사진을 올렸을때 미리보기 이미지를 만들기위해 FileReader를 사용하게 되었다.
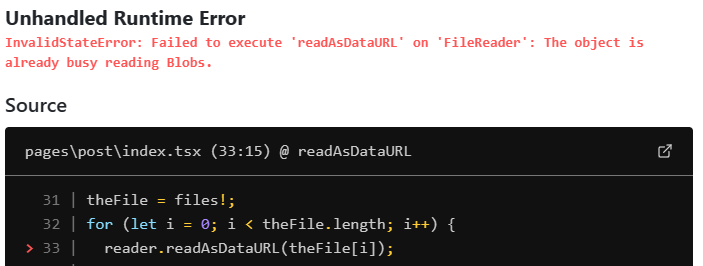
하지만 multiple input을 사용했을때 다음과 오류가 발생했다.
오류를 확인해보니 for문으로 돌면서 동일한 FileReader를 사용하다보니 오류가 발생하게 되었다.
for (let i = 0; i < theFile.length; i++) { const compressedFile = await imageCompression(theFile[i], option); fileArr.push(compressedFile); const reader = new FileReader(); reader.onload = () => { fileUrl.push(reader.result as string); setDetailImg([...fileUrl]); }; reader.readAsDataURL(theFile[i]); }이와 같이 for문안에 fileReader를 넣어주었다.