
Day-16
어제에 이어 오늘도 외부 라이브러리(컴포넌트) 중 가장 많이 쓰이는 것들을 실습 해보았다.
평소 웹서핑 중에 많이 보이던 것들이라 신기하기도 하면서 이런 것도 만들 줄 알아야 하나 걱정도 커졌다….
1.외부 라이브러리 (경고창 모달로 변경하기,주소 및 우편번호)
1.외부 라이브러리 (경고창 모달로 변경하기,주소 및 우편번호)
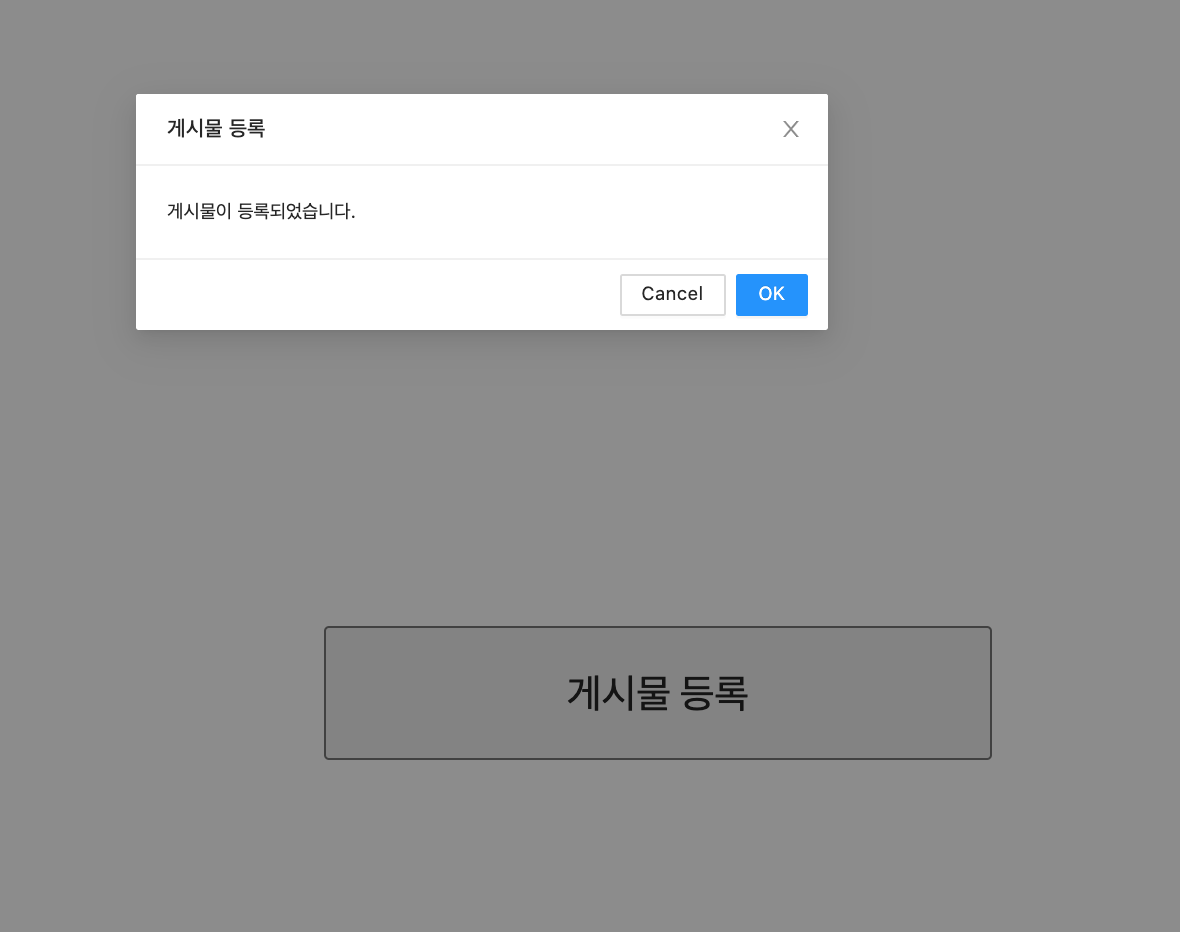
1-1 경고창 모달로 변경하기
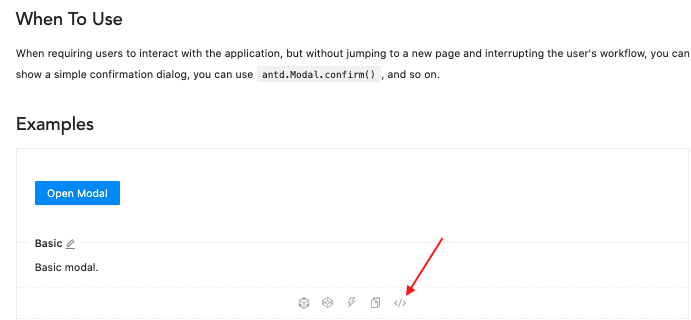
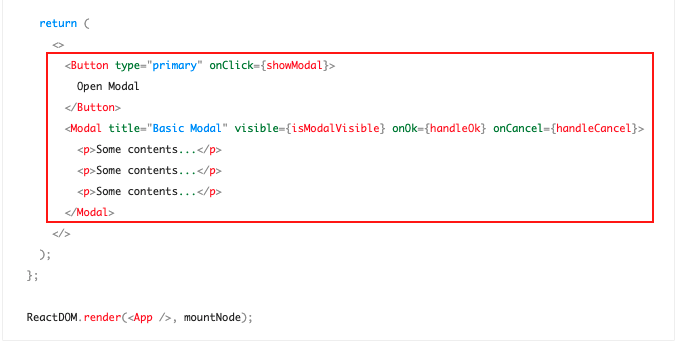
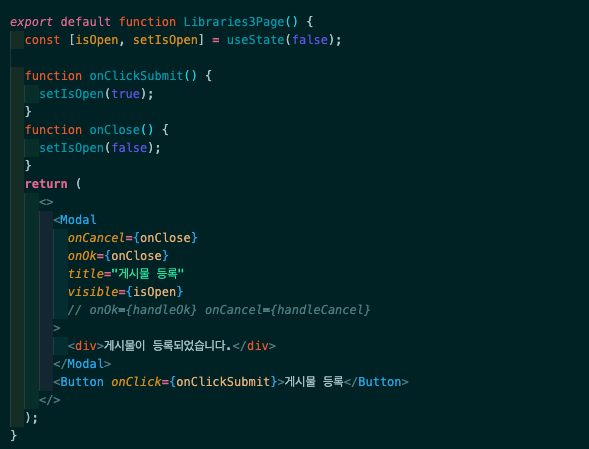
평소에 파업 창이라고는 alert()를 이용한 못생긴몬생긴 창을 대신해서 Modal을 이용해서 다양한 기능과 디자인으로 경고창을 만들 수 있다.
직접 구현 할 수도 있지만 ant-Design Modal, material-UI Modal을 이용 할 수도 있다.




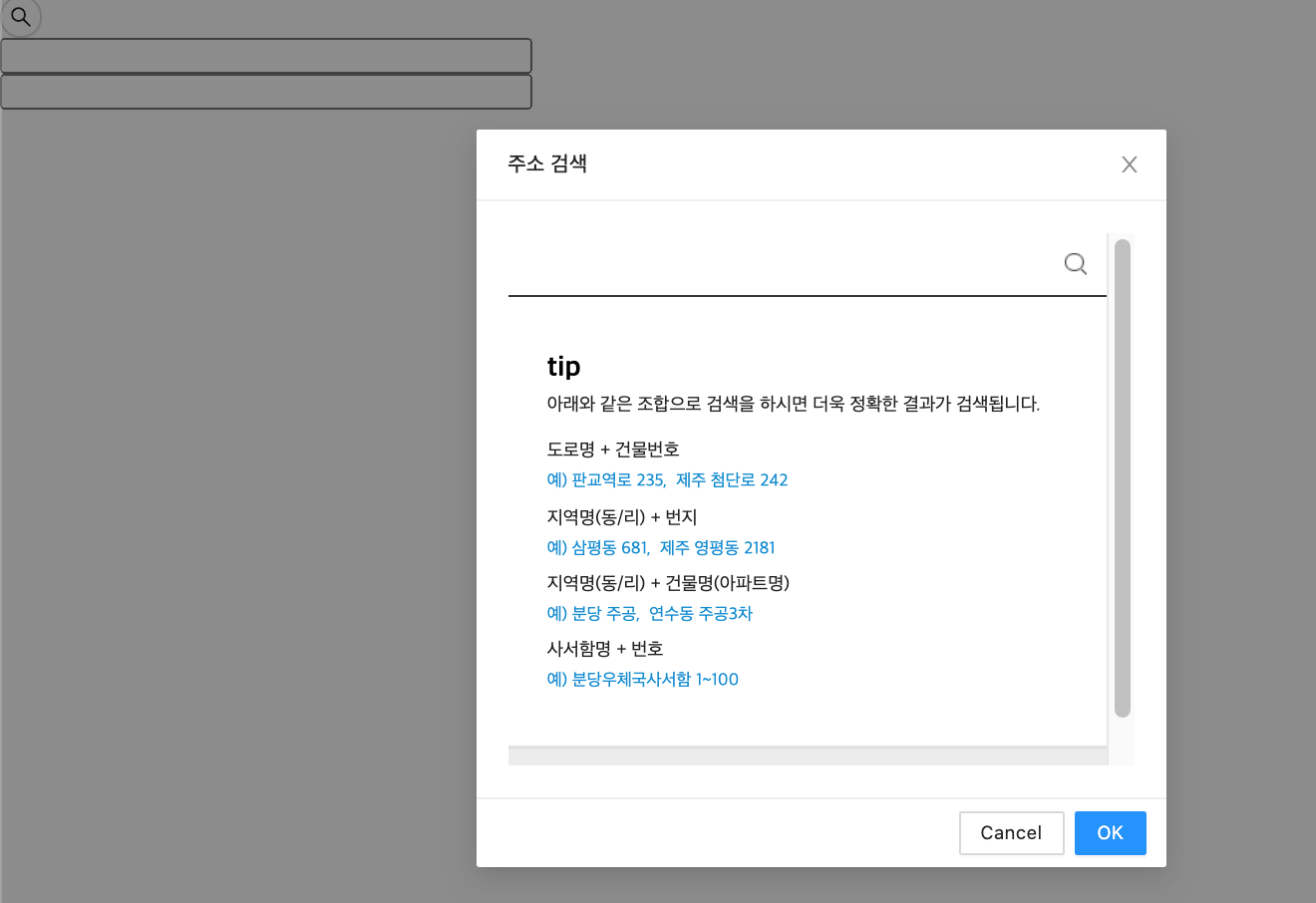
1-2 주소 및 우편번호
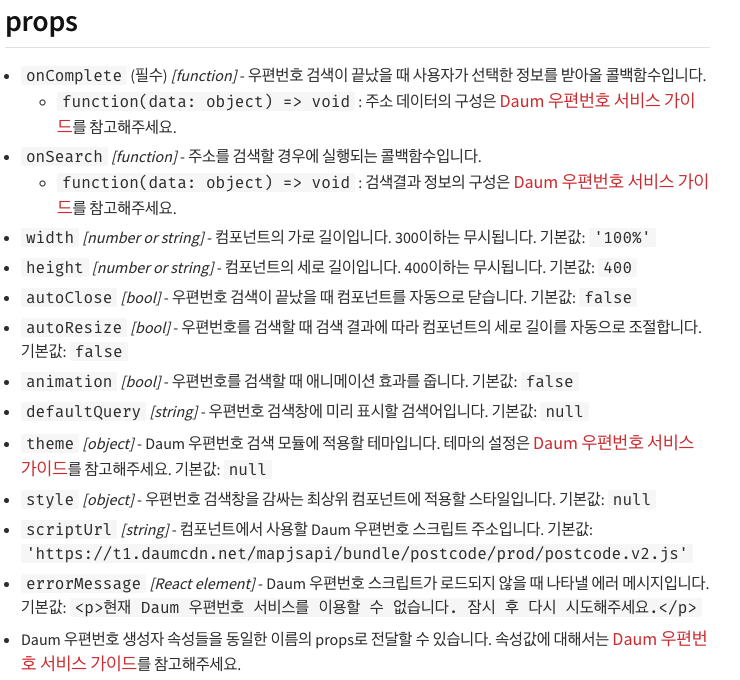
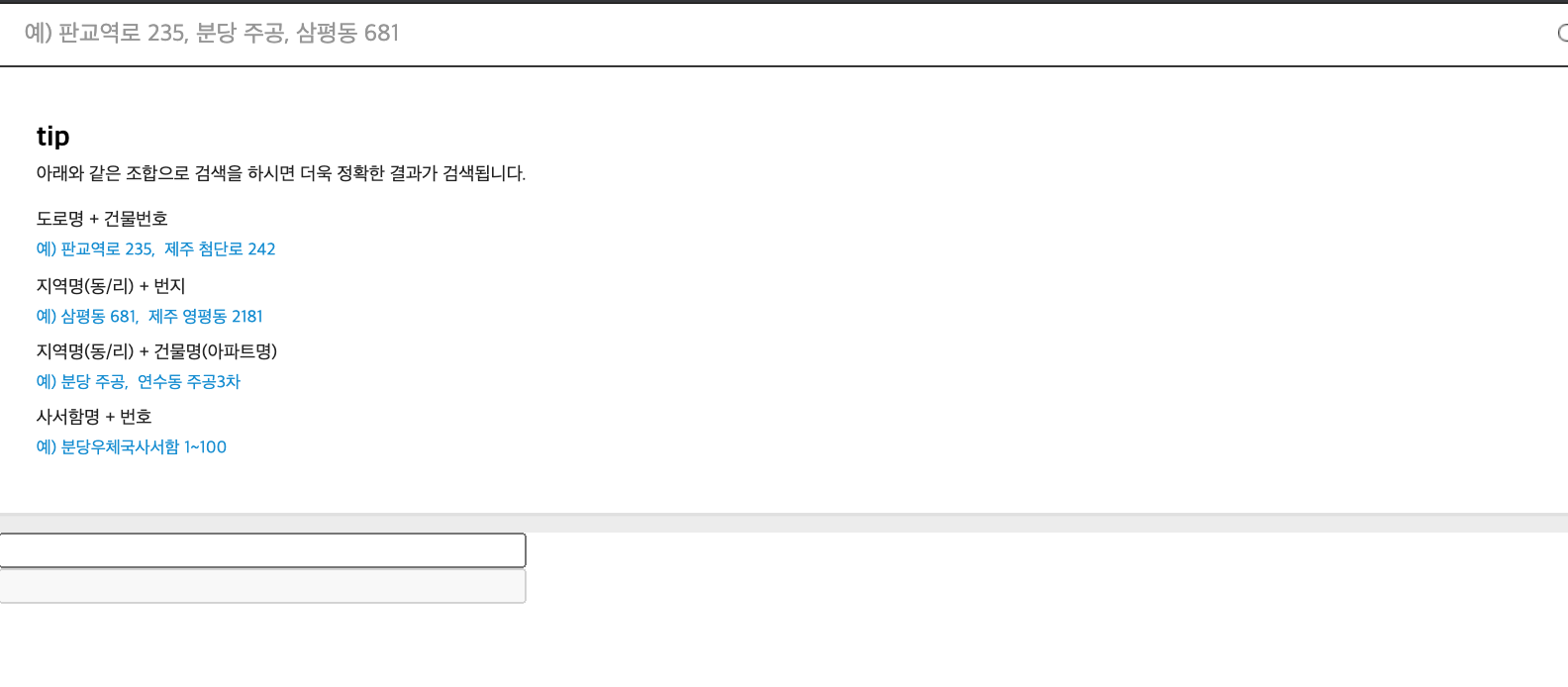
주소 및 우편 번호를 검색해서 알려주는 라이브러리가 있다.
reat-daum-postcode npm 쇼핑몰에서 배송지 입력창에서 많이 보던 그림 따로 건들건 별로 없고 부가적인 기능만 입맛에 맞게 추가해 주면 될 것 같다.



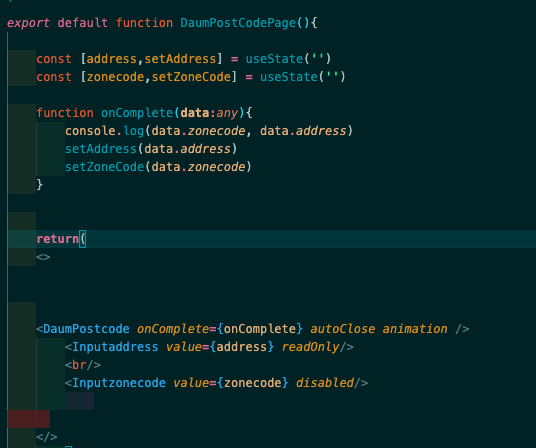
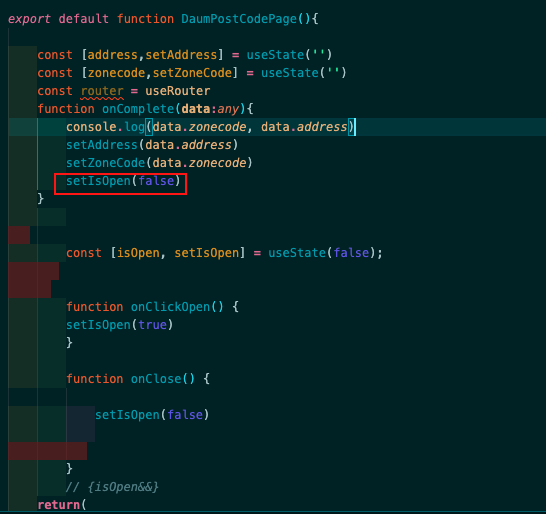
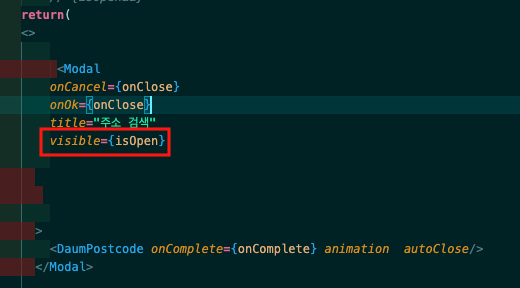
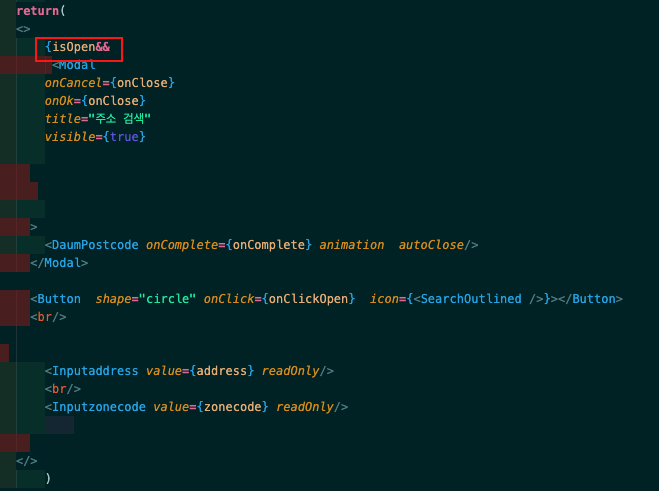
1-1 모달 라이브러리와 주소검색 라이브러리 연동하기
요즘 사이트들을 보면 주소지 검색창이 위처럼 한 페이지에 나와 있는 게 아니라 따로 모둘 창이 나와있는걸 볼 수 있다.
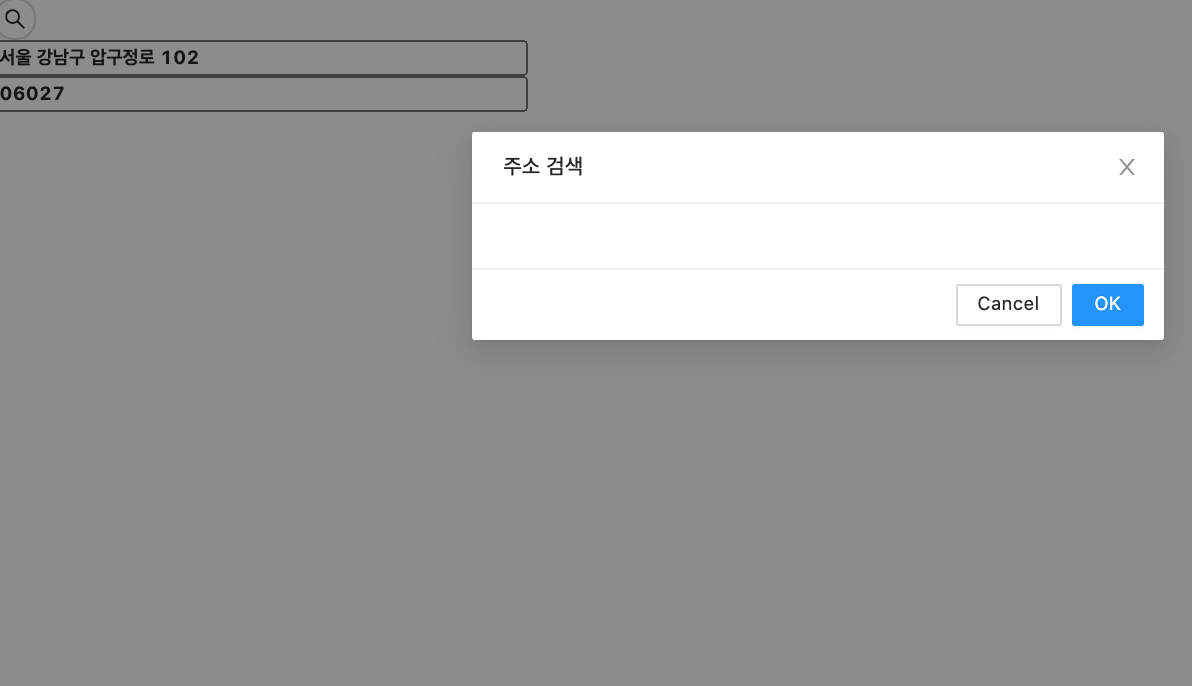
어려운 듯 했지만, 그냥 모달 창안에 주소검색 라이브러리를 넣고 원하는 값이 빈칸에 입력되면 꺼지게 하면 되겠다.


여기서 어려웠던 부분은 창을 주소 검색창을 클릭해서 눌러서 열고 싶을 땐 그냥 함수를 실행 켜서 열면 되지만 그렇게 되면 주소를 검색하고 주소 검색을 한번 하면 다시 주소창이 뜨지 않는다는 점

해결방안

끝으로
새롭게 배우는 것들이 많아서 헷갈리는 것도 많지만 자주 쓰이는 함수나 자주 쓰이는 패턴들은 점점 익숙해지고 머리에 떠오르는 게 신기할 따름이다.
굿
