
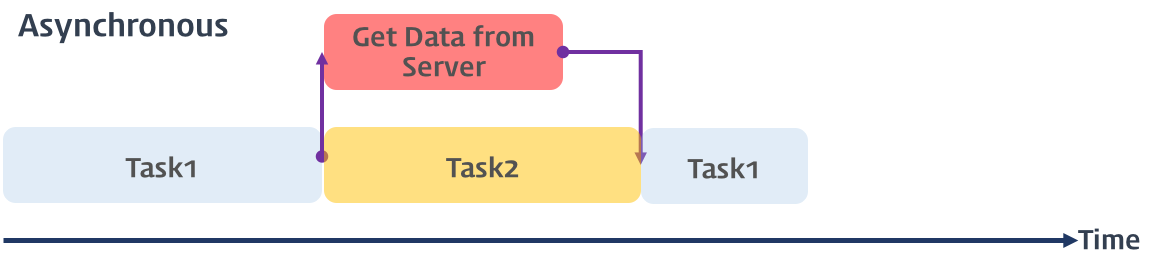
자바스크립트 비동기 처리 : 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성
데이터가 준비된 시점에서 원하는 동작을 수행하기 위해서는 콜백 함수 사용
콜백 함수 설명
function getData(callbackFunc) {
$.get('https://domain.com/products/1', function(response) {
callbackFunc(response); // 서버에서 받은 데이터 response를 callbackFunc() 함수에 넘겨줌
});
}
getData(function(tableData) {
console.log(tableData); // $.get()의 response 값이 tableData에 전달됨
});이렇게 콜백 함수를 사용하면 특정 로직이 끝났을 때 원하는 동작을 실행
하지만 웹 서비스를 개발하다 보면 수 많은 과정이 있는데 만약 이 과정을 모두 비동기로 처리해야 한다고 하면 콜백안에 콜백을 호출하는 구조로 계속 코딩을 하게 됨
이러한 코드 구조는 가독성도 떨어지고 로직을 변경하기도 어려움
이와 같은 코드 구조를 콜백 지옥이라고 함
-> 극복하기 위해 Promise나 Async를 사용하는 방법이 있고 각 콜백함수를 분리해 콜백지옥을 해결.
콜백지옥 분리 예시)
function parseValueDone(id) {
auth(id, authDone);
}
function authDone(result) {
display(result, displayDone);
}
function displayDone(text) {
console.log(text);
}
$.get('url', function(response) {
parseValue(response, parseValueDone);
});자료참조 : https://joshua1988.github.io/web-development/javascript/javascript-asynchronous-operation/ - (Captain Pangyo)
