
1주차 마지막 수업날 typescript를 빠르게 배웠다. 자바스크립트도 제대로 모르는데 어렵지 않을까 걱정도 되었지만 핵심만 딱딱 짚어주셔서 하루만에 많은 타입스크립트 문법을 배울 수 있었다. 결국 타입을 정의한다-가 전부인 것 같은데, 오히려 코드가 복잡해질 것 같아서 걱정되기도 하고, 어떻게 코드에 적용해야 할지는 아직 걱정이다. 리액트랑 Next.js를 배우면서 점점 익숙해지겠지.
Typescript
개발 환경 설정
타입스크립트를 사용하기 전에 먼저 개발 환경 설정을 해주어야 한다.
npm i typescript
npx tsc -v
npm i ts-node
npx ts-node -v패키지를 설정해준다.
코드러너 익스텍션을 사용하려면 별도의 설정을 해주어야 하는데, settings.json에서
# setting
# code-runner.excutorMap 추가
"code-runner.clearPreviousOutput": true,
"code-runner.executorMap": {
"typescript": "node_modules/.bin/ts-node"
},코드를 추가해주면 된다.
그런데 코드를 실행하니 깨진 글자가 출력되는 오류가 발생하였다. 단순 깨짐인지 아님 오류도 있는데 글자마저 깨진건지도 파악이 안되고, 비슷한 케이스를 구글링 해보아도 뾰족한 방법은 보이지 않았다. 포기하고 명령어로 실행시켜야지 생각하고 있던 차에 수강생 한분이 알려주신대로 설정을 바꿔보았더니 정상 출력되었다. 진짜 너무 감사하고 존경하고 그저 빛🪄🪄🪄
윈도우는 "typescript" : "node -r ts-node/register"을 사용하자.
타입 추론(Type Inference)
타입스크립트가 해당 변수의 타입을 추론하는 방법이다.
- 변수를 선언할 때 타입을 명시하지 않아도 타입스크립트가 할당된 값을 통해 타입을 추론한다.
- 일반 변수는 타입 추론이 되지만 매개변수는 타입 추론이 안되기 때문에 명시 해주어야 한다.
- 리턴 값에 해당하는 타입은 추론이 가능하다.
any는 모든 것을 허용할 수 있는 타입이다.
-any를 쓸거면 타입스크립트는 왜 사용하냐는 투기장을 열 수 있는 마법타입이다. 남발하지 말고, 적절하게 필요할 때만 쓰도록 하자.
//case1 함수 자체에 타입 명시
const add = (a: number, b: number): string => {
return `${a + b}입니다`;
};
//case2 변수에 타입 명시
const add2: (a: number, b: number) => string = (a, b) => {
return `${a + b}입니다`;
};
add(10, 20);타입 명시
변수 선언 시 타입을 명시하는 방법
변수명 뒤에 콜론(:)을 붙여서 타입을 명시한다.
const num: number = 10;
const arr: [] = [];
const arr: number[] = [1, 2, 3]; //숫자 배열이다
//타입 명시 중 tuple
const arr: [number, number, number] = [1, 2, 3];
const arr: (number | string)[] = [1, "A", 3]; // `|` 타입 오퍼레이터, 유니언 타입 연산자
const obj: {} = {};
const obj: { name: string; age: number } = { name: "kim", age: 20 };리터럴 타입
변수에 들어갈 값을 정확하게 지정하는 것
string 타입이나 number 타입을 명확하게(타이트하게) 지정하는 타입이다. 그 값이 아니면 못 들어간다.
타입 오퍼레이터
타입을 조작하는 연산자
- 유니온 타입
OR 연산자(|)를 사용하여 여러 타입 중 하나를 선택한다
const arr: (number | string)[] = [1, "A", 3];- 인터섹션 타입
AND 연산자(&)를 사용하여 여러 타입을 조합
const obj: { name: string } & { age: number } = {
//반드시 name, age를 포함해야 함
name: "kim",
age: 20,
};인터페이스
객체의 타입을 정의하는 방법
왜 인터페이스를 쓸까?
const obj: { name: string; age: number; gender: string; height: number } = {
name: "kim",
age: 20,
gender: "male",
height: 180,
};이렇게 코드를 작성하면 너무 길어지고 가독성이 떨어진다.
interface User {
name: string;
age: number;
gender: string;
height: number;
}인터페이스를 정의해서 사용하면 코드가 한결 간결해지고, 재사용성이 좋아진다.
옵셔널 프로퍼티
user1은 height가 필요한데, user2는 height가 필요없을 때, User1, User2로 인터페이스를 따로 지정해주어야 한다.
?를 붙이는 순간, 있어도 그만, 없어도 그만인 속성이 된다.
User 인터페이스 하나로 height가 있는 객체도, 없는 객체도 만들 수 있게 된다.
병합
똑같은 이름의 인터페이스가 정의되면 인터페이스끼리 병합되는 것
상속
extends를 사용하여 상위의 인터페이스를 상속받을 수 있다.
인덱스 시그니처
interface ISignature {
[key : string] : string | number;
}
//객체의 키에 해당하는 타입, 값에 해당하는 타입을 명시해줌
const user1 : ISignature = {
name : "kim",
age : 20,
gender: male,
height: 180,
title : "developer
}키가 문자열이고, 값이 문자열 또는 숫자이면 문제가 없다. 속성이 명확하지 않다는 단점이 있긴 하다.
타입 별칭
새로운 타입을 정의하는 방법
const phoneColor: | "red" | "orange" | "yellow" | "green" | "blue" | "indigo" | "violet" = "red"; type TRainbowColor = | "red" | "orange" | "yellow" | "green" | "blue" | "indigo" | "violet"; const phoneColor: TRainbowColor = "indigo";
phoneColor처럼 코드를 작성하면 가독성이 떨어지기 때문에 type을 사용하여 새로운 타입을 지정하여 사용할 수 있다.
타입 별칭은 인터페이스랑 비슷하지만 다르다.
1. 상속의 개념이 없다. 따라서 인터섹션 타입을 사용하여 상속 기능을 구현한다.
2. 병합이 안된다.
3. 툴팁이 다르다.
객체를 정의할 땐 인터페이스, 객체가 아닌 타입을 정의할 때는 타입을 사용하는게 정석이긴 하다.
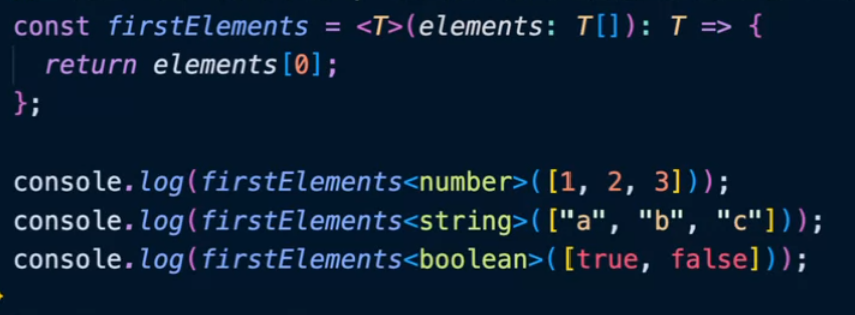
제네릭
타입을 미리 지정하지 않고, 사용하는 시점에 타입을 정의해서 쓸 수 있는 문법

타입 제약
.lenght()처럼 특정 속성을 가진 값으로 제약하는 것
1주차 회고

사전직무 교육을 시작한지 벌써 1주일이 지났다. 처음에는 9시부터 6시까지, 연이어서 수업을 듣는게 너무 힘들었는데 어느 새 적응한 것 같다.
교육 초기에는 자바스크립트의 기초를 배웠다. 변수며 함수며 컴퓨터 언어를 배울 때마다 배우는 내용이고, 자바스크립트에 대해서도 어느정도 베이스가 있기 때문에 쉽게 들었다. 근데 들을때마다 자바스크립트는 왜 저럴까 싶다. 고양이 같다.
수업 4일차 쯤 되니 슬슬 어려워지기 시작했다. 콜백함수나 프로미스 같은 것들 사용은 해봤지만 개념을 이토록 하나하나 짚고 간 적은 처음이라 들으면서 필기 하기에도 힘들었다. 그래도 매일 아침 수업 시작하기 전에 전 시간에 배운 내용을 정말 너므ㅜ 자세하게 복습해주셔서 이해하는데 도움이 되었다.
타입스크립트는 생각한 것 이상으로 재밌는 것 같다. 이전에 슬쩍 보았을 땐 자바스크립트 메가진화 버전같아서 무서웠고, 나는 아직 감히 타입스크립트에 도전하기엔 한참 부족한 것 처럼 느껴졌는데 강사님께서 정말 핵심만 딱딱 짚어주셨다. 듣다보니 정말 타입에 의한 타입에 의한 타입에 의한 언어인 것 같아서 타입 하나만 외우고 실습하면서 조금씩 적응해보면 나도 99% typescript인 레포 하나 만들 수 있을 것 같다.
자바스크립트랑 타입스크립트 관련 진도는 이번 주로 끝일 것 같다. 앞으로는 혼자서 자바스크립트랑 타입스크립트 공부를 해봐야겠다. 핸드폰 배터리 효율 66% 된 김에 지하철에서 1시간 15분 동안 책이나 봐야지
이제 사전 직무 교육이 2주밖에 안남았다. 2주가 지나면 팀 프로젝트가 시작된다. 자기소개를 보니 다들 프로젝트 경험이 엄청나시던데 팀에 민폐가 되지 않도록 열심히 공부해야겠다.

본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 과정(B-log) 리뷰로 작성 되었습니다.
#유데미 #udemy #웅진씽크빅 #스나이퍼팩토리 #인사이드아웃 #미래내일일경험 #프로젝트캠프 #부트캠프 #Next.js #프론트엔드개발자양성과정 #개발자교육과정

감자는 할 수 있어
감자니까.