z-index
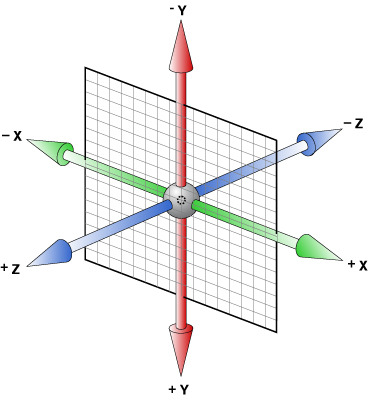
z-index는 3차원의 z축 상에서 html 요소의 순서를 의미한다.

html 요소들의 순서를 바꾸기 위해서는 position, z-index 두 속성을 지정해 줘야 한다. z-index의 값은 auto, 정수, inherit로 지정할 수 있으며 position이 static이 아니어야 한다.
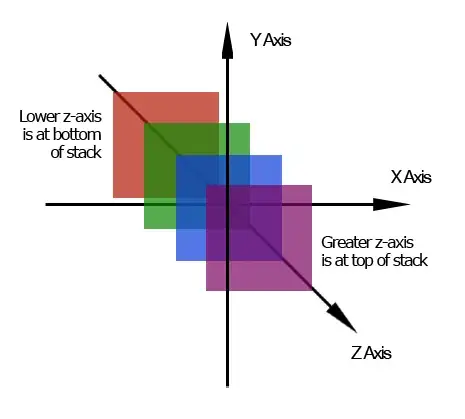
기본적으로 html 요소들은 작성된 순서대로 쌓이게 되는데
z-index에 정숫값을 지정하면 더 큰 z-index 값을 가진 요소가 작은 값을 가진 요소 위에 놓인다.

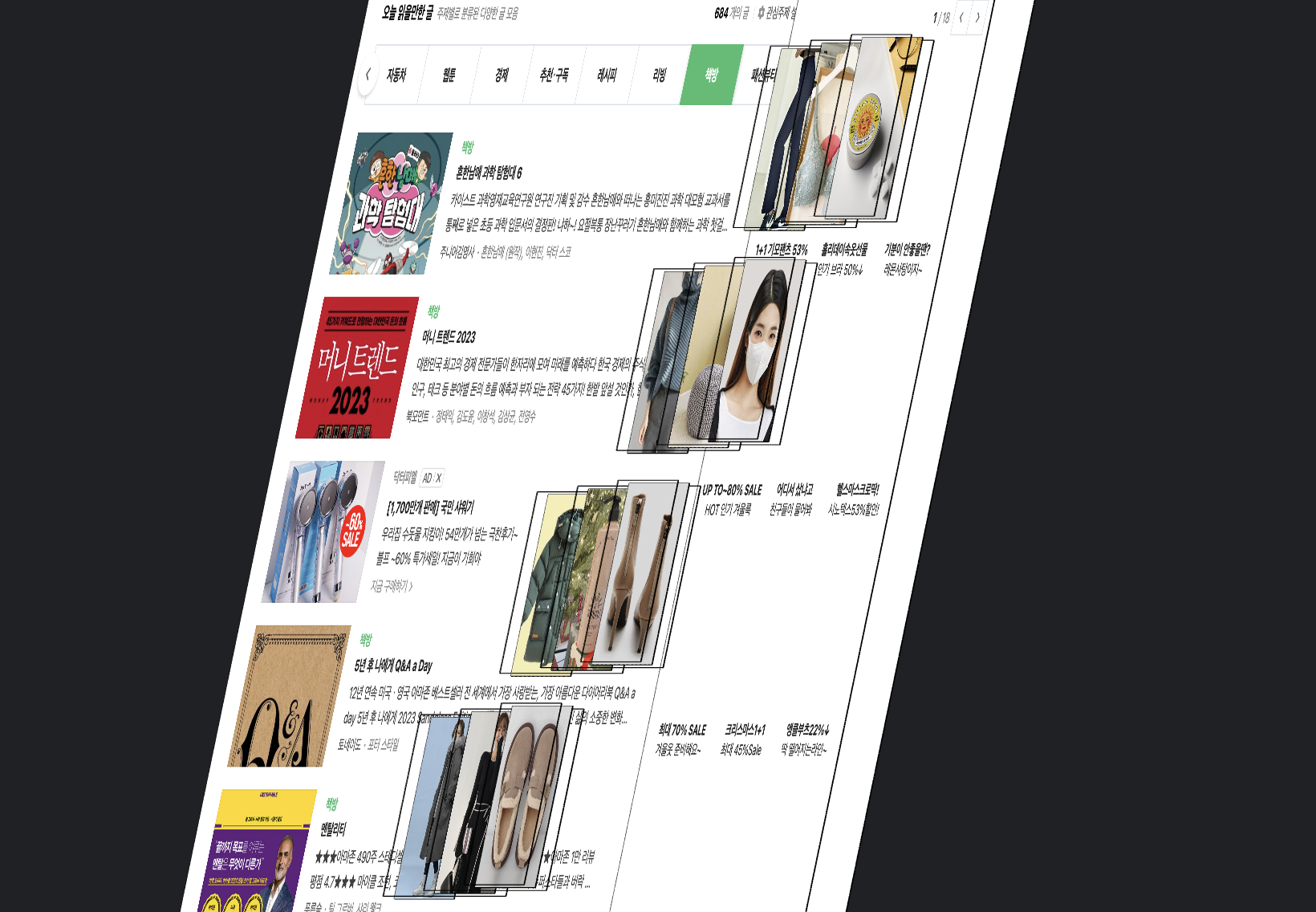
크롬 개발자 도구에서 사이트를 3D로 확인할 수 있는 기능을 제공한다. 사파리와 엣지 등도 이 기능을 제공한다고 한다. (설정은 Is there a way to see the stacking context, in IE/Firefox/Chrome/etc.? 참고)

쌓임 맥락(stacking context)
쌓임 맥락(stacking context)은 가상의 Z축을 사용한 HTML 요소의 3차원 개념화입니다. Z축은 사용자 기준이며, 사용자는 뷰포트 혹은 웹페이지를 바라보고 있을 것으로 가정합니다. 각각의 HTML 요소는 자신의 속성에 따른 우선순위를 사용해 3차원 공간을 차지합니다. [쌓임 맥락]
나는 쌓임 맥락을 z-index가 작동하는 그룹으로 이해했다.

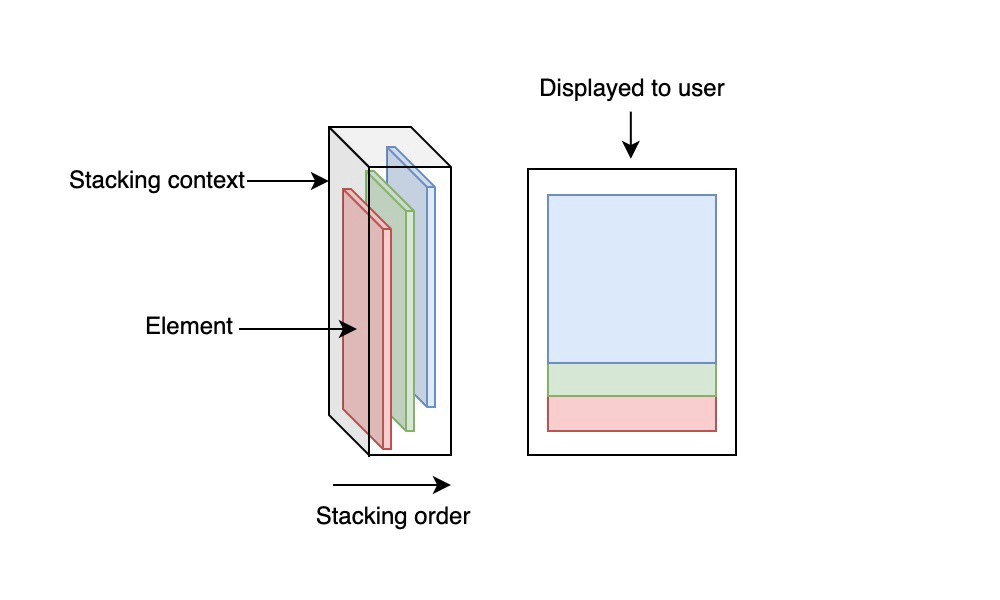
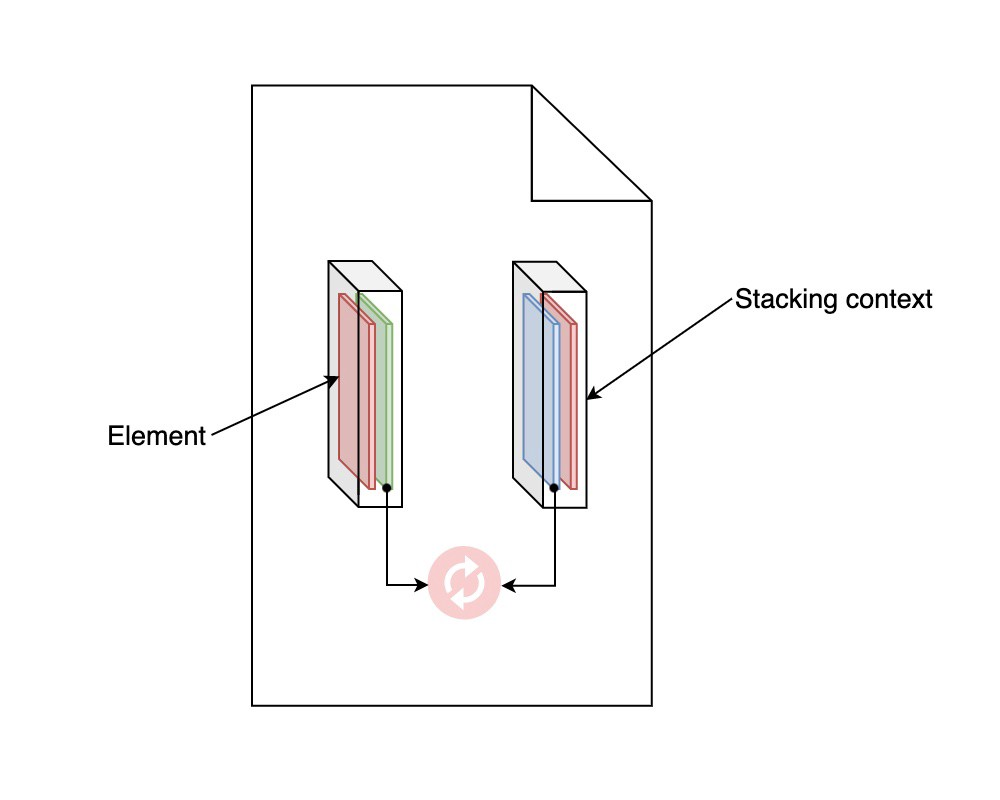
위 사진의 왼쪽 직육면체처럼 요소들의 그룹인데,
그 그룹은 요소들이 z축 상에서의 위치, 쌓여있는 순서를 관리한다. (맞는 표현인지는 모르겠다. 내 방식대로 이해했다.)
사이트 사용자에게는 오른쪽 사각형처럼 겹쳐진 모습으로 보이게 된다.

이미지 출처
쌓임 맥락은 여러 개가 존재할 수 있으며, 쌓임 맥락 내부 요소는 다른 쌓임 맥락에 영향을 미칠 수 없다. 그래서 z-index를 아무리 높게줘도 부모 요소의 z-index보다 높은 값을 가진 요소가 있다면 그보다 위에 쌓일 수 없다. z-index: 1000000000000을 줘도 동작하지 않는다.
쌓임 맥락이 생성되는 조건
- 문서의 루트 요소.(
<html>) position이static이 아닌 경우absolute와relative는 z-index가 auto가 아닐 때
flex,grid컨테이너의 자식 중 z-index가 auto가 아닐 때opacity가 1보다 작은 요소- 다음 속성 중 하나라도
none이 아닌 값을 가진 요소- transform
- filter
- perspective
- clip-path
- mask / mask-image / mask-border
몇 가지 조건이 더 있지만 내가 이해한 부분까지 적었다.
자식 요소를 부모 요소보다 뒤로 보내기
공부하다 보니 부모 요소보다 자식 요소가 더 뒤로 갈 수는 없는 건가? 하는 궁금증이 생겼다.
결론은 같은 쌓임 맥락 내부에 있다면 가능하다. 처음에는 쌓임 맥락을 생성 시킨 요소보다 뒤로 갈 수 없는지를 테스트해봤는데 그건 불가능했다. (쌓임-맥락을-생성한-요소보다-뒤로-갈-순-없다)
하지만 부모 요소와 자식 요소가 같은 쌓임 맥락 내부에 있다면 자식이 부모보다 뒤로 갈 수 있다.
<div class="dashed-box">Dashed box
<span class="gold-box">Gold box</span>
<div class="blue-box">
Blue box
<div class="green-box">Green box</div>
</div>
</div>.dashed-box {
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.gold-box {
background: gold;
width: 100px;
height: 100px;
}
.blue-box {
background: blue;
width: 40%;
height: 7em;
}
.green-box {
/* 뒤로 보내기 위해 z-index 지정 */
position: relative;
z-index: -2;
background: lightgreen;
width: 30%;
left: 90%;
top: 80px;
height: 30px;
}

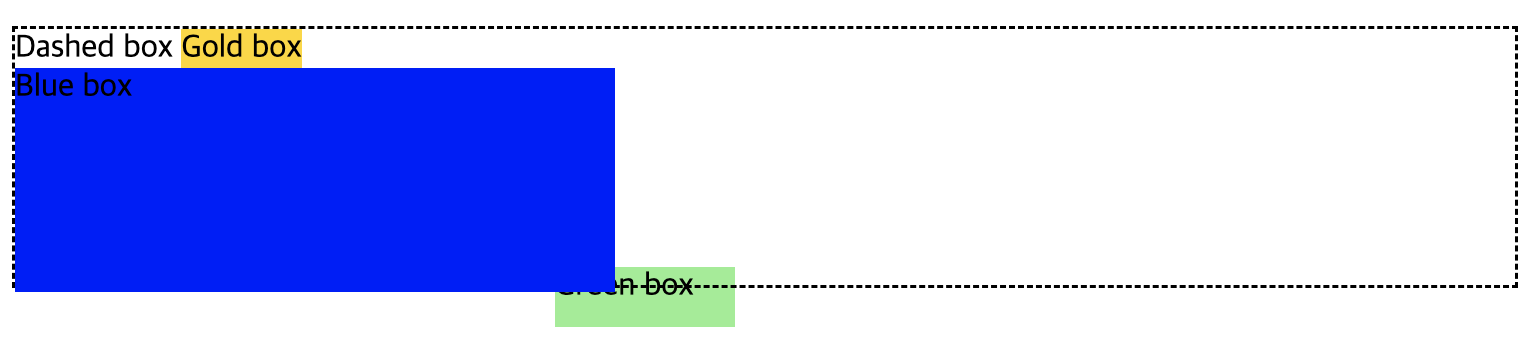
현재 dashed-box, gold-box, blue-box, green-box는 모두 root 요소에 의해 생성된 쌓임 맥락 내부에 존재한다.
이미지를 보면 green-box가 부모 요소인 blue-box보다 뒤에 있다. 이게 가능한 이유는 blue-box, green-box 모두 같은 쌓임 맥락 내부에 존재하기 때문이다.

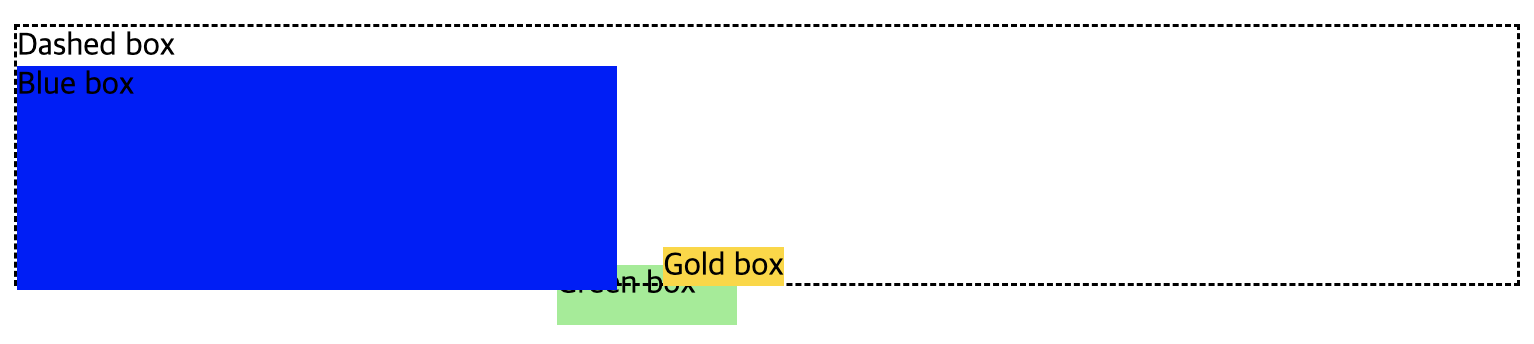
뿐만 아니라 dashed-box, gold-box도 같은 쌓임 맥락 내부에 존재하기 때문에 green-box가 더 뒤에 배치되어 있다. (확인을 위해 gold-box의 위치를 잠시 옮겼다.)
쌓임 맥락을 생성한 요소보다 뒤로 갈 순 없다
처음에는 쌓임 맥락을 생성 시킨 요소보다 뒤로 갈 수 없는지를 테스트해봤는데 그건 불가능했다.
위에서 이 내용이 있었는데 내가 쓰면서도 쌓임 맥락을 생성 시킨 요소가 뭐야?라는 생각이 들었다.
같은 예제를 이어서 보면,
.dashed-box {
/* 쌓임 맥락 생성을 위해 position, z-index 추가 */
position: relative;
z-index: 1;
...
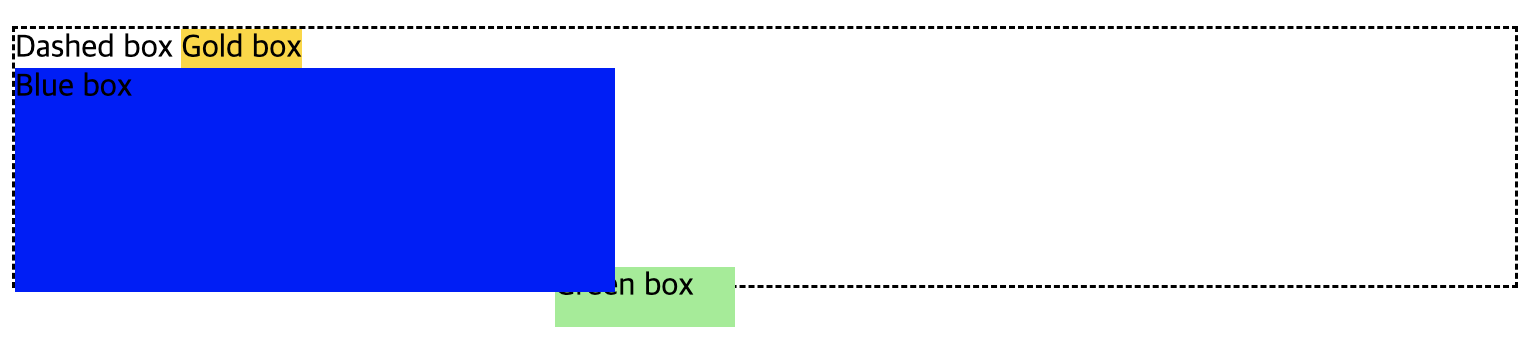
}다른 코드는 모두 동일하고 dashed-box 클래스에 position, z-index 속성을 추가했다. 이제 dashed-box는 새로운 쌓임 맥락을 생성한다. gold-box, blue-box, green-box는 모두 dashed-box에 의해 생성된 쌓임 맥락 내부에 존재하게 된다.

결과 사진을 보면 green-box가 dashed-box보다 위로 올라간 것을 확인할 수 있다. dashed-box가 쌓임 맥락을 생성했기 때문에 그보다 다른 요소들이 아래로 내려갈 수 없는 것이다.
