Hyper Text Transfer Protocol(HTTP)
인터넷에서 데이터를 주고받을 수 있는 프로토콜. HTML과 같은 하이퍼미디어 문서를 전송하기 위한 애플리케이션 레이어 프로토콜. 프로토콜은 규칙이라고 생각하면 된다. 규칙을 정해두었기 때문에, 모든 프로그램이 이 규칙에 맞춰 개발되고 서로 정보를 교환할 수 있다.

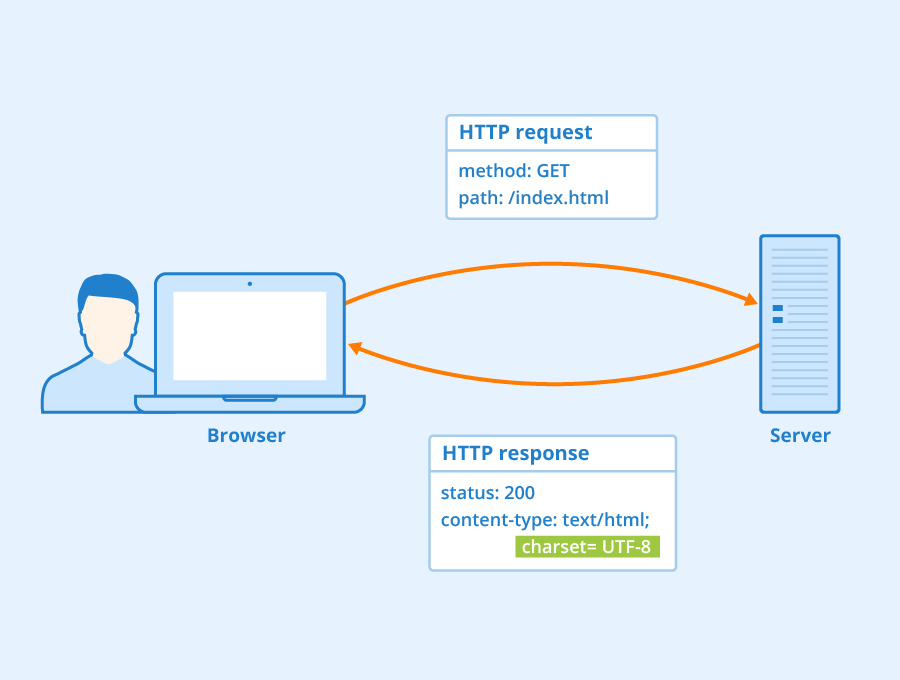
http는 클라이언트의 요청(Request)와 서버의 응답(Response)로 데이터를 주고 받는다.
- HTTP에서는 언제나 Request, Response라는 개념이 존재합니다.
- 서버와 브라우저의 관계로 가볍게 말해보면 아래와 같이 동작합니다.
- 브라우저는 서버에게 자신이 원하는 페이지(URL 등의 정보)를 요구(Request)합니다.
- 서버는 브라우저가 원하는 페이지가 있는지 확인하고, 있다면 해당 페이지에 대한 데이터를 싣어 반환(Response)해줍니다. 없다면 없는 페이지에 대한 데이터를 반환합니다.
(일반적인 웹 서버 기준) - 브라우저는 서버에게 전달 받은 데이터를 기반으로 브라우저에 그려줍니다.
HTTP의 구성요소
- Method : GET, POST
- Header : 추가 데이터 (메타데이터)
- Payload : 데이터 (실질적인 데이터)
클라이언트는 URI(Uniform Resource Identifiers) 을 이용해 자원의 위치를 찾는다.
URL이 자원 위치를 뜻하는 용어였는데, 최근엔 Rewrite 등의 Apache, Tomcat 등의 핸들러 때문에 URI 라는 용어를 더 많이 사용한다.
https://en.dict.naver.com/#/search?query=hello
이 URI를 보면,
https 는 http에서 ssl인증서를 통해 보안이 강화된 http 프로토콜 이고,
en.dict는 네이버의 서브도메인, naver 는 com 의 서브도메인, com 은 최상위 도메인, serch 는 경로 또는 파일명이며, 뒤에는 쿼리문을 의미한다.
