개발 배경
평소 Steam의 Stardew Valley라는 게임을 즐겨하는데 다양한 컨텐츠를 제공하는 게임인 만큼 플레이를 위한 공략을 찾아보는데 인터넷의 여러 사이트를 켜둬야하는 것에 불편함을 느꼈다.
당시 공부하고 있던 Android Studio를 통해 공략 정보를 한 번에 모아볼 수 있는 앱을 제작해보는 것이 어떨까 생각하여 개발을 시작하게 되었다.
Stardew Valley?
Stardew Valley는 도시의 큰 회사에서 일하던 주인공이 삶에 지쳐 작은 시골 마을로 귀농하여 농장주로 살아가는 게임이다. 아래 그림을 보면 알 수 있듯이 농장주는 농사뿐만 아니라 광산에서 몬스터와 전투∙광물 채광을 하고, 호수∙바다∙강 낚시를 하고, 열매를 채집하는 등 다양한 콘텐츠를 수행할 수 있다.

농사를 통해 생산할 수 있는 작물 그리고 다양한 장소에서 낚을 수 있는 물고기의 종류는 매우 많으며, 가격과 번들에 해당하는지는 모두 다르다. 이는 채광, 전투에서 접할 수 있는 광물, 몬스터 역시 마찬가지다. 또한, 이러한 활동을 통해 생산 또는 습득한 아이템들로 상점에 판매하여 돈을 벌 수 있으며, 번들 꾸러미를 채울 수 있고, 농작물이나 물고기를 이용하여 요리를 만들 수 있고, 어떤 것은 마을 주민에게 선물하여 호감도를 올릴 수도 있다.
이때 위에서 언급한 번들이 무엇인지 설명하자면, 게임 초반에 마을 촌장을 만나 폐허가 된 마을 회관에 들어가는 이벤트가 나오며, 이벤트가 끝나면 꾸러미(=Bundle)라는 게임 내 과제가 생긴다. 번들은 총 6개의 종류로 구성되어 있으며, 번들에 필요한 물품을 다 채우면 그에 맞는 보상이 주어지고, 번들을 채우는 것을 진행하며 게임 내 즐길 콘텐츠의 방향을 잡을 수 있다.

게임은 봄, 여름, 가을, 겨울 4개의 계절로 구성되며, 계절이 바뀔 때마다 농사지을 수 있는 작물, 낚시 가능한 물고기의 종류, 마을 주민의 대사, 축제 등이 바뀌게 된다.
즉 게임을 제대로 플레이하기 위해선 각 계절의 농작물 특징(해당 계절에 재배 가능한 농작물 종류, 가격, 성장 기간 등), 축제 날짜 및 종류, 물고기의 특징(해당 계절에 낚을 수 있는 물고기, 가격, 서식지 등) 등을 알고 있어야 하며, 이를 매번 다 외워서 게임을 플레이하기엔 어려움이 있다.
설계
UI Design
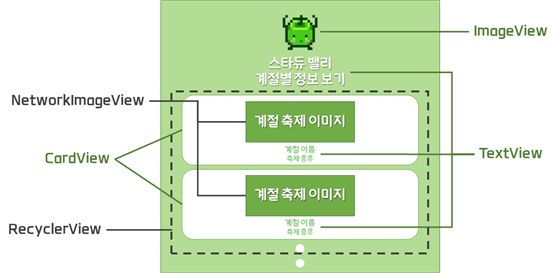
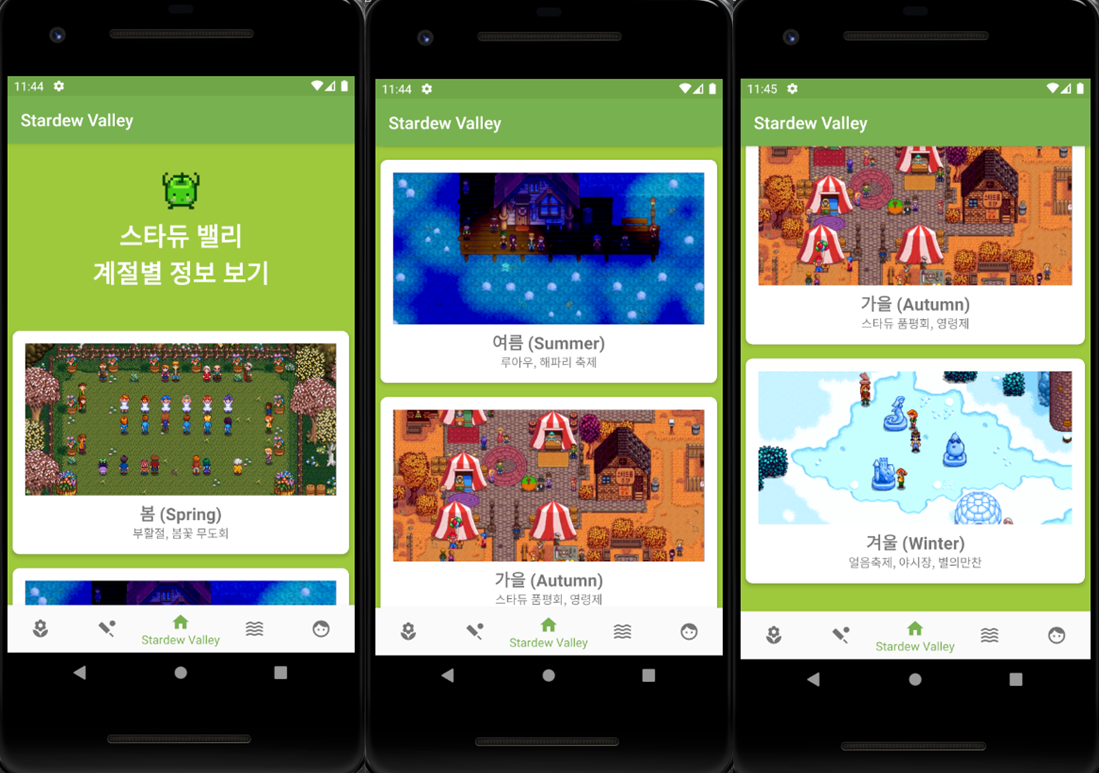
- 계절 정보(메인화면)

가장 상단에 있는 이미지는 ImageView를 통해 출력하도록 하였으며, 이미지 아래에 어떤 데이터 정보인지 표시하는 텍스트는 TextView를 통해 출력하도록 하였다.
계절 데이터 리스트는 RecyclerView를 통해 모든 데이터를 출력하고, 하나하나의 계절 데이터는 CardView를 사용하여 출력하도록 설계하였다. 계절의 대표 축제 이미지는 NetworkImgeView를 통해 보여주고, 계절 이름, 축제 종류와 같은 설명은 TextView를 통해 나타내도록 하였다.
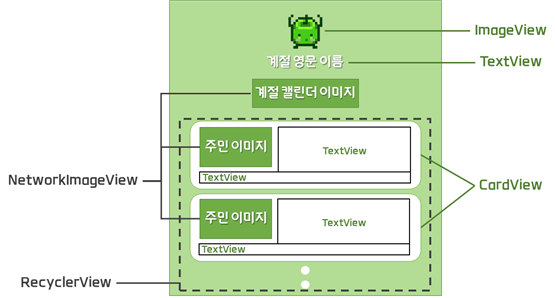
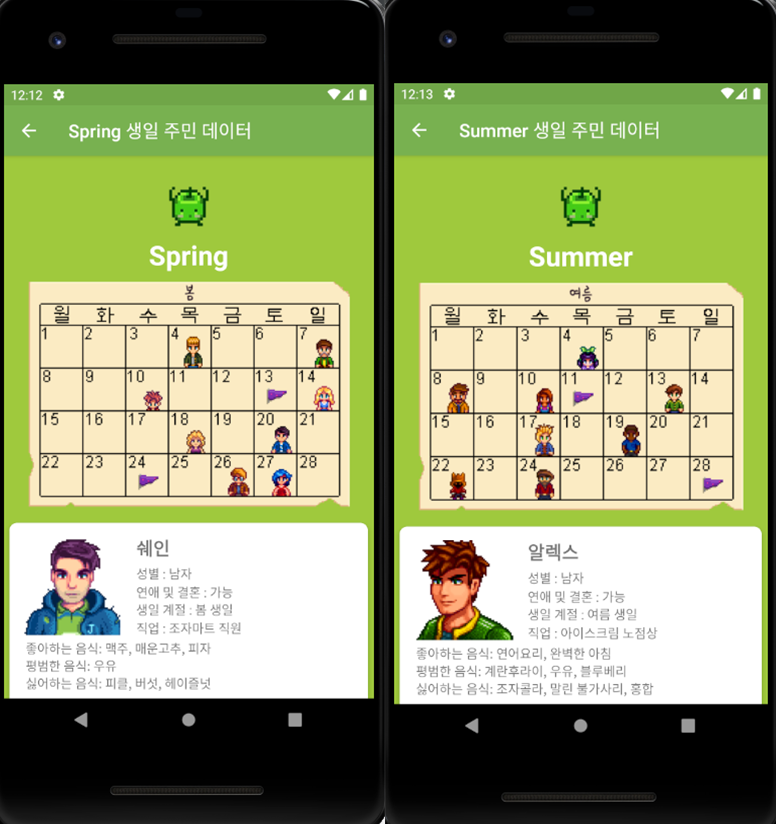
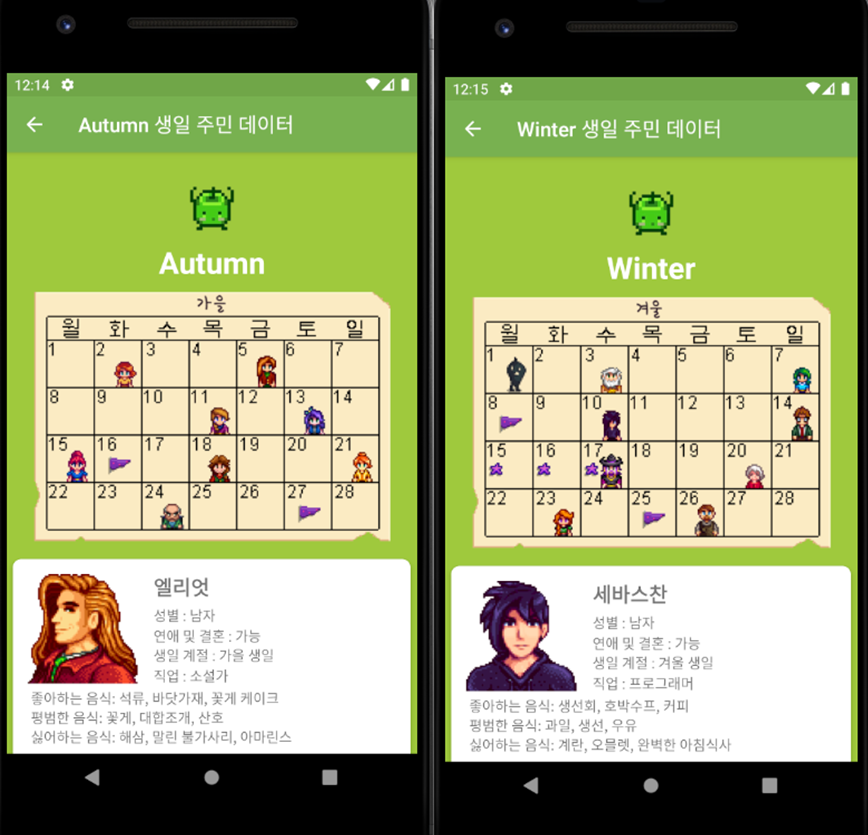
- 계절 정보 상세페이지

가장 상단에 있는 이미지는 ImageView를 통해 출력하도록 하였으며, 이미지 아래에 어떤 계절인지 표시하는 텍스트는 TextView를 통해 출력하도록 하였다.
해당 계절의 태어난 마을 주민 정보 리스트는 RecyclerView를 통해 모든 데이터를 출력하도록 하였고, 하나하나의 마을 주민 데이터는 CardView를 사용하여 출력하도록 설계하였다. 주민의 이미지와 해당 계절 캘린더 이미지는 NetworkImgeView를 통해 보여주고, 주민 이름, 좋아하는 음식 등과 같은 설명은 TextView를 통해 나타내도록 하였다.
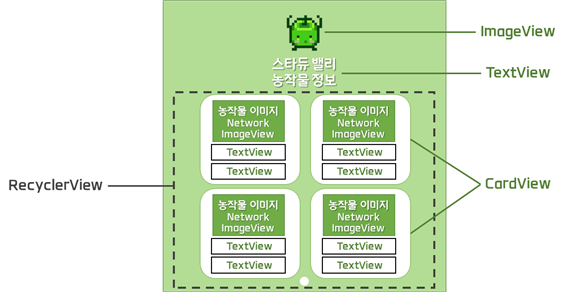
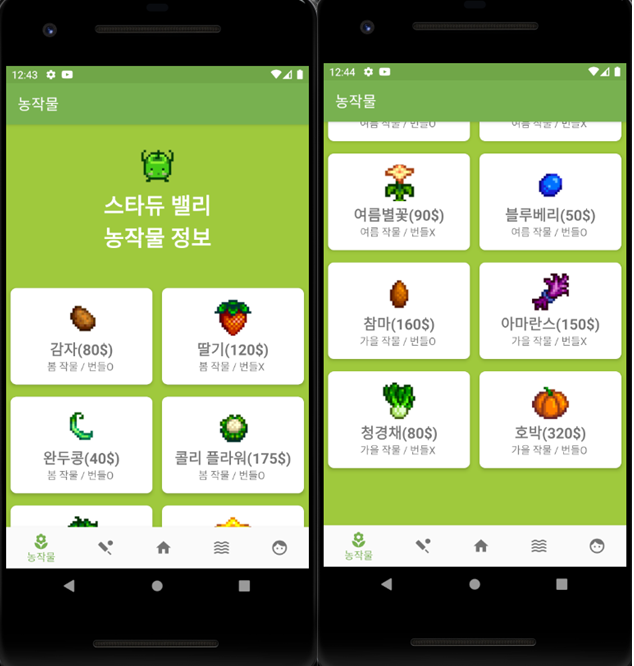
- 농작물 정보

가장 상단에 있는 이미지는 ImageView를 통해 출력하도록 하였으며, 이미지 아래에 어떤 데이터 정보인지 표시하는 텍스트는 TextView를 통해 출력하도록 하였다.
농작물 정보 리스트는 RecyclerView를 통해 모든 데이터를 출력하도록 하였고 Layout으로는 GridLayoutManager를 사용하였다(이미지의 크기가 작은 편이고, 설명이 길지 않기 때문에 grid 방식을 선택했다). 하나하나의 농작물 데이터는 CardView를 사용하여 출력하도록 설계하였다. 농작물의 이미지는 NetworkImgeView를 통해 보여주고, 이름, 되팔 때 가격 등과 같은 설명은 TextView를 통해 나타내도록 하였다.
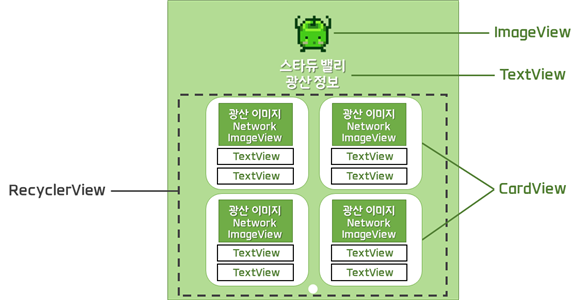
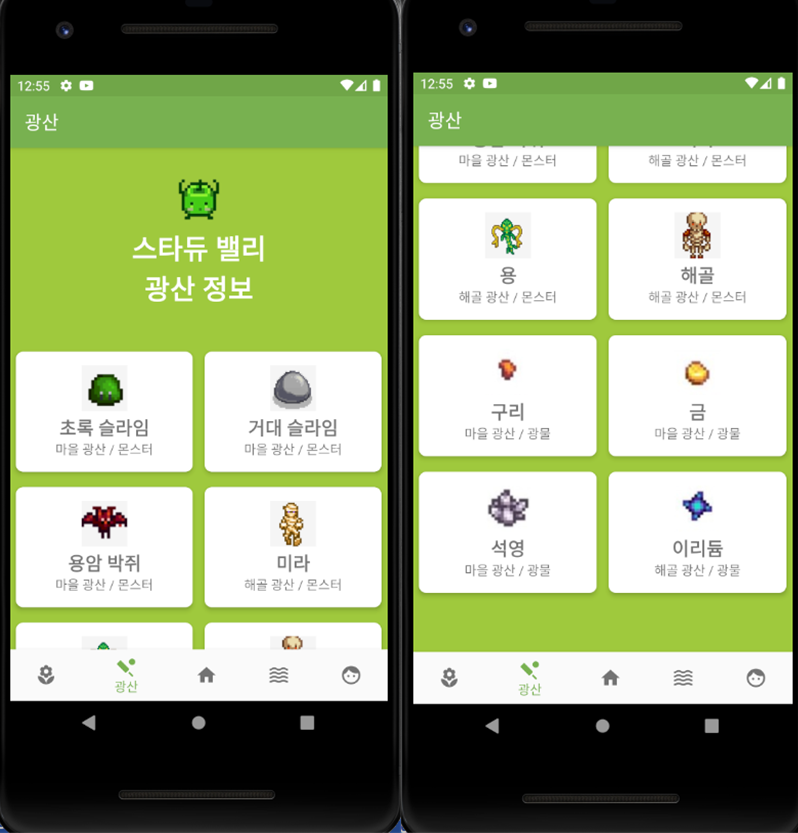
- 광산 정보

가장 상단에 있는 이미지는 ImageView를 통해 출력하도록 하였으며, 이미지 아래에 어떤 데이터 정보인지 표시하는 텍스트는 TextView를 통해 출력하도록 하였다.
광산 정보 리스트는 RecyclerView를 통해 모든 데이터를 출력하도록 하였고 Layout으로는 GridLayoutManager를 사용하였다(이미지의 크기가 작은 편이고, 설명이 길지 않기 때문에 grid 방식을 선택했다). 하나하나의 광산 데이터는 CardView를 사용하여 출력하도록 설계하였다. 몬스터 또는 광물의 이미지는 NetworkImgeView를 통해 보여주고, 이름, 출몰 광산 위치 등과 같은 설명은 TextView를 통해 나타내도록 하였다.
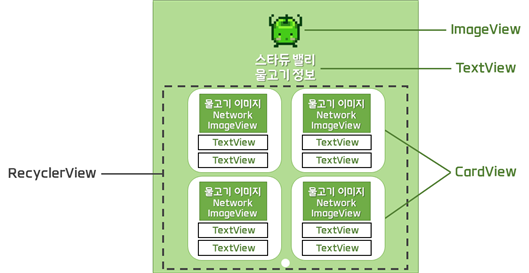
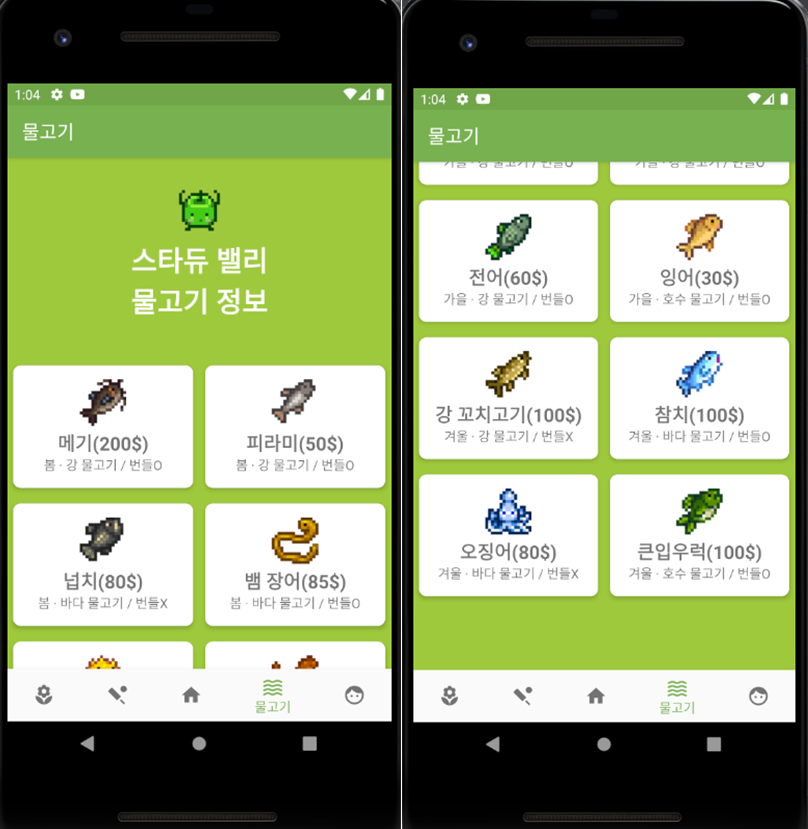
- 물고기 정보

가장 상단에 있는 이미지는 ImageView를 통해 출력하도록 하였으며, 이미지 아래에 어떤 데이터 정보인지 표시하는 텍스트는 TextView를 통해 출력하도록 하였다.
물고기 정보 리스트는 RecyclerView를 통해 모든 데이터를 출력하도록 하였고 Layout으로는 GridLayoutManager를 사용하였다(이미지의 크기가 작은 편이고, 설명이 길지 않기 때문에 grid 방식을 선택했다). 하나하나의 물고기 데이터는 CardView를 사용하여 출력하도록 설계하였다. 물고기의 이미지는 NetworkImgeView를 통해 보여주고, 이름, 나타나는 계절, 되팔기 가격 등과 같은 설명은 TextView를 통해 나타내도록 하였다.
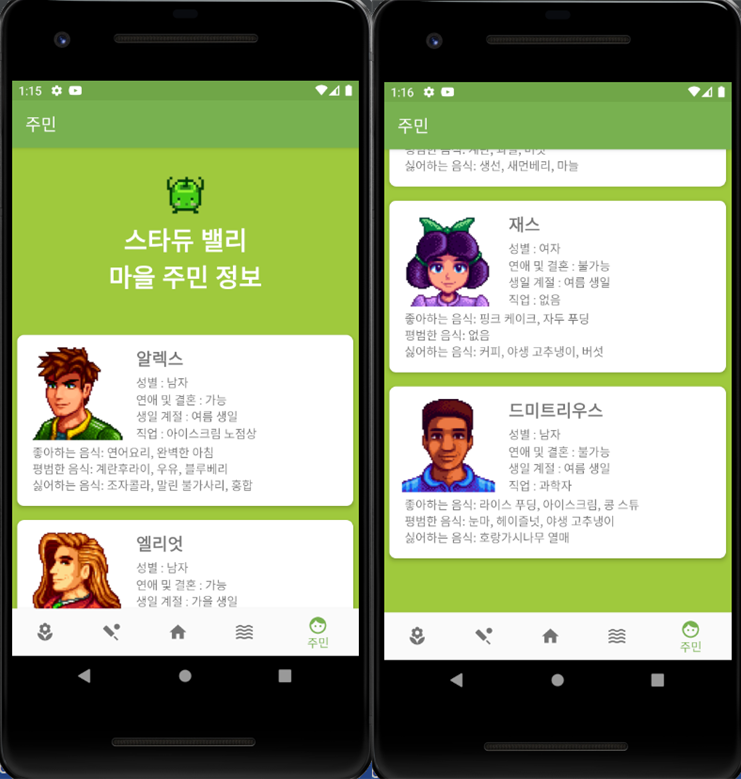
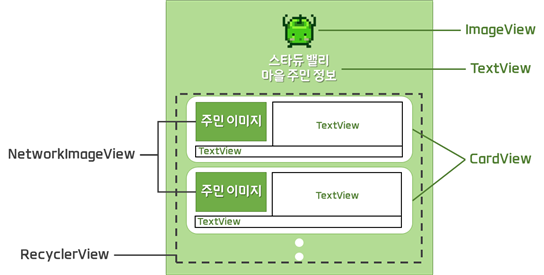
- 마을 주민 정보

가장 상단에 있는 이미지는 ImageView를 통해 출력하도록 하였으며, 이미지 아래에 어떤 데이터 정보인지 표시하는 텍스트는 TextView를 통해 출력하도록 하였다.
마을 주민 정보 리스트는 RecyclerView를 통해 모든 데이터를 출력하도록 하였고, 하나하나의 마을 주민 데이터는 CardView를 사용하여 출력하도록 설계하였다. 주민의 이미지는 NetworkImgeView를 통해 보여주고, 주민 이름, 좋아하는 음식 등과 같은 설명은 TextView를 통해 나타내도록 하였다.
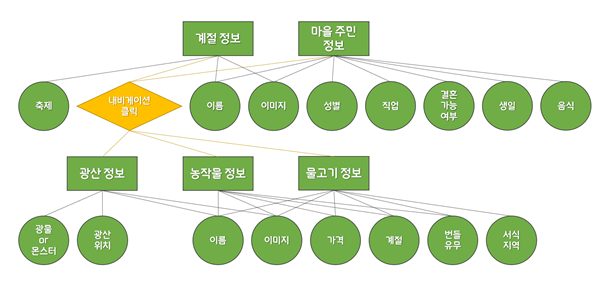
DB Conceptual Design

사용자는 하단의 내비게이션 클릭을 수행하며 클릭한 정보를 볼 수 있게 된다. 계절, 마을 주민, 광산, 농작물, 물고기 정보는 공통으로 이름, 이미지 데이터를 가지고 있음을 확인할 수 있다. 또한, 농작물 정보와 물고기 정보는 가격, 계절, 번들 유무 정보를 공통으로 가지고 있다.
DB Logical Design
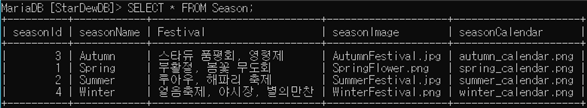
- Season : 계절 정보를 저장하는 테이블이다.
CREATE TABLE Season ( `seasonId` int(11) NOT NULL AUTO_INCREMENT, --인덱스 `seasonName` varchar(50) NOT NULL, --계절 이름 `Festival` varchar(255) NULL, --축제 `seasonImage` varchar(255) NULL, --대표 축제 이미지 `seasonCalendar`varchar(255) NULL, --계절 캘린더 INDEX(seasonId), PRIMARY KEY (seasonName) )ENGINE=InnoDB default character set utf8 collate utf8_general_ci;
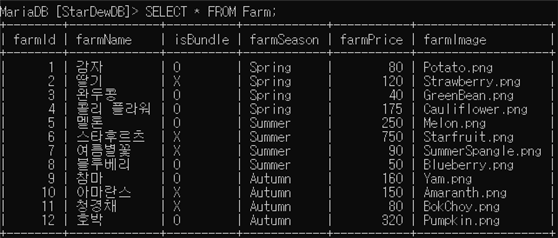
- Farm : 농작물의 정보를 저장하는 테이블이다.
CREATE TABLE Farm ( `farmId` int(11) NOT NULL AUTO_INCREMENT, --인덱스 `farmName` varchar(50) NULL DEFAULT NULL, --농작물 이름 `isBundle` varchar(50) NULL DEFAULT NULL, --번들인가 아닌가 `farmSeason` varchar(50) NOT NULL, --재배가능 계절 `farmPrice` int(11) NULL DEFAULT NULL, --되팔기 가격 `farmImage` varchar(255) NULL DEFAULT NULL, --이미지 PRIMARY KEY (farmId), FOREIGN KEY (farmSeason) REFERENCES Season(seasonName) on update cascade on delete cascade )ENGINE=InnoDB default character set utf8 collate utf8_general_ci;
- Mine : 광산의 정보를 저장하는 테이블이다.
CREATE TABLE Mine ( `mineId` int(11) NOT NULL AUTO_INCREMENT, --인덱스 `mineName` varchar(50) NULL DEFAULT NULL, --광물 또는 몬스터 이름 `isMonster` varchar(50) NULL DEFAULT NULL, --광물인가 몬스터인가? `mineArea` varchar(50) NULL DEFAULT NULL, --광산 위치 `mineImage` varchar(255) NULL DEFAULT NULL, --이미지 PRIMARY KEY (mineId) )ENGINE=InnoDB default character set utf8 collate utf8_general_ci;
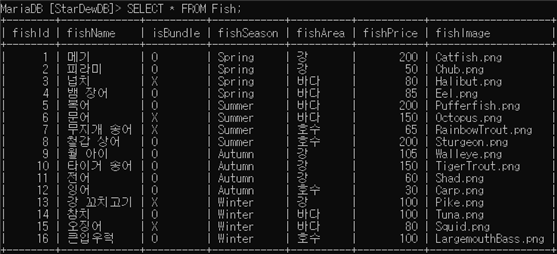
- Fish : 물고기의 정보를 저장하는 테이블이다.
CREATE TABLE Fish ( `fishId` int(11) NOT NULL AUTO_INCREMENT, --인덱스 `fishName` varchar(50) NULL DEFAULT NULL, --물고기 이름 `isBundle` varchar(50) NULL DEFAULT NULL, --번들인가 아닌가 `fishSeason` varchar(50) NOT NULL, --나타나는 계절 `fishArea` varchar(50) NULL DEFAULT NULL, --서식지 `fishPrice` int(11) NULL DEFAULT NULL, --되팔기 가격 `fishImage` varchar(255) NULL DEFAULT NULL, --이미지 PRIMARY KEY (fishId), FOREIGN KEY (fishSeason) REFERENCES Season(seasonName) on update cascade on delete cascade )ENGINE=InnoDB default character set utf8 collate utf8_general_ci;
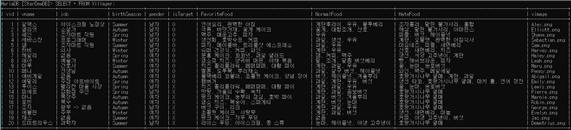
- Villager : 마을 주민의 정보를 저장하는 테이블이다.
CREATE TABLE Villager ( `vid` int(11) NOT NULL AUTO_INCREMENT, --인덱스 `vname` varchar(50) NULL DEFAULT NULL, --주민 이름 `job` varchar(50) NULL DEFAULT NULL, --직업 `birthSeason` varchar(50) NOT NULL, --태어난 계절 `gender` varchar(10) NULL DEFAULT NULL, --성별 `isTarget` varchar(50) NULL DEFAULT NULL, --결혼 가능 여부 `FavoriteFood` varchar(255) NULL DEFAULT NULL, --좋아하는 음식 `NormalFood` varchar(255) NULL DEFAULT NULL, --그저 그런 음식 `HateFood` varchar(255) NULL DEFAULT NULL, --싫어하는 음식 `vimage` varchar(255) NULL DEFAULT NULL, --이미지 PRIMARY KEY (vid), FOREIGN KEY (birthSeason) REFERENCES Season(seasonName) on update cascade on delete cascade )ENGINE=InnoDB default character set utf8 collate utf8_general_ci;
개발 내용
농작물 메뉴에 관한 파일은 “CropFragment”, “CropViewModel”, “fragment_crop”, “item_crop” 이다.
광산 메뉴에 관한 파일은 “MineFragment”, “MineViewModel”, “fragment_mine”, “item_mine”이다.
스타듀밸리(계절 정보) 메뉴에 관한 파일은 “HomeFragment”, “HomeViewModel”, “fragment_home”, “item_home”이다.
물고기 메뉴에 관한 파일은 “FishFragment”, “FishViewModel”, “fragment_fish”, “item_fish”이다.
마을 주민 메뉴에 관한 파일은 “VillagerFragment”, “VillagerViewModel”, “fragment_villager”, “item_villager”이다.
마지막으로 계절 리스트의 아이템 뷰를 클릭했을 시, 실행되는 Activity에 관한 파일은 “StardewActivity”, “VillagerViewModel”, “activity_stardew”, “item_villager”이다.

데이터베이스 테이블에 저장된 데이터를 JSON 형태로 자신의 서버에 전달하면 애플리케이션은 해당 JSON 형태의 데이터 리스트를 받아 처리한 후, RecyclerView, CardView 등을 조합한 커스텀 리스트를 사용하여 사용자가 보기 쉬운 형태의 UI로 출력한다. 사용자가 하단의 내비게이션 중 원하는 메뉴를 클릭할 시, 애플리케이션은 사용자가 클릭한 메뉴에 맞는 데이터를 출력하여 보여주도록 프로그램을 구성하였다.
하단 내비게이션은 Bottom Navigation Menu를 통해 제공하였으며, RecyclerView, CardView를 조합한 커스텀 리스트를 사용하여 데이터 리스트를 출력하도록 하였다.
실행화면
- 계절 정보(메인화면)

- 계절 정보 상세 페이지


- 농작물 정보

- 광산 정보

- 물고기 정보

- 마을 주민 정보