아래 참고 자료를 보고 적용하면 된다. 이미 정리가 잘 되어있다.
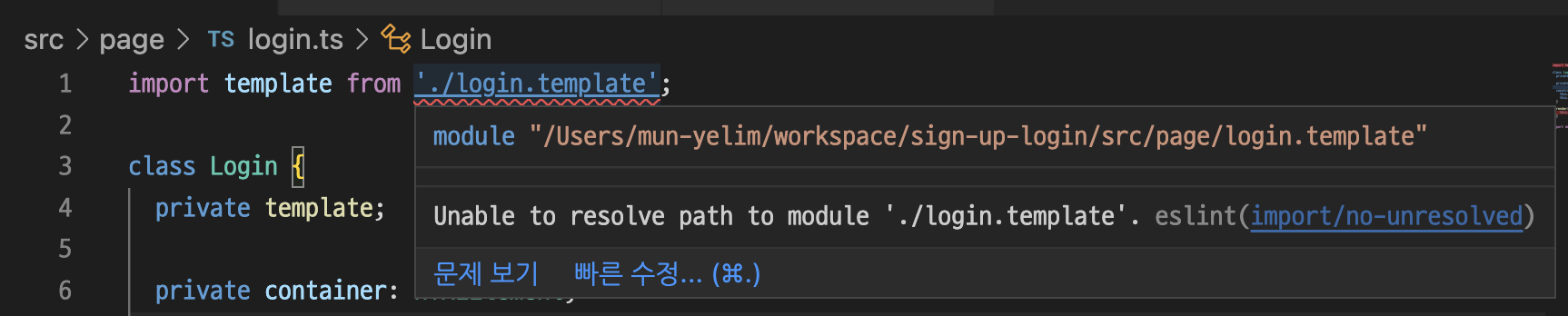
하지만 이번에도 resolve 에러가 났다.

해결 방법은 간단했다. .eslintrc.json 파일에 속성을 추가해 주면 된다.
...
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".ts", ".d.ts", ".tsx"]
}
}
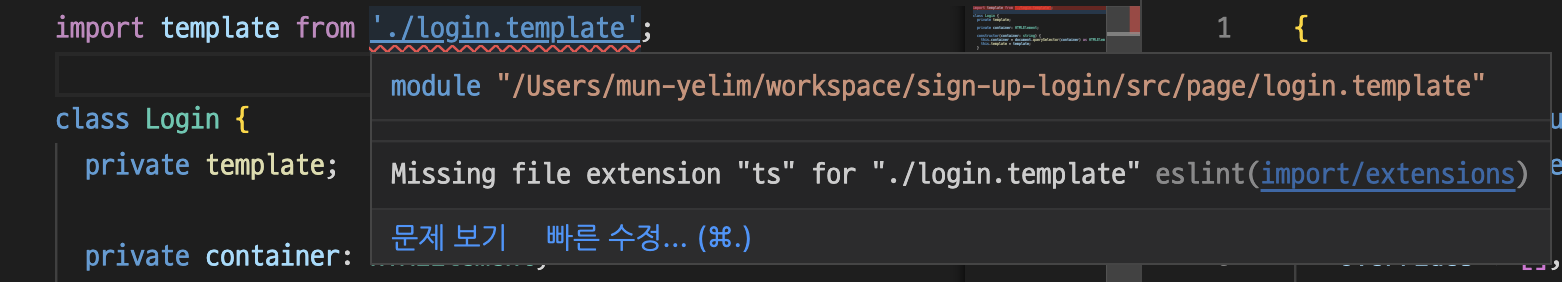
}근데 이렇게 해결하면 자꾸 확장자를 적어주라는 오류가 떴다.

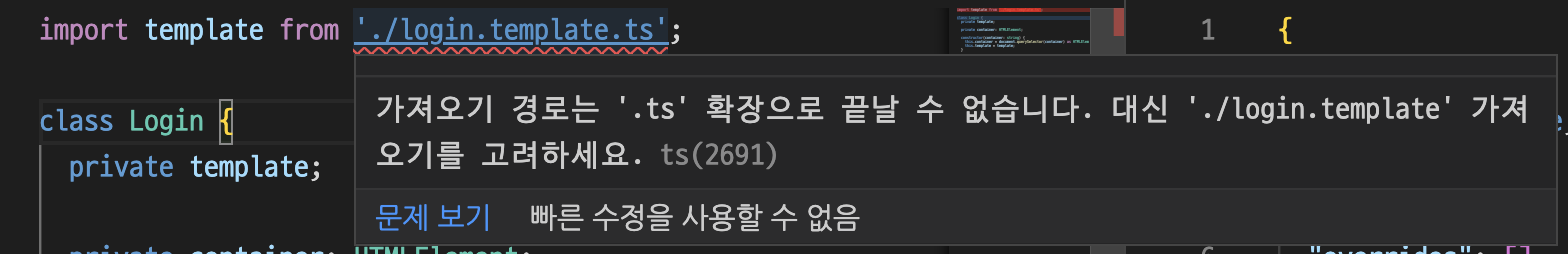
ts는 확장자를 안 적던데라고 생각했지만 일단 적었다.

그러니까 이젠 확장자 적었다고 뭐라 한다. 어쩌라는 거야
그래서 내가 보기에 좀 더 이상한 eslint 오류를 껐다.
(알고보니 airbnb 룰이 확장자를 적는 거였다.)
사용하고 있는 .eslintrc.json
지금 한 것처럼 rules에 또 추가될 수 있겠지만 지금 사용 중인 설정이다.
{
"env": {
"browser": true,
"es2021": true
},
"overrides": [],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["@typescript-eslint"],
"extends": ["airbnb-base", "plugin:@typescript-eslint/recommended"],
"rules": {
"arrow-parens": ["error", "as-needed"],
"object-curly-newline": "off",
"import/extensions": "off" //이상한 확장자 오류 꺼버림
},
"settings": {
"import/resolver": {
"node": {
"paths": ["src"],
"extensions": [".js", ".ts", ".d.ts", ".tsx"]
}
}
}
}
