✍🏻 이미지 갤러리가 있는 웹페이지 만들기

오늘은 Easy Tutorials의 이미지 슬라이드가 들어간 반응형 웹 만들기를 해 보았다.
📝 구조

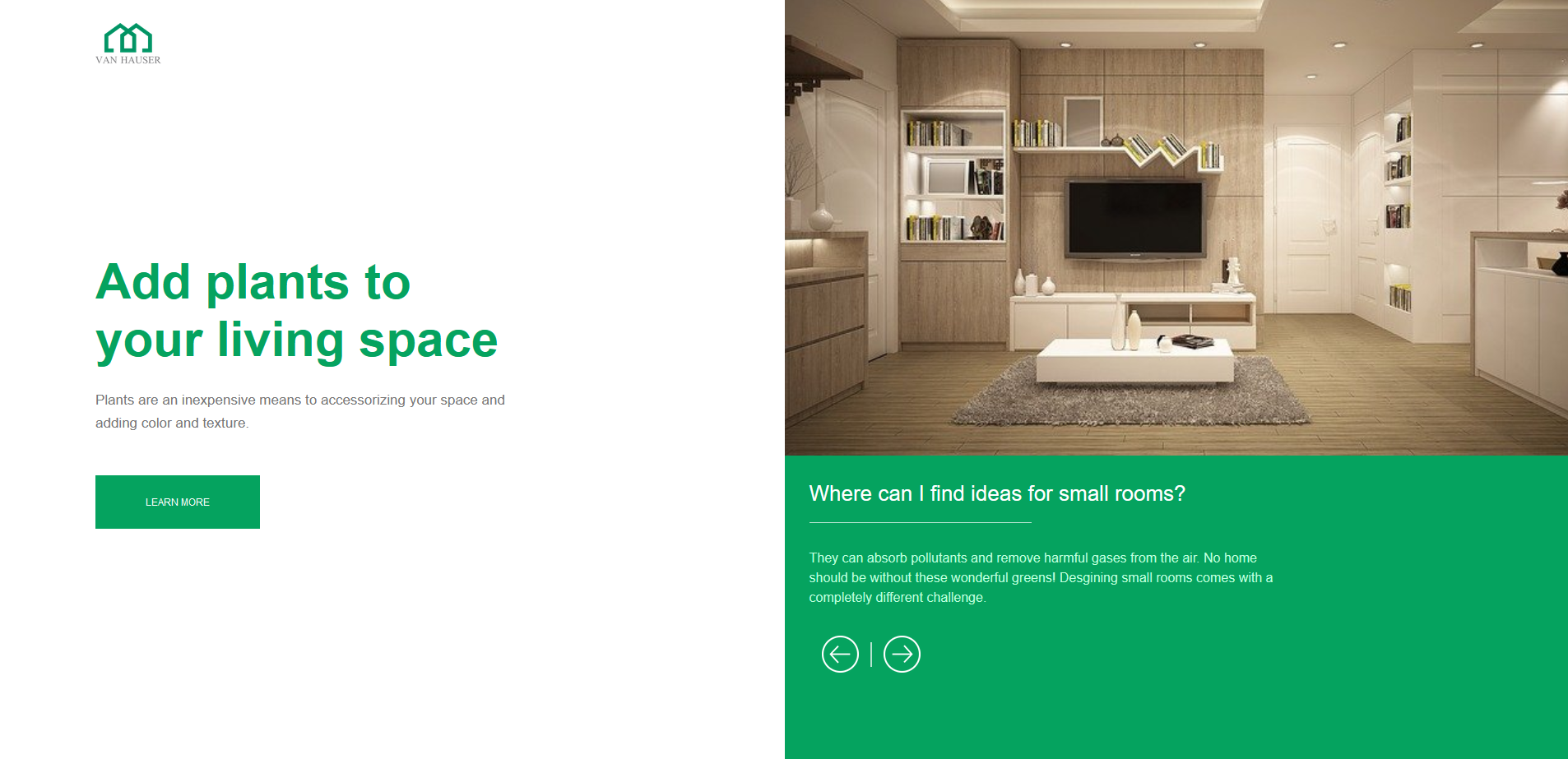
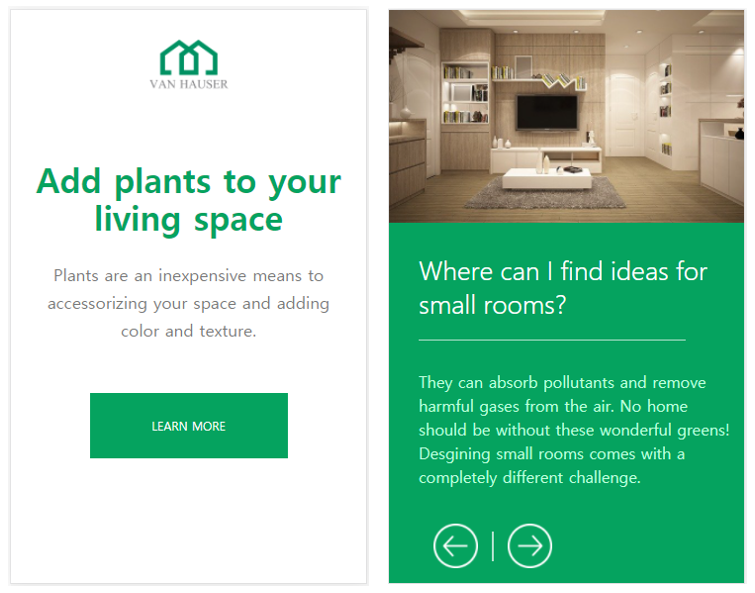
내용이 많이 들어가는 디자인이 아니기 때문에 html은 길지 않다. 크게 왼쪽 단과 오른쪽 단 두 부분으로 나누어 flex로 정렬해 주면되고 내부 컨텐츠들은 간단히 꾸며준다.
<div class="wrapper">
<div class="left-col">
<img class="logo" src="./images/logo.png" alt="logo">
<div class="content">
<h1>Add ~ </h1>
<p>Plants ~ </p>
<button type="button">LEARN MORE</button>
</div>
</div>
<div class="right-col">
<div class="slider">
<img id="Slide" src="./images/pic-1.jpg" alt="pic-1">
</div>
<div class="slider-content">
<h2>Where ~ </h2>
<hr>
<p>They ~ </p>
<div class="controller">
<img id="BackBtn" src="./images/left.png" alt="back">
<div class="vertical-line"></div>
<img id="NextBtn" src="./images/right.png" alt="next">
</div>
</div>
</div>
</div> .wrapper {
display: flex;
width: 100%;
height: 100vh;
flex-wrap: wrap;
}
.left-col, .right-col {
flex-basis: 50%;
height: 100vh;
position: relative;
}
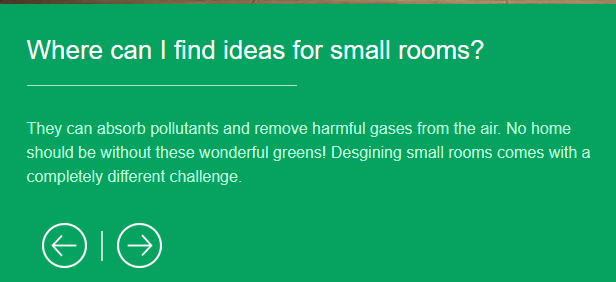
위의 slider-content부분에서 가로선은 <hr>태그를 사용하였고 세로선은 <div>태그를 사용하였다. 저번 빔캠프에서는 의미없는 마크업을 피하기 위해 이런 부분에서는 가상요소를 사용하였는데 <hr>태그도 그렇게 대체할 수 있는 부분일까? 그리고 슬라이드 효과를 컨트롤할 수 있도록 화살표 이미지로 버튼을 만들어 준다.
📝 미디어 쿼리

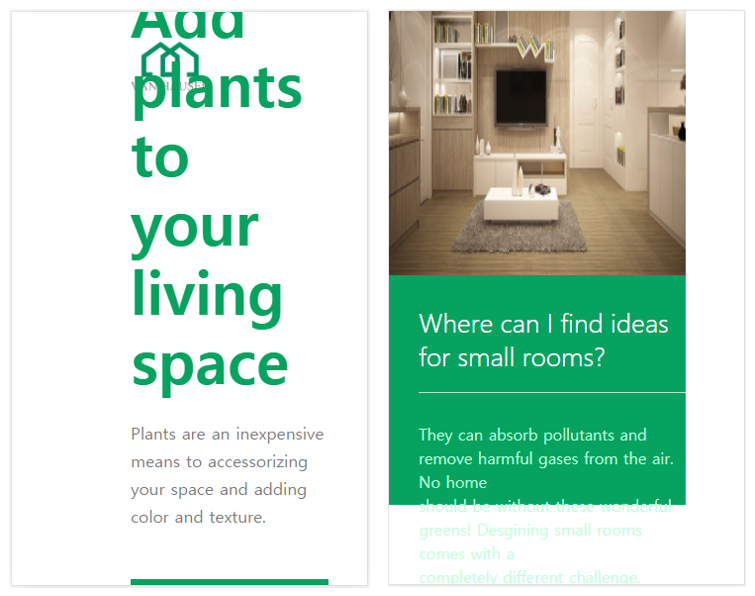
위와 같이 작성을 하고 개발자 도구에서 반응형으로 확인하면 역시나 틀어진다. 미디어 쿼리로 컨텐츠들을 보기좋게 해주자.
@media only screen and (max-width: 800px) {
.logo {
margin: 30px auto;
}
.left-col, .right-col {
flex-basis: 100%;
}
.content {
left: 0;
padding: 20px;
text-align: center;
}
.content h1 {
font-size: 34px;
line-height: 38px;
}
.slider {
height: auto;
}
.slider-content {
height: auto;
}
}
📝 이미지 슬라이드 효과
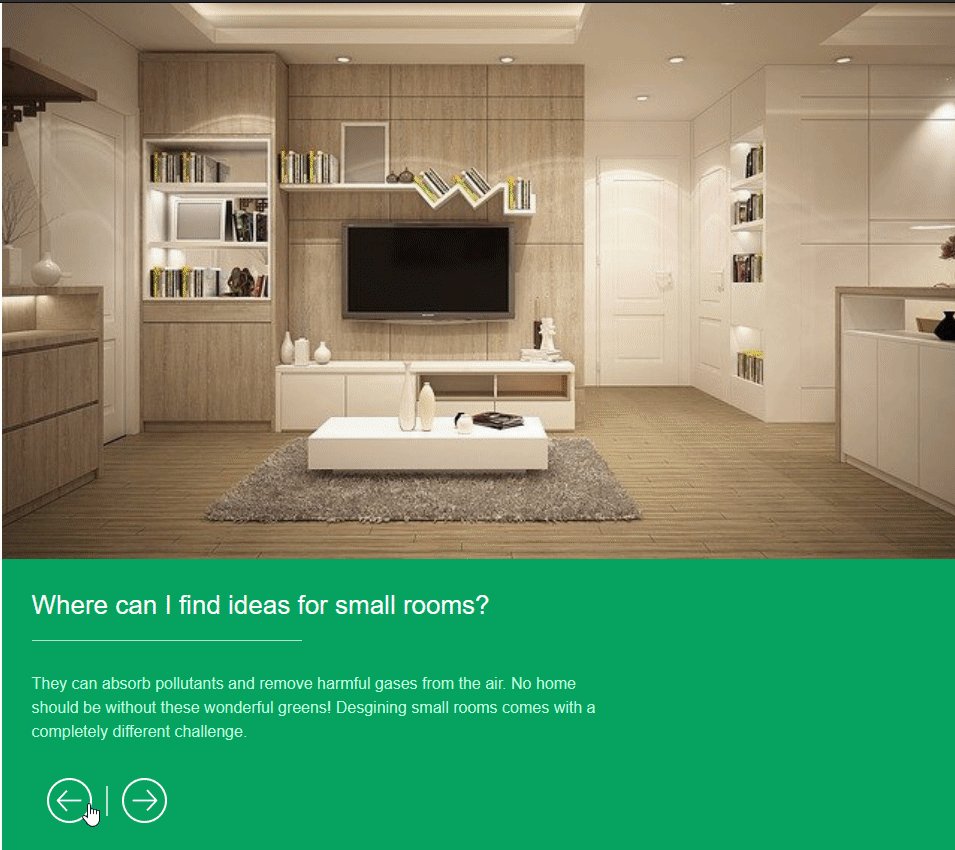
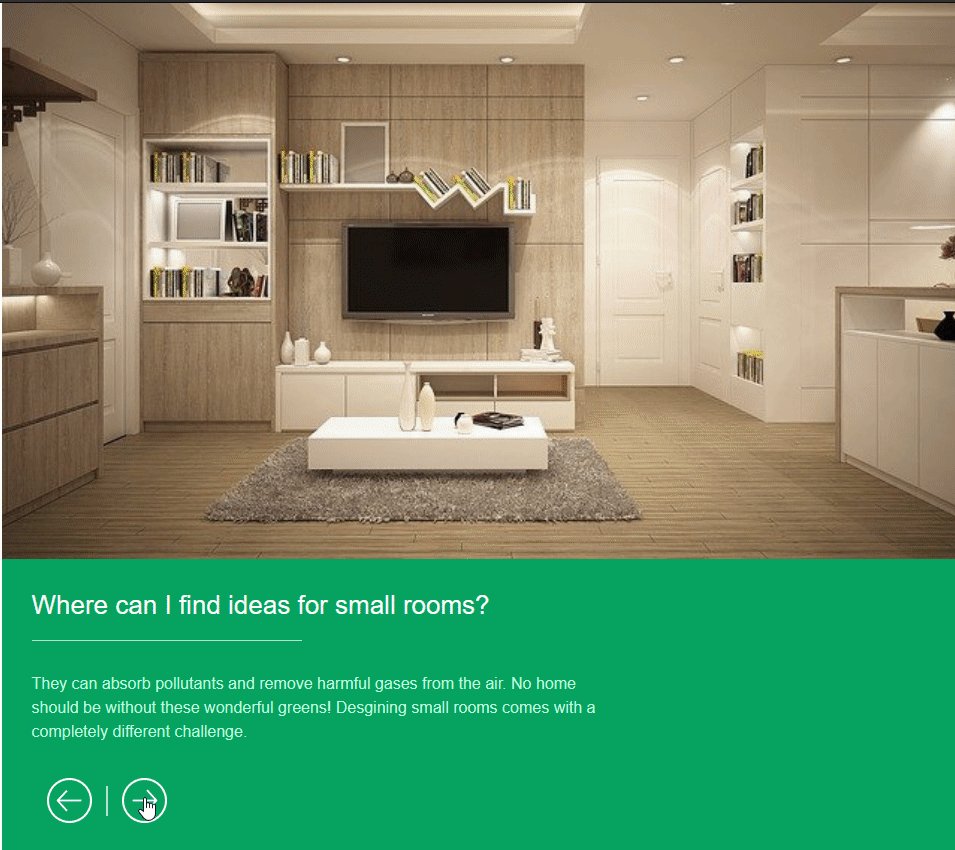
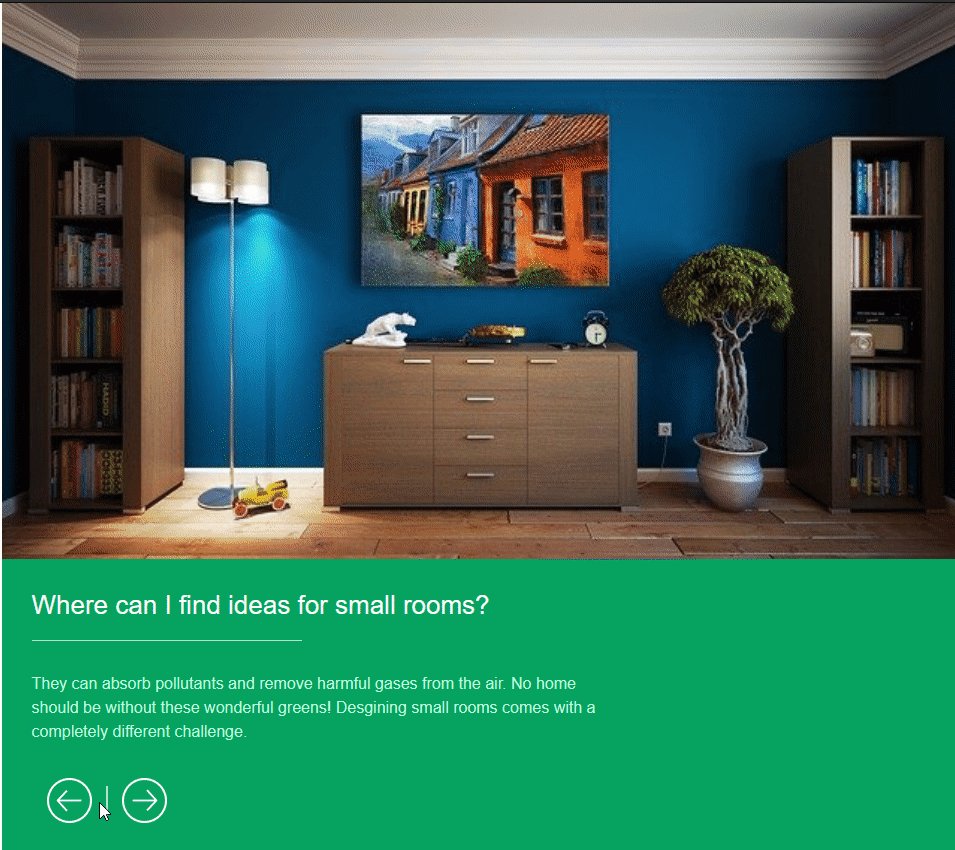
슬라이드 효과는 자바스크립트를 이용한다. 코드가 짧아서 html에 <script>로 작성해주었다.
var Slide = document.getElementById("Slide")
var BackBtn = document.getElementById("BackBtn")
var NextBtn = document.getElementById("NextBtn")
//사용될 이미지들
var slideimages = new Array (
"images/pic-1.jpg",
"images/pic-2.jpg",
"images/pic-3.jpg",
"images/pic-4.jpg",
"images/pic-5.jpg",
);
let i = 0;
//다음 이미지
NextBtn.onclick = function() {
if(i < 4) {
Slide.src = slideimages[i+1];
i++;
}
}
//이전 이미지
BackBtn.onclick = function() {
if(i > 0) {
Slide.src = slideimages[i-1];
i--;
}
}
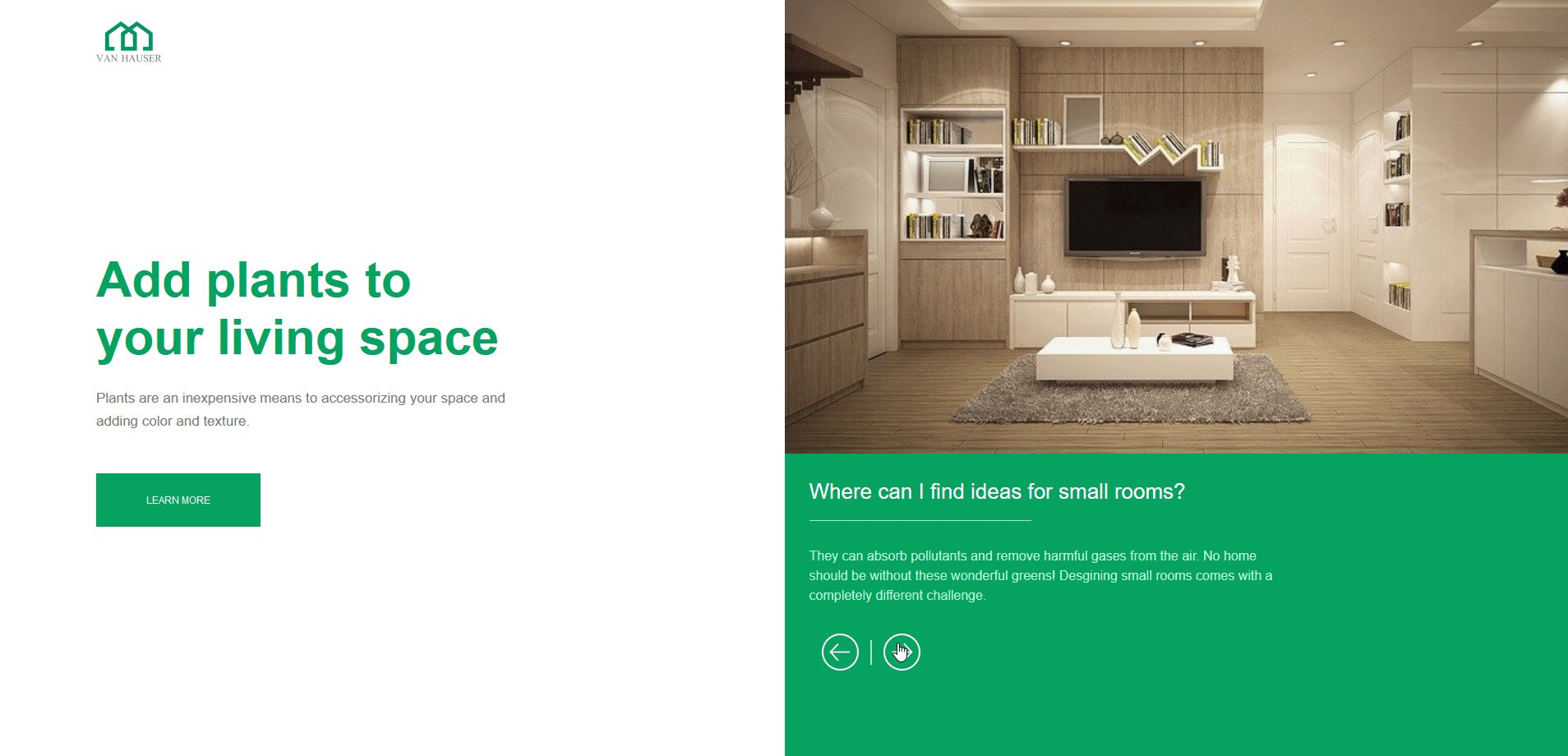
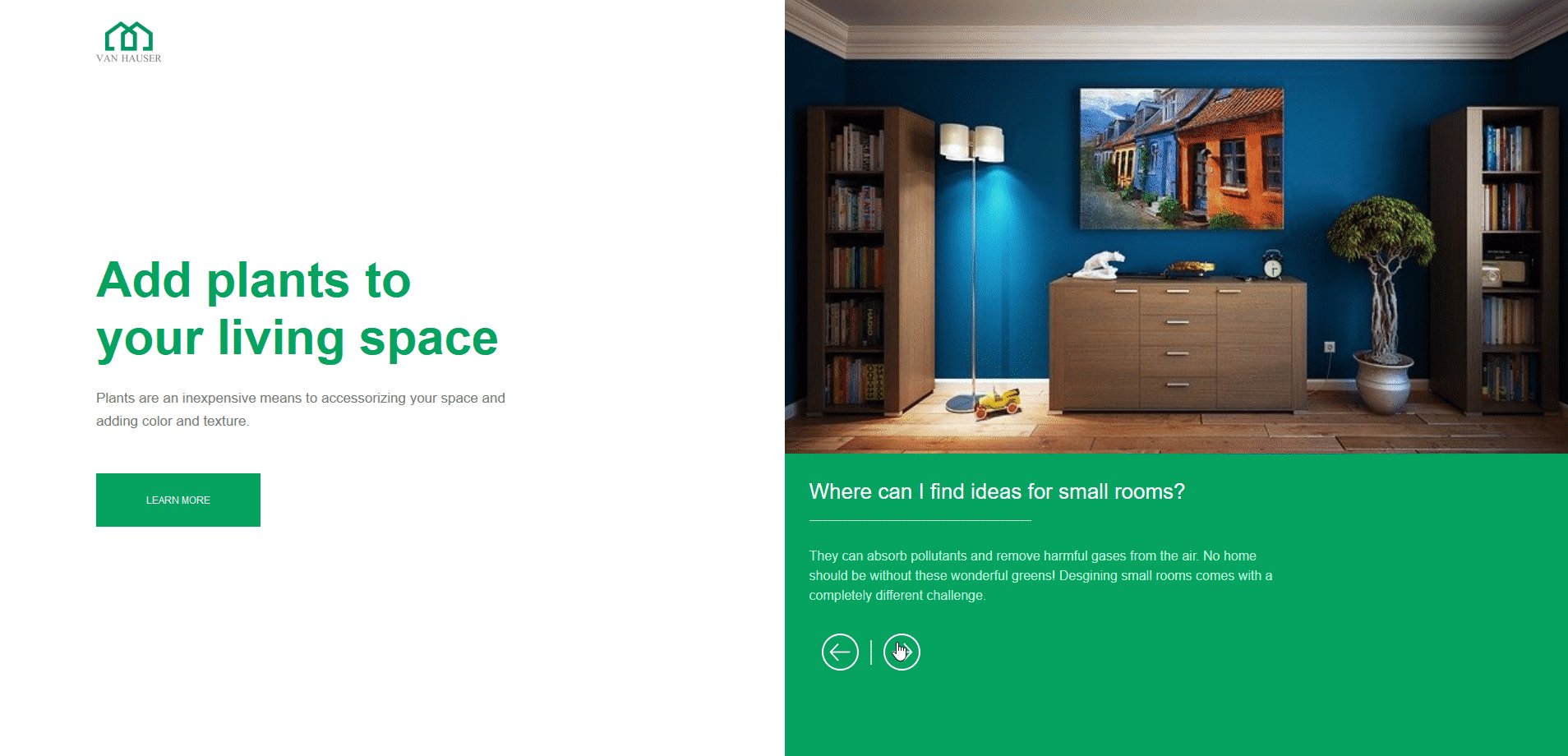
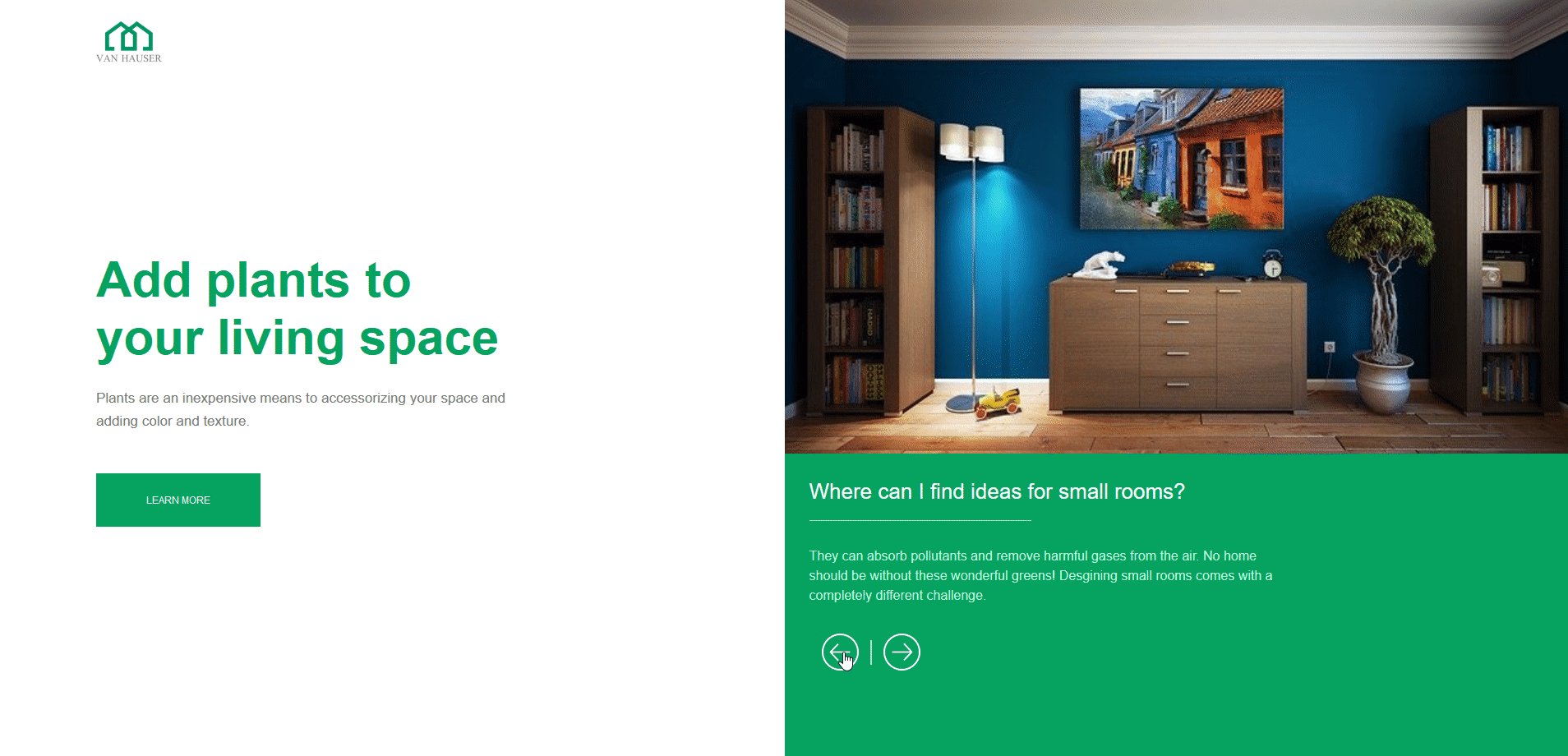
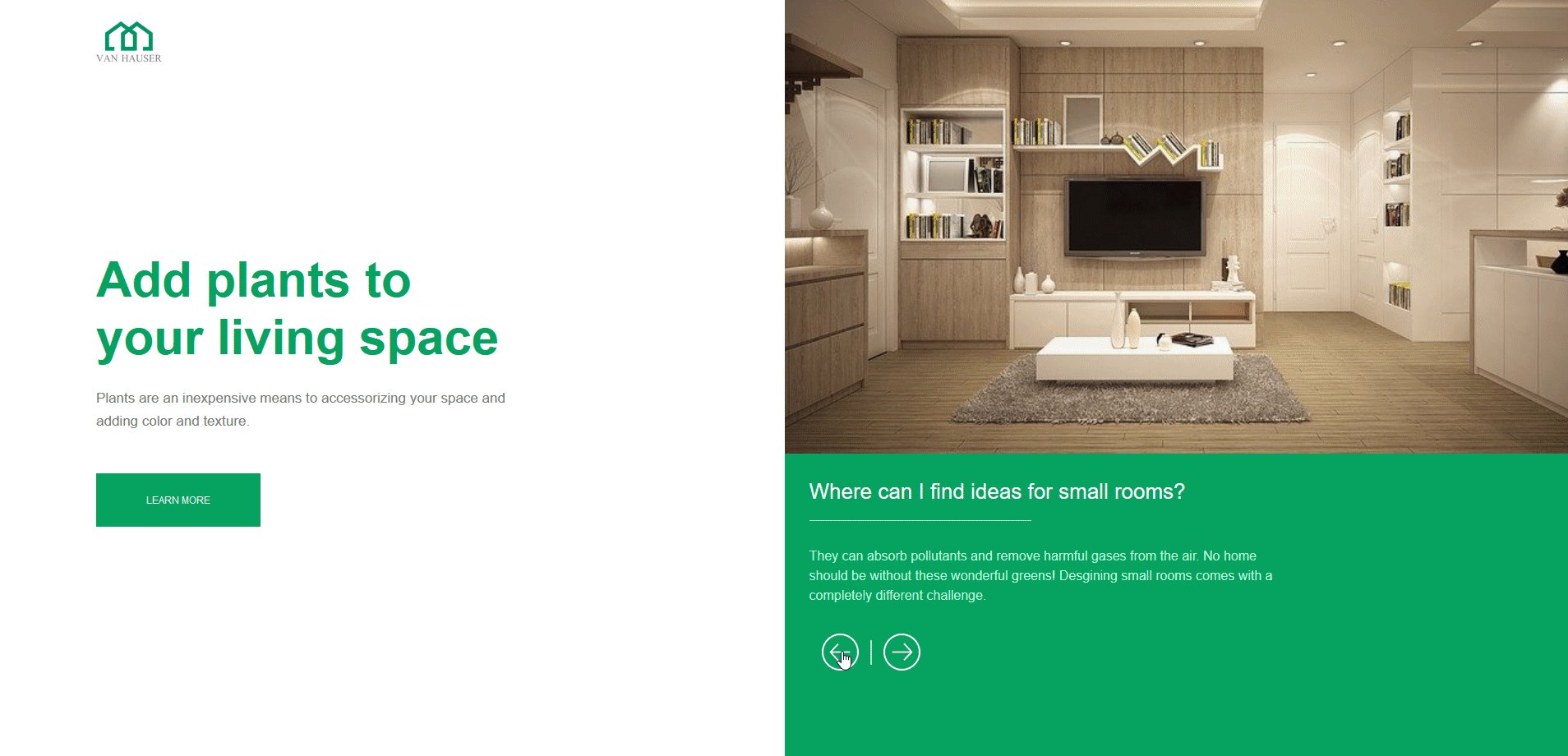
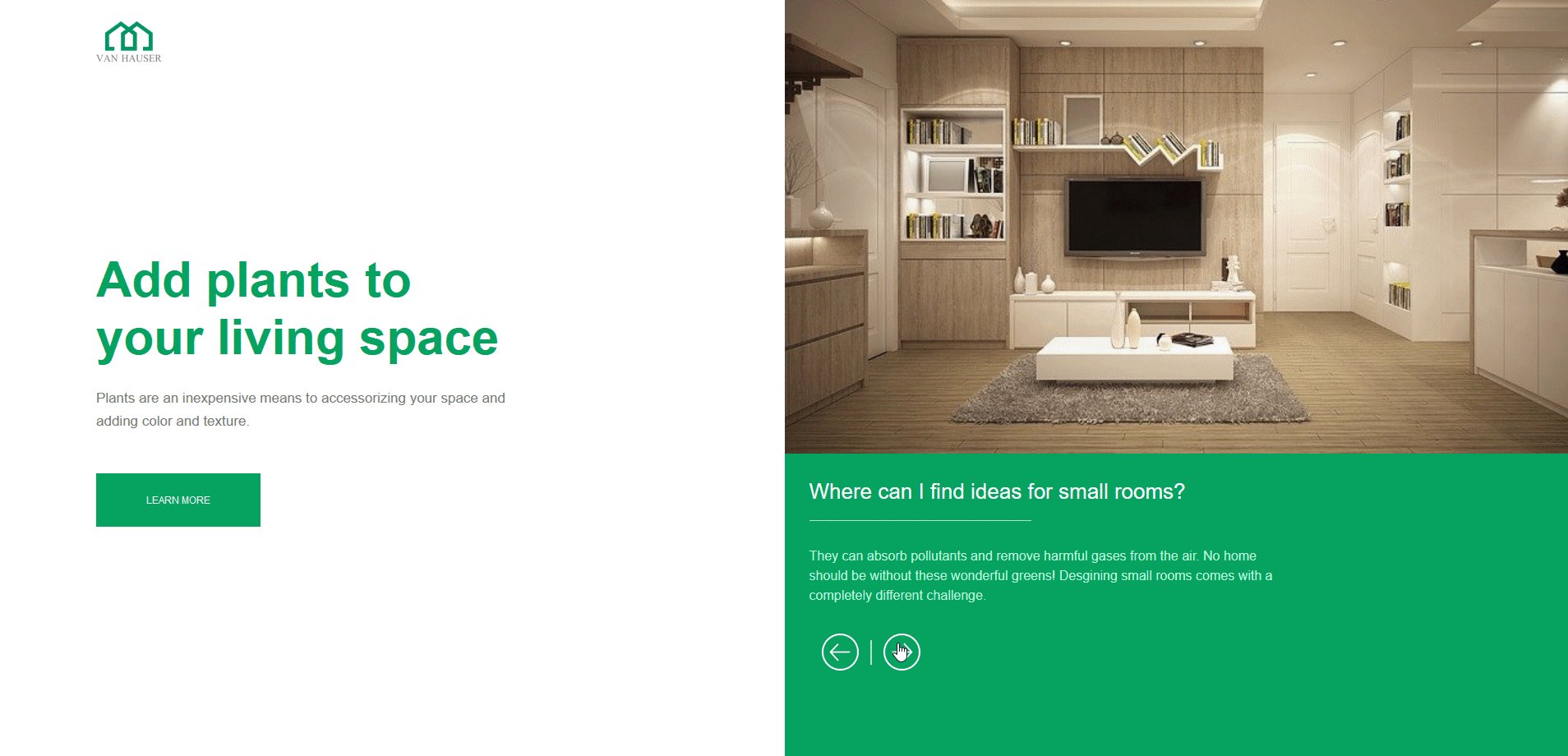
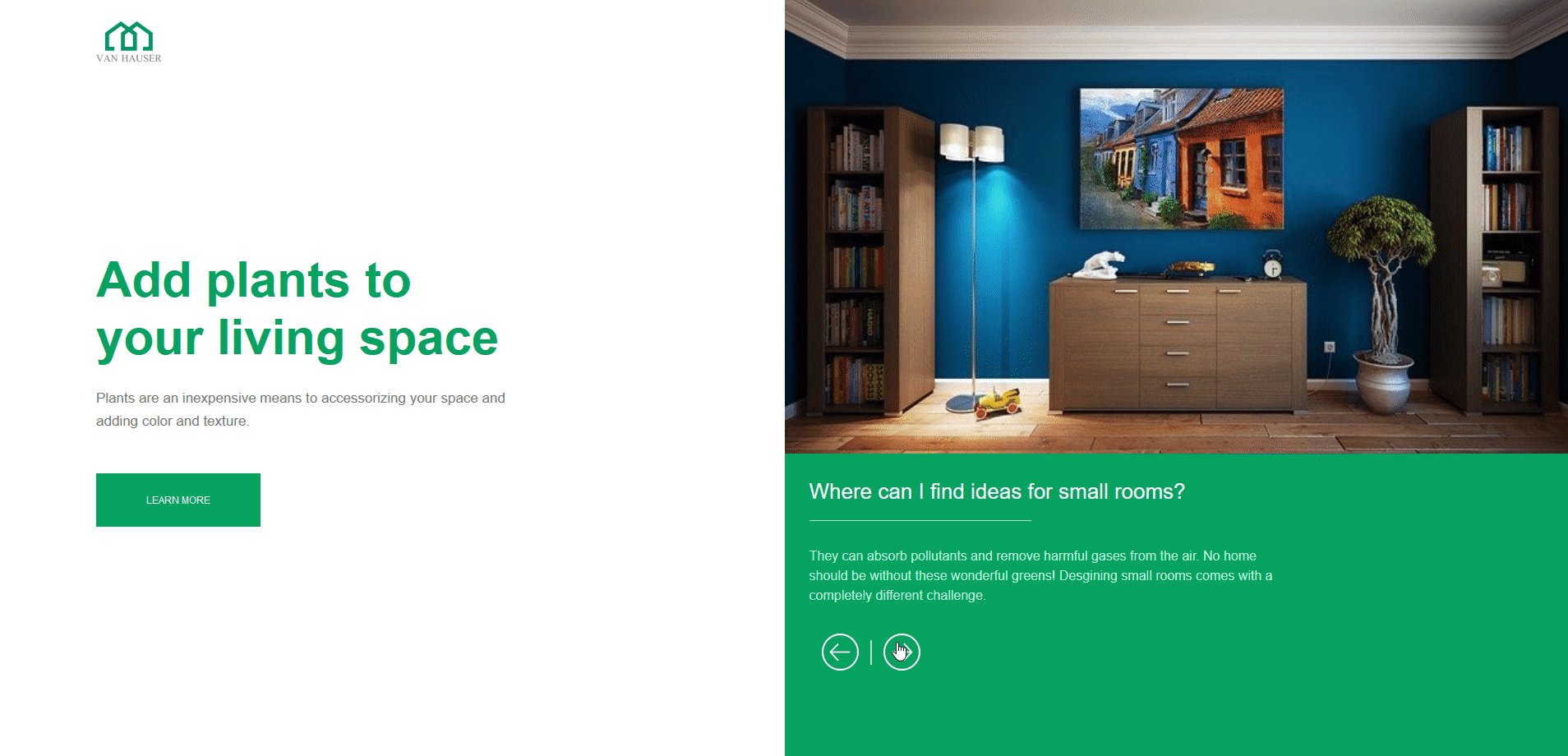
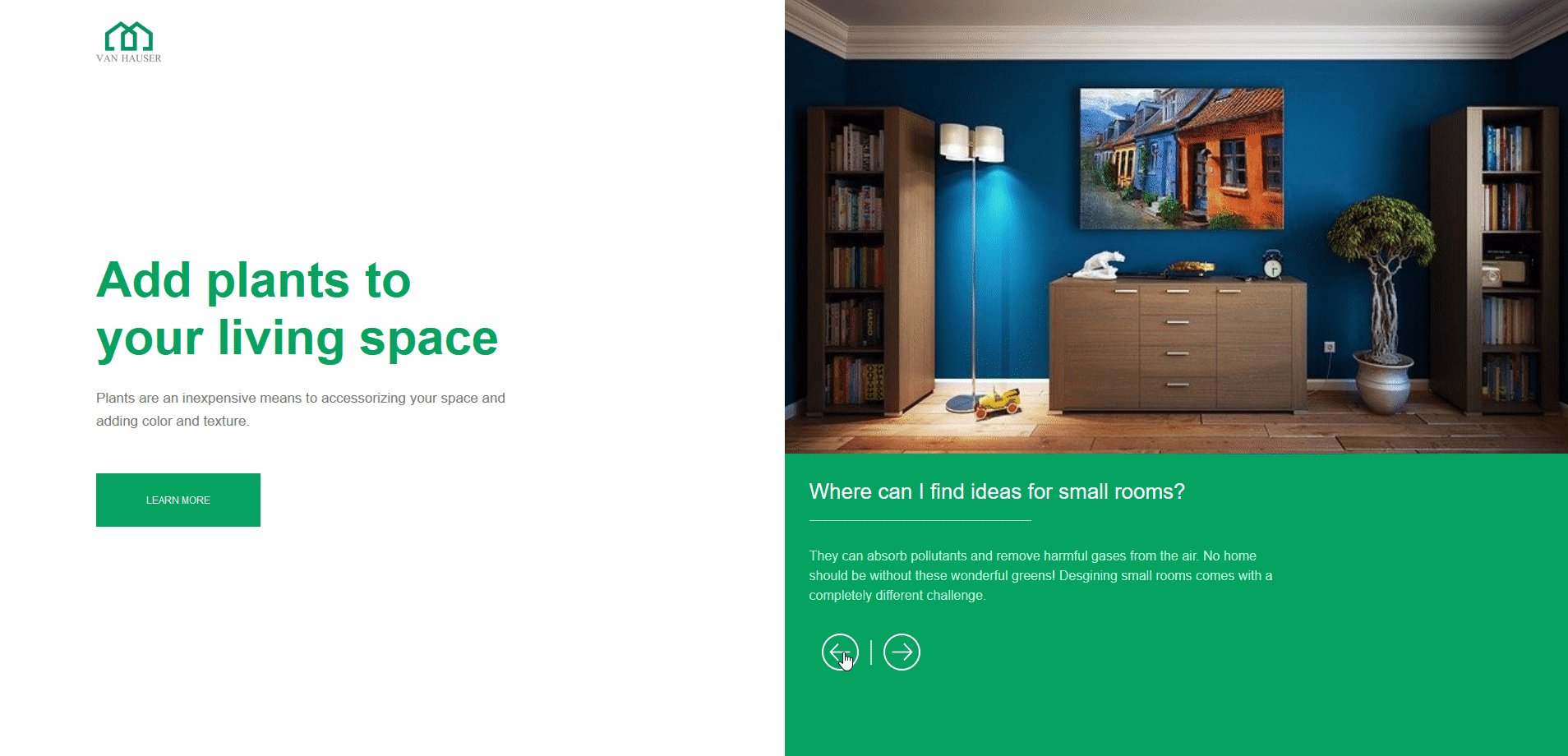
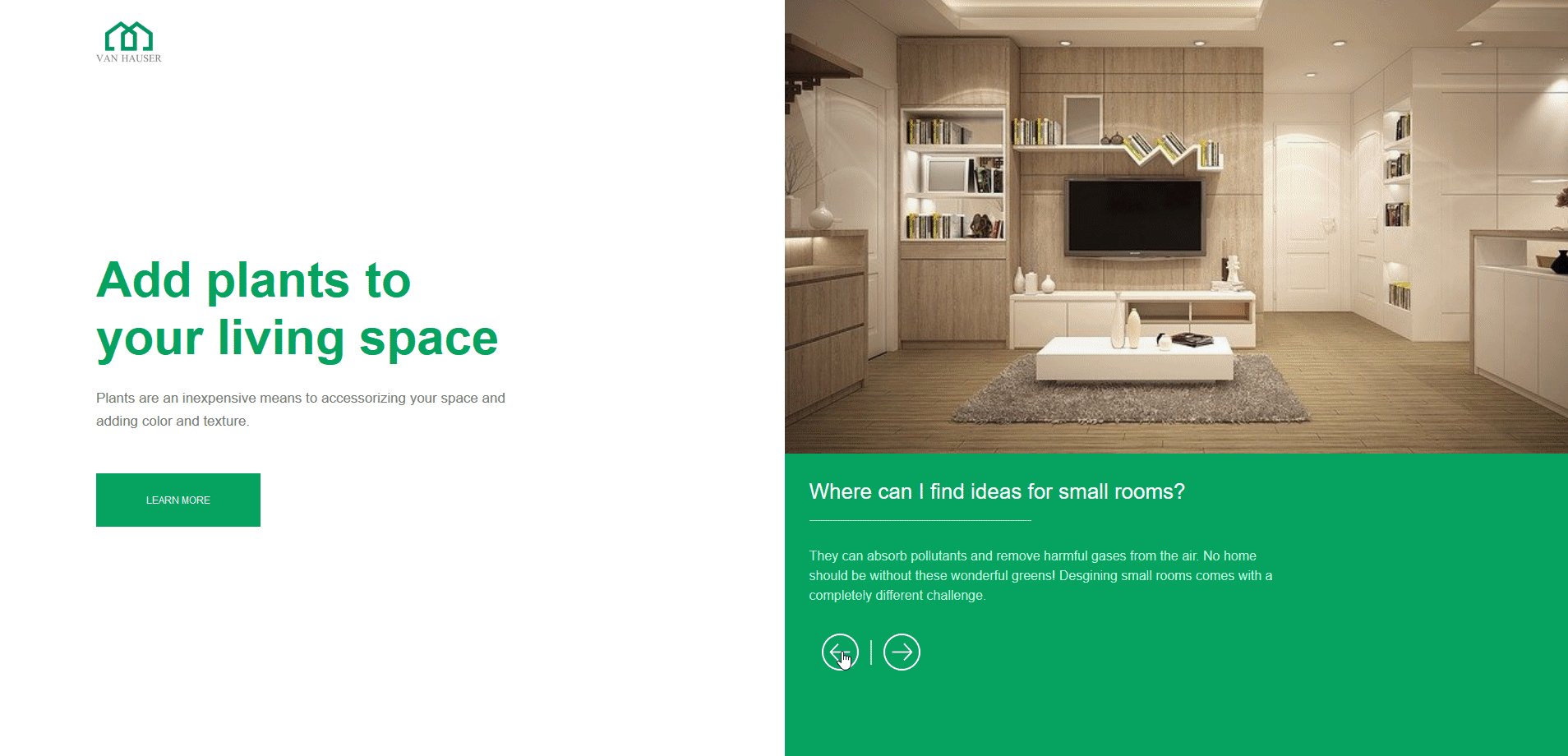
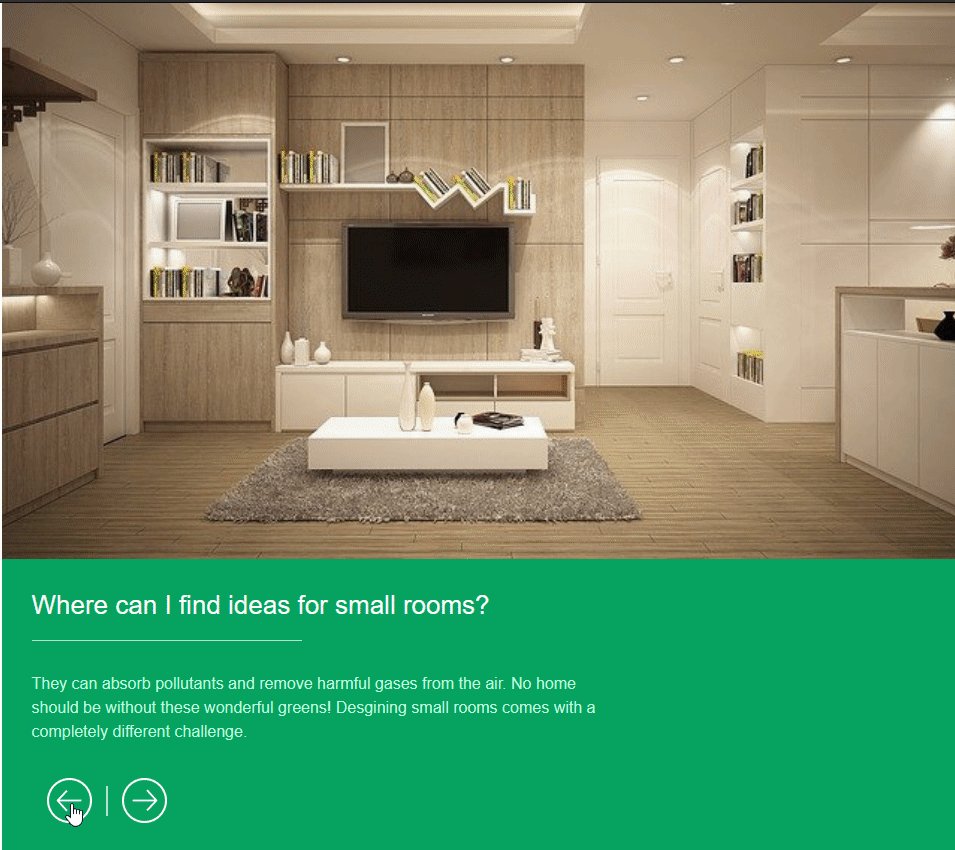
결과