node.js 기초 2주차 공부노트
웹 서버의 이해
- 웹 서버 : 브라우저의 요청을 HTTP로 통신하면서 데이터를 주는 컴퓨터 역할
- Node.js : 자바스크립트를 쉽게 실행시킬 수 있는 런타임 플랫폼
- Express.js : node.js로 웹서버를 간편하게 만들기 위해 사용되는 웹 프레임워크
미들웨어의 구현
-
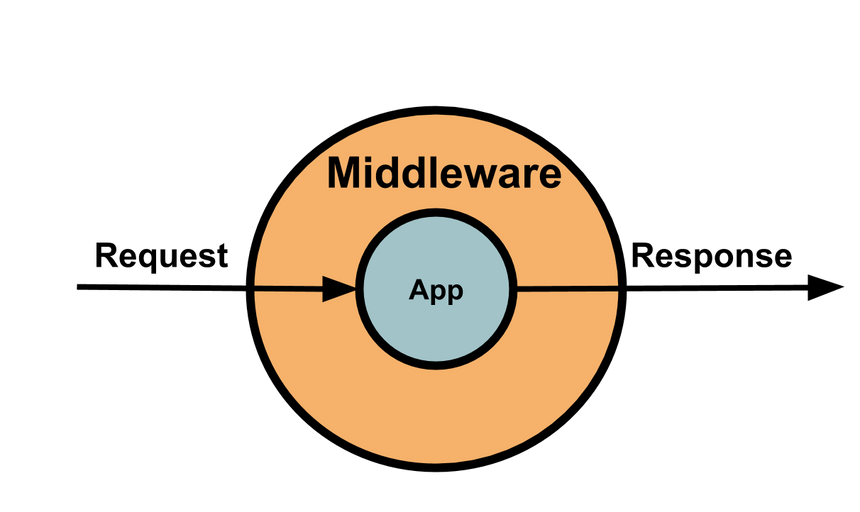
미들웨어 : 웹서버의 모든 요청 / 응답에 대해 공통적인 관리를 가능하게 함.
다른 웹서버(Apche, Nginx)의 모듈이라는 개념과 유사함.
공식으로 제공하는 기본 미들웨어 : https://expressjs.com/ko/4x/api.html

-
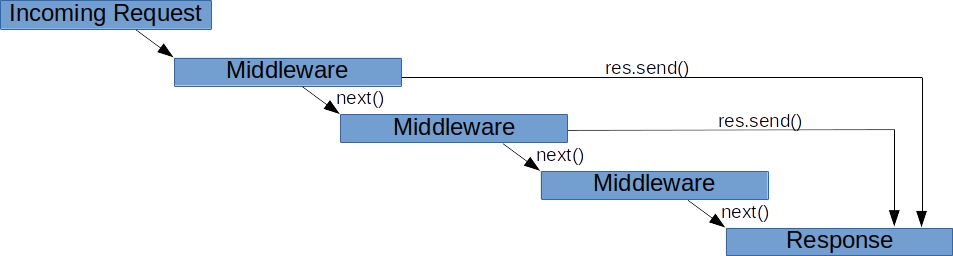
미들웨어가 겹치는 경우 동작하는 방식
미들웨어에 next()가 실행되지 않으면 다음 미들웨어는 실행되지 않고 무한로딩에 걸린다. 미들웨어를 여러개 사용할 때는 순서를 유의해야한다.

-
express.js로 미들웨어를 만들어서 실행한 예제
const express = require('express');
const app = express();
const port = 3000;
const requestMiddleware = ((req, res, next) => { // 함수는 일급객체로 변수에 담아 사용할 수 있다. 함수표현식!
console.log("Request URL:",req.originalUrl, "-", new Date()); // 클라이언트가 접근한 URL과 날짜를 로그로 남김
next(); //next()를 실행하지 않으면 함수가 끝나지 않는다.
});
app.use(requestMiddleware); // 함수 실행
app.get('/', (req, res) => {
res.send('Hello World!@@@');
});
app.listen(port, () => {
console.log(port, '포트로 서버가 열렸어요!');
});Routing 과 Router
- Routing :클라이언트의 요청 조건(메서드, 주소 등)에 응답하는 대응 방식
- Router : 하드웨어에서는 공유기를 뜻하기도 함. 소프트웨어에서는 라우팅을 할 수 있게 도와주는 객체. (쉽게 말하면 웹페이지 간의 이동 방법)
Express에서는 라우팅을 미들웨어인 라우터라는 객체로 구현한다. 다른 웹서버에서는 그렇지 않을 수도 있다.
Express.js에서 Routing 구현하기
require()는 exports 모듈을 가지고 온다.
module.exports는 require()로 리턴한다.
routes폴더를 생성해goods.js라는 파일을 생성합니다.- express 에서 제공되는 Router 함수를 사용해 Router를 생성합니다.
// routes/goods.js
const express = require('express');
const router = express.Router();
// 엔드포인트를 작성하기.
router.get('/', (req, res) => { // /api 주소 접속시 response
res.send('this is home page');
});
router.get('/goods', (req, res) => { // /api/goods 주소 접속시 response
res.send('this is goods page');
});
// 리턴하는 exports 작성
module.exports = router; // app.js의 require()로 리턴. module.exports는 꼭 작성해야 함.- app.js에는 Router 미들웨어를 사용하겠다고 작성합니다.
// app.js
const goodsRouter = require("./routes/goods");
app.use("/api", [goodsRouter]); // api주소가 요청되면 goodsRouter라는 이름의 라우터 모듈 실행
- 이제부터 http://localhost:3000/ 뒤에
/api로 시작되는 주소는routes/goods.js에 있는 Router 미들웨어를 통해 처리됩니다. - Router와 미들웨어의 차이
- Router와 미들웨어는 서로 다른 방식처럼 보이지만 Router는 미들웨어 기반으로 구현된 객체이므로 미들웨어와 동일한 방식으로 작동됩니다.
