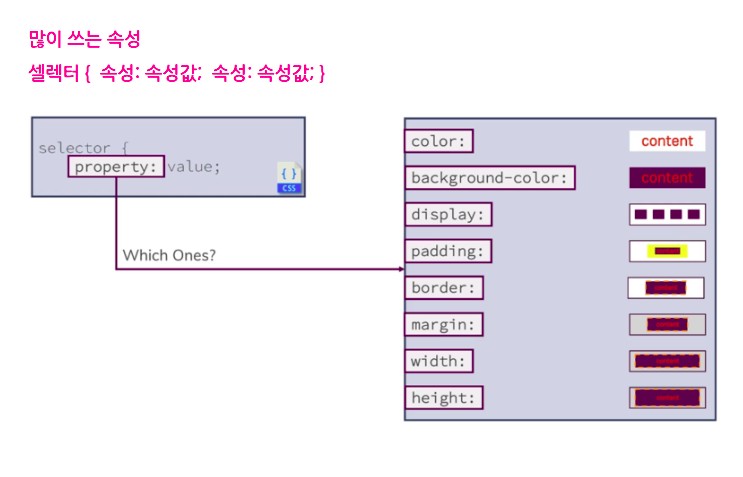
CSS 에서 기본적으로 설정해서 많이 쓰는 속성 모음

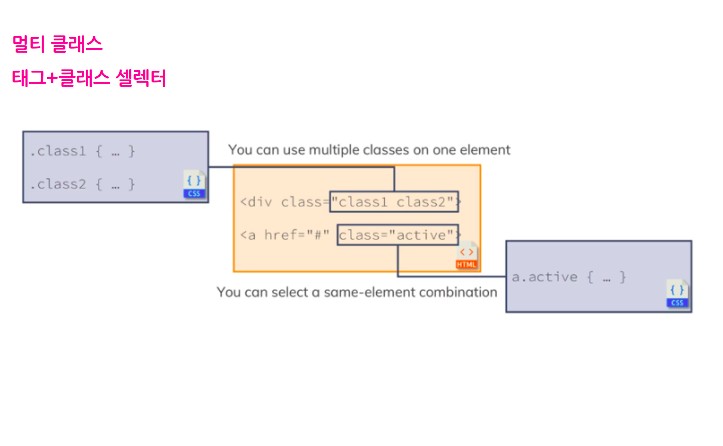
멀티클래스 클래스별로 CSS 속성을 넣고 적용

엘리먼트 별로 클래스를 넣고 클래스별로 셀렉터를 만들어서 CSS 속성을 변경할 수 있다.
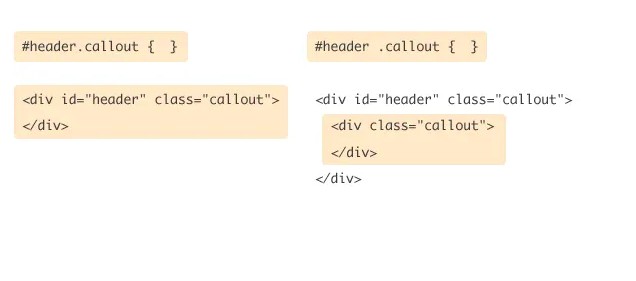
#header.callout { } -1
#header .callout { } -2두 CSS 코드의 차이점
1번 header id가 있는 엘리먼트의 callout 클래스를 가진 자식 엘리먼트 모두 찾아라
2번 header id와 callout 클래스를 가진 엘리먼트를 찾아라
그림으로 표현하면

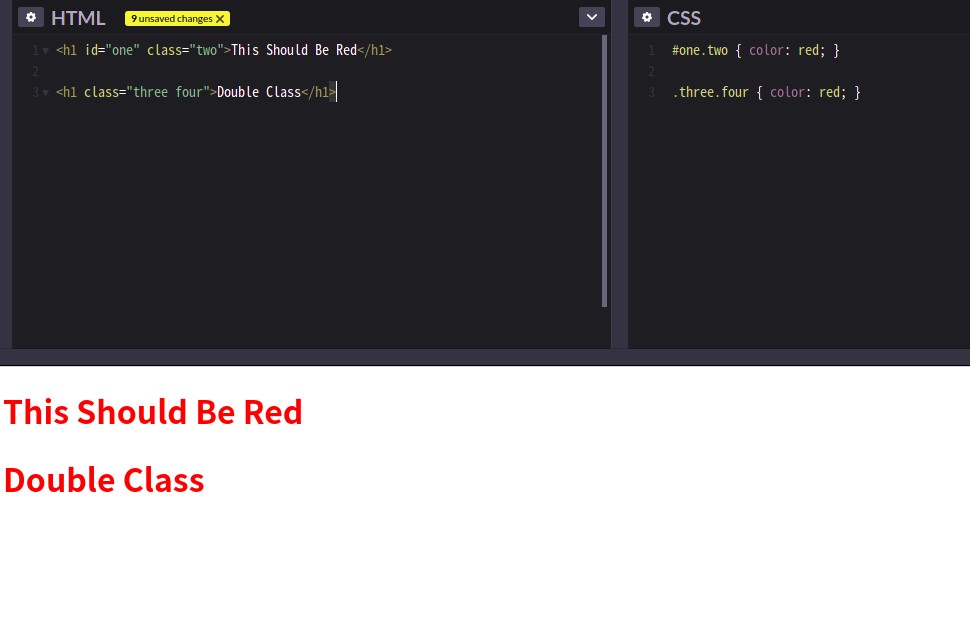
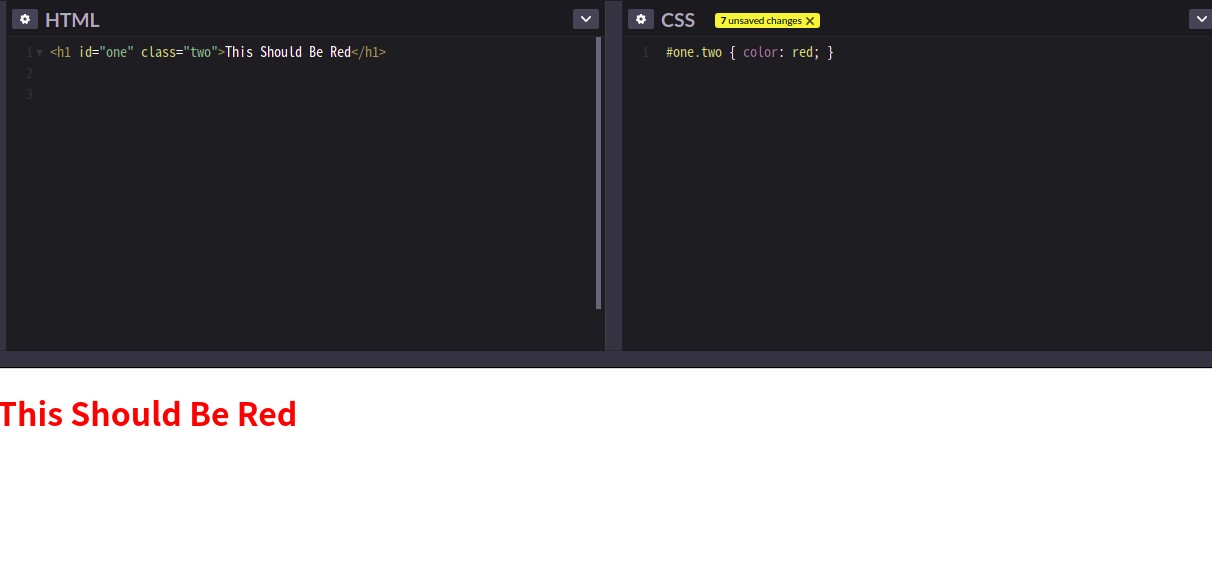
ID와 클래스 조합

이중 클래스 조합