DOM
- html 기본정보 표현
<!-- 아래 html을 웹 브라우저에서 실행한 다음 F12 -> console에서 다음 내용을 확인
DOM.pdf (2p )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="detail">
<h2>상품 정보</h2>
<ul>
<li>원산지 : 에디오피아</li>
<li>지 역 : 이르가체프 코체레</li>
<li>농 장 : 게뎁</li>
<li>고 도 : 1,950 ~ 2,000 m</li>
<li>품 종 : 지역 토착종</li>
<li>가공법 : 워시드</li>
</ul>
<!-- 아래 주석은 html style 바로 적용해서 visibility 설정하는 방법 -->
<!-- <h3 style="visibility: hidden">상세 설명</h3>
<p style="visibility: hidden">2차 세계대전 이후 설립된 게뎁 농장은 유기농 인증 농장으로 여성의 고용 창출과 지역사회 발전에 기여하며 3대째 이어져 내려오는 오랜 역사를 가진 농장입니다. 게뎁 농장은 SCAA 인증을 받은 커피
품질관리 실험실을 갖추고 있어 철처한 관리를 통해 스페셜티 커피를 생산합니다.</p> -->
<!-- 아래는 DOM 을 이용해서 visibility 설정하는 방법 -->
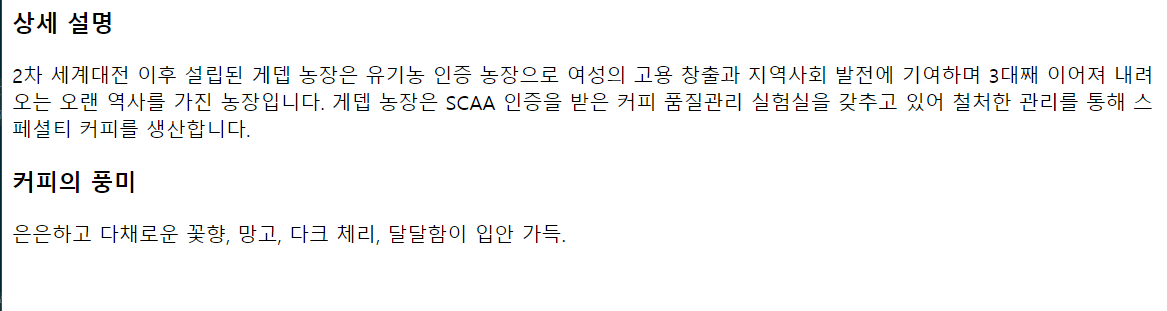
<h3>상세 설명</h3>
<p>2차 세계대전 이후 설립된 게뎁 농장은 유기농 인증 농장으로 여성의 고용 창출과 지역사회 발전에 기여하며 3대째 이어져 내려오는 오랜 역사를 가진 농장입니다. 게뎁 농장은 SCAA 인증을 받은 커피
품질관리 실험실을 갖추고 있어 철처한 관리를 통해 스페셜티 커피를 생산합니다.</p>
<h3>커피의 풍미</h3>
<p>은은하고 다채로운 꽃향, 망고, 다크 체리, 달달함이 입안 가득.</p>
</div>
</body>
</html>결과물

- Dom에 접근하기
<!-- 아래 html을 웹 브라우저에서 실행한 다음 F12 -> console에서 다음 내용을 확인
DOM.pdf ( 6p~ 9p)
-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM에 접근하기</title>
<link rel="stylesheet" href="css/dom.css">
</head>
<body>
<div id="container">
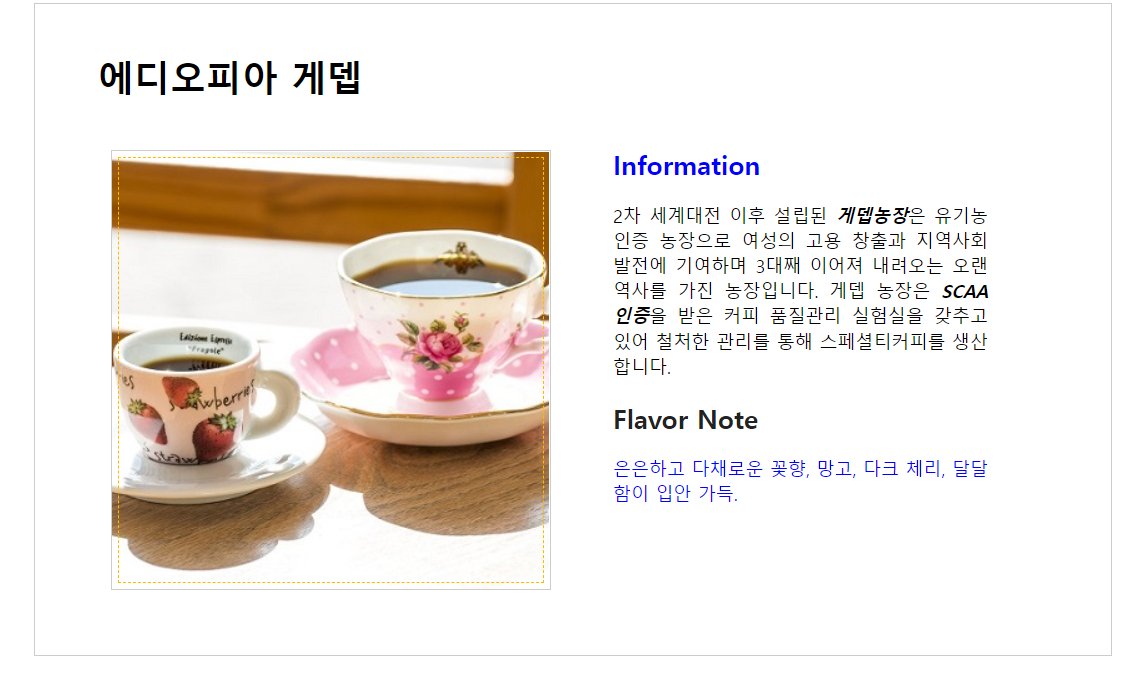
<h1 id="heading">에디오피아 게뎁</h1>
<div id="prod-img">
<img src="images/coffee-pink.jpg" alt="에디오피아 게뎁">
</div>
<div id="desc">
<h2 class="bright">Information</h2>
<p>2차 세계대전 이후 설립된 <span class="accent">게뎁농장</span>은 유기농 인증 농장으로 여성의 고용 창출과 지역사회 발전에 기여하며 3대째 이어져 내려오는 오랜 역사를 가진 농장입니다. 게뎁 농장은 <span class="accent">SCAA 인증</span>을 받은 커피 품질관리 실험실을 갖추고 있어 철처한 관리를 통해 스페셜티커피를 생산합니다.</p>
<h2>Flavor Note</h2>
<p class="bright">은은하고 다채로운 꽃향, 망고, 다크 체리, 달달함이 입안 가득.</p>
</div>
</div>
</body>
</html>결과물

- DOM으로 온라인마켓
<!-- DOM.pdf ( 16p ~ 18p ) -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM</title>
<link rel="stylesheet" href="css/product.css">
</head>
<body>
<div id="container">
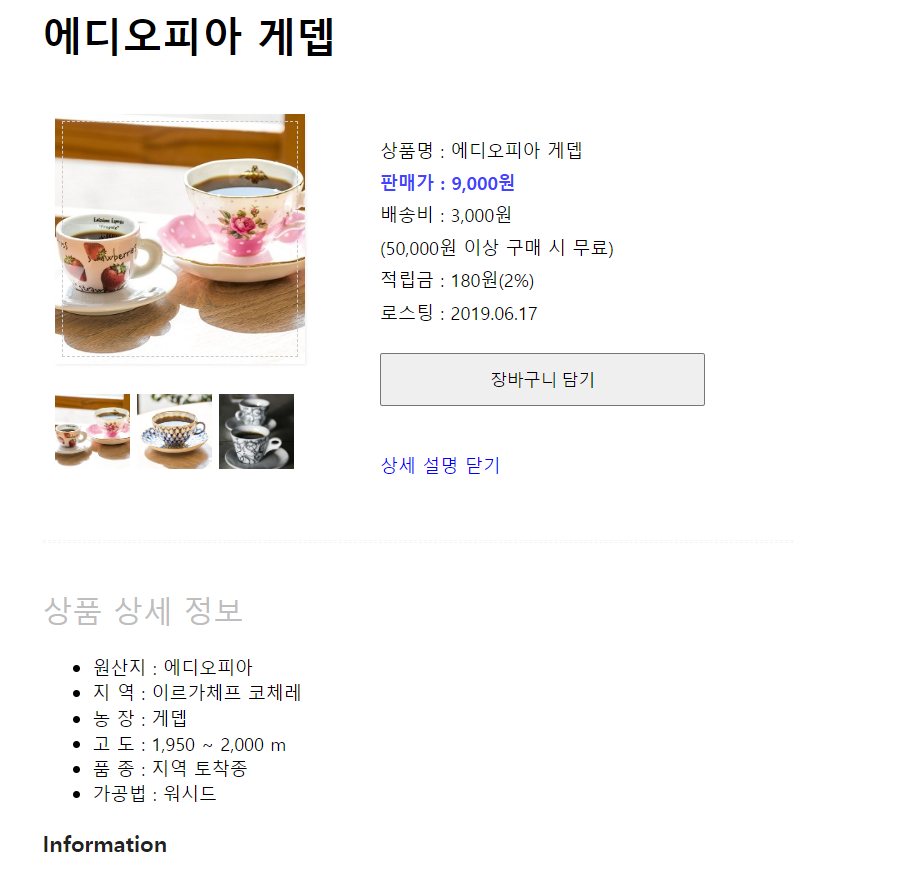
<h1 id="heading">에디오피아 게뎁</h1>
<div id="prod-pic">
<img src="images/coffee-pink.jpg" alt="에디오피아 게뎁" id="cup" width="200" height="200">
<div id="small-pic">
<img src="images/coffee-pink.jpg" class="small">
<img src="images/coffee-blue.jpg" class="small">
<img src="images/coffee-gray.jpg" class="small">
</div>
</div>
<div id="desc">
<ul>
<li>상품명 : 에디오피아 게뎁</li>
<li class="bluetext">판매가 : 9,000원</li>
<li>배송비 : 3,000원<br>(50,000원 이상 구매 시 무료)</li>
<li>적립금 : 180원(2%)</li>
<li>로스팅 : 2019.06.17</li>
<button>장바구니 담기</button>
</ul>
<a href="#" id="view">상세 설명 보기</a>
</div>
<hr>
<div id="detail">
<h2>상품 상세 정보</h2>
<ul>
<li>원산지 : 에디오피아</li>
<li>지 역 : 이르가체프 코체레</li>
<li>농 장 : 게뎁</li>
<li>고 도 : 1,950 ~ 2,000 m</li>
<li>품 종 : 지역 토착종</li>
<li>가공법 : 워시드</li>
</ul>
<h3>Information</h3>
<p>2차 세계대전 이후 설립된 게뎁 농장은 유기농 인증 농장으로 여성의 고용 창출과 지역사회 발전에 기여하며 3대째 이어져 내려오는 오랜 역사를 가진 농장입니다. 게뎁 농장은 SCAA 인증을 받은 커피 품질관리 실험실을 갖추고 있어 철처한 관리를 통해 스페셜티 커피를 생산합니다.</p>
<h3>Flavor Note</h3>
<p>은은하고 다채로운 꽃향, 망고, 다크 체리, 달달함이 입안 가득.</p>
</div>
</div>
<script src="js/product.js"></script>
</body>
</html>JS코드
var isOpen = false;
var bigPic = document.querySelector("#cup");
var smallPics = document.querySelectorAll(".small");
for(i=0; i<smallPics.length; i++) {
smallPics[i].addEventListener("click", function() {
newPic = this.src;
bigPic.setAttribute("src", newPic);
});
}
var view = document.querySelector("#view");
view.addEventListener("click", function(){
if (isOpen == false){ //상세정보가 안 보임 -> 보이게 처리
document.querySelector("#detail").style.display = "block";
view.innerHTML = "상세 설명 닫기";
isOpen = true;
}
else{ //상세정보가 보임 -> 안 보이게 처리
document.querySelector("#detail").style.display = "none";
view.innerHTML = "상세 설명 보기";
isOpen = false;
}
});결과물

배열
1.여행준비품목 리스트 작성
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>To do list</title>
<link rel="stylesheet" href="./css/input.css">
<link rel="stylesheet" href="./css/list.css">
</head>
<body>
<div id="wrapper">
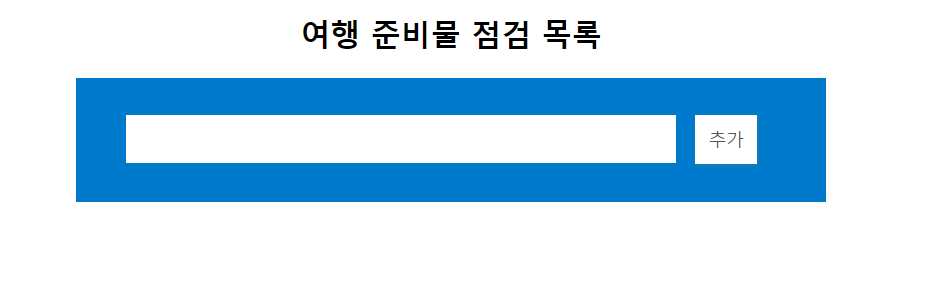
<h2>여행 준비물 점검 목록</h2>
<form>
<input type="text" id="item" autofocus="true">
<button type="button" id="add" class="addBtn">추가</button>
</form>
<div id="itemList"></div>
</div>
<script src="./js/checklist.js"></script>
</body>
</html>[연결된 css코드]
* {
box-sizing:border-box;
}
#wrapper {
width:600px;
margin:0 auto;
}
h2 {
text-align:center;
}
form {
background-color:#007acc;
padding:30px 40px;
color:white;
text-align:center;
}
input {
border:none;
width:440px;
padding:10px;
float:left;
font-size:16px;
}
.addBtn {
padding:10px;
width:50px;
border:none;
background-color:#fff;
box-shadow:1px 2px 4px #167dae;
color:#555;
text-align:center;
font-size:14px;
cursor:pointer;
transition:0.3;
}
form::after {
content:"";
display:table;
clear:both;
}두번쨰 코드
form::after {
content:"";
display:table;
clear:both;
}
ul{
margin:0;
padding:0;
list-style: none;
}
ul li{
cursor:pointer;
position:relative;
padding:12px 8px 12px 40px;
background: #eee;
font-size:18px;
transition: 0.2s;
}
ul li:nth-child(odd) {
background-color:#f9f9f9;
}
ul li:hover {
background-color:#ddd;
}
.close {
position:absolute;
right:0;
top:0;
padding:12px 16px;
border:none;
background:rgba(255,255,255,0)
}
.close:hover {
background-color:#007acc;
color:white;
}[JS코드]
var itemList = [];
var addBtn = document.querySelector("#add");
addBtn.addEventListener("click", addList); //addBtn.onclick = addList
function addList(){
// 텍스트 필드 내용을 가져오기
var item = document.querySelector("#item").value;
if (item != null){
itemList.push(item); //itemList 끝에 item 내용 추가
document.querySelector("#item").value = "";
document.querySelector("#item").focus();
}
showList();
}
function showList(){
var list = "<ul>";
for (var i =0; i < itemList.length ; i++){
list += "<li>"+ itemList[i] + "<span class='close' id=" + i + ">X</span></li>";
}
list += "</ul>";
document.querySelector('#itemList').innerHTML = list; //list 내용 표시
// 삭제버튼을 변수로 저장
var remove = document.querySelectorAll(".close");
for (var i=0; i < remove.length; i++){
remove[i].addEventListener("click", removeList); //요소를 클릭하면 removeList()실행
}
}
function removeList(){
var id = this.getAttribute("id"); //클릭한 삭제 버튼의 id값을 가져온다 .
itemList.splice(id, 1);
showList();
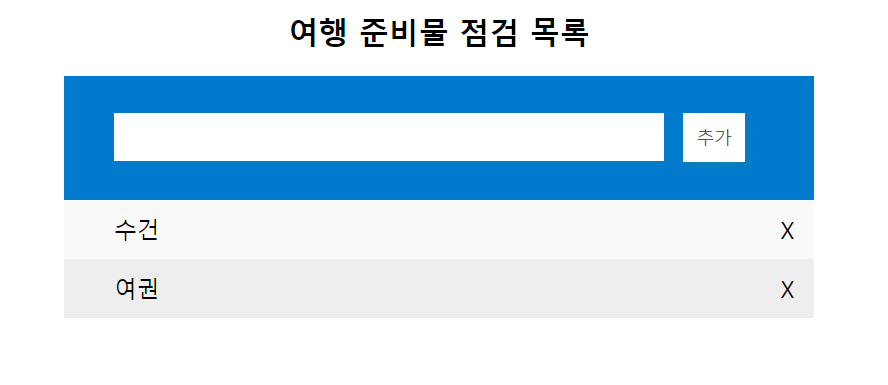
}결과물


필요한 항목을 추가할수있다!
느낀점
아직 강사님의 코드를 치는걸 따라가는 수준이라 코드가 정확하게 쓰였는지 어느부분에 왜 쓰이는지는 확실히 감을 잡지는 못하겠다. 시간을 가지고 하나씩 분석하다보면 알게되는점들은 재미있다.
