
const tabArray = [ { key: "house", content: <PostItemList register={register} errors={errors} />, }, { key: "factory", content: <div />, }, ];<form onSubmit={handleSubmit(onSubmit)}> <> <span>매물 종류 : </span> <select {...register("itemType")} onChange={e => { setTabIndex(parseInt(e.currentTarget.value)); }} <option value={0}>주택</option> <option value={1}>공장</option> </select> </> <section>{newTabArr.get(tabIndex)}</section> <input type="submit"></input> </form>value를 0과 1로 설정해서 tabArray[tabIndex]를 사용하여 해당 index에 해당하는 content를 불러온다.
위 방법으로 tab기능을 작성하게 되면 input의 register에 key값이 0과 1로 들어가게되고 이를 케이스를분류해서 데이터를 입력해도 tab의 종류가 많이 질수록 코드가 길어질것이다
다음 방법은 예전에 코딩테스트하면서 풀었던 일정 신고횟수 이상 밴하기때 풀었던 방법중에 new Map 이라는 객체 구조를 사용하는것이다
Map의 경우 객체와 다르게 key 값으로 객체가 들어가도 되며 1과 "1"처럼 타입도 지정할 수 있다.
이를 사용하여 select의 value값을 tab의 key 값으로 사용하면서 itemTypeinput의 value 값으로 사용할 수 있게된다.const newTabArr = new Map([ ["house", <PostItemList register={register} errors={errors} />], ["factory", <div >빈칸</div>], ]);newTabArr에서 값을 꺼내올때 newTabArr[key]를 사용해도 되지만 공식문서에서는 Map.get을 권장한다.
<form onSubmit={handleSubmit(onSubmit)}> <select {...register("itemType")} onChange={e => { setTabIndex(parseInt(e.currentTarget.value)); }} <option value={0}>주택</option> <option value={1}>공장</option> </select> <section>{newTabArr.get(tabIndex)}</section> <input type="submit"></input> </form>
위와같이 작성을 하고보니 탭기능을 만들었을때 인풋컴포넌트를 여러개 만들어야하게 된다.
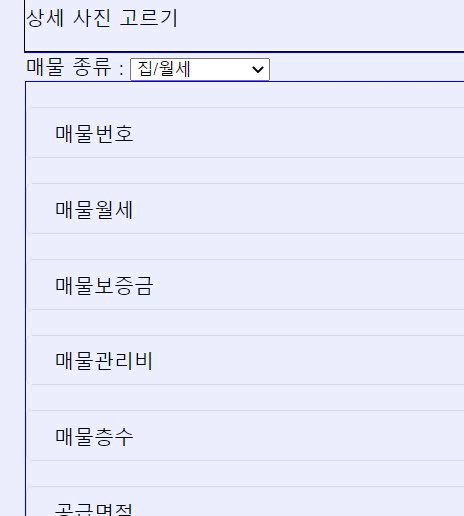
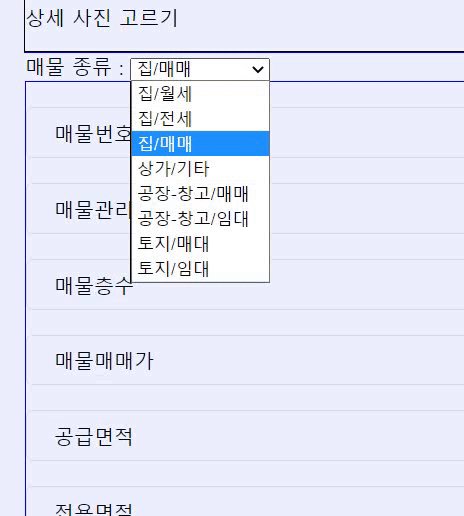
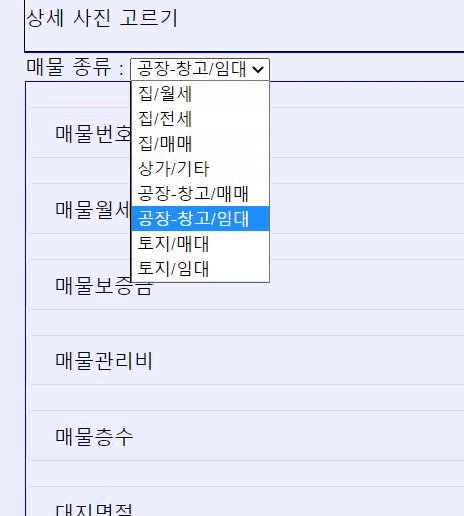
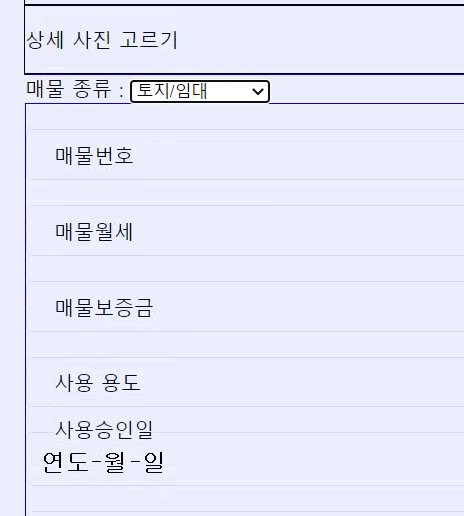
그래서 최종적으로는 select를<option value="monthly/House">집/월세 </option> <option value="jense/House">집/전세</option> <option value="sale/House">집/매매</option> <option value="monthly/Mart">상가/기타</option> <option value="sale/Factory">공장-창고/매매</option> <option value="monthly/Factory">공장-창고/임대</option> <option value="sale/Land">토지/매대</option> <option value="monthly/Land">토지/임대</option>const sellType = tabIndex.split('/')[0]; const postType1 = tabIndex.split('/')[1];value값을 나누어 앞부분은 판매방식 뒷부분은 종류로 정해서
{sellType === 'monthly' && ( <> ...인풋 </> )}해당값에 해당하는 인풋태크만 보여지게 만들었다.
