< body > 태그 내부
<body>
<div id="container">
<div class="form-wrap">
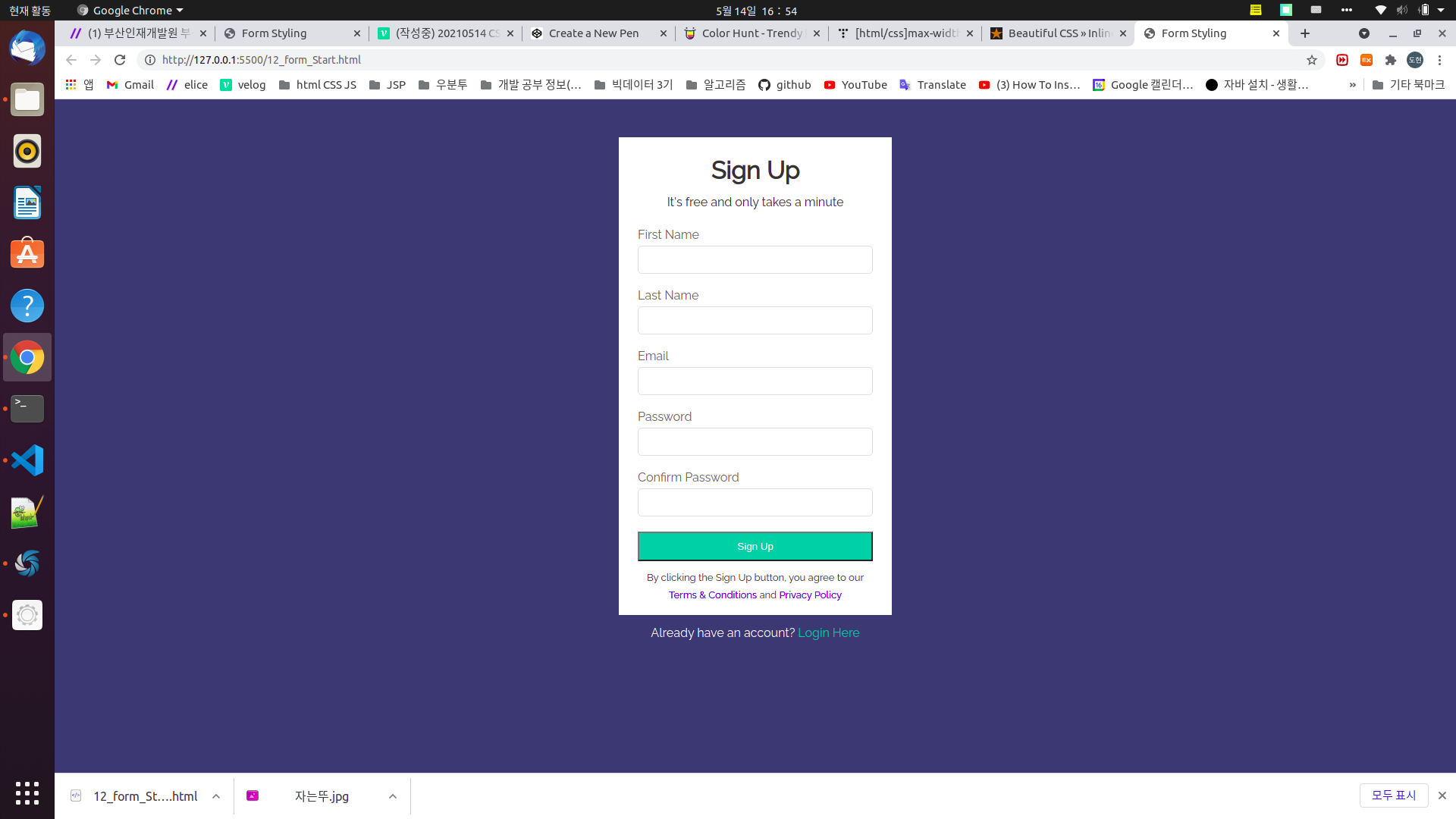
<h1>Sign Up</h1>
<p>It's free and only takes a minute</p>
<form>
<div class="form-group">
<label for="first-name">First Name</label>
<input type="text" name="firstName" id="first-name" />
</div>
<div class="form-group">
<label for="last-name">Last Name</label>
<input type="text" name="lastName" id="last-name" />
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" id="email" />
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" id="password" />
</div>
<div class="form-group">
<label for="password2">Confirm Password</label>
<input type="password" name="pasword2" id="password2" />
</div>
<button type="submit" class="btn">Sign Up</button>
<p class="bottom-text">
By clicking the Sign Up button, you agree to our
<a href="#">Terms & Conditions</a> and
<a href="#">Privacy Policy</a>
</p>
</form>
</div>
<footer>
<p>Already have an account? <a href="#">Login Here</a></p>
</footer>
</div>
</body>*선택자로 초기화 설정하기

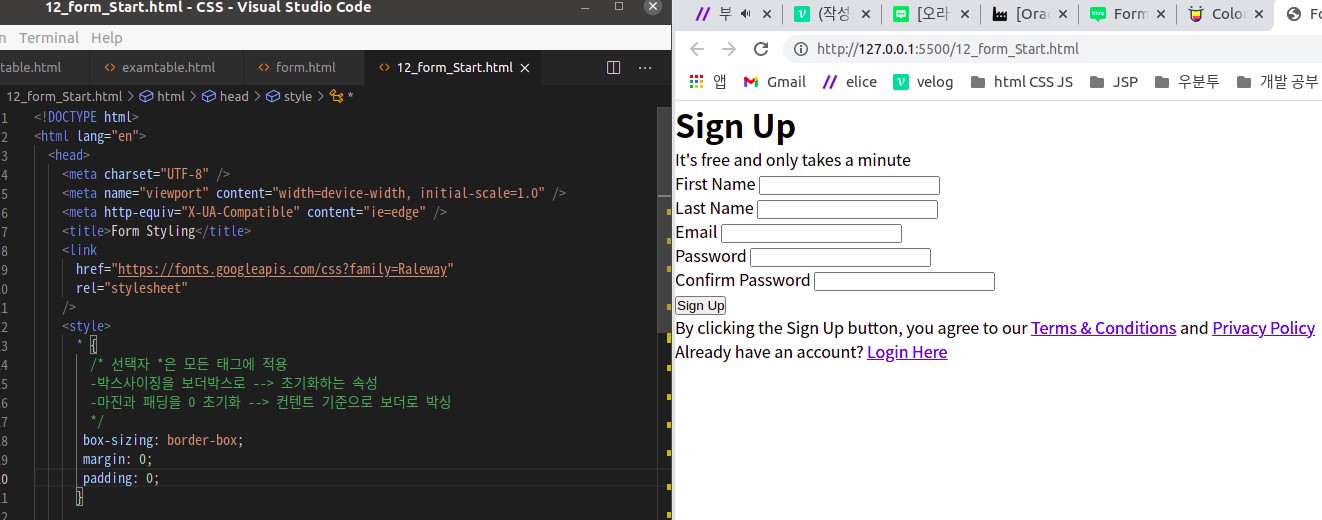
*선택자는 모든 태그에 적용되는 선택자이다
box-sizing을 border box로 설정하면 초기화를 할 수 있다.
margin 과 padding을 0으로 초기화 하고 컨텐츠(내용)을 기준으로한 보더로 박싱한다
CSS 코드
* {
box-sizing: border-box;
margin: 0;
padding: 0;
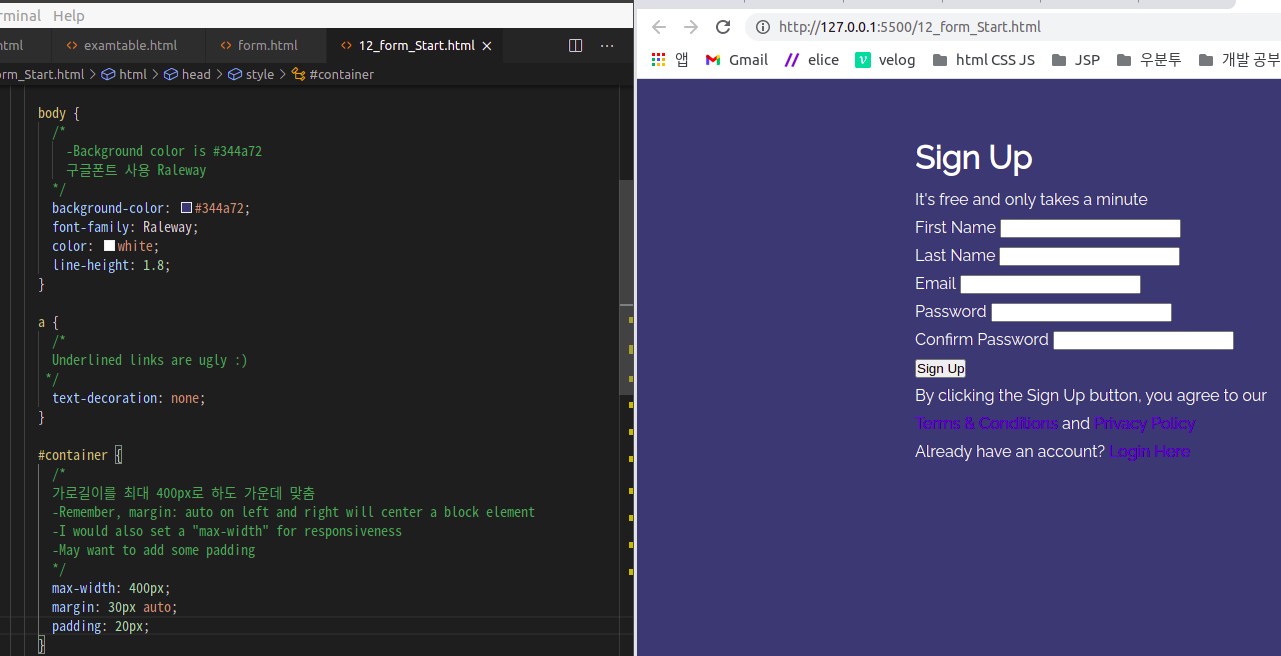
}body 선택자로 배경색과 폰트 설정

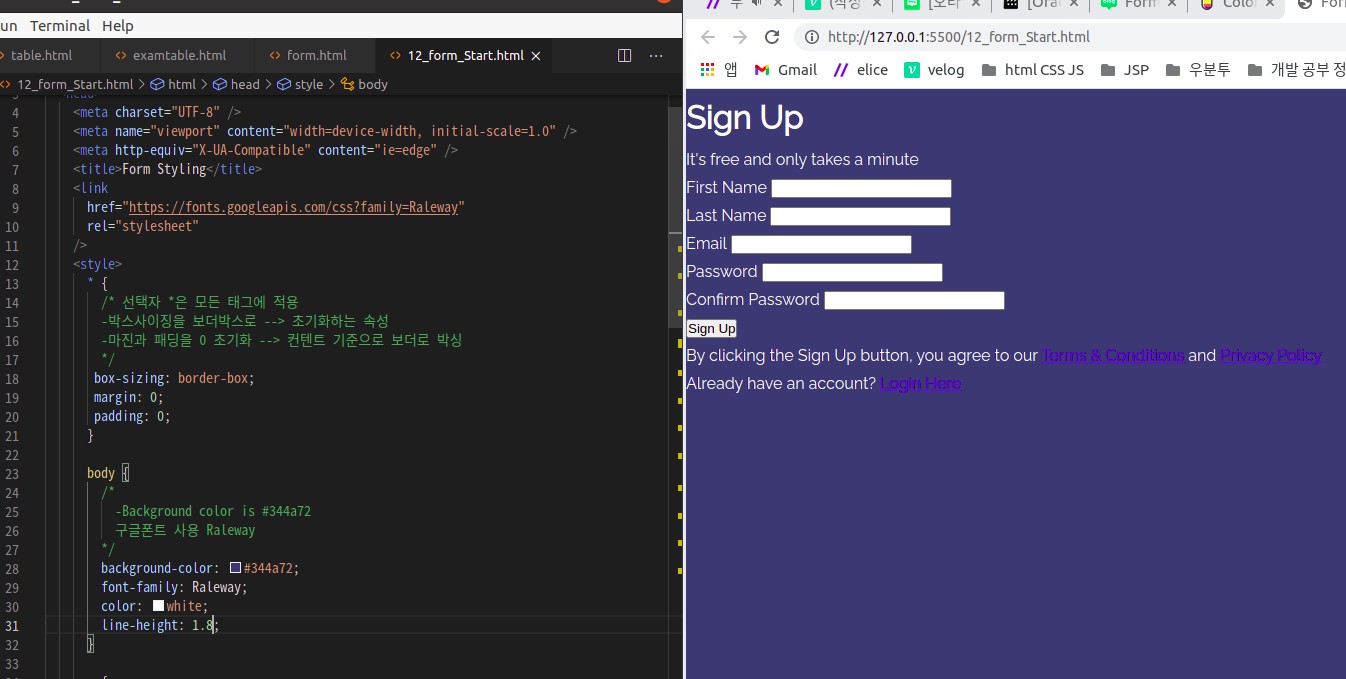
body {
background-color: #344a72;
font-family: Raleway;
color: white;
line-height: 1.8;
}line-height : 한 줄의 높이를 지정하는 속성
디폴트 값은 1.0 ~ 1.2 (normal)
폰트사이즈에 비례하여 %사용
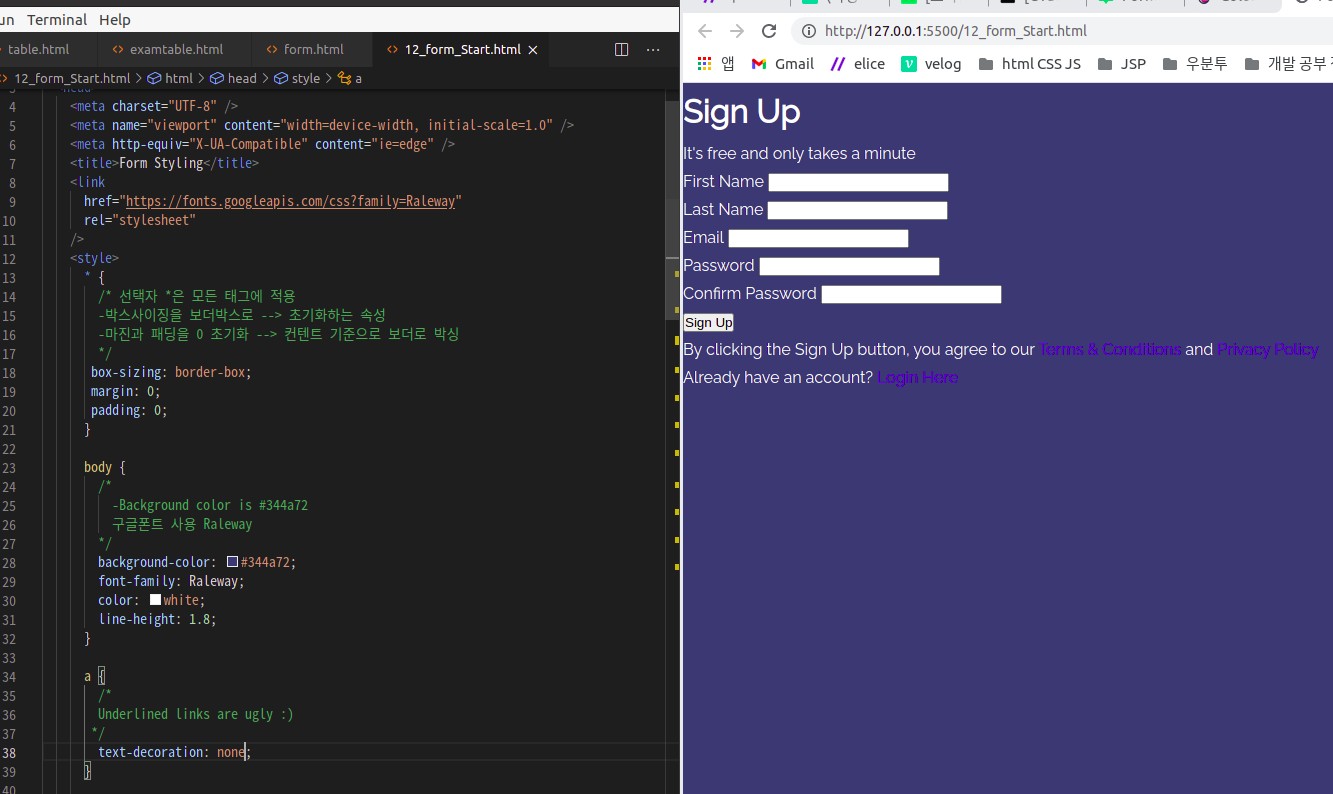
a 선택자로 링크의 선 없애기

a {
text-decoration: none;
}text-decoration은 선으로 텍스트를 꾸밀 수 있게 해주는 속성으로 none으로 설정하여 밑줄을 없앴다.
#container 선택자로 컨테이너 설정

#container {
max-width: 400px;
margin: 30px auto;
padding: 20px;
}max-width : 최대너비 설정 컨테이너에 설정해서 컨테이너가 최대너비 이상 커지지않도록 방지
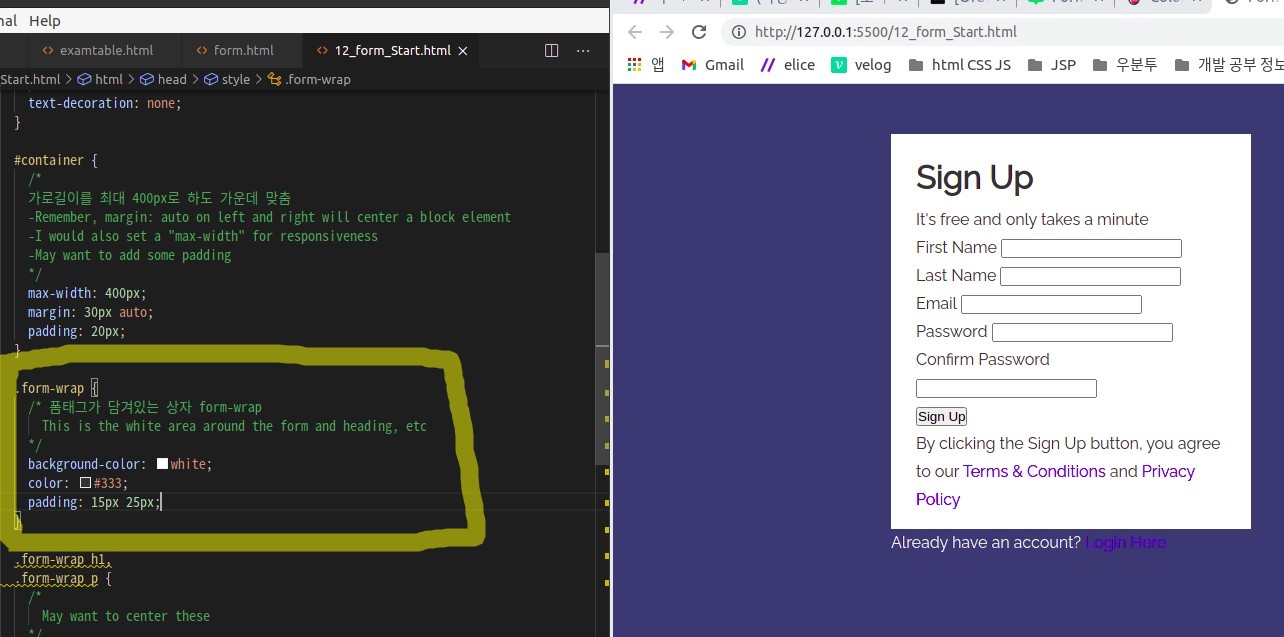
form-wrap 설정

form-wrap 태그는 form 태그들을 담고있는 상자로 배경을 변경해주었다
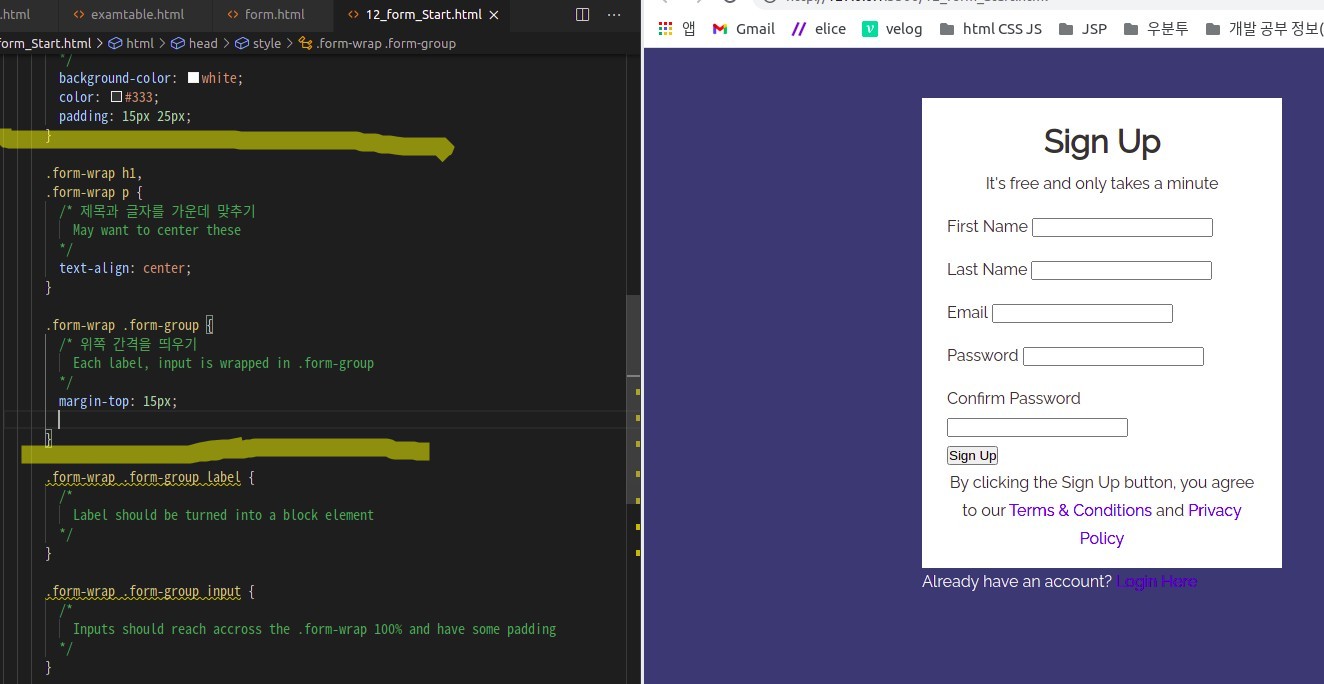
form-wrap 태그 내부 엘리먼트 설정 1

form-wrap 태그 내부의 h1-제목 , p-글자 가운데로 맞추었다.
form-wrap 태그 내부의 form-group클래스를 가진 엘리먼트 들의 margin-top을 15px로 설정
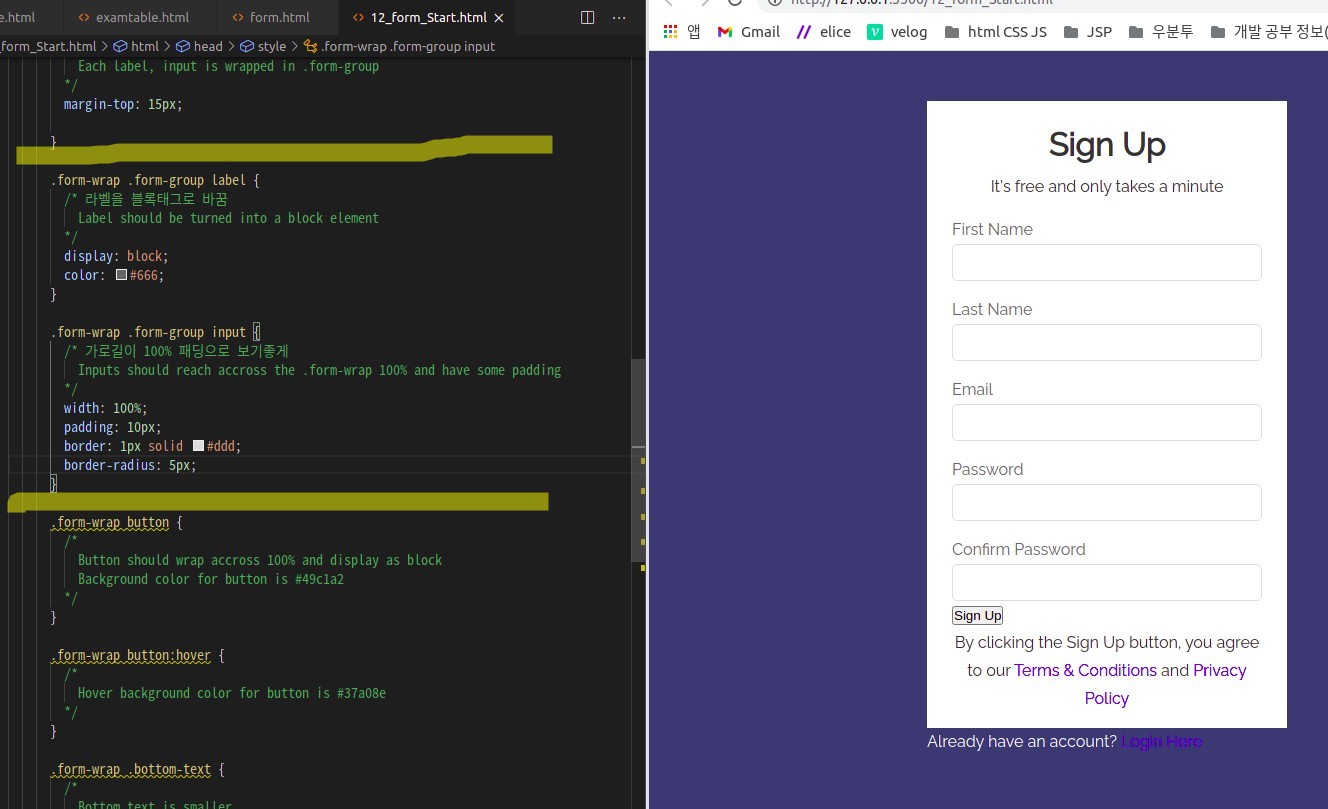
form-wrap 태그 내부 엘리먼트 설정 2

form-wrap 엘리먼트 내부의 form-group 클래스를 가진 라벨 태그를 블록태그로 변경
block으로 설정하면 한줄 전체를 차지한다
input 태그를 가로길이 100% padding을 설정해서 정렬
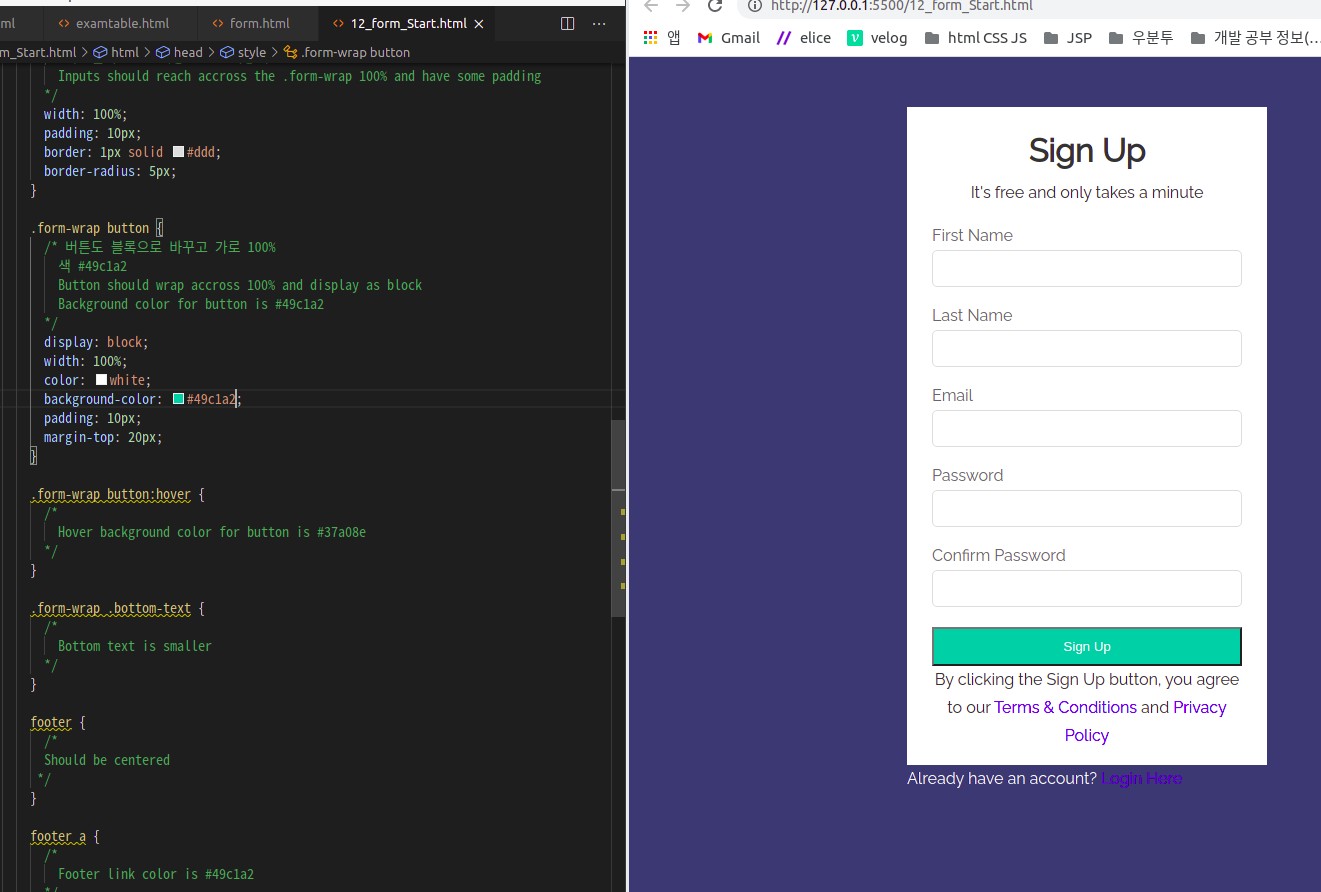
form-wrap 태그 내부 엘리먼트 설정 3

button 태그 블록으로 설정하고 가로길이 100% 설정
색상 , margin , padding 설정
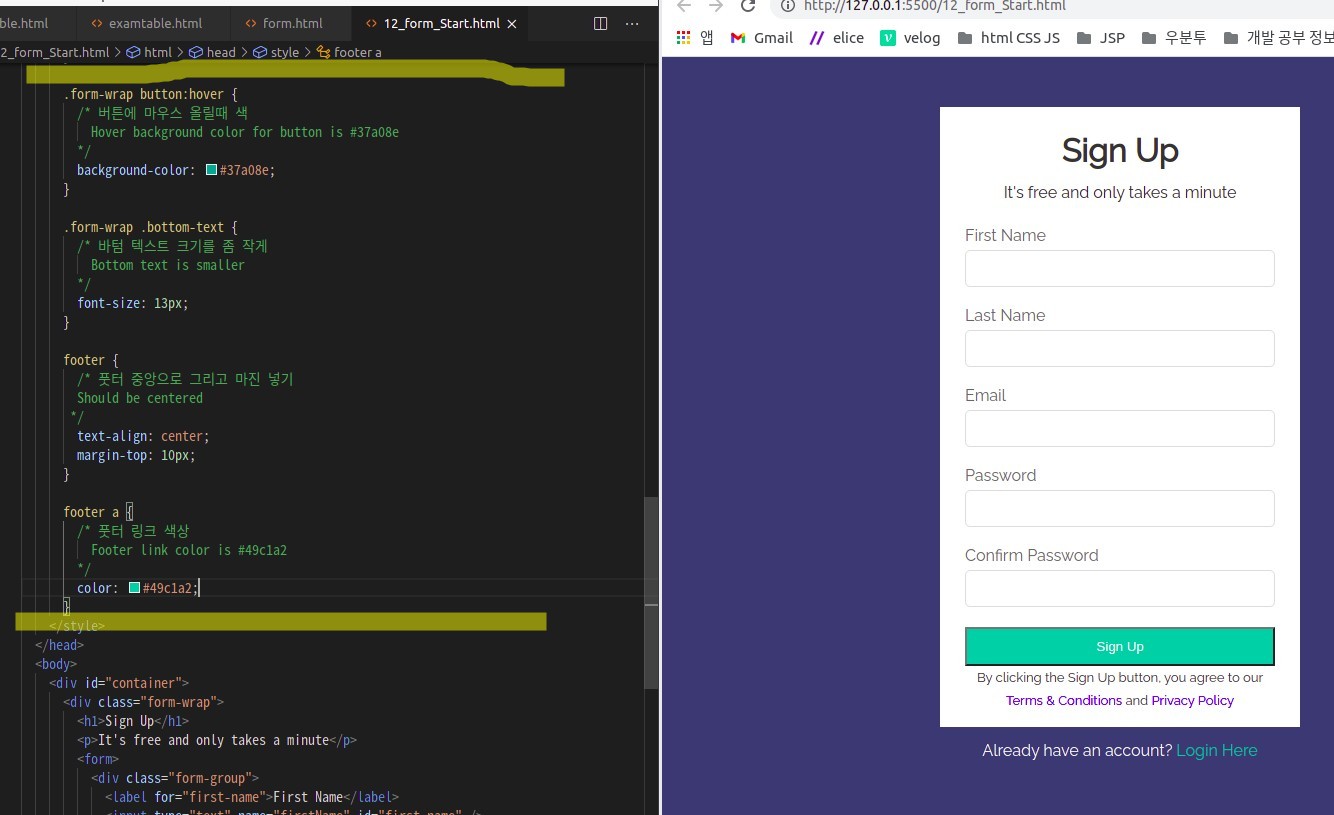
form-wrap 태그 내부 엘리먼트 설정 4

button:hover 설정 버튼에 마우스 올릴때 색 변경
바텀 텍스트 크기 조정
footer 중앙으로 설정하고 margin 넣기
footer 내부의 링크 태그(a) 색상변경