
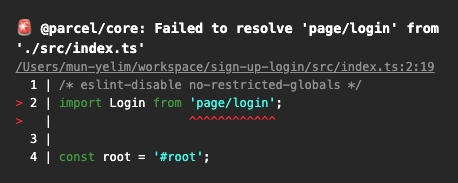
코드에서는 에러가 잡히지 않는데 브라우저에서 렌더링이 되지 않고 오류가 났다.
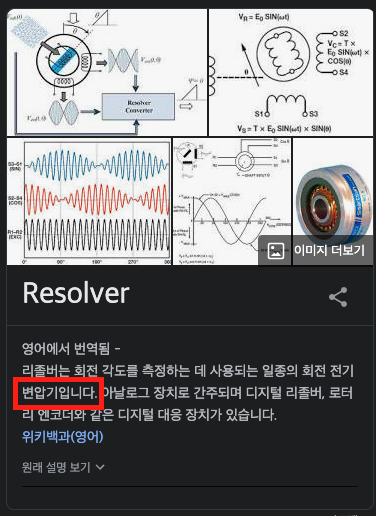
eslint에서도 그랬고 여러 라이브러리에서 resolver 관련 에러가 발생하는 걸 보니 자주 사용되는 단어인 것 같아서 찾아봤다.
딱 한국어로 이거다!라고는 안 나오는데,

만나본 오류도 그렇고 구글에 검색 결과를 보니 변환기, 해석기 그런 뉘앙스인 것 같다.
자동 완성으로 타이핑을 했는데도 오류 나는 걸 보니 경로를 못 읽거나 그런 것 같은데 아마 타입스크립트라서 뭔가 더 필요한가 보다고 생각했다.
parcel-resolver-ts-base-url
parcel-resolver-ts-base-url를 사용해서 해결했다.
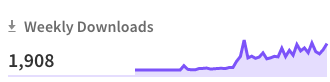
선택한 이유는 위클리 다운로드 수가 가장 많았다.
(가장 위에 있던데 npm 사이트는 다운로드 순으로 자동 정렬돼서 출력되나??)

npm install을 하고 루트에 .parcelrc 파일을 작성해 주면 된다.
{
"extends": "@parcel/config-default",
"resolvers": ["parcel-resolver-ts-base-url", "..."]
}parcel-resolver-ts-base-url의 npm 사이트에 들어가 보면 설명이 있는데,
parcel에서는 tsconfig.json의 baseUrl과 paths 속성으로 설정한 경로는 import 하는 기능을 제공하지 않는다고 한다.
At the moment parcel doesn't provide a way to specify tsconfig.json location I know of. parcel-resolver-ts-base-url will use tsconfig.json from the project root.
tsconfig.json의 위치를 특정하지 않는다는 것 보니 읽을 생각도 안 하나보다.
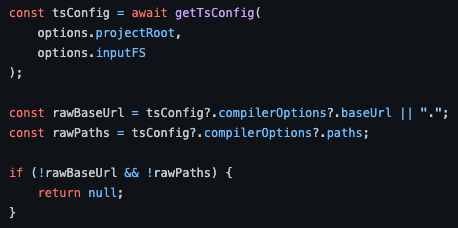
근데 이걸 어떻게 가능하게 했나 궁금해서 저장소를 구경 해봤다.

parcel은 tsconfig.json을 안 읽으니까 직접 읽어서 경로를 맞춰주나 보다. 경로 찾아주는 부분은 사실 이해 안 간다. 파일도 그렇게 많지 않던데 안된다고 직접 만드는 거 멋있다...
