React : 프런트엔드 프레임워크 중 하나
ex) React, angular, vue.js
React의 개념 및 장점
-페이스 개발에 사용한 기술
-공개 소프트웨어
-화면출역에 특화된 프레임워크
-컴포넌트를 조립하여 화면 구성
-게임 엔진 원리를 도입하여 화면 출력 속도가 빠름(Virtual DOM)
필수 프로그램 : npm(노드 패키지 매니저)=자바스크립트 라이브러리 관리 프로그램

1) Node.js : https://nodejs.org/en/ 들어가서 권장하는 버전 설치
2) VS code
3) 웹 브라우져(파이어폭스, 크롬 등 익스플로우는 제외)
===설치 완료후에 명령프롬프트에서 확인하기===
1) nvm -v
2) nvm install 16.15.1
3) nvm -v
4) cd\
5) 만들어 놓은 폴더로 cd 누른뒤 react 폴더로 접속하기
6) 프로젝트 만들기 : npx create-react-app proj1
7) Happy hacking 메세지 나오면 설치 완료
8) code . 으로 프로젝트 열기, vs code 실행됨
9) npm start 로 프로그램 실행
VS code 접속
1) proj1 클릭이후 터미널에서 새터미널 열기
2) 위에서 한 순서대로 최종파일(proj1)에 접속
3) npm start 기입후 접속 nodejs 실행됨
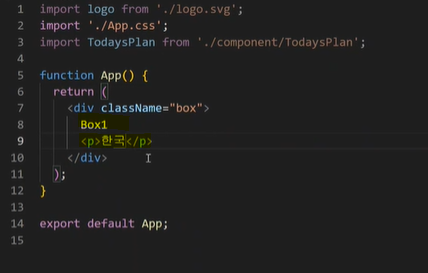
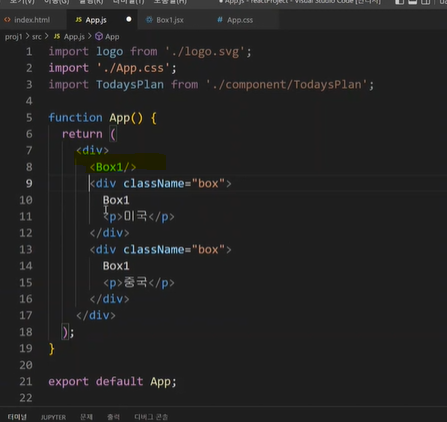
4) component 불러오기

위처럼 박스 3개(한국,미국,중국) 만들기! (react는 하나의 덩어리로 묶여있어야함)
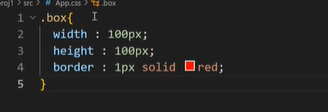
5) app.css 불러오기

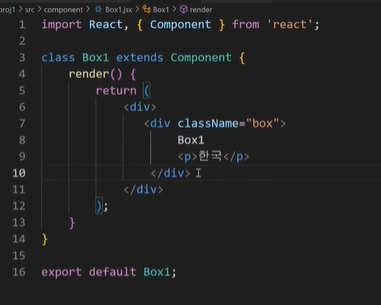
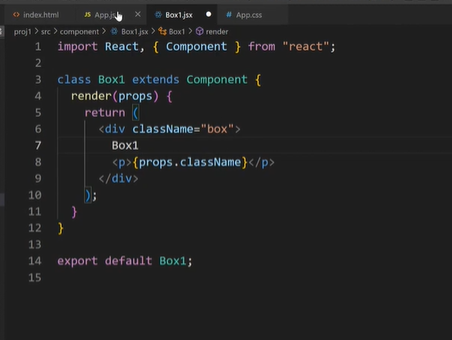
6) box1.jsx 불러오기

이후 app.css에서 아래와 같이 변경

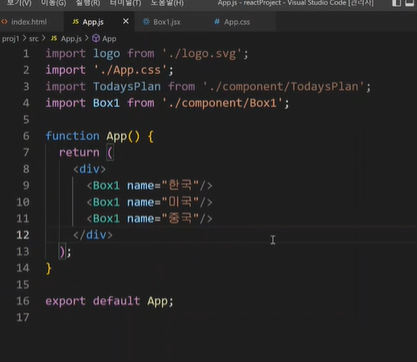
상단에 import box1 from './component/boc1'; 추가이후
미국, 중국도 으로 대체하기
*component에서만 수정하면됨


작업 종료
터미널에 ctrl+C하면 종료하는지 뭍는다. y를 기입하면 종료됨.
느낀점
node js를 까는과정이 참 복잡했다. 역시 컴퓨터는 알수록 신기한 아이인거같다.
