Browse Fonts - Google Fonts에 접속

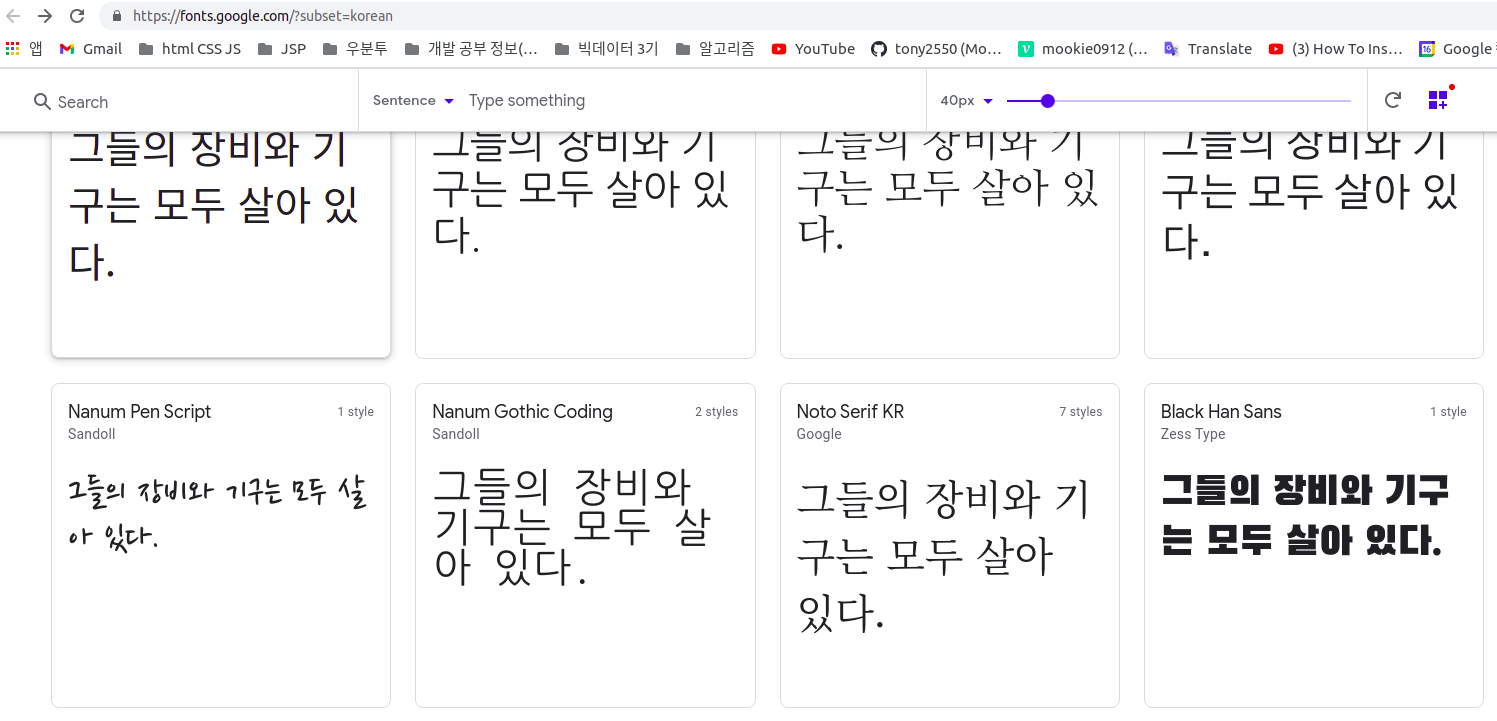
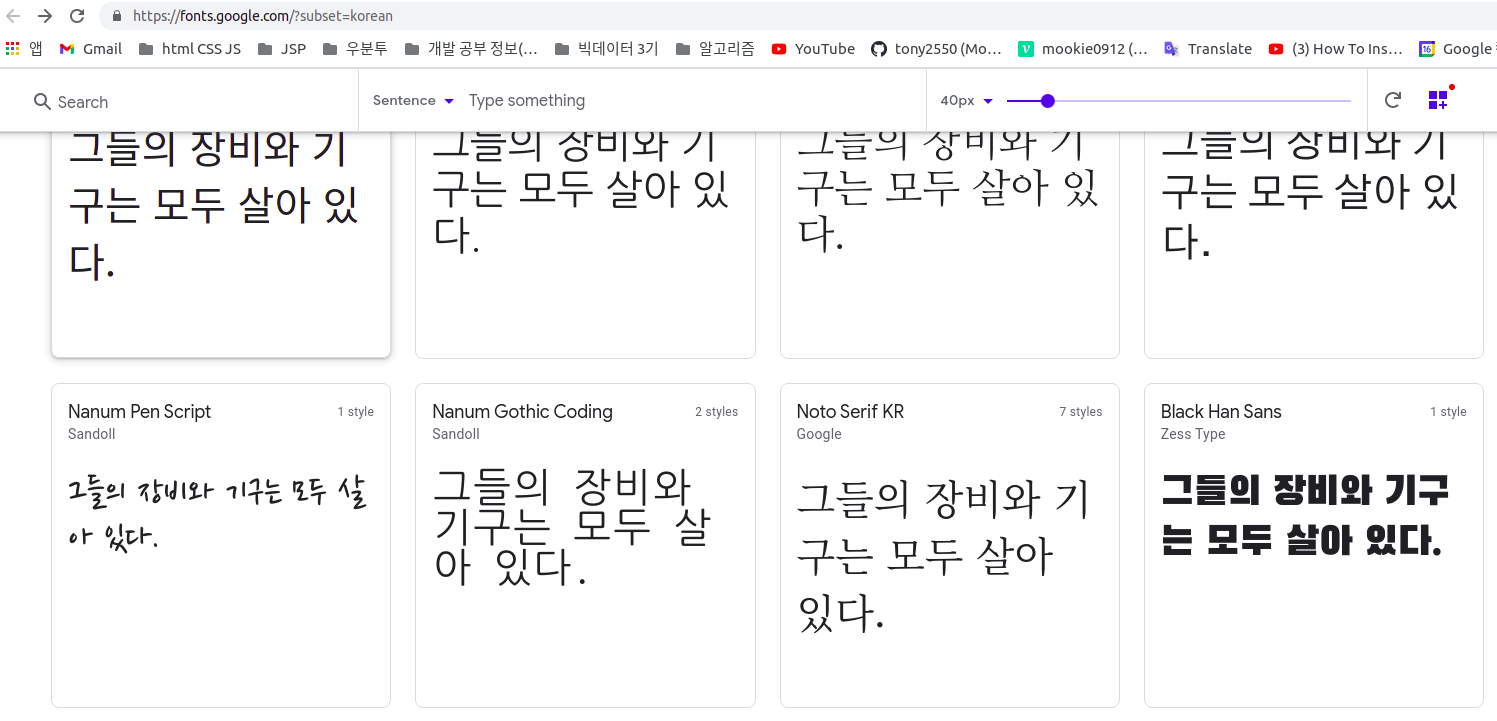
사용할 폰트를 찾아서 해당 폰트로 들어간다.

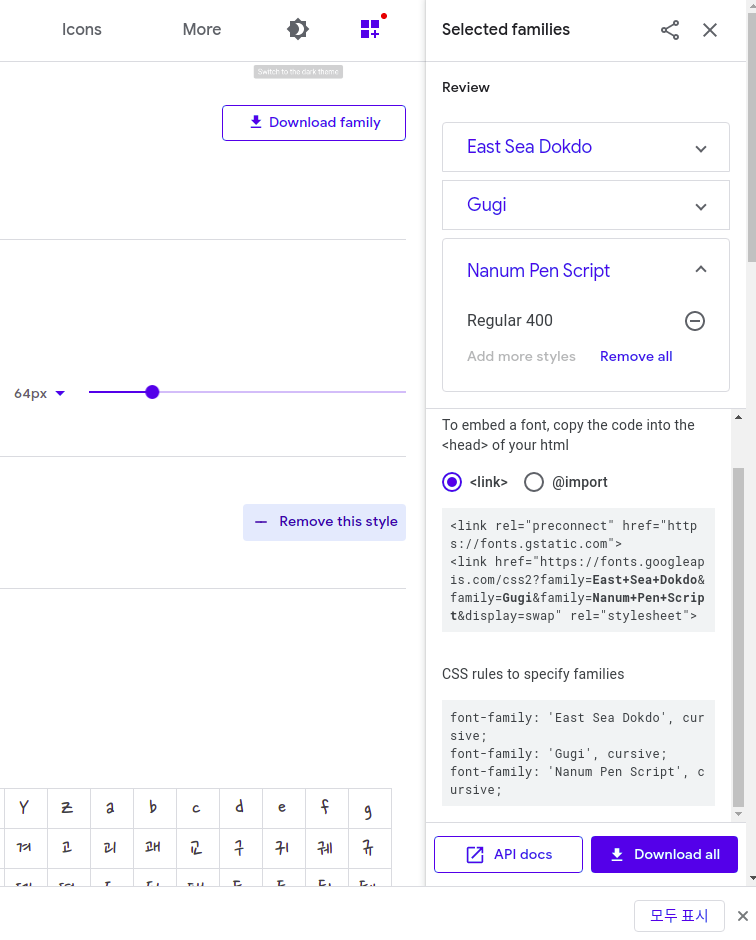
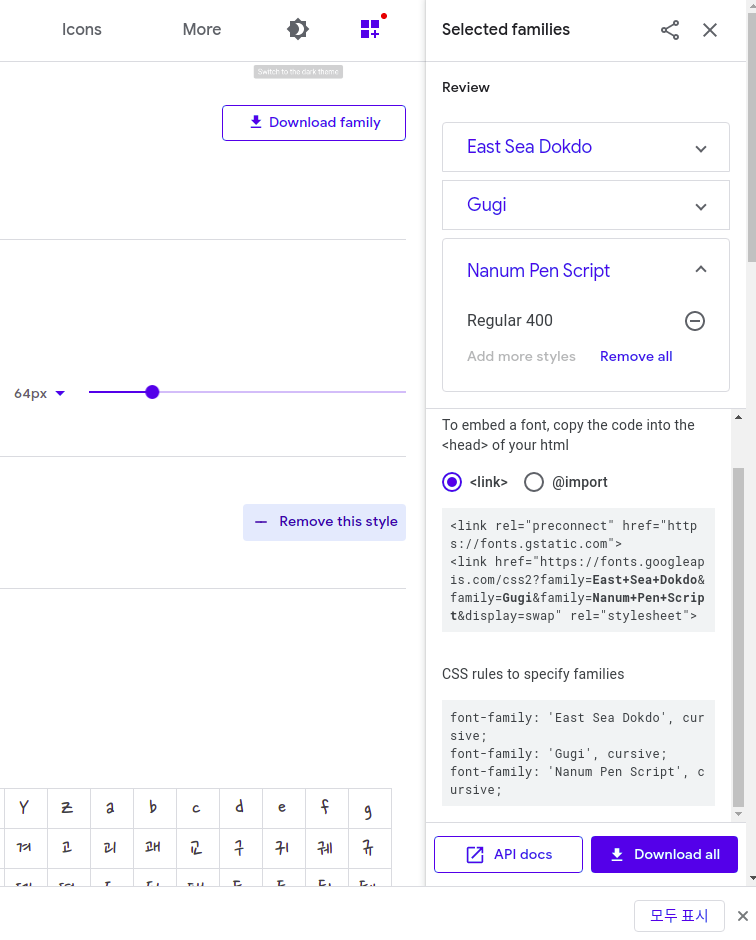
해당 폰트 화면에서 + Select this style 을 선택해서 장바구니에 넣은후
** 여기선 총 3개의 폰트를 넣었다!


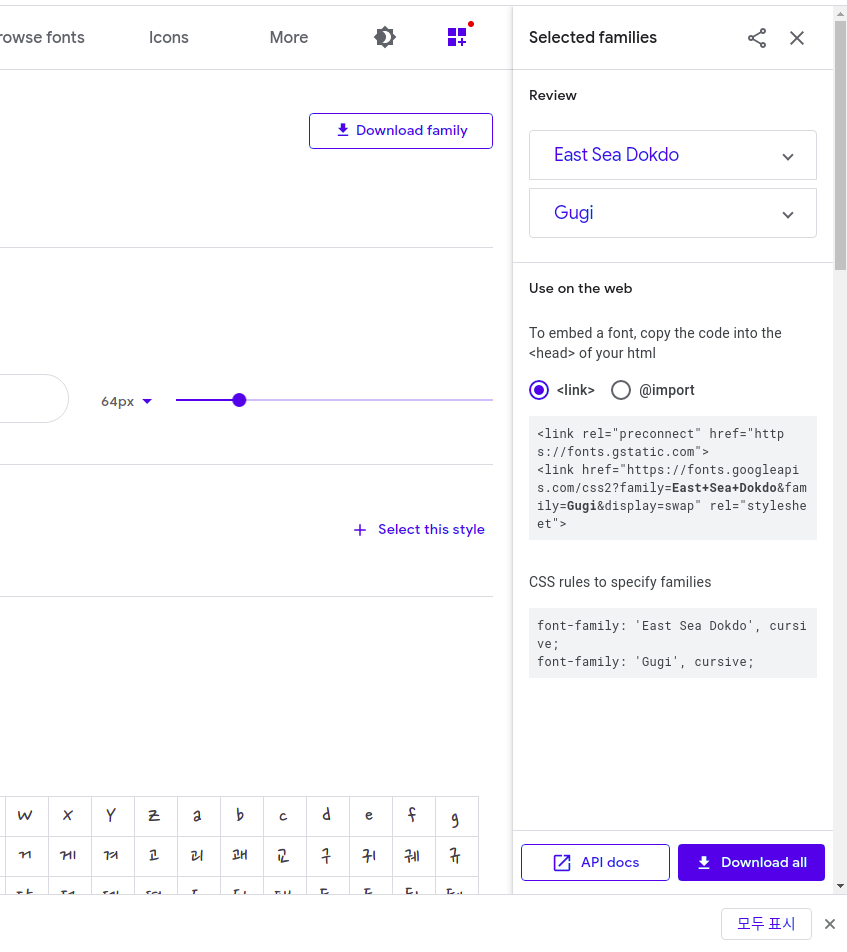
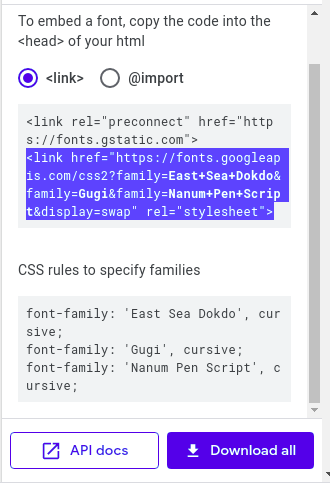
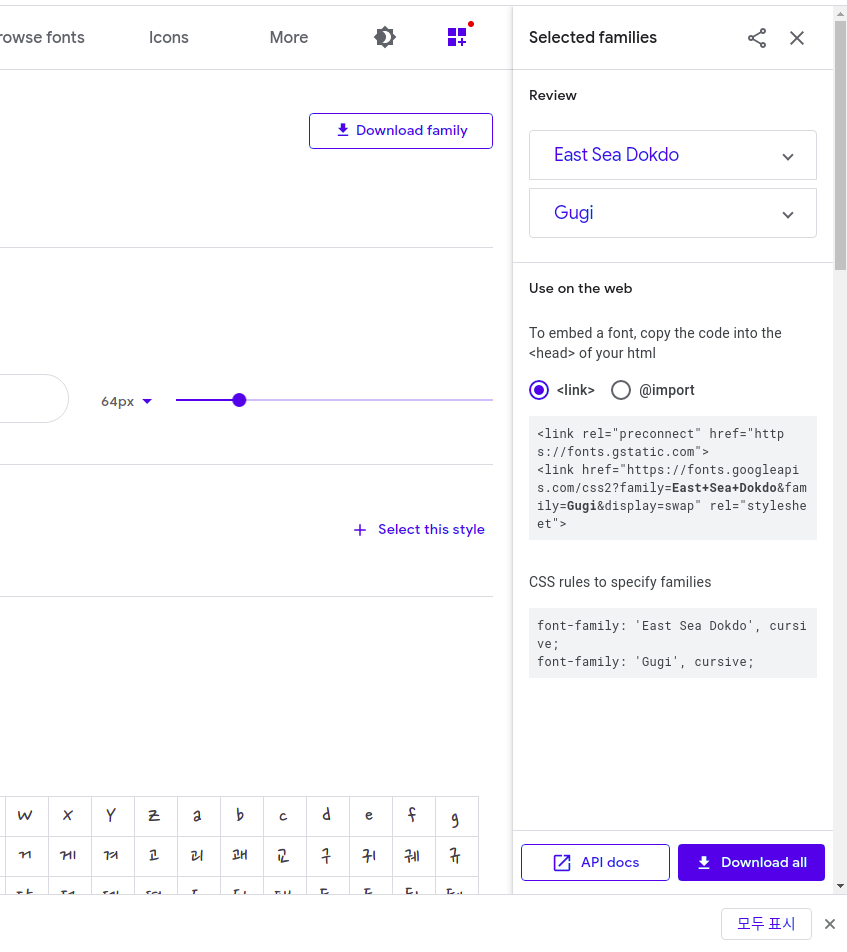
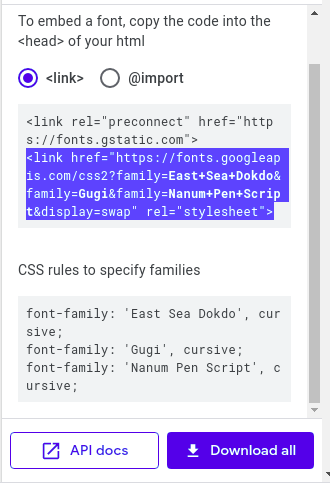
< link > 를 체크
html에 작성될 link 코드를 복사해서

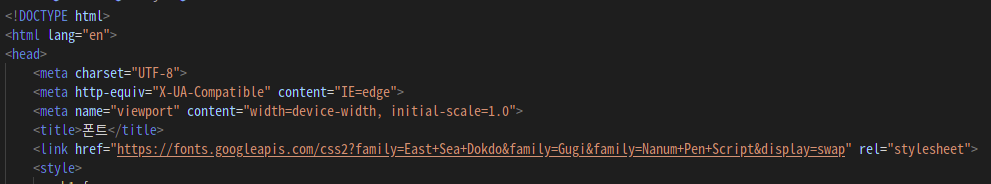
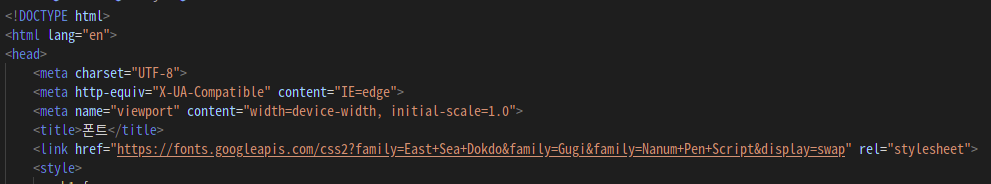
html 파일에 작성해준다.

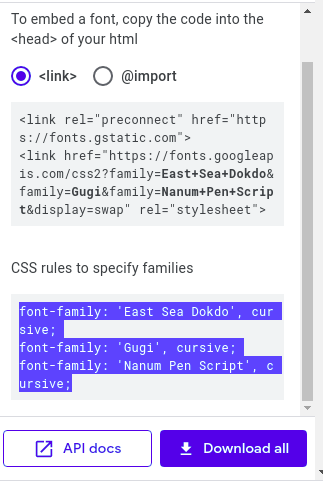
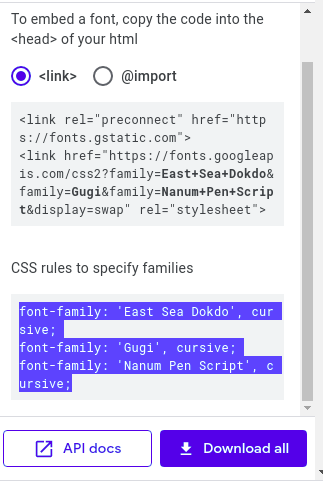
CSS 에 적용할 코드를 복사해서
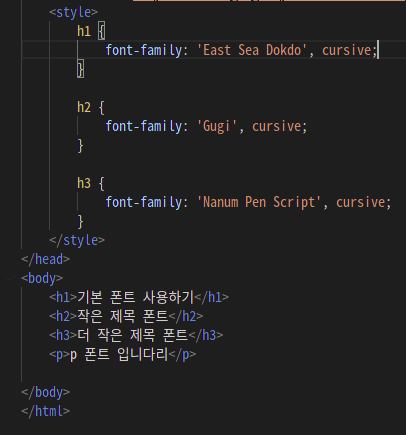
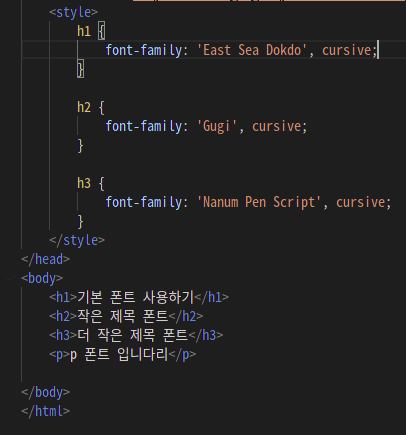
CSS로 적용시킨다.

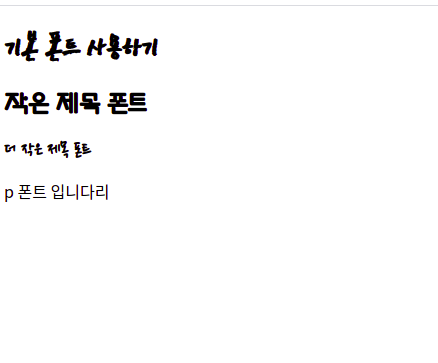
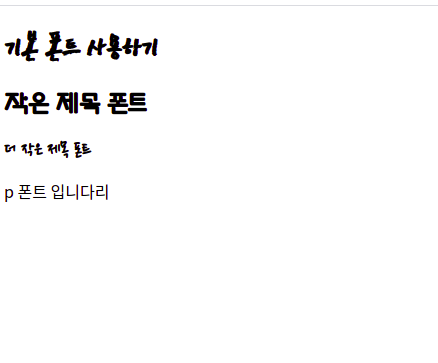
적용한 결과 확인!


사용할 폰트를 찾아서 해당 폰트로 들어간다.

해당 폰트 화면에서 + Select this style 을 선택해서 장바구니에 넣은후
** 여기선 총 3개의 폰트를 넣었다!


< link > 를 체크
html에 작성될 link 코드를 복사해서

html 파일에 작성해준다.

CSS 에 적용할 코드를 복사해서
CSS로 적용시킨다.

적용한 결과 확인!