개념알기
1.forEach와 map

let A = 1,2,3,4,5 라는 배열이 있다고 하자그럼 각 element에 1을 더해주고 싶다고 하면 forEach로는 이렇게 할 수있다.let b = \[]A.forEach(x => b.push(x+1))b= 2,3,4,5,6이 될것이다다음은 map을 사용한 방
2.from

from은 쓰임새가 다양 \-1) 배열로 만들고자 하는 것이나 유사배열을 복사해서 새로운 배열로 만들 때 \-2) 새로운 배열을 만들 때 주로 사용!유사배열이란 어떤 값들... 이 모양으로 생겼지만 배열의 내장 함수를 사용하지 못하배열 DOM nodelist같은 게
3.JSX

리액트에서는 딱 하나의 html 파일만 존재합니다. JSX 문법을 사용해서 React 요소를 만들고 DOM에 렌더링 시켜서 뷰를 그립니다.HTML을 품은 JS === JSX!태그를 항상 닫아줘야한다 하지만 하나의 태그에 마지막에 /를 쓴다면 닫는효과랑 같다.위처럼 하면
4.함수형 Component

import 해오기css를 부모컴포넌트에 블러오면 자식들을 불러올 필요가없다.
5.styled-components

styled-components란 컴포넌트에 스타일을 적기 때문에, 간단하고 직관적
6.리액트에서 돔요소를 가져오려면 Ref

타임아웃을 주는건 없이하면 순서대로 읽혀서 초기값은 null이 읽히고 타임아웃 후에는 가상돔에서 돔으로 올라가서 div가 읽힌다.
7.State 관리

단방향 데이터 흐름 데이터는 위에서 아래로, 부모에서 자식으로 넘겨줘야 한다는 소리 자식 컴포넌트의 state가 바뀐 걸 부모 컴포넌트가 props로 받는다고 생각해보자그러면 자식 컴포넌트가 업데이트 될 때 부모 컴포넌트도 업데이트 되겠죠그럼 또 자식 컴포넌트가 리렌
8.리덕스

props와 state를 관리를 할 수있다.리덕스는 여러 컴포넌트가 동일한 상태를 보고 있을 때 굉장히 유용합니다!또, 데이터를 관리하는 로직을 컴포넌트에서 빼면, 컴포넌트는 정말 뷰만 관리할 수 있어서코드가 깔끔해질테니, 유지보수에도 아주 좋다.상태관리 흐름도Stor
9.Js의 ES란? ES5, ES6의 차이점

ES는 ECMA Script의 약자 자바스크립트는 1990년대 Netscape 회사의 Brendan Eich 라는 사람에 의해 최초 개발되었다. 자바스크립트가 잘 되자, MS에서 Jscript라는 언어를 개발해 IE에 탑재하였는데, 이 두 스크립트가 너무 제각각이라,
10.useState를 사용하는 이유

state값을 변경 시킬 때 사용하는 함수들이다근데 왜 this.state.값 = 변경 값와 같이 변경하는 것이 아닌 이 두 함수를 사용해야 할까.React의 라이프 사이클의 흐름과 state의 저장방식을 알면 그 이유를 알 수 있다리액트가 웹 상에 렌더링 되기 위해선
11.useEffect

리액트하면 훅중에 useEffect가 이해가 좀 안갔는데 이제 이해가 간다.useEffect는 언제 사용할까? useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook입니다. 쉽게 말해 어떤 컴포넌트가 화면에 보여졌을 때
12.DOM

돔(DOM)이란?DOM(Document Object Model)은 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.DOM(Document Object Model)을 영어 뜻풀이 그대로 하자면 문서 객체 모델을
13.서버리스

서버리스란?서버리스는 직역하자면 "서버가 없다"라는 의미가 있다. 하지만 실제로 서버가 없는건 아니다.대신 특정 작업을 수행하기 위해 컴퓨터나 가장머신에 서버를 설정하고, 이를 통해 처리하는 것이 아님을 의미한다. 그 대신, BaaS(Backend as a Servie
14.useMemo

구조첫번째 콜백함수와 두번째 의존성 배열꼭필요할때만 쓴다 복잡한 계산값을 렌더링할때 계속 반복하면 성능저하가 나올 수 있기때문에 다시 안불러오고 계속 그값을 쓸려는 값에 메모를 쓰면 되겠다.
15.useContext

props drilling이나 하위 컴포넌트 한곳에서 쓰는 변수를 쭉 내려주는 그런 수고를 덜하기 위한것상위컴포넌트에서 useContext를 쓰면 props를 내려주지 않고 불러와서 쓰면 된다.단점으로 context를 사용하면 컴포넌트를 재사용하기 어려워질 수 있다.P
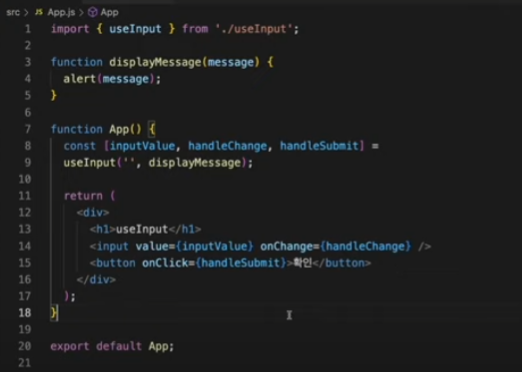
16.Custom Hook

반복되는 로직이 있을때 커스텀 훅을 만들어 재사용성을 높이고 코드의 양도 줄일 수 있는 방법위의 사진은 예시이다.
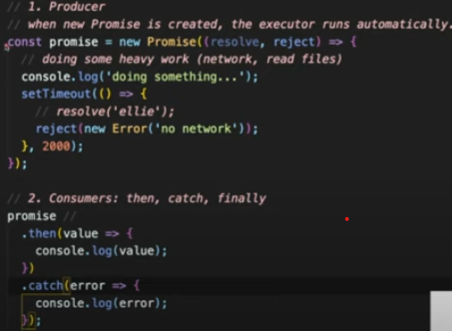
17.Promise

내용은 드림코딩 유튜브를 공부하고 정리했다.비동기를 간편하게 처리할 수있도록 도와주는 객체이다promise 를 만들고 then을 쓰면 resolve일때 값을 catch를 쓰면 reject일때의 값을 가져온다.또 finally를 쓰면 둘 상관없이 값을 가져온다.두번째 예
18.Redux-toolkit

내가 만든 투두리스트에 기본 리덕스 버젼의 store이다.이걸요렇게 바꾼다.createStore와 configureStore의 차이로는combinereducer, thunk, applyMiddelware, composeWithDevTools가 자동으로 들어가있다.모듈안
19.라우터 v5=>v6 변경

1.Switch가 사라지고 Routes로 대신함 원래 Switch자리에 Routes로 바꿔주기만 하면된다. 2.useHistory가 사라짐 대신 useNavigate 사용 useRouteMatch가 사라지고 상대경로 쓸수 있게됨 '/about'과 'about' 앞에껀 그페이지로 이동이고 뒤에껀 지금 url에 붙여서 간다는 뜻 4.Route에 자식이나...
20.라이프사이클!

21.FB 회원가입, 로그인

22.custom hook 예제

23.clone 후 실행

다른 사람 프로젝트를 클론 후 실행을 하는데 당연히 모듈을 안깔았으니 실행이 될리가 없다.그래서 어떻게 했느냐npm installnpm start이렇게 하니 잘 돌아간다install해서 모듈을 깔아준다.다른사람이 파일안에 lock 관련 파일은 다 지워주라고 했다.이후
24.tailwindcss

이제 깔았으니 사용법을 알아보자 기본은 클래스네임에 축약어를 적어주면 된다.축약어에 무엇이 있는지 알아보도록하자.컨테이너없음 width: 100%; container mx-auto 가운데 정렬이됨sm (640px)= max-width: 640px;md (768px)
25.React 심화 주차

리덕스에서 dispatch를 하면 action 이 리듀서로 전달이 되고, 리듀서는 새로운 state를 반환합니다. 근데 미들웨어를 사용하면 이 과정 사이에 우리가 하고 싶은 작업들을 넣어서 할 수 있습니다.리덕스 thunk란,리덕스에서 많이 사용하고 있는 미들웨어중에
26.개념정리

DOM은 Document Object Model의 약자로, 브라우저가 HTML을 파싱하여 객체 형태로 만든 것을 말합니다.HTML은 문자열입니다.문자열은 다루기 어렵습니다.(파싱, 합치기등의 작업)브라우저는 이 다루기 어려운 문자열을 훨씬 다루기 쉬운 객체 형태로 바꿔