댓글창 구현하기😎
우선 자신이 작업해야 될 큰 그림을 알고있는 것이 좋다고 생각한다!
댓글창을 구현 하려면 어떤 작업을 해야할까!
댓글입력 값 저장 --> 댓글입력값 저장될 곳 지정 --> 댓글출력 --> 출력창 반복
1️⃣ 댓글입력값 State에 저장
댓글 입력값을 저장 하려면 state를 이용하면 됩니다!
const [comment, setComment] = useState('');
const onChange = event => setComment(event.target.value);state 자체의 값은 변경을 하면 안됩니다!
setState를 이용해 state 값을 변경하는 함수를 지정!
<div className="commentContainer" onSubmit={onSubmit}>
<form className="commentWrap">
<input
type="text"
placeholder="댓글달기..."
value={comment}
onChange={onChange}
/>
<button className="commetBtn">게시</button>
</form>
</div>input
현재 value은 {comment} 라는 자바스크립트 변수가 들어가있습니다.
comment는 최상단에 적혀있는 state의 값 useState 값입니다.
즉 현재 comment의 값은 '' 공백입니다.
이제 이곳에 setState 를 이용해 state 값을 변화시키는 것입니다.👨💻
input의 속성안에 onChange javascript 내장함수를 입력하면
input 이 변화가 일어날때마다 onChange 함수를 사용하겠다라는 의미입니다.
현재 onChange함수는
const onChange = event => setComment(event.target.value);comment(state)의 setState로 state값을 변화시키는 함수입니다.
이걸로 댓글 입력값을 state에 저장했습니다!
2️⃣ 댓글입력값 저장되는곳 지정
const [commentArray, setCommentArray] = useState([]);
const onSubmit = event => {
event.preventDefault();
if (comment === '') {
return;
}
setCommentArray(commentValueList => [comment, ...commentValueList]);
setComment('');
};
<div className="commentContainer" onSubmit={onSubmit}>
<form className="commentWrap">
<input
type="text"
placeholder="댓글달기..."
value={comment}
onChange={onChange}
/>
<button className="commetBtn">게시</button>
</form>
</div>map 을 이용한 작업을하기위해 빈 배열의 state를 만들어줍니다.
setState는 onSubmit이라는 함수안에서 돌아가게 합니다.
form 태그가 하나일 때 버튼이 하나라면 그 버튼은 submit으로 사용됩니다.
엔터,클릭시 submit!
form
form 태그의 내장함수 onSubmit은 유효성검사를 하기에 적합합니다.
true를 반환하면 정상적으로 form이 전송되고
falsef를 반환하면 form이 전송되지 않습니다.
input의 입력값을 버튼으로 엔터,클릭으로 제출하게되면 onSubmit함수가 실행됩니다.
이벤트가 발생해도 `submit` 새로고침을 막는 함수
댓글이 공백이라면 바로 리턴하여 함수를 끝낸다.
event.preventDefault();
if (comment === '') {
return;
}이 함수를 안적어두면 댓글입력후 제출 할 때마다 새로고침이 일어난다.
setCommentArray 는 빈 배열안에 댓글입력 값을 넣는것
ex) input : '안녕하세요'
setCommentArray : ['안녕하세요']
또한 마지막에 setComment 댓글의 setState값을 공백으로 주어
submit을 하게되면 댓글의 값은 공백으로 하게되는것이다.
setCommentArray(commentValueList => [comment,...commentValueList]);
setComment('');3️⃣ 댓글 출력 및 반복
부모 컴포넌트에게서 데이터를 받는 props를 이용해 데이터를 받고
map 함수를 이용해 반복될 부분의 <li>,<div>,<span>으로
직관적으로 UI를 확인 할 수 있습니다!

- 배열에 들어간 input 값을 가져오고
let commentArray = props.commentArray;- 배열에 들어간 input값의 변수 commentArray를
map함수로 반복시킨다.
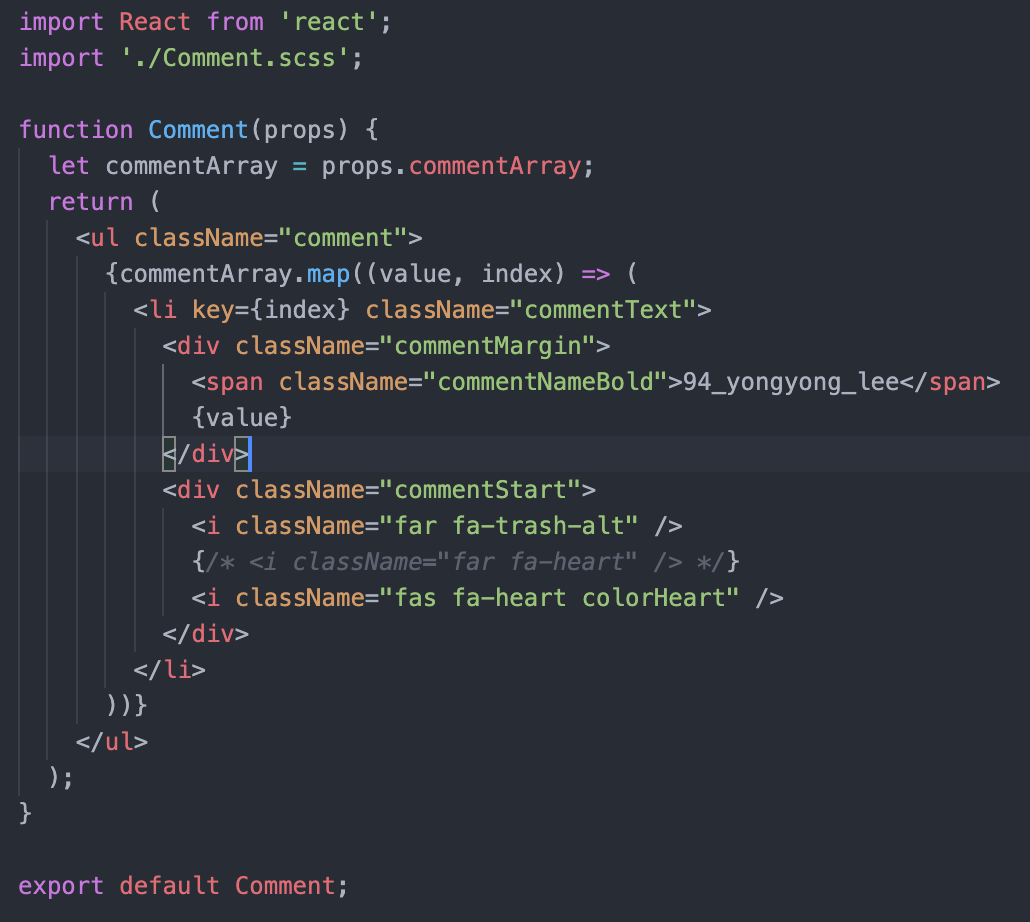
전체코드
{commentArray.map((value, id) => (
<li key={id} className="commentText">
<div className="commentMargin">
<span className="commentNameBold">94_yongyong_lee</span>
{value}
</div>
<div className="commentStart">
<i className="far fa-trash-alt" />
<i className="fas fa-heart colorHeart" />
</div>
</li>
))}1. map 함수로 반복
{commentArray.map((value, id) => (
<li key={id} className="commentText">
.
.
.
.
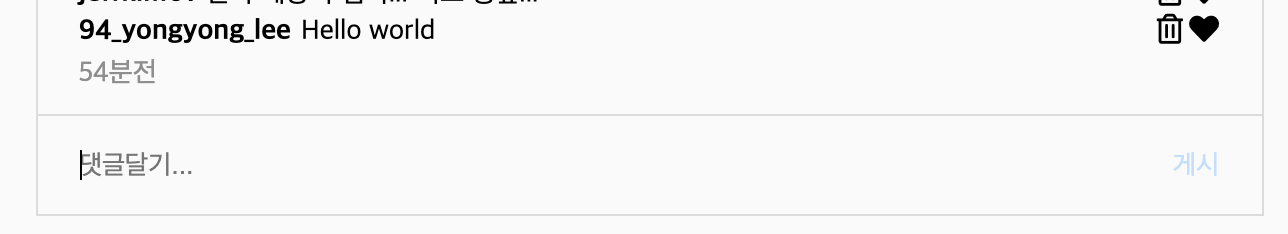
</li>2. 이름 두껍게 출력, 댓글입력값
<div className="commentMargin">
<span className="commentNameBold">94_yongyong_lee</span>
{value}
</div>3. 아이콘 출력 (하트,삭제)
<div className="commentStart">
<i className="far fa-trash-alt" />
<i className="fas fa-heart colorHeart" />
</div>
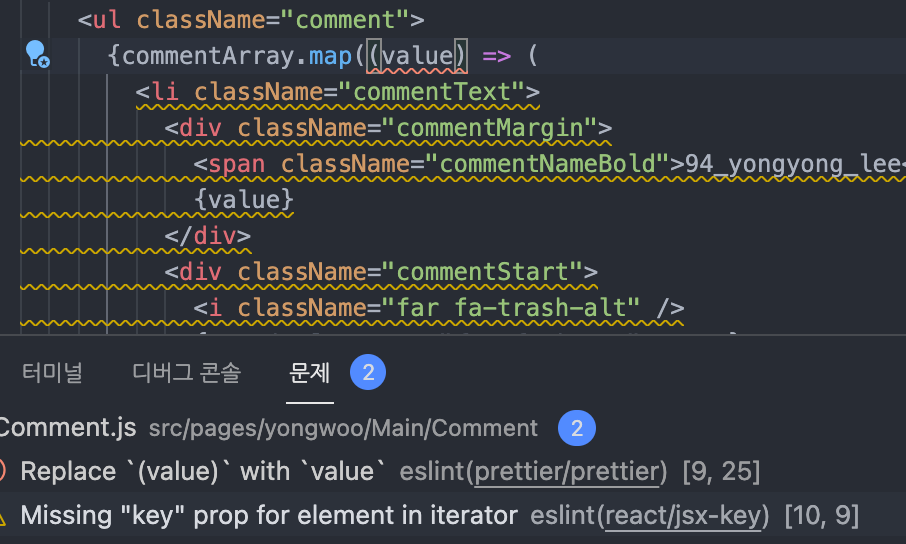
map 함수 적용시 key props를 부여하는 이유👨💻
순서가있는 배열에 값만 전달하고 key값을 지정안해주면
이런 난리가 난다.....

“key”는 엘리먼트 리스트를 만들 때 포함해야 하는 특수한 문자열 어트리뷰트(속성)입니다.
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다. key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
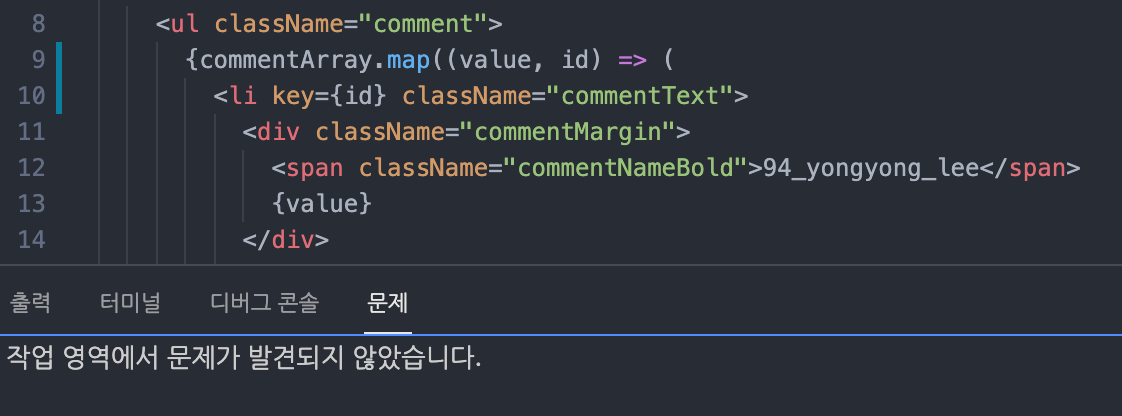
1️⃣ key 누락 해결하기 😎
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다. 대부분의 경우 데이터의 ID를 key로 사용합니다.
렌더링 한 항목에 대한 안정적인 ID가 없다면 최후의 수단으로 index를 key로 사용할 수 있습니다.

2️⃣ 재조정 (Reconciliation)
React는 선언적 API를 제공하기 때문에 갱신이 될 때마다 매번 무엇이 바뀌었는지를 걱정할 필요가 없습니다. 하지만 안에서 어떤 작업이 이루어 지고있는지 보이지않아 확인하기 어렵습니다...
React의비교알고리즘을 익히면 컴포넌트의 갱신이 예측 가능해지면서도 고성능 앱이라고 불러도 손색없을 만큼 충분히 빠른 앱을 만들 수 있습니다.
자식에 대한 재귀적 처리
React는 종속 트리를 그대로 유지하는 대신 모든 자식을 변경합니다.
key를 추가하여 트리의 변환 작업이 효율적으로 수행되도록 수정

