
시작 (Day-3)
boot-camp 3일차 오늘은 웹,앱이 돌아가는 전반적인 원리를 배웠다.
프론트엔드가 대충 뭘 하는지에 대해서는 많이 들어봤지만 백엔드가 서버 관리하는건 알겠는데 무슨 업무를 보고 무슨 코드를 짜지 궁금했는데 오늘 그 가려운데를 살짝 긁어 주었다. 그래서 오늘의 내용은!
1.HTTP 통신
2.API
1.HTTP 통신
1-1 HTTP 요청(Request)과 응답(Request)
-요청(Request)
HTTP란 두 컴퓨터간의 텍스트 데이터를 주고 받는 길이다.
예를들어 프론트엔드(웹)에서 작성한 게시물, 고객 정보 작성후
HTTP를 통해 텍스터 데이터를 벡엔드 컴퓨터로 보내면 백엔드에서 DataBase로 저장 요청을 한다.
-응답(Request)
요청 받은 백엔드에서 성공,실패 처리결과를 응답한다.
2.API
2-1 API의 종류
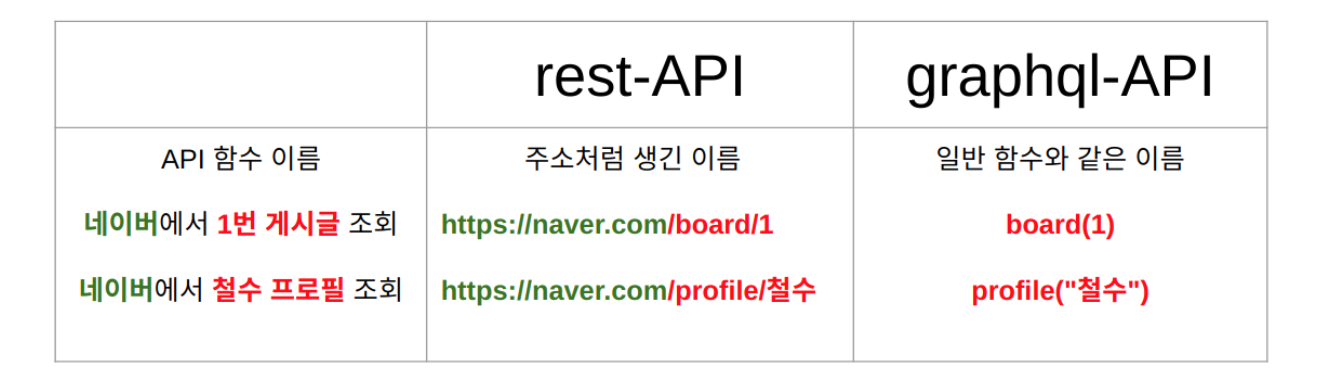
API에는 크게 rest-API, graphql-API 로 2가지가 있고, 방식의 차이도 있다.

최근에는 graphql-API 사용하고 더 좋은건 사실이나 아직까지도 rest-API 쓰고 있는 곳이 있고 이미 구현된 기술도 알아야 하기에 둘다 알아둬야 한다고 한다.
2-2 rest-API와 graphql-API 차이

요약 하자면 rest-API는 요청한 자료를 백엔드에서 보내주는 그대로 모든데이터를 받아야하고, graphql-API는 요청한 자료안에 필요한것만 골라서 받을 수가 있다. (백엔드 개발자는 대단해!)
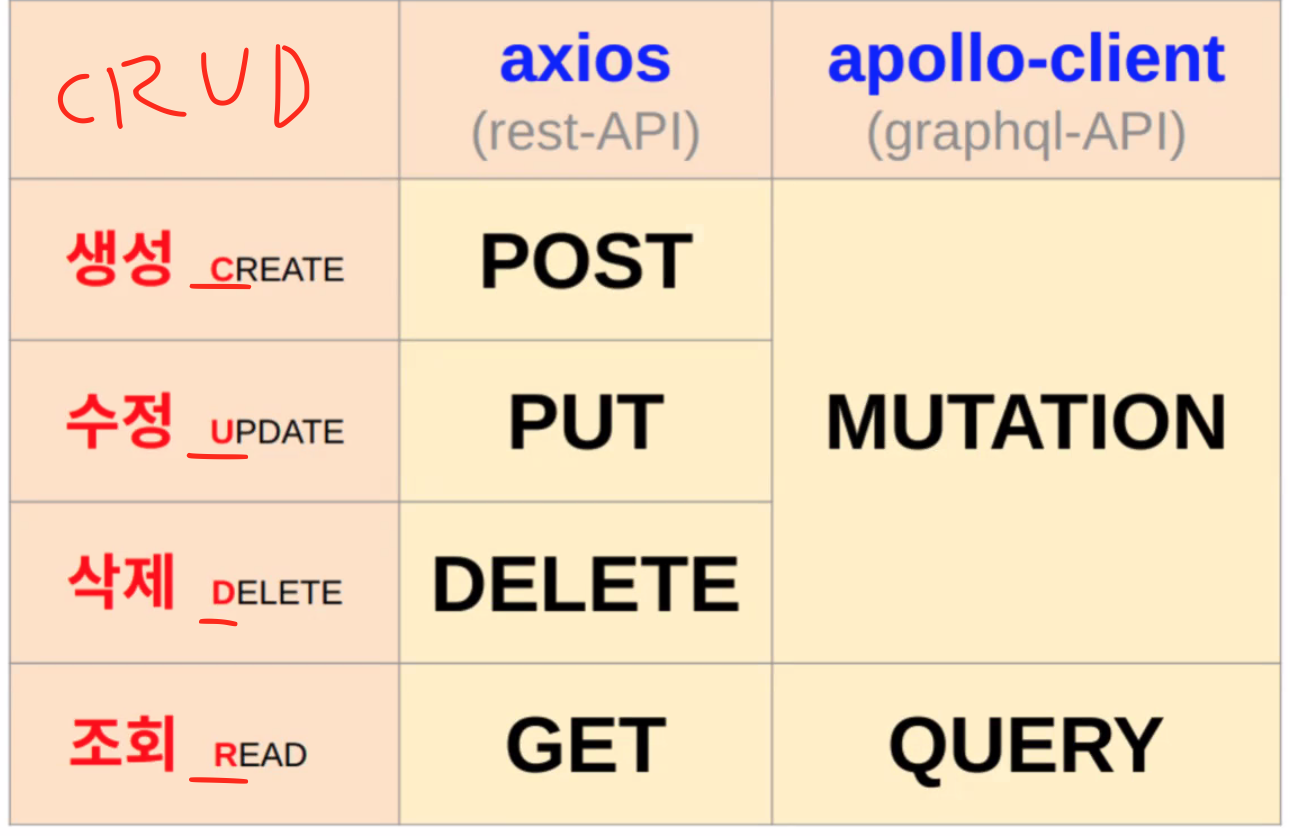
2-3 API 방식
<기본적인 방식>

<실제 사용 방법>
2-3 API 설명서
API는 벡엔드 개발자마다 다르게 만들기 때문에 벡엔드 개발자로 부터 API를 받을때는 사용 설명서를 받고 확인이 필요하고 rest-API와 graphql-API 다르다.
-rest-API
Swagger 사이트로 설명서를 받고
Postman 이라는 크롬 앱으로 확인
-graphql-API
Playground 사이트로 설명과 확인을 동시에
graphql-API 굿
그래서 오늘은
아직 UI하나 하는데도 도움이 필요한데 기능 구현까지 어느 새월에 하나 싶다가도 아직 3일차니까 라는 위안을 삼으며 하루를 끝! 
