HTML 파헤쳐보기
출처는 MDN과 W3schools을 참고했다.
Html heda
head의 내용이 하는 일은 페이지에 대한 metadata를 포함하는 것입니다.
은 (문서의 컨텐츠가 아니라) HTML문서 전체의 타이틀 표현하기 위한 메타데이터입니다.메타데이터: 요소
<meta charset="utf-8">utf-8 은 전세계적인 character 집합으로 많은 언어들을 문자들을 포함합니다. 이는 웹 페이지에서 어떤 문자라도 취급할 수 있다는 것을 의미합니다.
많은 요소가 name 과 content 속성을 가집니다:
- name 은 메타 요소가 어떤 정보의 형태를 갖고 있는지 알려줍니다.
- content는 실제 메타데이터의 컨텐츠입니다.
<meta name="author" content="Chris Mills">
<meta name="description" content="The MDN Learning Area aims to provide
complete beginners to the Web with all they need to know to get
started with developing web sites and applications.">페이지 관련키워드를 포함시키면 검색엔진에서 이 페이지가 표시될 가능성을 높인다.
Open Graph Data
- 페북에서 만들었고
<meta property="og:image" content="https://developer.mozilla.org/static/img/opengraph-logo.png">크롤링 해올때 og 부분을 말한다
favicon3
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><p>단락입니다</p><hr> 줄 긋기 태그입니다<br> 줄바꾸기 태그입니다텍스트 유형
<b>- 굵은 텍스트 b</b>
<strong>- 중요한 텍스트 strong</strong>
<i>- 기울임꼴 텍스트 i </i>
<em>- 강조된 텍스트 em </em>
<mark>- 표시된 텍스트 mark </mark>
<small>- 더 작은 텍스트 small</small>
<del>- 삭제된 텍스트 edl </del>
<ins>- 삽입된 텍스트 ins </ins>
<sup>- 위 첨자 텍스트 sup</sup>
<p>This is <sub>아래 첨자 sub</sub> text.</p>a 태그 하이퍼링크
<a href="https://www.w3schools.com">하이퍼링크입니다</a>- 링크 대상속성
- _self- 기본. 클릭한 것과 동일한 창/탭에서 문서를 엽니다.
_blank- 새 창이나 탭에서 문서를 엽니다.
_parent- 부모 프레임에서 문서를 엽니다.
_top- 창의 전체 본문에서 문서를 엽니다. - mailto:속성 내부 를 사용 href하여 사용자의 이메일 프로그램을 여는 링크 href="someone@example.com"
- _self- 기본. 클릭한 것과 동일한 창/탭에서 문서를 엽니다.
- HTML Tutorial
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>- <h2 id="C4">Chapter 4</h2>책갈피 원하는 글에 id 주고 a 태그에 href="#C4" #id 붙여주기
blockquote 이런형태로 살짝 들여쓰기 인용 해온거 쓰는 칸

<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
abbr 안에 들어간 약어를 hover 할때 창을 띄워 단어 전체를 보여줍니다.address 태그는 안에 내용을 살짝 기울임꼴로 렌더링 됩니다.
cite 태그도 작품의 제목을 정의하는데 기울임꼴로 렌더링 됩니다
bdo 태그는 글자 순서를 뒤집어 줍니다.
<bdo dir="rtl">This text will be written from right to left</bdo>이미지
<img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142">- src -이미지의 경로를 지정합니다.
- alt - 이미지의 대체 텍스트를 지정합니다.
- 애니메이션 이미지를 넣을수 있습니다(.gif)
map
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>- 제일 배경이 되는 이미지에 usempa"#map name"을 주고
- map 태그를 만들어 그 이름을 정하고 이미지 맵이름이랑 일치시켜준다.
각 area를 만들어서 shape로 도형을 정하고 coords로
rect = 처음 x,y 좌표(왼쪽 모서리상단) 끝 xy좌료(오른쪽 아래 모서리)
circle = x,y(중심좌표), 44픽셀(반지름크기)
그다음 herf 걸어준다.
poly는 다각형으로 여러 점을 찍어줘서 만든다. - background-repeat: no-repeat; 사진 반복안되고 하나만 나오기
- background-size : 100% 100% 이런 방법도있네
HTML 색상
-
Hello World
-
Lorem ipsum...
-
Hello World
-
색상 값
- RGB RGB(255, 99, 71) RGBA(255, 99, 71, 0.5) 0.5는 투명도
- HEX #ff6347
- hsl hsl(9, 100%, 64%) hsla(9, 100%, 64%, 0.5)
테이블 셀
<table>
<tr>
<td>Emil</td>
<td>Tobias</td>
<td>Linus</td>
</tr>
</table>table, th, td {
border: 1px solid black;
border-collapse: collapse; 이중테두리 발생 막기
}
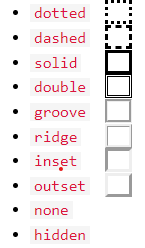
border-style : 위 내용
- 테이블 열크기 조절은
<table style="width:100%">
<tr>
<th style="width:70%">Firstname</th>가장 큰 table 크기 정하고 각 th에 크기지정, 높이 지정도 됨
- 표에 캡션을 추가하려면 다음 태크 사용
- 여러 행에 걸쳐 셀을 만들려면 다음 rowspan속성
th rowspan="2" Phone th
목록 만들기
- ul 태그 점으로 만들기
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>- ol 태그 숫자로 표시
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>- dl dt dd 여기가 dt - 여기가 dd Milk - white cold drink
블록 및 인라인
- p 와 div 태그는 전체 너비를 차지 한다.
- 인라인은 딱 필요한 만큼의 너비르 차지한다.
section 태그
- 단순한 스타일이 목적이면 div를 사용해서 스타일 하고 section은 각 큰 틀을 만든다는 느낌으로 쓸때 사용하면 되겠다
nav 태그
- 보통 메뉴, 목차, 색인등에 쓰인다.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>요런식으로 쓰인다
