
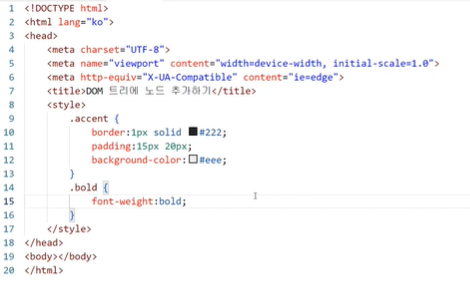
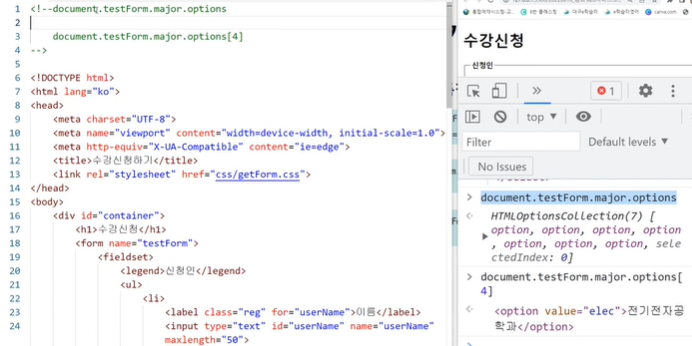
DOM 코드
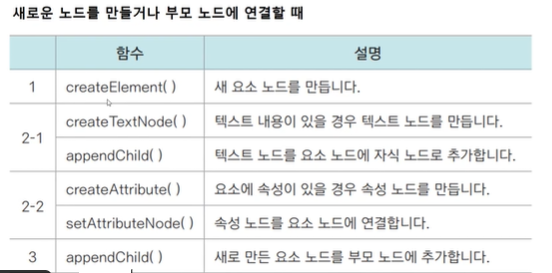
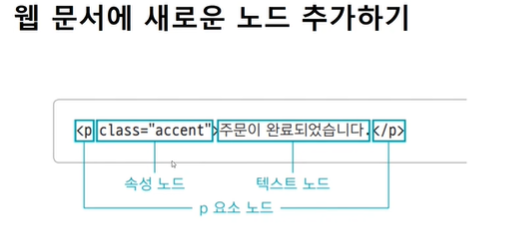
DOM에 요소 추가하기


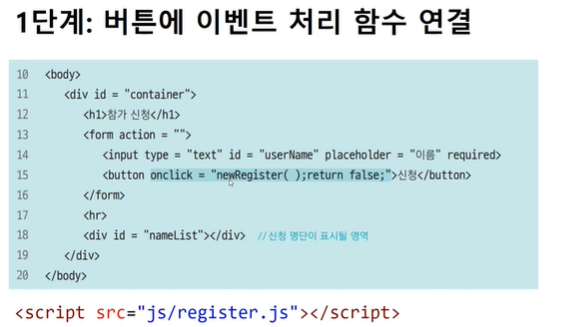
참가신청서 사이트 만들기

수강신청 사이트 만들기

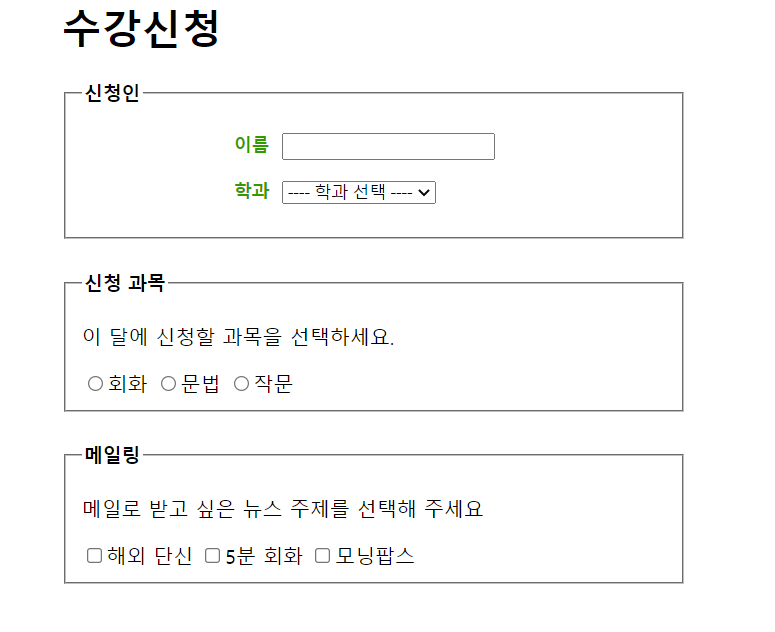
결과물

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>수강신청하기</title>
<link rel="stylesheet" href="css/getForm.css">
</head>
<body>
<div id="container">
<h1>수강신청</h1>
<form name="testForm">
<fieldset>
<legend>신청인</legend>
<ul>
<li>
<label class="reg" for="userName">이름</label>
<input type="text" id="userName" name="userName" maxlength="50">
</li>
<li>
<label class="reg" for="class">학과</label>
<select name="major" id="major" onchange="displaySelect()">
<option>---- 학과 선택 ----</option>
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요.</p>
<label><input type="radio" name="subject" value="speaking">회화</label>
<label><input type="radio" name="subject" value="grammar">문법</label>
<label><input type="radio" name="subject" value="writing">작문</label>
</fieldset>
<fieldset>
<legend>메일링</legend>
<p>메일로 받고 싶은 뉴스 주제를 선택해 주세요</p>
<label><input type="checkbox" name="mailing1" value="news">해외 단신</label>
<label><input type="checkbox" name="mailing2" value="dialog">5분 회화</label>
<label><input type="checkbox" name="mailing3" value="pops">모닝팝스</label>
</fieldset>
</form>
</div>
<script src="js/getForm.js"></script>
</body>
</html>CSS 코드
#container {
width:500px;
margin:10px auto;
}
form fieldset{
margin-bottom:25px;
}
form legend{
font-size:15px;
font-weight:600;
}
label.reg {
font-size:14px;
width:110px;
color:#390;
font-weight:bold;
float:left;
text-align:right;
margin-right:10px;
}
form ul li{
list-style:none;
margin: 15px 0;
font-size:14px;
}
#selectAll {
cursor:pointer;
}느낀점
CSS, JS, Html 세개를 다사용하여 연결하는부분이 조금 헷갈리긴한다. CSS는 디자인 요소이며 JS는 시스템을 추가하는것이라는 부분은 이해하지만 서로 사용하는 코드가 다르며 법칙도 달라서 자주 사용해봐야겠다.
