rest api 같은경우 데이터를 getStaticprops 나 use()를 사용한다면
apollo를 사용하는경우는 어떻게 하는가
처음에는export const client = new ApolloClient({ link: authLink.concat(httpLink), cache: new InMemoryCache(), ssrMode: true, }); useQuery(GET_CLUSTER_DATA,{ssr=true})이런식으로 클라이언트에 ssr을 설정값을 주면 끝나는줄 알았다.
메인페이지에서 데이터를 가져와보니 값이 들어오지 않았다
이후 검색을 통해 getDataFromTree를 사용하는 경우에 ssrmode를 사용하는것으로 생각되고 이방법은 추후에 더 자료를 찾아보고 정리하겠다
다른 방법으로 nextjs에서 알려주는 방법이 있다
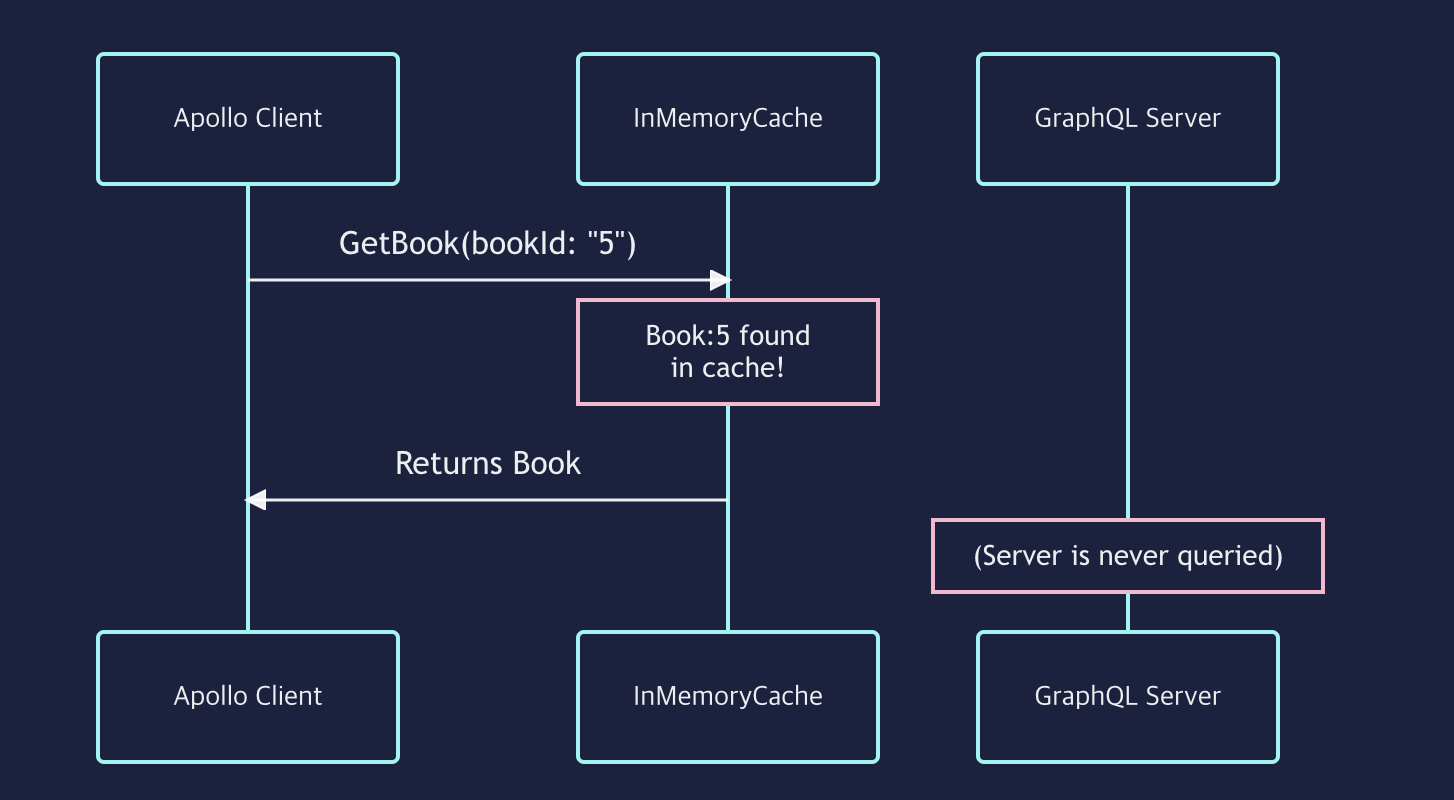
위와같이 처음에 클라이언트에서 요청을 보내는것이 아니라 처음에 서버에서 캐시로 데이터를 캐싱해서 사용하는 방법이다
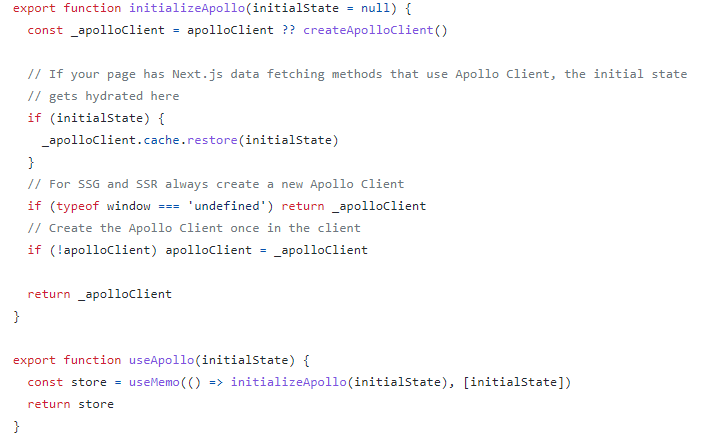
위의 방법은 다른 분의 블로그에서 참고하여 작성한 코드인데
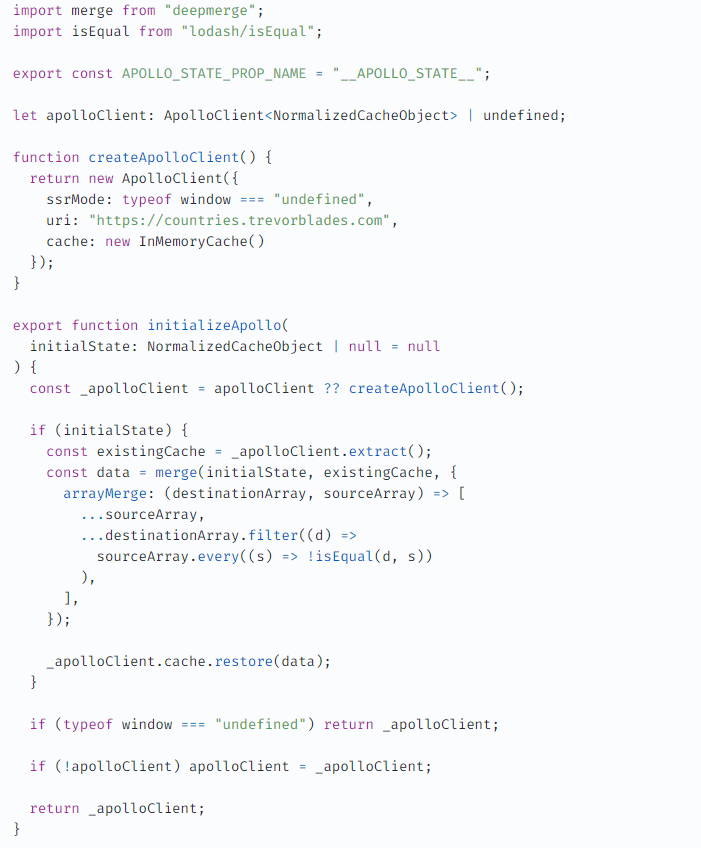
다음과 같은경우에는 deepmerge와 lodash를 사용하여 여러개의 캐시값을 초기에 저장하는 방식이다하지만 현재 내가 사용하는 방법에서는 여러개의 캐시값을 가져올필요가 없고 클러스터에 쓰일 데이터만 가져오는 캐싱만 하면 되었다
export async function getStaticProps() { const apolloClient = initializeApollo(); await apolloClient.query({ query: GET_CLUSTER_DATA, }); return { props: { initialApolloState: apolloClient.cache.extract(), }, }; }export function initializeApollo( initialState: NormalizedCacheObject | null = null ) { const _apolloClient = apolloClient ?? createApolloClient(); if (initialState) { _apolloClient.cache.restore(initialState); } if (typeof window === "undefined") return _apolloClient; if (!apolloClient) apolloClient = _apolloClient; return _apolloClient; } export function useApollo(pageProps: any) { const store = useMemo(() => initializeApollo(pageProps), [pageProps]); return store; }export default function App({ Component, pageProps }: AppProps) { const client = useApollo(pageProps.initialApolloState); return ( <ApolloProvider client={client}>위와 같은 방식으로 구현을 할수 가 있다.