
프로미스란?
자바스크립트 비동기 처리에 사용되는 객체
기존 콜백 함수 코드
function getData(callbackFunc) {
$.get('url 주소/products/1', function(response) {
callbackFunc(response); // 서버에서 받은 데이터 response를 callbackFunc() 함수에 넘겨줌
});
}
getData(function(tableData) {
console.log(tableData); // $.get()의 response 값이 tableData에 전달됨
});위의 코드를 프로미스를 사용해서 작성하면 아래와 같이 된다.
프로미스를 사용한 코드
function getData(callback) {
// new Promise() 추가
return new Promise(function(resolve, reject) {
$.get('url 주소/products/1', function(response) {
// 데이터를 받으면 resolve() 호출
resolve(response);
});
});
}
// getData()의 실행이 끝나면 호출되는 then()
getData().then(function(tableData) {
// resolve()의 결과 값이 여기로 전달됨
console.log(tableData); // $.get()의 reponse 값이 tableData에 전달됨
});못 보던 new Promise(), resolve(), then()이 추가되었다.
이를 이해하기 위해서는 프로미스의 3가지 상태를 알아야 한다.
프로미스는 new Promise()로 생성하고 종료될 때까지 3가지의 상태를 갖는다.
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
Pending(대기)
new Promise() 메서드를 호출하면 대기(Pending) 상태가 된다.
new Promise() 메서드를 호출할 때 콜백 함수를 선언할 수 있고, 콜백 함수의 인자는 resolve, reject이다.
new Promise(function(resolve, reject) {
// ...
});Fulfilled(이행)
콜백 함수의 인자 resolve를 아래와 같이 실행하면 이행(Fulfilled) 상태
이행 상태가 되면 then()을 이용하여 처리 결과 값을 받을 수 있다.
function getData() {
return new Promise(function(resolve, reject) {
var data = 100;
resolve(data); //이행 상태
});
}
// resolve()의 결과 값 data를 resolvedData로 받음
getData().then(function(resolvedData) {
console.log(resolvedData); // 100
});Rejected(실패)
new Promise()로 프로미스 객체를 생성하면 콜백 함수 인자로 reject를 사용할 수 있다. reject를 아래와 같이 호출하면 실패(Rejected) 상태가 된다.
function getData() {
return new Promise(function(resolve, reject) {
reject(new Error("Request is failed"));
});
}
// reject()의 결과 값 Error를 err에 받음
getData().then().catch(function(err) {
console.log(err); // Error: Request is failed
});
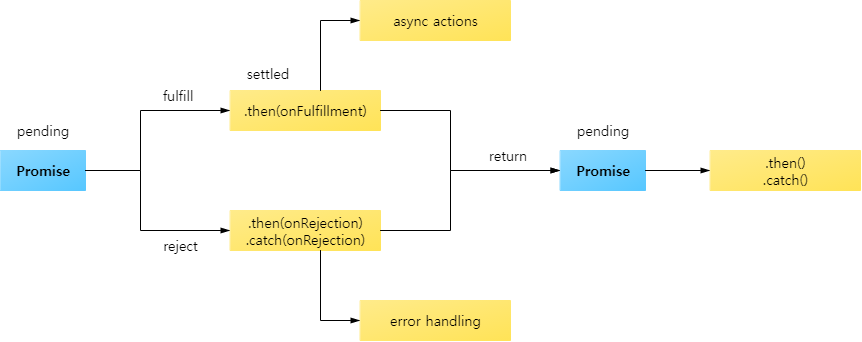
프로미스 처리 흐름 - 출처 : MDN
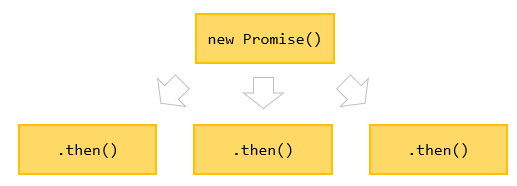
프로미스의 또 다른 특징은 여러 개의 프로미스를 연결하여 사용할 수 있다는 점
then() 메서드를 호출하고 나면 새로운 프로미스 객체가 반환.
즉, then() 으로 여러 개의 프로미스를 연결할 수 있음.
프로미스 에러 처리
then()에 catch()를 붙여 에러 처리에 사용
function getData() {
return new Promise(function(resolve, reject) {
reject('failed');
});
}
//catch()로 에러를 처리하는 코드
getData().then().catch(function(err) {
console.log(err);
});출처 : https://joshua1988.github.io/web-development/javascript/promise-for-beginners/ - (Captain Pangyo)
