프리티어 사용 준비
-
prettier 패키지 설치 (-D : 개발 의존성으로 설치)
npm i prettier -D -
설정 파일 추가
app.js 파일이 있는 위치(루트 디렉토리)에.prettierrc.js파일 생성 후 코드 작성
// .prettierrc.js 파일
module.exports = {
trailingComma: 'es5',
tabWidth: 4,
semi: true,
singleQuote: true,
arrowParens: 'always',
};- 스크립트 추가
package.json 파일에 스크립트 코드 추가
"prettify": "prettier --write *.js **/*.js"
// package.json 파일 예시
{
"name": "여러분의 프로젝트 이름일거예요",
"version": "1.0.0",
"scripts": {
"start": "node server.js",
"prettify": "prettier --write *.js **/*.js"
},
}- 터미널로 스크립트 실행
npm run prettify
VScode에 프리티어 확장 플러그인 사용하기
- Command Palette를 열기
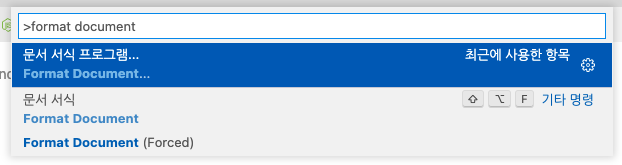
Mac 단축키 : command+shift+P - "format document" 를 입력해서,
문서 서식 프로그램 (Format Document)항목을 선택

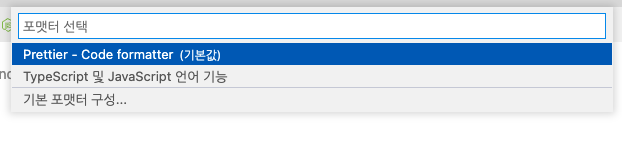
포맷터 선택 (Select a formatter)표시 되면,Prettier - Code formatter를 선택.

- 프리티어 실행해보기
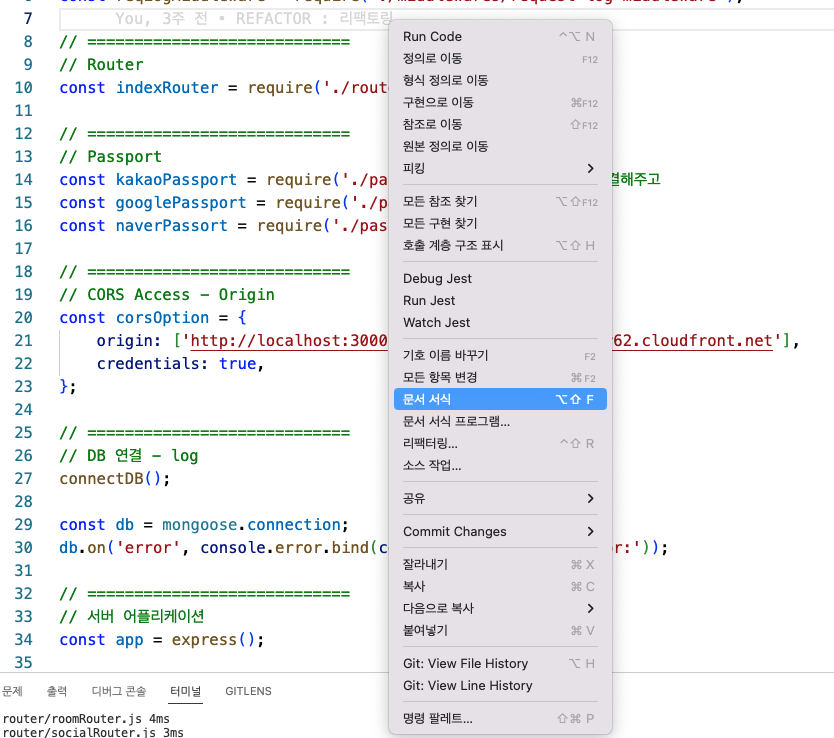
파일 편집창에서 오른쪽 클릭 후문서서식(Format Document눌러보기.
혹은 단축키로 프리티어 사용
mac 단축키 : command shift F
win 단축키 : alt + shift + F

Prettier 옵션 규칙
내가 기본으로 사용하는 프리티어 설정 파일을 기준으로 간략히 설명!
// .prettierrc.js 파일
module.exports = {
trailingComma: 'es5', // 코드 맨 뒤에 콤마(,)를 붙일 수 있는 경우 콤마를 붙일지 말지 결정. ES5 버전에서 허용하는 부분까지 설정
tabWidth: 4, // 들여쓰기 한번에 스페이스(여백)를 몇 번 넣을지
semi: true, // 코드 끝맺음에 세미콜론을 붙일지
singleQuote: true, // 외따옴표 (''), 쌍따옴표 (" ") 선택
arrowParens: 'always', // 화살표 함수의 파라메터 부분에 괄호를 항상 붙여줌,
};