float
** float 연습자료 codepen
https://codepen.io/ed1nh0/pen/yxkhL

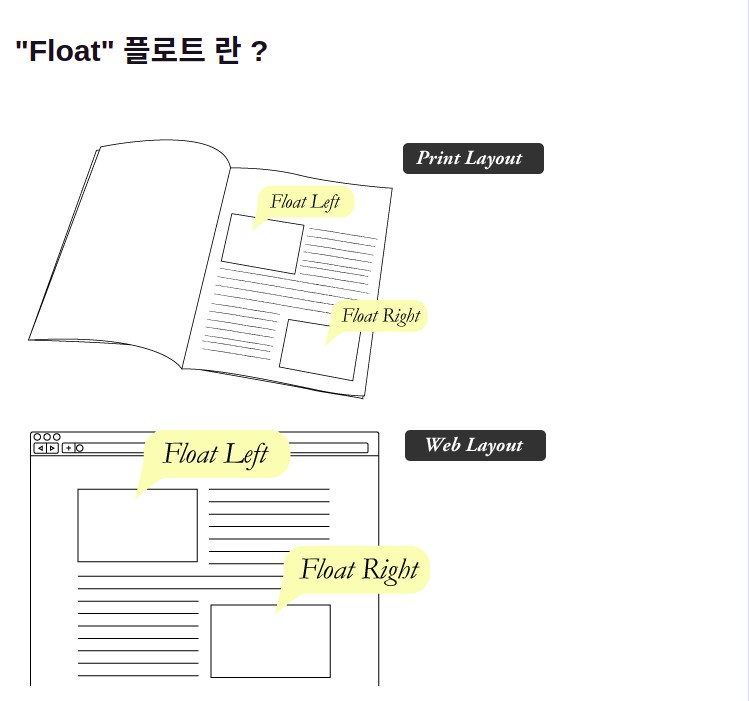
float는 정렬, 레이아웃하기위해 사용되는 속성이다.
** layout : 출판·광고·건축 분야 등에서, 문자·그림·사진 등을 지면 위에 시각적 효과와 사용 목적을 고려하여 구성·배열하는 일.
화면에서 엘리먼트를 컨테이너 내부에서 한쪽으로 띄워서 정렬한다
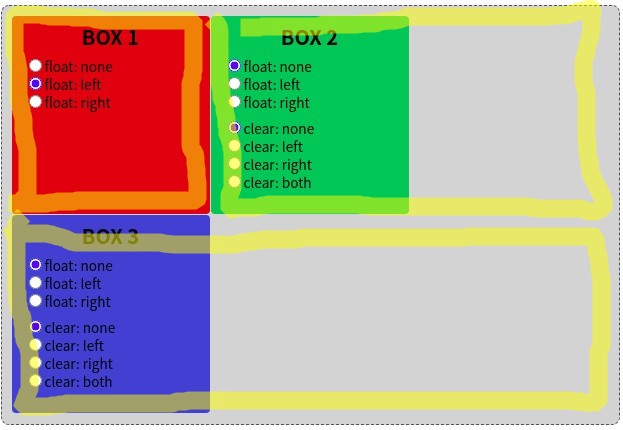
float 속성값
float: left; -> 컨테이너 왼쪽으로 띄워서 배치
float: right; -> 컨테이너 오른쪽으로 띄워서 배치
float: none; -> 띄우지 않음 (디폴트 값)
float: inline-start;
float: inline-end;
/ 전역 값 /
float: inherit;
float: initial;
float: unset;

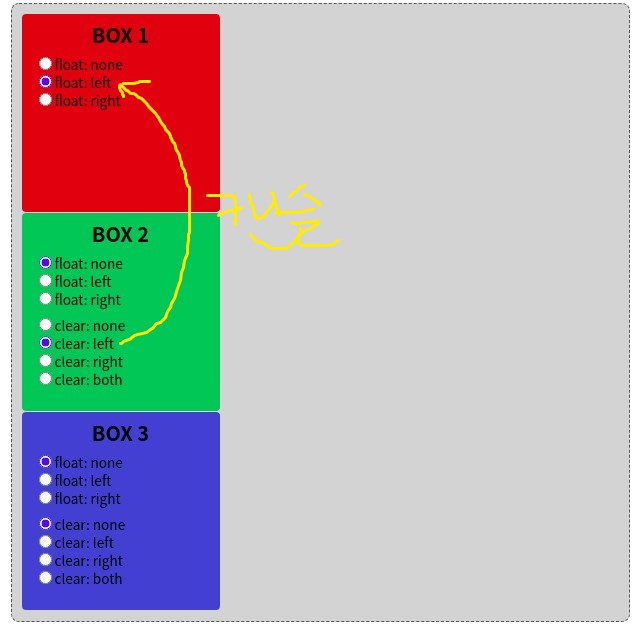
box1이 float left되어 왼쪽으로 정렬되고 box2가 디폴트값으로 옆에 붙는다

box1이 왼쪽으로 띄워서 정렬 -> box2가 왼쪽으로 띄워서 정렬 -> 남은 컨테이너에 box3가 배치된다
clear
플로트 되어있는 엘리먼트에 따라 정렬되지 않도록 float를 취소하는 설정

div 를 class 가진채로 만들기

VScode에서 div.box를 입력해서 div를 만들면
box 클래스를 가진 div로 만들수있다!
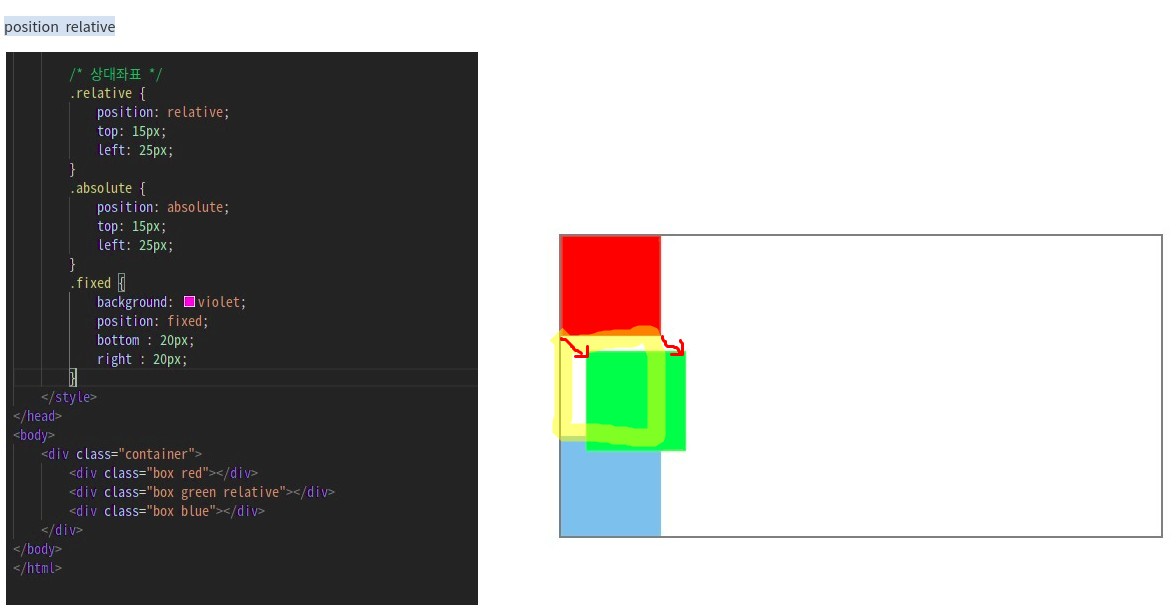
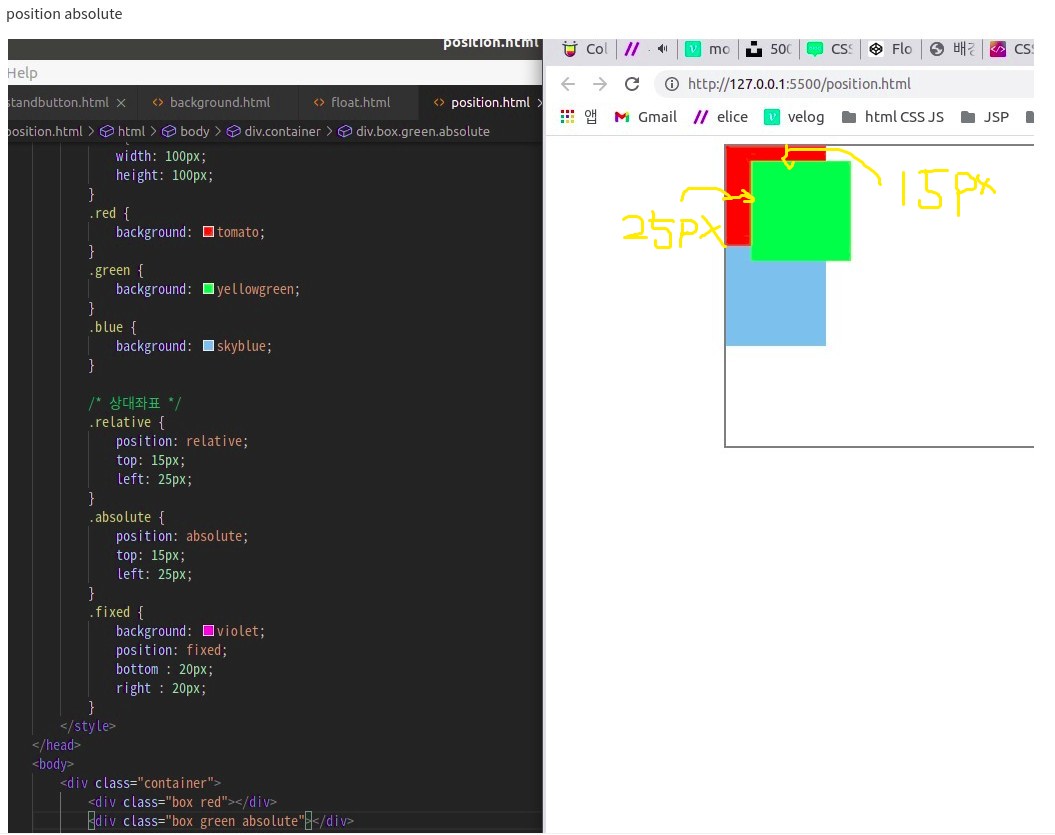
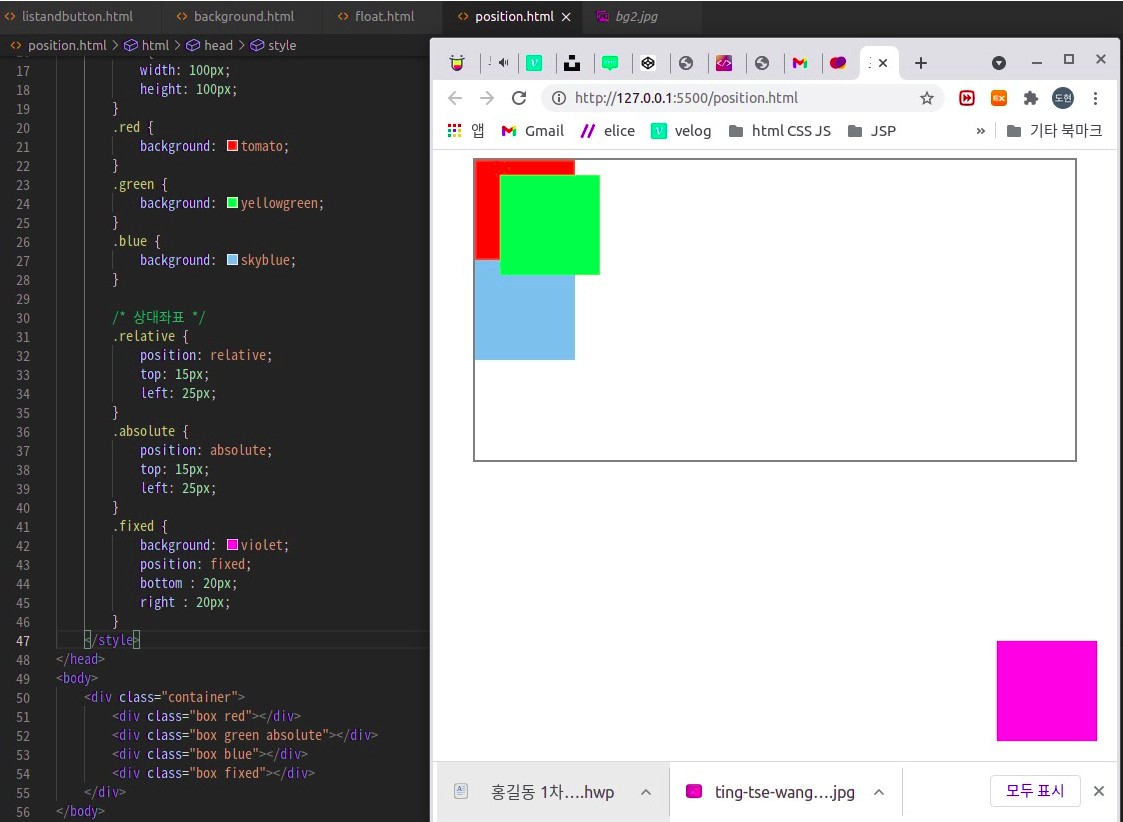
position
상대좌표 relative

엘리먼트가 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용
절대좌표 absolute

엘리먼트가 일반적인 문서 흐름 무시하고 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치
fixed

화면을 기준으로 오프셋!
