내용은 드림코딩 유튜브를 공부하고 정리했다.
비동기를 간편하게 처리할 수있도록 도와주는 객체이다

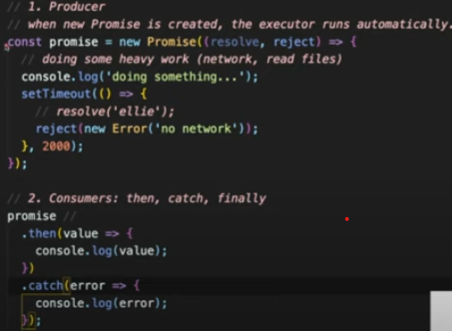
promise 를 만들고
then을 쓰면 resolve일때 값을
catch를 쓰면 reject일때의 값을 가져온다.
또 finally를 쓰면 둘 상관없이 값을 가져온다.

두번째 예시
then에서 받아오는값이 하나이면 생략하고 작성할수 있다.
.then(getEgg).then(cook).then(cosole.log):catch를 써서 값을 불러오지 못했을때 다른값을 넣어줄수도 있다
만약 getEgg에서 값을 못가져왔을때
.then(getEgg)
.catch(error => {return 'o'})
.then(cook)
.then(console.log)

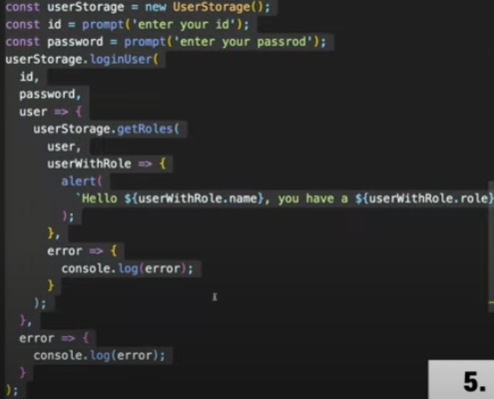
위의 콜벡헬을 promise를 이용해서 변경해보자
class UserStorage{
loginUser(id,password){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
if(
(id ==='aaa' && password === 'abc')||
(id ==='bbb' && password ==='bcd'))
{resolve(id)}
else {
reject(new Error('Not Access'))
}
},2000);
}
}
getRoles(user){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
if(user === 'aaa'){resolve({name:'aaa',role:'admin'})}
else{reject(new Error('no access'))}
},1000)}
})}
}
const userStorage = new UserStorage();
const id = prompt('id')
const password = prompt('password')
userStorage
.loginUser(id,password)
.then(user=>userStorage.getRoles(user))
.then(user=> alert(`hello${user.name},${user.role}`))
.catch(console.log);