Django - 기초(2)
Django의 MVT 패턴이 어떻게 적용되는지를 코드를 통해 파악해보기 위해 프로젝트를 생성하겠다.
프로젝트의 목적은 다음과 같다.
- 사용자가 입력한 아이디와 이메일 주소, 비밀번호를 sqlite3 DB에 저장한다.
- 사용자가 텍스트로 입력한 comment를 아이디와 매칭하여 저장한다.
- 결과를 json 형태로 url을 통해 return한다.
1번부터 차례로 진행해보자.
프로젝트를 생성했으니, 이제 앱을 만든다. 앱은 사용자의 로그인 정보를 위한 user app과 해당 유저가 작성한 댓글을 저장하는 comment app을 각각 생성한다.
django-admin startproject westagram
django-admin startapp user
django-admin startapp comment생성이 완료되었으니, settings.py 에서 해당 앱을 INSTALLED_APP에 추가한다.
INSTALLED_APP = [기존 장고앱 ,"user","comment"]
준비가 끝났으니, 사용자 정보를 담을 models.py를 작성해보자.
# models.py
from django.db import models
class User(models.Model):
name = models.CharField(max_length = 50)
email = models.CharField(max_length = 80)
password = models.CharField(max_length = 80)
created_at = models.DateTimeField(auto_now_add = True)
updated_at - models.DateTimeField(auto_now = True)
class Meta:
db_table="login"User 라는 클래스를 생성한다. 이 때, django에서 이미 생성한 models 모듈의 Model 클래스를 상속받는다. 해당 모듈에서는 어떠한 값을 어떠한 형태로 저장할 지에 대해서 정의한다. 날짜 데이터와 관련한 auto_now_add 와 auto_now 는 최초 생성 일자와 수정 시에 갱신되는 일자를 나타낸다.
Meta 클래스는 User 클래스 전반에 적용되는 조건들을 부여하기 위해 사용되며, 위의 예에서는 생성되는 테이블명을 바꾸기 위해 사용하였다. 해당 클래스를 만들지 않을 경우, 앱이름_클래스이름 형태로 테이블이 자동 생성된다.
User 로그인 정보에 대한 정의가 끝났으므로 제대로 입력되는지 테스트를 해보겠다.
우선, migrations 파일을 생성한다. 이는, django 가 데이터베이스에 테이블을 생성하기 위해 models.py 의 파이썬 코드를 sql로 변환한 파일이다.
python manage.py makemigrations
변환이 완료되면, DB에 반영하기 위해 migrate를 실행한다.
python manage.py migrate
완료 후에 python shell을 통해 임의로 데이터를 만들고 db에서 확인한다.
python manage.py shell
>>> from user.models import User
>>> u = User(name="test", email="test@example.com", password=1234)
>>> u.save()저장까지 완료되면, sqlite3 에서 확인한다.
sqlite3 db.sqlite3
sqlite3> .header on
sqlite3> .mode column
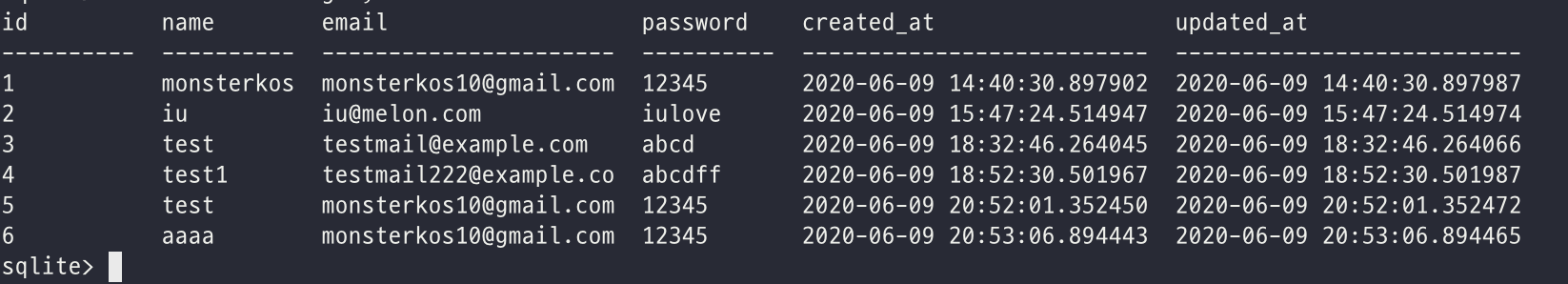
sqlite3> select * from login
위와 같이 테이블에 잘 저장된 결과를 확인할 수 있다.
이번에는 입력 받은 정보를 DB에 저장하고 이를 다시 json 형태로 url에 나타내보겠다.
이를 위해서 이번에는 views.py 를 작성해보자.
# views.py
from django.http import JsonResponse
from django.views import View
import json
from .models import User
class MainView(View):
def post(self, request):
data = json.loads(request.body)
User(
name = data["name"],
email = data["email"],
password = data["password"],
).save()
return JsonResponse({"message":"SUCCESS"})
def get(self, request):
user_data = User.objects.values()
return JsonResponse({"user":list(user_data)}), status=200)먼저 Mainview 클래스는 django 의 views 모듈에 있는 View 클래스를 상속받는다. post 방식으로 데이터가 들어오는 경우, json format 을 파이썬의 객체(dictionary)로 가져온다.(디코딩) 그 뒤에는 앞서 생성한 models.py 의 User 클래스를 활용하여 각각의 데이터에 맞게 객체를 생성하고 저장하고, 완료되면 SUCCESS 라는 메시지를 json 형태로 반환한다.
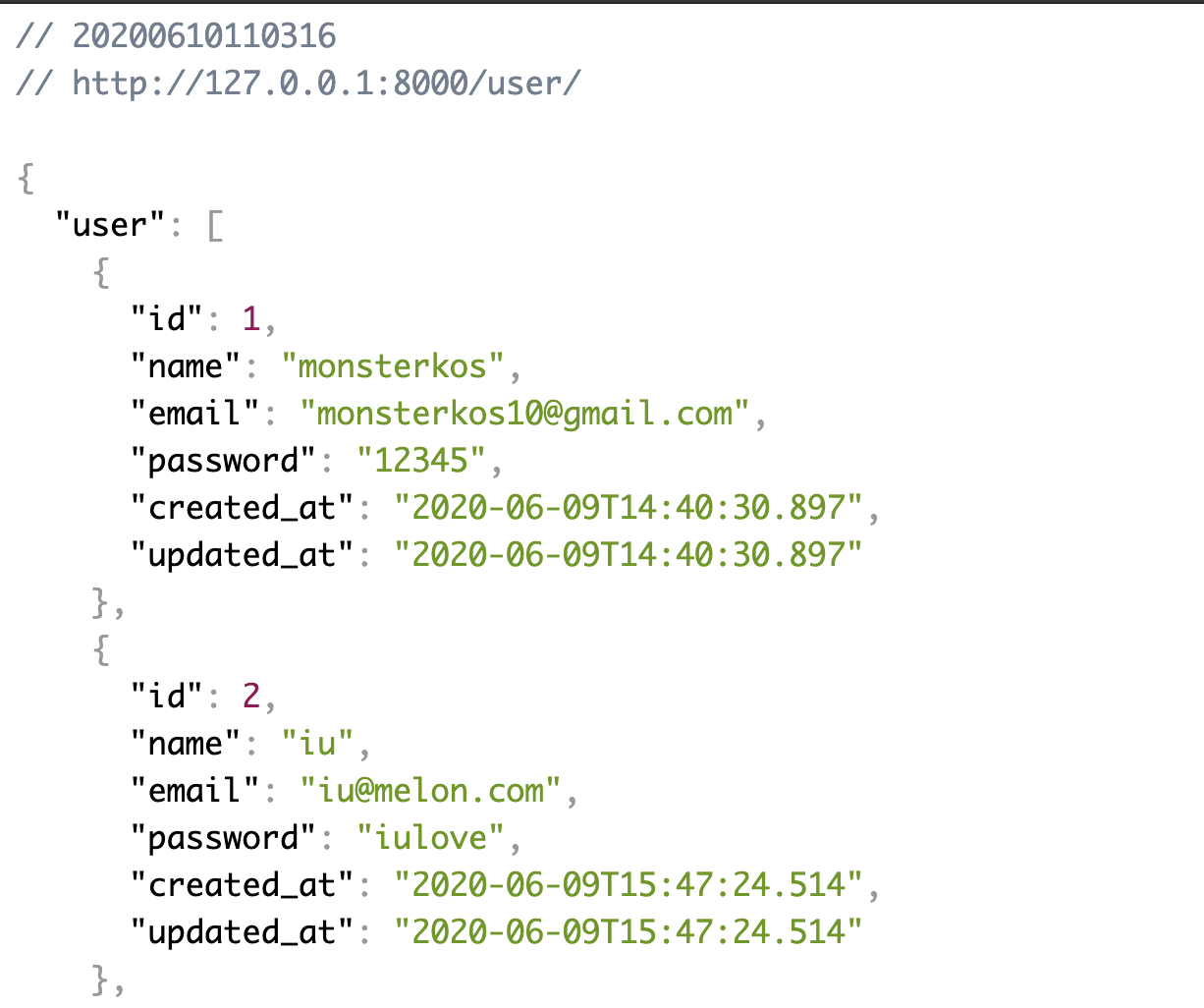
get method는 post로 들어와서 db에 저장했던 User의 객체를 다시 json 으로 변환하여 반환해준다.
마지막으로 해당 데이터를 표시할 url을 지정해야 한다. urls.py를 작성해보자.
# urls.py
from django.urls import path
from user.views import MainView
urlpatterns = [
path = ("user/", MainView.as_view())
]url 경로와 해당 경로에 넘겨줄 데이터를 지정한다.
MainView는 view모듈의 View클래스를 상속받기 때문에 as_view라는 method 를 사용할 수 있다. as_view는 클래스 기반 view(Class Based View;CBV) 뷰이며, MainView 클래스의 인스턴스를 생성한다. 그리고 dispatch mehtod를 통해서 http method가 get인지, post인지 등을 확인하여 그에 맞는 데이터를 response한다.
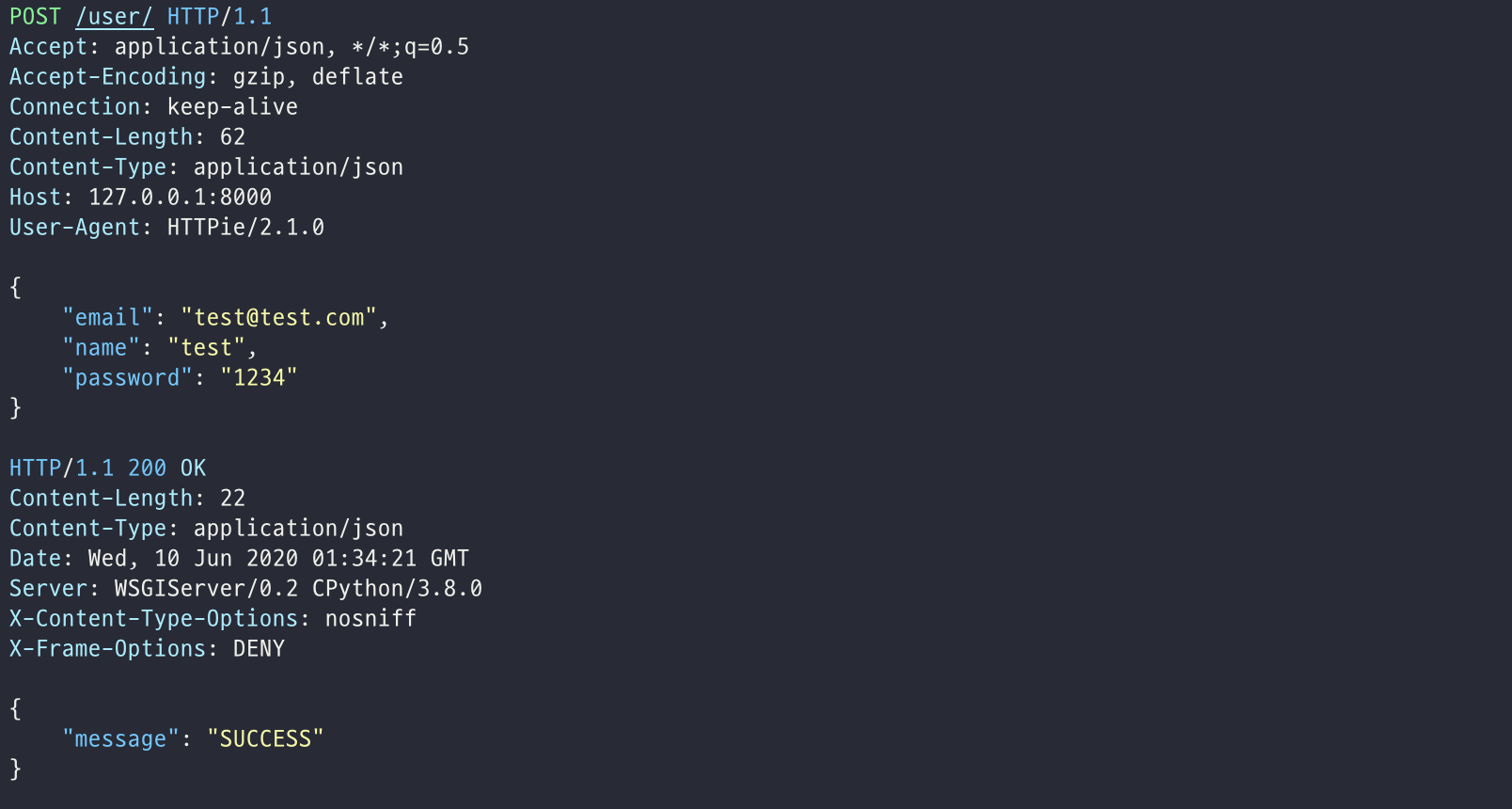
httpie를 통해서 먼저 확인해보자.
http -v "http://127.0.0.1.8000/user/" name = "test" email="test@test.com" password=1234
이에 따른 최종적인 결과은 아래와 같다.

다음 포스트는 comment 앱을 완성하고, user id와 매칭시킨 결과를 response 해보겠다.





