kakaoMAP API를 사용해서 웹을 만드는 중에 발생한 오류를 모아 보았다.
kakaomap을 가져오는 일은 공식문서에도 있고 react-kakao-maps-sdk의 문서에도 확인 할 수 있어 편하게 가져왔다.
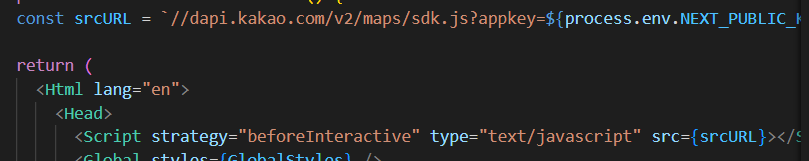
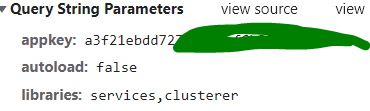
javascript키를 가져와서 env에 넣고 맵을 가져오니

appkey가 잘보였다. 하지만 카카오개발자 사이트에서 내가 지정한 도메인만 접속할 수 있으니 appKey가 노출되도 문제가 없을것 같다.
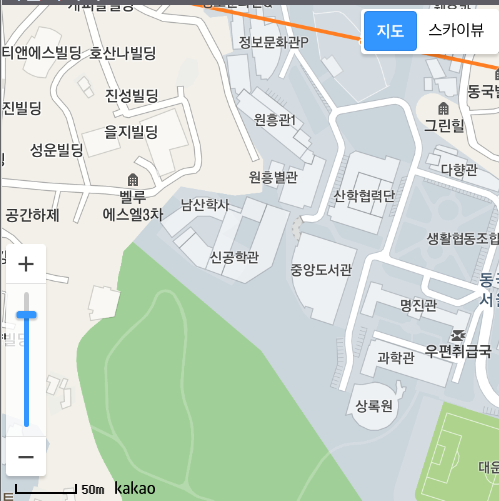
여기서 추가로 화면사이즈 조절바와 스카이뷰변경을 추가로 넣었는데<ZoomControl position={kakao?.maps?.ControlPosition?.BOTTOMLEFT} /> <MapTypeControl position={kakao?.maps?.ControlPosition?.TOPRIGHT} />넣고나서 저장하니 잘 나왔다.
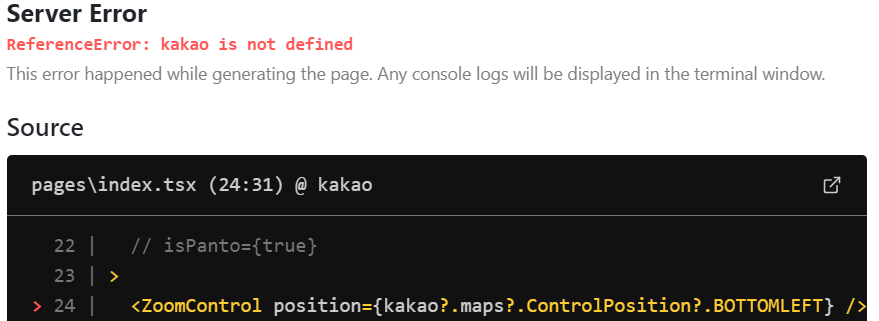
하지만 새로고침을 하니 새로운 문제가 발생 했는데
kakao를 읽을 수 가 없다는것
곰곰히 생각해보니 문제는 _document에서 Script에서 데이터를 가져오는 것보다 앞서서 문제가 발생한다 생각을 했다.
맵을 가져오는것은 SSR을 따른다고 해도 추가적으로 가져오는 유틸버튼은 굳이 SSR로 가져오지않고 CSR로 해도 괜찮을 것이라 생각이들어 유틸버튼 전부를 KakaoMapUtil 컴포넌트에 넣어주고const KakaomapUtil = dynamic(() => import('@components/KakaomapUtil'), { ssr: false, });이렇게 동적으로 넣어주니 새로고침해도 kakao를 찾지 못하는 문제가 해결이 되었다

화면이 움직일 때마다 util이 깜빡이는 현상이 생겨버렸다.
const KakaoMapUtil = dynamic(() => import('@components/KakaomapUtil'), { ssr: false, });해결방법으로 상태에따라 다시 그려지고 있는것 같아 dynamic을 통해서 그려지는게 아니라
Kakaomap이 불러와지고 나서 onCreate로 map이 불러와질때 map이 있는 겨우에만 렌더링 되게만들었다.
깜빡임 해결<Kakomap center={} level={9} isPanto={true} onCreate={setMap} const KakaoMapUtils = () => { if (!map) return null; return <KakaoMapUtil></KakaoMapUtil>; };