Django - 기초(3)
지난 포스팅에 이어, comment app을 구성해보겠다.
우선 models.py를 작성해보자.
from django.db import models
class Comment(models.Model):
user = models.ForeignKey("user.User", on_delete=models.CASCADE)
text = models.TextField(default="", blank=True)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeFiled(auto_now=True)
class Meta:
db_table="comments"여기서 중요한 점은 user 정보를 매칭시키기 위해 ForeignKey를 사용했다는 점이다. ForeignKey는 일대다(many to one) 의 관계를 정의하는 필드이다. 댓글 기능은 한 명의 유저가 여러 개의 댓글을 달 수 있다. 반면, 하나의 댓글을 여러 명이 동시에 작성할 수는 없으므로 일대다의 관계이다.
앞서 정의한 user모듈의 User클래스를 ForeignKey로 사용하여 매칭시켰다.
models.py 가 완료되면, makemigrations 와 migrate를 실행하고 데이터를 확인한다.
python manage.py shell
>>> from comment.models import Comment
# user는 User객체를 생성하고 나서 저장한 변수
>>> c = Comment(user=u, text="First Comment")
>>> c.save()
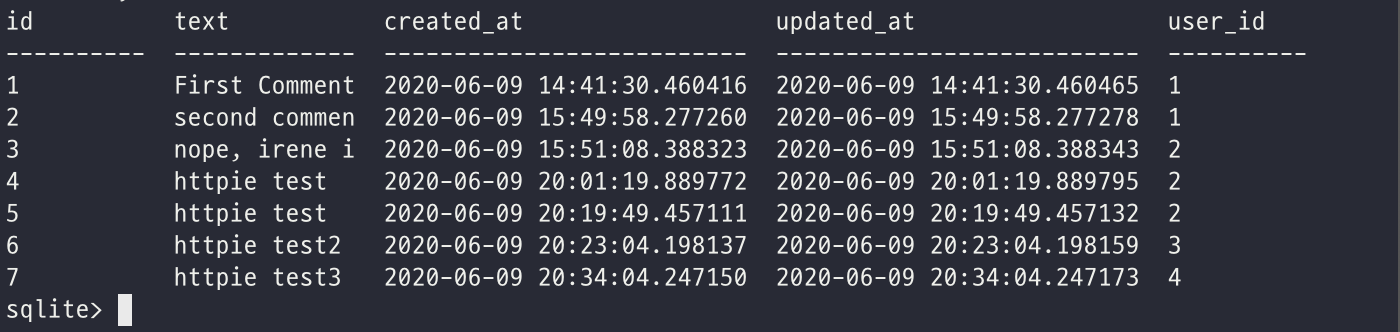
결과를 확인해보면, 가장 마지막 column이 user_id 인 것을 확인할 수 있다. 이 user_id는 User 객체의 고유 primary key 값이다. 잘 매칭되어 데이터가 생성된 것을 확인할 수 있다.
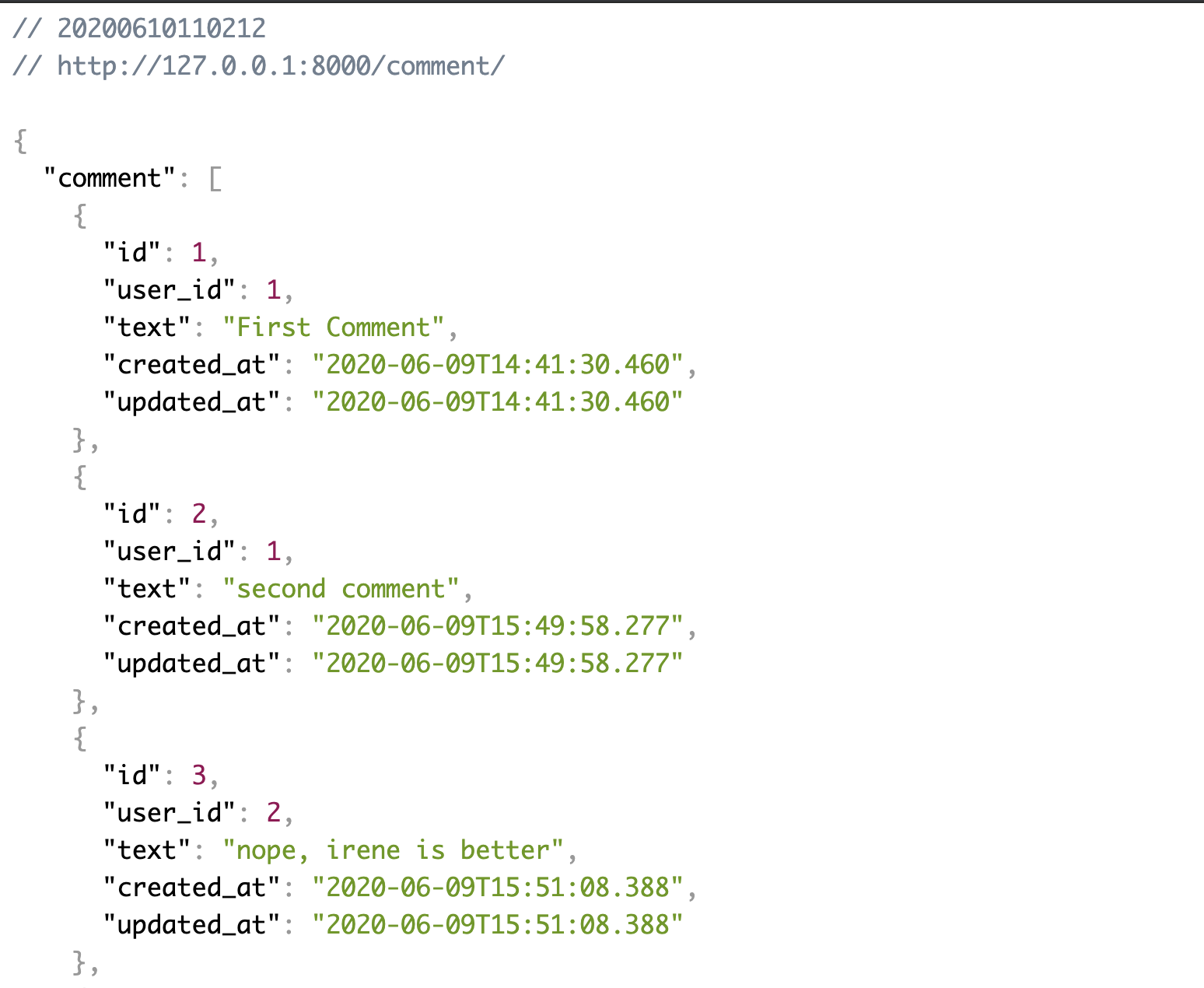
이번에는 User와 마찬가지로 views.py를 통해서 json으로 결과를 response 해보겠다.
from django.views import View
from django.http import JsonResponse
import json
from .models import Comment
from user.models import User
class CommentView(View):
def post(self, request):
data = json.loads(request.body)
id_num = data["user_id"]
Comment(
text = data["text"],
user = User.ojbects.filter(id=id_num).get()
).save()
return JsonResponse({"message":"SUCCESS})
def get(self, request):
comment_data = Comment.objects.values()
return JsonResponse({"comment":list(comment_data)}, status=200)전체적으로 User와 비슷하지만 한 가지 차이점은 바로 ForeignKey를 어떻게 받을 것인가를 정해주는 것이다. 입력받은 post에서 key값인 user_id 를 따로 변수로 저장하고, 기존에 db에 저장된 User 객체 중에서 해당 id와 매칭되는 user_id를 찾아온다.
작성이 완료되면, urls.py에 경로를 지정한다.
# urls.py
urlpatterns = [
path = ("user/", MainView.as_view()),
path = ("comment/", CommentView.as_view()),
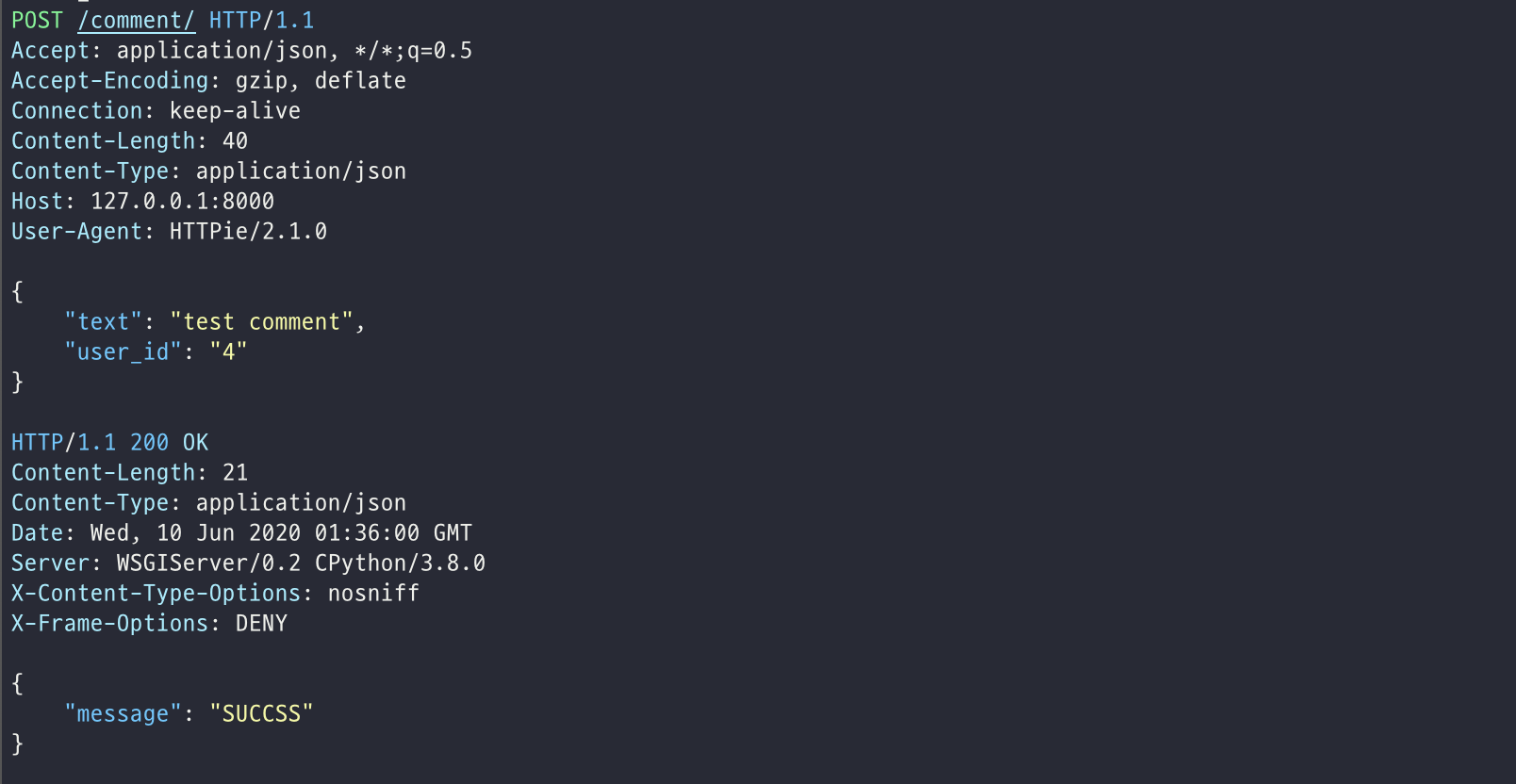
]이제 httpie를 이용하여 실제 데이터가 들어온다고 가정하고 결과를 확인해보자.
http -v "http://127.0.0.1.8000/comment/" text="test comment" user_id=4
위와 같이 결과가 잘 들어간 것을 확인해 볼 수 있다. 웹에서도 확인해보자.