이번에 nextjs랑 nodejs express 등 이것저것 공부하고 있는 와중에 공인중개사하고 있는 지인에게서 사이트하나 만들어 달라고 2월 초중순에 요청이 들어왔다.

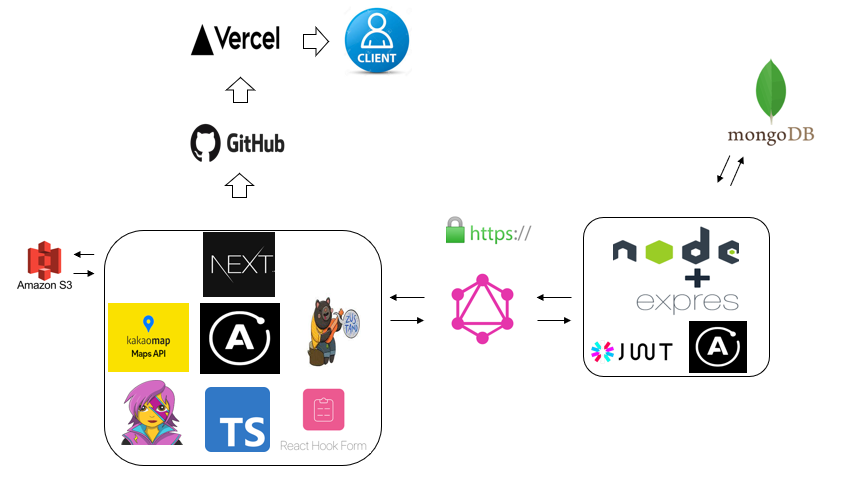
NextJS
- 부동산 프로젝트를 하기위해 react를 사용할 수 있었는데 SEO에서 좀 더 좋게 만들어서 다른 사람들이 사이트를 더 찾아 올 수 있도록 만들기 위해 선택했다
storybook
- 원래는 다음 프로젝트에 storybook을 사용해서 컴포넌트들을 미리 그려보고 나중에 다른 사람들과 협업을 위해 배웠지만 이번 프로젝트에서는 혼자 프론트 백 다 하기 때문에 크케 필요하지 않다고 생각이 들어 제외 했다.
TDD (feat. Jest)
TDD의 장점
- 객체 지향적인 코드 개발
TDD는 코드의 재사용 보장을 명시하므로 TDD를 통한 소프트웨어 개발 시 기능별로 모듈화가 이루어진다. 이는 의존성과 종속성이 낮은 모듈로 조합된 소프트웨어 개발을 가능하게 하며, 필요에 따라 모듈을 추가하거나 제거해도 소프트웨어 전체 구조에 영향을 미치지 않게 된다.- 설계 수정시간의 단축
테스트코드를 먼저 작성하기 때문에 최초 설계안을 만족하게 하며 입출력 구조와 기능의 정의를 명확하게 하게 되므로 설계의 구조적 문제를 바로 찾아낼 수 있다.- 유지보수(리팩토링)의 용이성
기본적으로 단위 테스트 기반의 테스트 코드를 작성하기 때문에 추후 문제가 발생하였을 때 각각의 모듈별로 테스트를 진행해보면 문제의 지점을 쉽게 찾을 수 있다.- 테스트 문서의 대체 가능
대부분의 개발 프로젝트에서 테스트를 진행하는 경우 단순 통합 테스트에 지나지 않는다. TDD를 하게 될 때 테스팅을 자동화시킴과 동시에 더욱 정확한 테스트 근거를 산출해 정의서를 작성할 수 있다.
TDD에 이러한 장점들이 있다고 하고 test를 해보고 싶기도 해서 이번 프로젝트는 TDD를 통해 먼저 테스트코드 작성 후 그거에 맞는 코드를 작성하기로 했다.
CSS with emotion
CSS는 styled-components 보다 emotion이 그나마 용량이 조금 더 작고 둘다 사용법에 있어서도 큰차이가 없어 SSR에서 별도 설정이 필요가 없는 emotiond을 선택하였다.
eslint와 prettier
- 간단하게 air-bnb eslint를 설정해서 작성을 해보았다.
State관리
- 지금까지 state 관리를 위해
apollo와 graphql 조합으로 만들어 보려했지만
부동산 등록할때 사진 파일이 많이 들어가 react-query RESTapi 조합으로 만들기로 했고
이렇게 서버상태관리는 정해졌고 클라이언트 상태관리는
recoil은 Nextjs랑 쓰기에는 오류가 자주나서 건너뛰고
redux도 너무 다른것에 비해 무거워서
간단하게 하기위해 Zustand를 사용하기로 정했다.
MongoDB mongoose
데이터 참조해서 이것 저것 관계를 지어서 만들려면 보통 mySQL을 사용해서 하겠지만
아직 부동산 매물 정보에 크게 어떤정보가 들어가는지 잘 모르고 중간에 추가적으로 데이터 붙일 수 도 있고 MongoDB도 관계형을 만들 수 있어 사용하기로 정했다.
nodejs nextjs-api
nextjs에 있는 api 기능을 쓸 수 있지만 개발을 좀더 빨리 하기 위해 기존에 알고 있던 nodejs express를 사용해서 서버를 만들기로 결정 했다.
S3 버킷
추후에 배포를 vercel로 할 예정인데 기본적인 공간만으로 부동산 사진을 다 담으면 요금이 좀 나올것 같고해서
저장공간에 요금을 줄이기 위해 S3버킷을 사용해서 사진을 저장하기로 정했다.
