
시작 (Day-2)
boot-camp 2번쨰날이 밝았다.
어제 시간 가는줄 모르고 했는데 막상 집에 오니 피곤한것 같다.
오늘은 어떤 어려운 과정들이 있을까 기대반 설렘 반으로 나서는데....
1.React
2.React 컴포넌트
3.React-Hooks
1.React
1-1 React 그는 '신' 인가
프론트엔드의 도구로 대표적으로 react,angular,vue가 있다.
하지만 우리가 react를 배우고 사용해야 하는 이유는
1.가장 많은 사용자수
통계 지표에 따르면 다른 도구들의 비해 5배 이상 사용자수를 가지고 있고, 잘은 모르지만 실무에서 가장 많이 선호 한다고 한다.
2.하나를 배우면 웹,안드로이드,ios를 동시에 ?!
사실 react만 배운다고 해서 모든걸 만들 수는 없다 React, React-Native, Recat+Elecron 을 배워야 노력만 하면 자연스럽게 익혀진다고 한다. 특히나 앱 개발 같은 경우에는 '크로스 플랫폼'이 가능 하다.
2.React 컴포넌트
2-1 React 컴포넌트는 또 뭐지 ;;
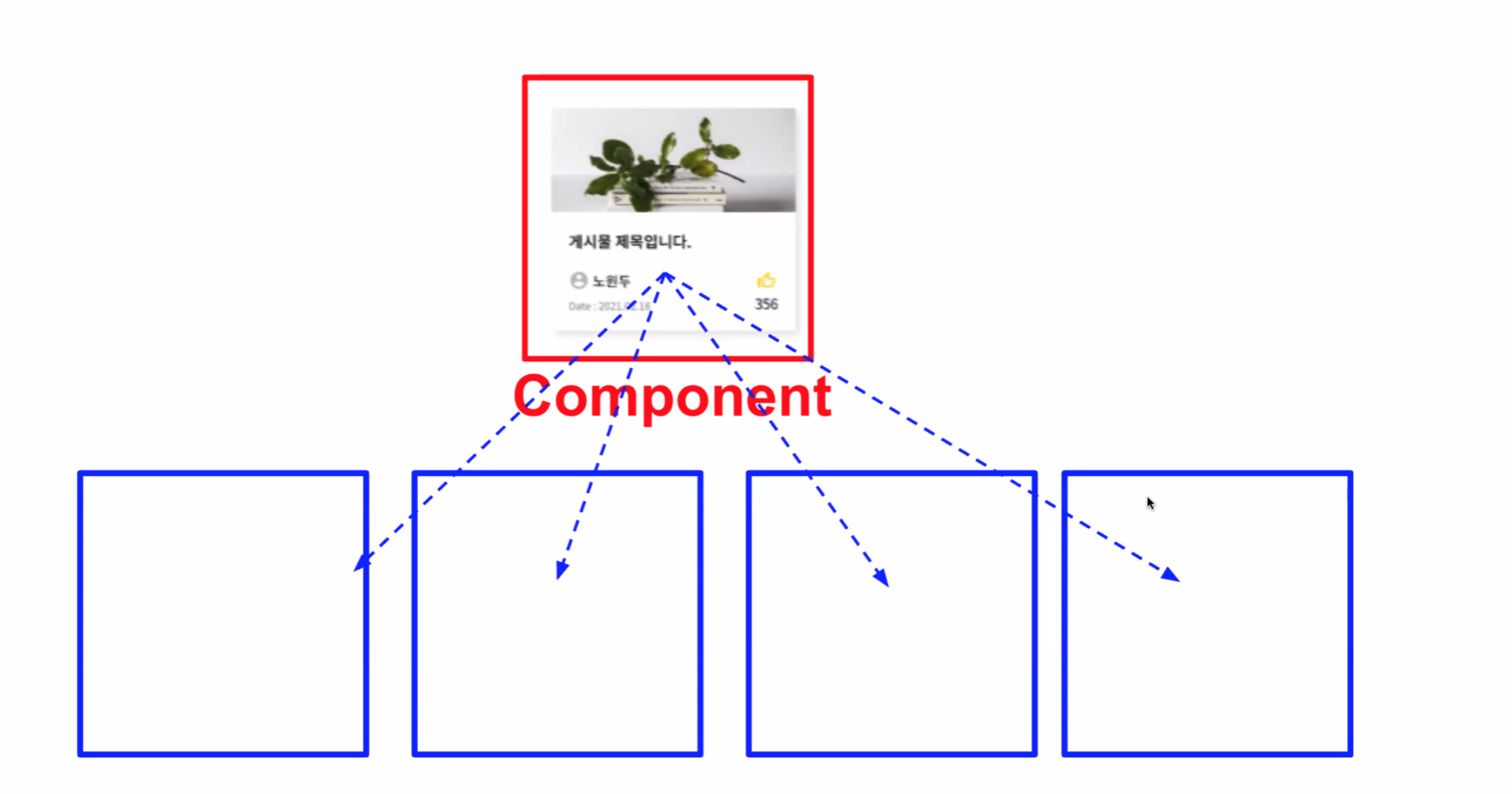
컴포넌트란 UI 또는 기능들을 부품화 해서 재사용 가능하게 한 것이라고 한다.

(만들어 놓은 기능과 UI 만 쏘옥 빼서 내용만 수정이 가능하다!!)
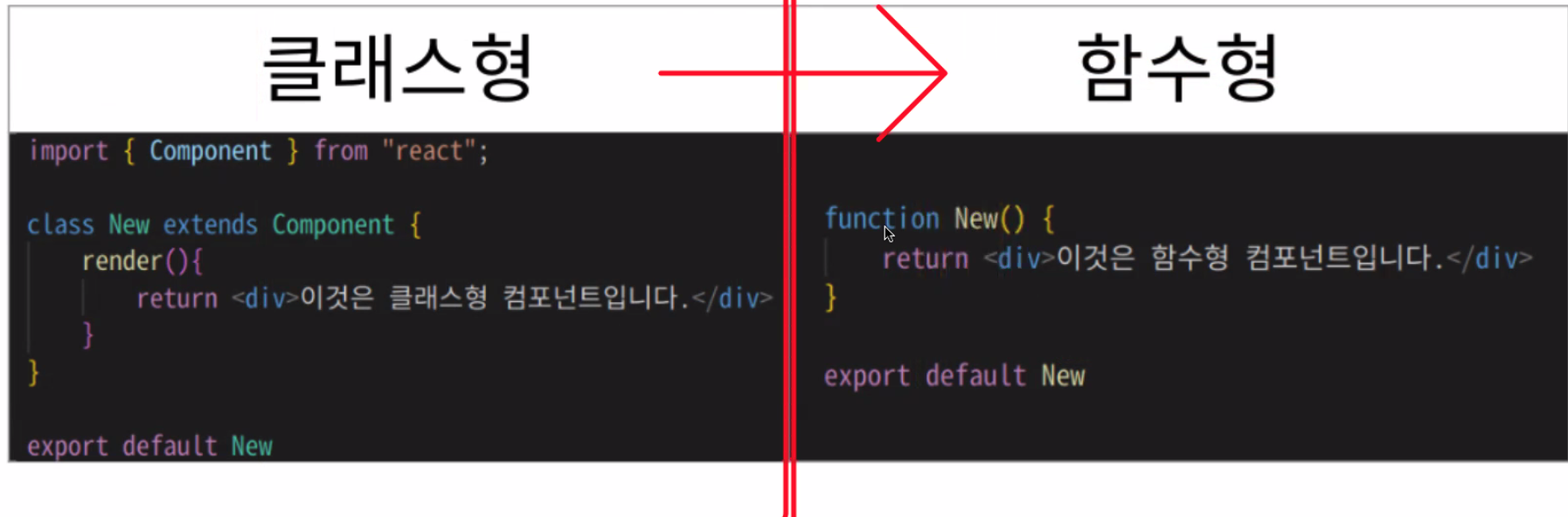
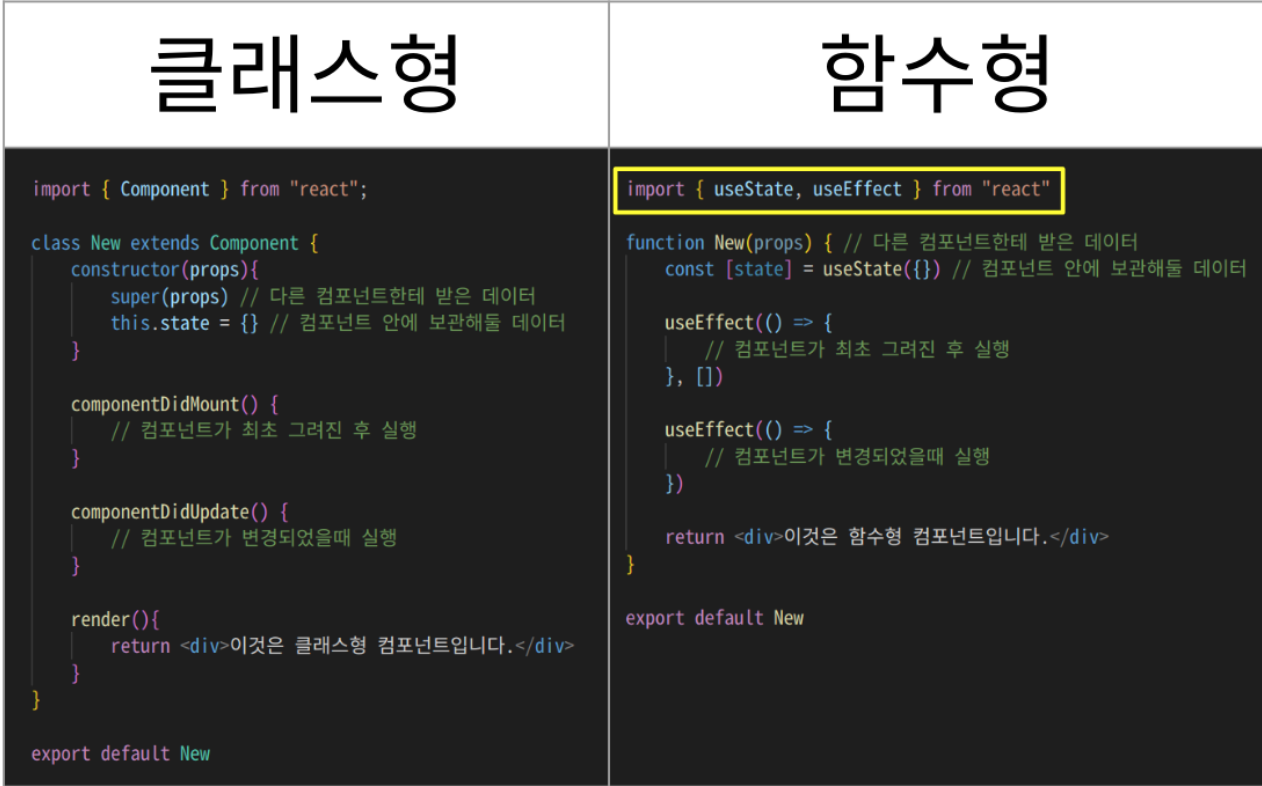
2-2 React에서 컴포넌트 작성 방법

최근에는 함수영 컴포넌트로 사용하고 있고 짧아서 가독성 또한 좋다!
3.React-Hooks
3-1 React-Hooks 원리
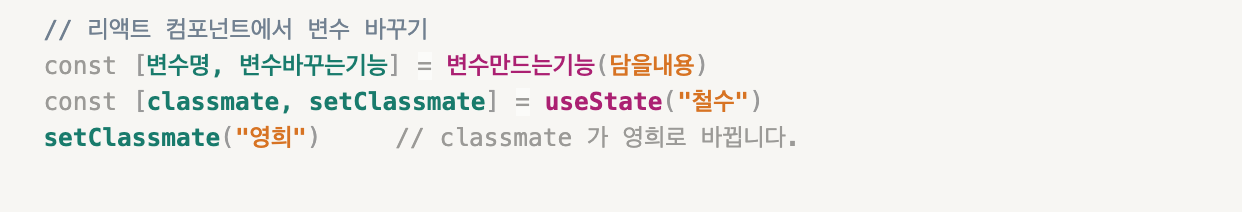
3-2 React-Hooks 작성법

개인적으로 어려웠던 부분은 일반적인 함수,변수와 React에서 사용하는 함수, 변수가 참 어려웠다.
그리고 const [이름, set이름] = useState ('') 구조가 너무 헷갈렸는데 밑에 예시를 보고 단번에 이해가 갔다.
개발 공부를 하면서 처음 하는것이다 보니 임의로 만든 단어들에도 무슨 의미가 있는지 파악 하려고 하다보니 더욱 꼬이고 꼬이는것 같다.

그래서 오늘은
오늘은 처음으로 React를 이용한 간단한 기술 구현을 배웠는데, 이래서 다들 도구 쓰는구나 하루종일 조건문, 반복문만 만지작 거리던게 단 몇줄로 이렇게 쉽고 빠르게 된다니 좋으면서도 기초는 점점 잊어 가는 것만 같아서 불안하다..이 불안함 알고리즘 3개만 풀고 잠을 청하자!
