🐤 호이스팅과 TDZ는 무엇일까 ?
호이스팅
- 함수의 코드를 실행하기 전에 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것
-초기화를 제외한 선언만 호이스팅
-변수의 선언과 초기화를 분리
-변수의 선언을 코드의 최상단으로 끌어올림 - var는 호이스팅 시 undefined로 변수를 초기화,선언및초기화 -> 할당 두단계로 나뉘고
- let,const은 선언-> TDZ -> 초기화 ->할당으로 나누고
let name
name = 'taegwon';
var age
age =27;
const gender // const는 선언초기화 할당을 한번에 해야한다.
gender = 'male'-함수선언문은 호이스팅이 일어나고 표현식을 일어나지 않는다. 그래서 함수표현식은 해당 함수가 있는 곳에 도달해야 된다.
TDZ teporal Dead Zone
- let 또는 const로 변수를 선언했을 때, 선언 이전에 식별자를 참조할 수 없는 구역
- TDZ에 영향을 받는건 const, let, class ,constructor() 기본 함수 매개변수
- 호이스팅으로 변수의 선언이 이루어졌지만 변수의 초기화가 이루어지지 않은 지점
const number = 123
console.log(number) // 123
console.log(number)
const number = 123 // ReferenceError: Cannot access 'number' before initialization
요런거 처럼 호이스팅은 되지만 초기화 할당은 진행 되지 않는 상태스코프
스코프는 범위라는 뜻의 변수에 접근할 수 있는 범위이다.
var는 함수스코프
- var는 function안에서 선언된다면 지역변수지만 그외의 나머지에서 선언 된것은 다른데서도 쓸수 있다.
if(age >= 20) {
var adult = '성인';
}
console.log(adult); // 성인 요런거 처럼 함수만 아니면 어디서는 쓸수있다.let,const는 블록 스코프 (함수,if,for,while, try등
- let,const는 전역변수 지역변수 구분이 명확하게 되어있다.
컨텍스트(함수가 실행되는 환경) 순서
- 전역 컨텍스트 → 변수객체, scope chain, this
엔진이 코드를 한 줄씩 실행
실제 값을 메모리 공간에 저장
- 컨텍스트 원칙
- 먼저 전역 컨텍스트 하나 생성 후, 함수 호출 시마다 컨텍스트가 생긴다- 컨텍스트 생성시 컨텍스트 안에 변수객체(argument, variable), scope chain, this 가 생성된다.
- 스코프체인이란 안쪽의 스코프에서 변수가 있다면 점점 바깥쪽에 있는 변수랑 연결지어 그 변수가 무엇을 의미하는지 찾아가는 단계라고 보면된다.
- 컨텍스트 생성 후 함수가 실행되는데, 사용되는 변수들은 변수 객체 안에서 값을 찾고, 없다면 스코프체인을 따라서 올라가며 찾는다.
- 변수쉐도잉(은닉)은 스코프체인에서 변수가 같은것이 2개가 있다면 가까운 변수르 가져다 쓰고 나머지는 안쓴다는 의미이다.
- 함수 실행이 마무리되면 해당 컨텍스트는 사라진다(단, 클로저 제외). 페이지가 종료되면 전역컨텍스트가 사라진다.
- 전역 컨텍스트
- 자바스크립트 엔진이 코드를 실행할 때 처음으로 생성되는 실행 컨텍스트
- 실행 컨텍스트의 2가지 단계 — 생성, 실행- 1–1 생성단계
- global object 생성
- this변수 object 생성
- 변수와 함수를 위한 메모리공간 확보
- 변수 선언 부분에 undefined(기본값)로 초기화, 선언식 함수를 메모리 공간에 올림 - 1–2 실행단계 : 실질적으로 자바스크립트 엔진이 코드를 한 줄씩 읽고 실행하는 단계
엔진이 코드를 한줄씩 실행
실제 값을 메모리 공간에 저장 - 빌트인 개체(MATH,STRING등)과 BOM,DOM,전역변수
- 1–1 생성단계
- 함수 실행 컨텍스트(함수선언,매개변수,변수)
- 함수가 호출될 때마다 생성되는 컨텍스트- 함수호출 ➡ 새로운 함수 실행 컨텍스트가 콜스택에 쌓임 ➡ 생성단계 ➡ 실행단계 ➡ 콜스택에서 제거

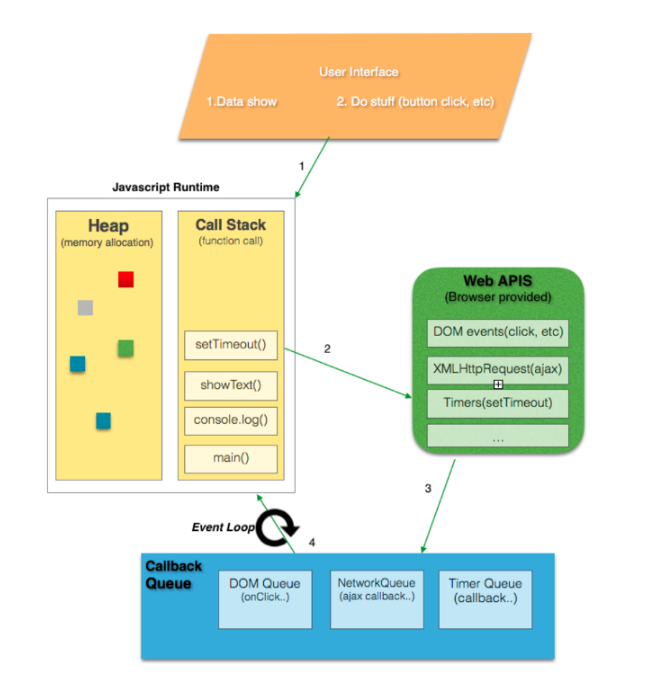
브라우저 내부
- Heap
- 변수 선언한거 넣어주는 곳이라고 생각하면 된다.
-객체가 저장되는 곳 (여기서는 선언한 함수 func1, func2, func3 가 저장됨)
- Stack
- 코드 실행할꺼 가져와서 실행해주는곳
- Queue
- 대기끝난 코드들 있는곳이고 대기끝난 대들 Stack으로 보내줌
- Web API
- Web API는 브라우저에서 제공하는 API들이다. 위의 그림에서는 자바스크립트의 런타임환경을 설명하고 있기 때문에 web API가 등장했다. 만약 node js 런타임 환경을 설명했다면 다른 API로 표시했을 것이다. 대표적인 예시로는 setTimeout 함수가 있다.(처리가 오래걸리는 것들은 대기실같은곳에 대기
-ajax, eventlisner,setTimeout등)
- Event Loop
- Event Loop는 call stack이 다 비워지면 callback que에 존재하는 함수를 하나씩 호출 스택으로 옮기는 역할을 한다.
async 와 defer
브라우저가 html을 파싱하다가 js를 만나게 되면 파싱을 멈추고 js를 다운받고 파싱을 이어가게된다.
이때 파일이 크기가 크면 페이지가 보여지기 까지 오래걸린다.
js는 fetching과 executing이 되어야 나타난다.
스크립트를 마지막에 넣게 되면 웹사이트 js의존적인 사이트라면 더 기다려야 한다.
-
async
- 불리언타입으로 항상 트루
요거는 파싱을 하면서 동시에 파싱과 fetching을 같이 하다가 완료되면 잠시 파싱을 멈추고 실행을 시키고 다시 파싱을 하게된다.
- 이때 사이트가 js가 의존적인 부분을 async를 사용해주면 좋다- 하지만 뒷부분에있는 html부분에서 제이쿼리를 써서 id값을 가져왔다던지 하면 문제가 생길 수도 있고 클라이언트가 보는데 시간이 조금걸릴수 있다.
- 여러개를 async로 가져오면 순서가 꼬이면 문제가 될수 있다.
-
defer
- 이거는 fetching 다하고 html이 다나타난 후 executing을 해주는 식이다.- 이방법이 조금더 안전한 방법이다.
-
'use strict'
- 좀더 깐깐하게 할수 있어 오류나는 부분을 줄일 수 있다.
- 콘솔에 찍힐 b 값을 예상해보고, 어디에서 선언된 “b”가 몇번째 라인에서 호출한 console.log에 찍혔는지, 왜 그런지 설명해보세요.
주석을 풀어보고 오류가 난다면 왜 오류가 나는 지 설명하고 오류를 수정해보세요.```jsx let b = 1; function hi () { const a = 1; let b = 100; b++; console.log(a,b); } //console.log(a); // undefiened console.log(b); // 1 hi(); // 1,101 console.log(b); 1 ``` 이친구는 a가 hi의 안의 지역변수기 때문에 밖에서 따로 찍히지 않고 바깥으로 빼줘야 전연변수로서 오류 없이 잘될것이다.
