
시작 (Day-1)
pre-camp에 이어 boot-camp가 시작되었다.
pre-camp에서 기본적인 HTML,CSS,JavaScript에 역할들을 알아보았다.
boot-camp 과정에서는 '프론트엔드 개발자'가 되기 위한 과정들을 JavaScript 기반으로 배우게 되는데~
1.Git과 Github
2.react
3.실습
1.Git과 Github
1-1 Git과 Github 그게뭐지..
간단히 말해서 내 코드를 브라우저에 저장하는 마치 Cloud 서비스 같은 개념이이고 개발자들에겐 익숙한 문화이고 과정이지만 처음 배우는 나로써는 다운로드 하는거 조차 쉽지않았다. 혼자 개발을 시작 했더라면 Git 하는 과정중에 포기 했을지도 모른다.
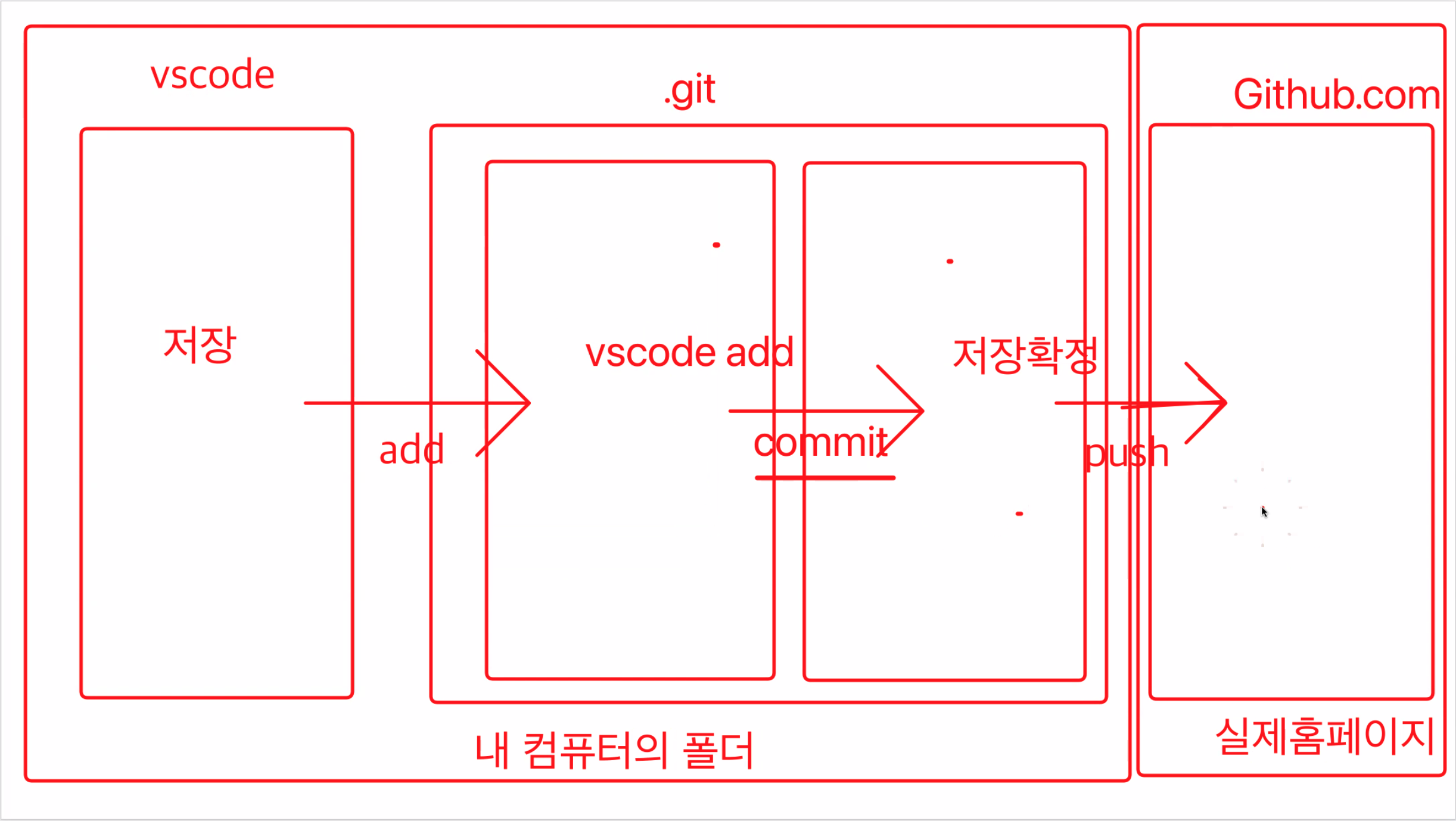
1-2 Git과 Github 연결 과정
<연결 되는 원리>
- rm (remove) -rf (file,folrder) .git
- s -al (숨은 파일까지 보기)
- sudo git init(git 파일 만들기)
- git status (상태 확인)
- git add .. ( .. 은 모든 파일)
- git commit -m '처음 시작' ( -m 메모약자 이름 정하기)
git log (로 확인)
{commit a5a3fae58b9206a05b2b163ce5e6d97456441481 (HEAD -> master)
Author: moogieon vzlzydn5007@gmail.com
Date: Mon Jul 5 15:21:21 2021 +0900} -이라고 뜸 - git-hub 들어가서 주소 복사 (https://github.com/moogieon/codecamp-02.git) [깃 폴더와 내폴더 연결]
- git remote add origin 주소
- git remote -v 으로 확인
- git branch (* master) <- branch 폴더명
- git push origin master (git-hub로 push)
2.React
2-1 React란
JavaScript를 조금 더 빠르고 편하게 쓰기 위한 도구중 하나로
실무에서는 React가 상당한 비율을 차지하고있다.
2-2 React는 어려워...
React를 잘 활용하려면 여러가지 설치 요소가 필요하다.
('Emotion', 'Apollo', 'Ant-Design', 'Material-UI', 'Axios')
git,git-hub와 마찬가지로 혼자 했다면 포기했다.
다운을 받고도 설명 없이는 도저히 알 수없는 수준이였다.
2-2 React는 이상해...
지금까지 배운 html,css를 왜 배웠나 싶을 정도로 방식이 너무 틀려서 힘들었다.
적응 된다면 더 나아가면 좋은 도구일지 몰라도 지금은 태그에 이름 붙히기도 힘들다..React에 대한 방식은 1주차가 지난뒤에 자세히 써보도록 해야겠다.
3.실습
3-1 JavaScript 파일로 모든걸 한다?
React를 이용한 간단한 페이지를 만드는것 html,css 모든 작업을 JavaScript 파일 포맷을 사용해서 만들어야했다.
쉽게 하던것도 방식이 달라서 그런지 잘 안되는 부분도 많았다.
예를 들면 어떠한 태그의(예시:textarea) 의 속성 값(예:placeholder) 같은 속성 값을 건들이기가 힘들었다.
3-2 이해한 방식들
- export, import 대한 개념으로 큰틀은 이해했지만 아직 세부적으로는 잘 알지 못하겠다.
- class,id를 걸지않고 직접 태그의 이름을 정 할 수있다.(가독성이 좋아짐)
3.직접 만든 태그를 함수에 담아 마지막에 stlyed.(태그의 역할) (backtick,grave)
특이 하게 소,중,대 괄호도, "" , '' 가 아닌 생소한 키를 사용했다.
예시)export const AAA styled.divmargin:10px;
그래서 오늘은
첫 날이라 여러가지로 준비하는 시간이 많이 소요 됐고, 특별히 이렇다 할 기술을 배운게 없지만 이것저것 하다보니 12시간이 훌쩍이다. 계속해서 많은 것들을 배워 나가서 나도 개발자 하고싶다!
