s3에 사진 업로드하기
서버와 데이터 통신을 Apollo와 Graphql을 사용하게 되었다.
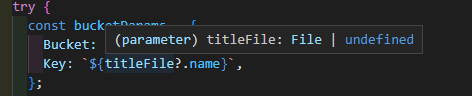
파일을 서버에 보내고 nodejs에서 multer를 사용해 파일을 받고 이후 S3에 파일을 올려도 되지만 혼자 코드를 작성하다보니 rest api보다는 graphql을 사용하여 서버에서 코드 작성보다 클라이언트에서 코드 작성을 더 늘리기로 결정 했다.
사용한 라이브러리는 @aws-sdk/client-s3, @aws-sdk/s3-request-presigner
두개 라이브러리를 사용하였다.


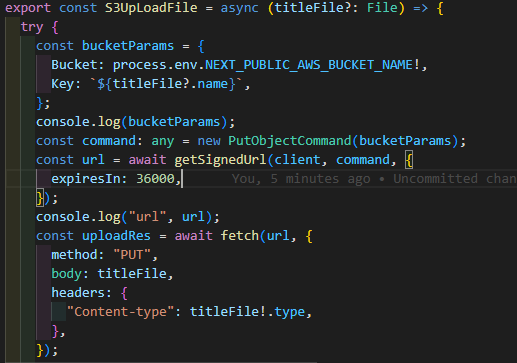
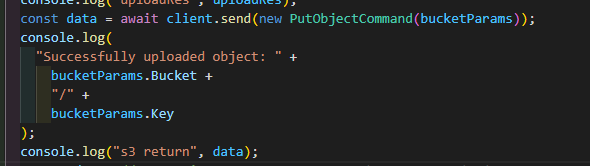
다음과 같이 처음에 바로 S3에 데이터를 보내는 방식을 사용했는데 데이터는 들어가지만 파일이 깨지는듯 하였다.

구글링해본결과
@aws-sdk/s3-request-presigner를 사용하여 먼저 S3에 데이터가 들어갈 자리를 먼저 만들고
후에 url을 받아서 해당 주소로 파일을 보내면 데이터가 입력되는 방식이었다.
파일 name 한글일 경우
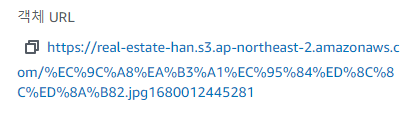
다른 문제로 파일이름을 한글로 했을때 발생하였다.
위와같이 url에 파일의 이름이 들어가야하지만 해당 주소로 들어가도 이미지가 나오지 않았다.
그래서 파일이름을 영어로 사용하도록 정했다.
detailImg 빈 [] 입력 오류
export const S3UpLoadFiles = async (detailFile?: File[]) => { let S3FileURLs: string[] = []; try { detailFile?.forEach(async file => { const url = await S3UpLoadFile(file).then(res => { S3FileURLs.push(res!); }); }); return S3FileURLs; } catch (err) { console.log("Error", err); } };처음에 위와 같이 S3UpLoadFile, S3UpLoadFiles 두 함수를 사용해서 파일을 S3에 저장하고 url를 가져오는 방식이었는데
S3UpLoadFiles을 사용할때
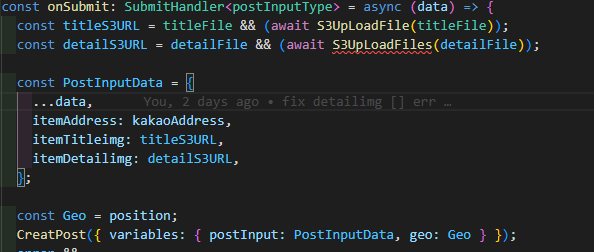
PostInputData를 console찍어볼때는 분명 [사진url]이 들어가 있는데
서버에 데이터 들어가는것을 확인해 보면 [] 값이 들어가있지 않았다
그래서 조금 변형해서 S3UpLoadFiles을 사용하지 않고 for을 돌려서 코드를 작성해보니 문제없이 잘 데이터가 들어가졌다.
둘 방식에 어떤 차이점이 있었는지 비교분석을 다음기회로const titleS3URL = titleFile && (await S3UpLoadFile(titleFile)); let detailS3URL: string[] = []; if (detailFile) { for (let i = 0; i < detailFile.length; i++) { const url = await S3UpLoadFile(detailFile[i]); detailS3URL.push(url!); } } const PostInputData = { ...data, itemAddress: kakaoAddress, itemTitleimg: titleS3URL, itemDetailimg: detailS3URL, }; const Geo = position; CreatPost({ variables: { postInput: PostInputData, geo: Geo } });