
Day-17
저번주에 너무 힘든 한주라 그런지 이번주는 혼자 생각하고 공부 할 시간이 많아졌다 혼자 하다보니 수업시간에 모른데 넘어간 것들이 보이고 좋았다.
문제는 여전히 알고리즘이 어느 순간부터 정체 되어서 감 조차 안온는게..차차 알고리즘은 해보기로 하자!(진짜임)
1. 레이아웃 구조잡기
2. 글로벌 스타일
3. 캐러셀 이미지
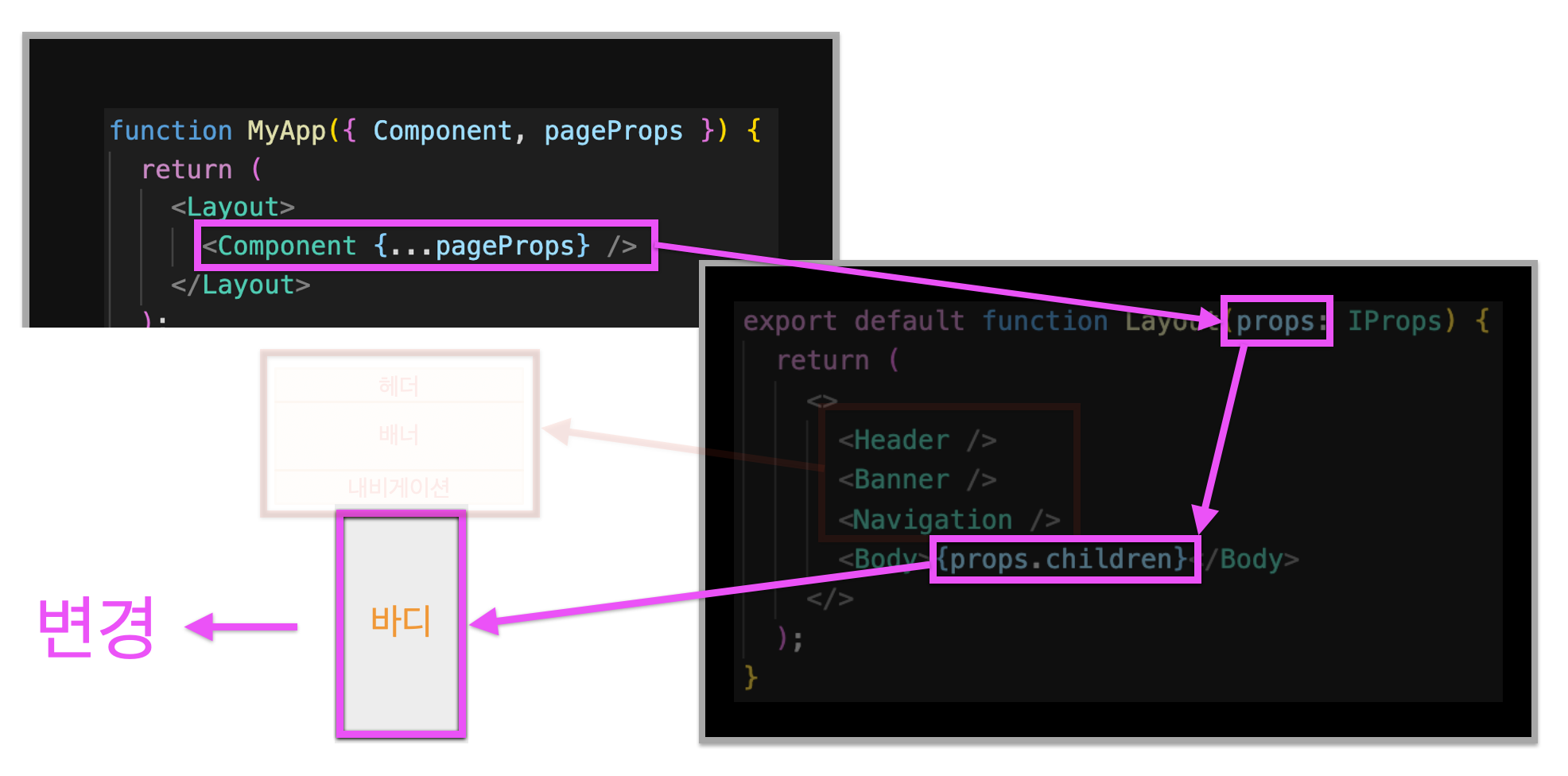
1.레이아웃 구조잡기
1-1레이아웃?
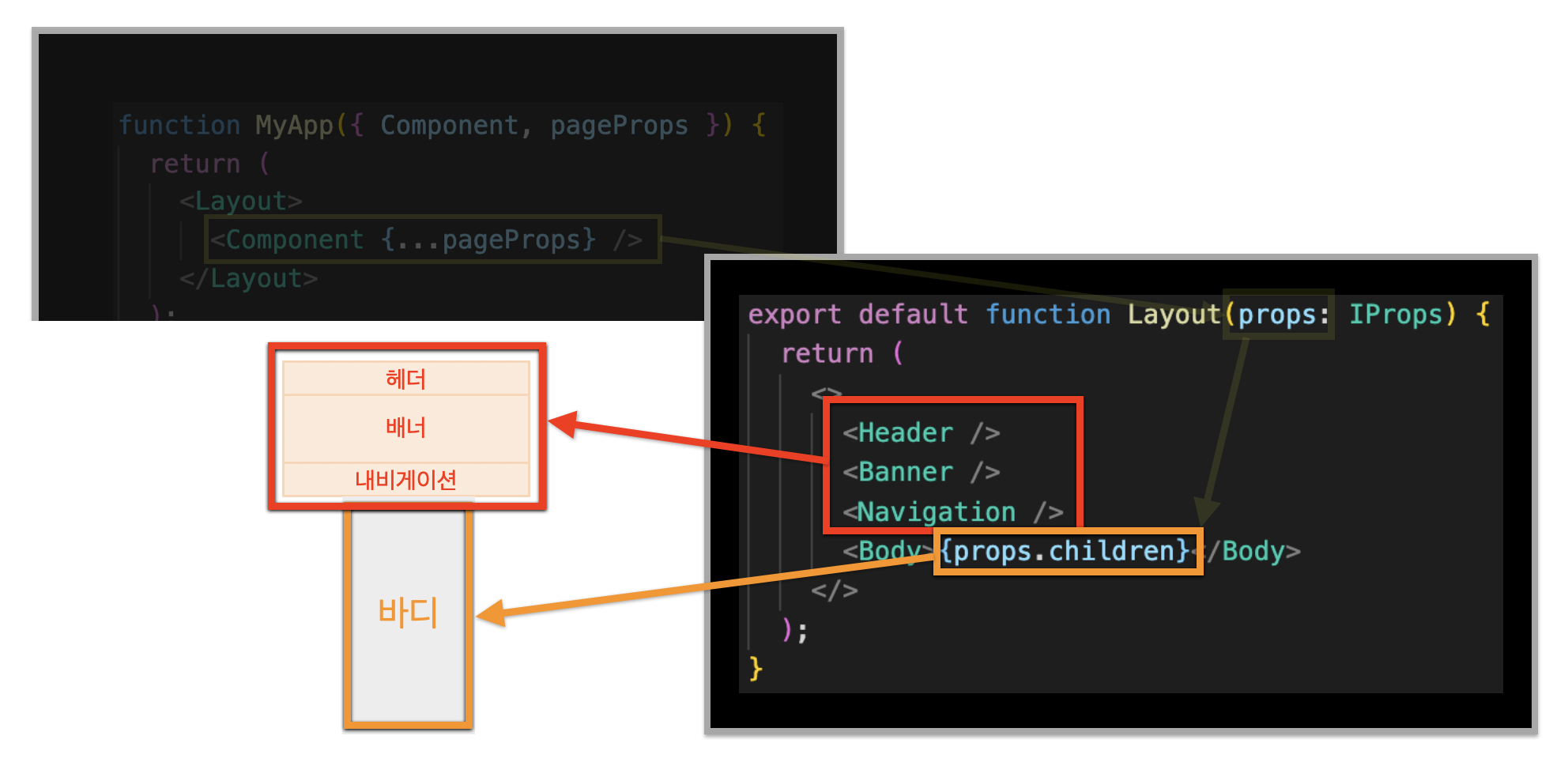
레이아웃이란 프로젝트 전체의 UI 구조를 의미한다.
쉽게 말하면, Header, Navigation, Menu, Footer, Main 등으로 화면을 쪼개는 일이다.
유지보수가 쉬워지게 때문에 익숙해 져야 할 것 같다.


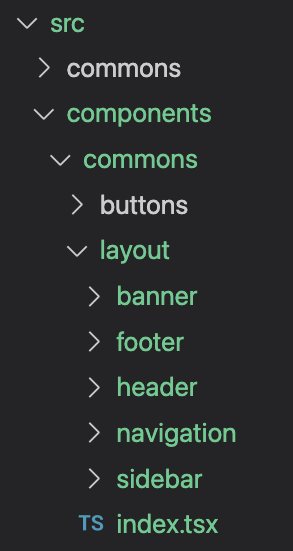
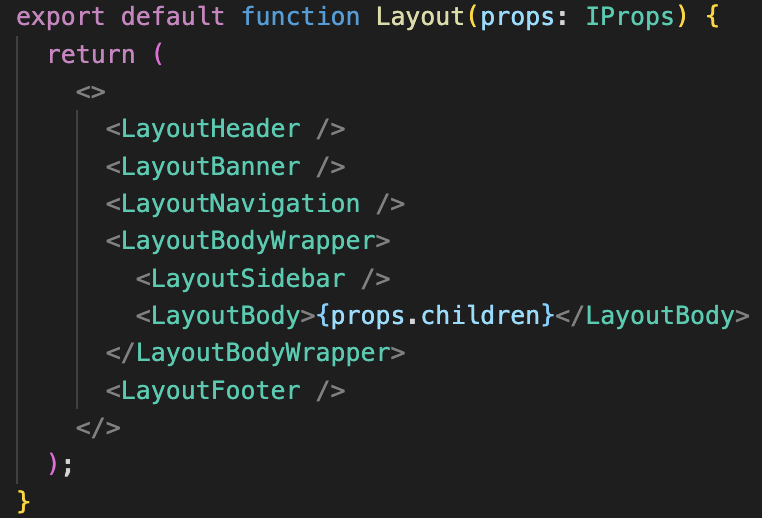
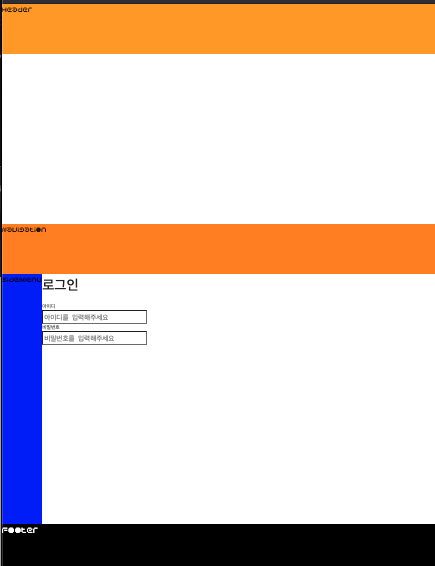
<각각의 컴포넌트를 하나로 조립하는 index.tsx 파일>
.png)



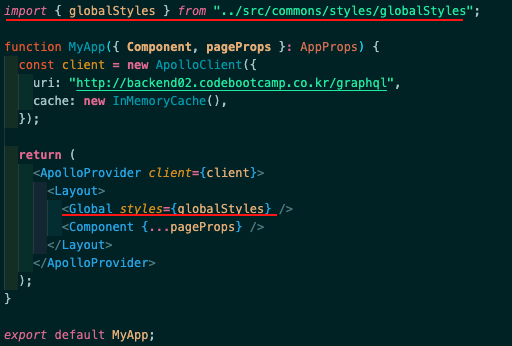
2 글로벌 스타일
2-1 글로벌 스타일 적용하기
글로벌스타일이란 우리가 만들고있는 모든 컴포넌트에 기본적으로 적용시켜주는 스타일을 의미한다. _app.tsx 에 적용해 주어야 한다.

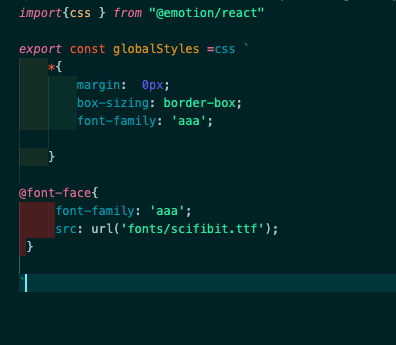
2-3 글로벌 스타일(폰트)

@fon-face에 다운 받은 폰트를 넣고 이름을 만들어서 사용 해주면 된다.
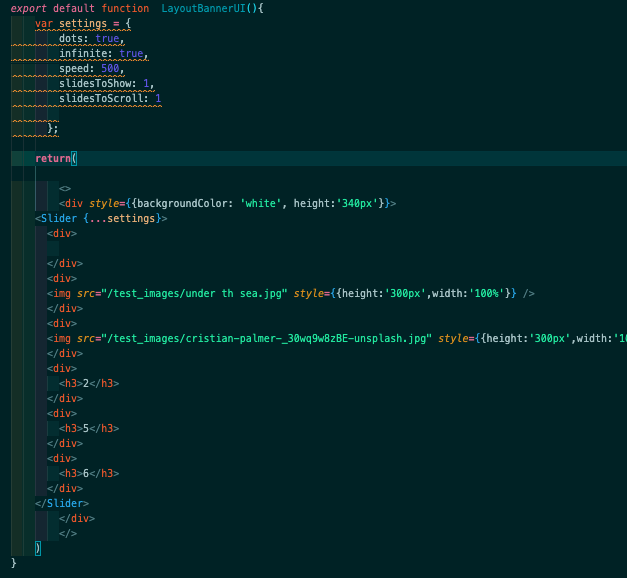
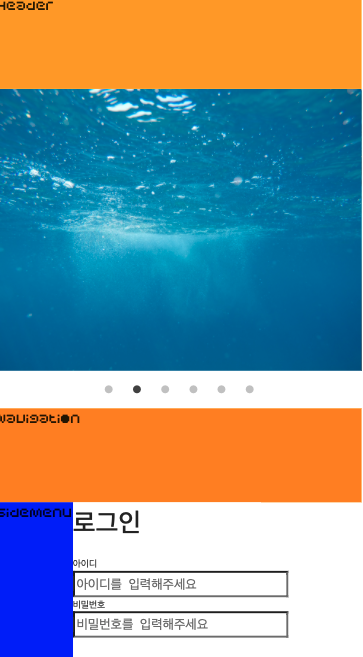
3.캐러셀 이미지
1-1 React-slick
React-slick npm 링크
npm 슬릭을 이용해서 웹사이트 메인 화면에 잘 보이는 사진 넘기는 라이브러리를 직접 만들지 않고 적용하는 방법이다.
npm에 특히 사용자 수가 많은 것은 알아 두는 것이 좋다고 한다.
링크에 나와 있는 데로 다운 받고 그대로 사용해 주면 된다.


오늘 마무리
폴더 구조부터 TypeScript는 언제 익숙해지려나 모르겠다 ㅜ 자연스럽게 참 도움이 많이 되는 친구인데 이전에 있던 JS 파일들을 하나 같이 손 보려고 하니 무섭다....
라이브러리들은 알아볼 때마다 상당히 신기하고 편리한 기술들이 참 많다! 만들어진 라이브러리들을 실무에서도 많이 사용하니 연습하면 좋을 것 같고 또 만들 일은 없어도 만드는 방법을 알고 연습해 보면 좋을 것 같다.
