문제

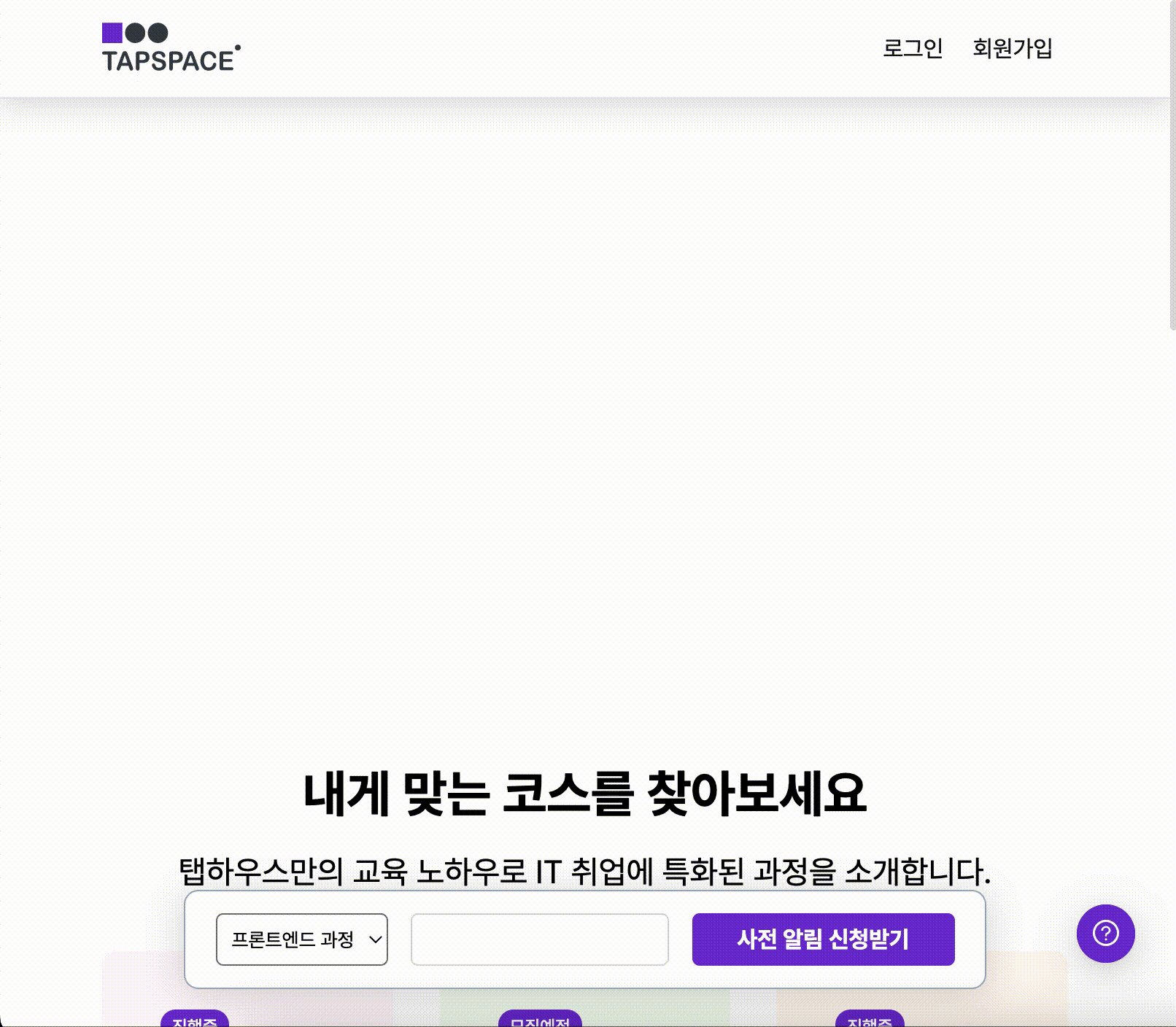
위 gif를 보면 새로고침해서 로딩 중에 왼쪽 위에 나타나는 버튼이 있다. 이는 아래쪽에 있는 파란색 챗봇 버튼이다.

아주아주 UX적으로 마음에 안드니까 수정해야한다.
이유
새로고침하면 저렇게 나타나는 이유는 SSR을 사용하고 있기 때문이다.
next.js는 isomorphic app으로 동작하기 때문에 새로고침을 하면 ssr로 동작하는데 ssr은 서버에서 html을 만들어서 보내준다.
js 파일을 모두 읽고 렌더링을 하는 csr과 달리 받은 html을 바로 그리고 js를 읽기 때문에 아직 js 파일이 다 로딩되지 않은 상황에서 js를 이용해 스타일을 적용한 부분의 css가 깨지는 것이다.
@ant-design/cssinjs
구글링을 했을 땐 styled-components를 ssr에서 지원하는 방법은 많았는데 antd는 해결법이 잘 나오지 않았다.
참고
ssr 해결법과 함께 theme을 커스텀 하기 위한 방법도 찾아봤는데 antd는 less를 내부적으로 사용해서 less 파일을 읽을 수 있도록 웹팩 설정을 바꿔줘야 한다는 글이 많았다.
이는 찾다 보니 버전 4의 경우였고, 버전 5에서는 사용법이 바뀌었다.
chat-GPT도 자꾸 없어진 라이브러리 사용하라고 한다.

버전 업된 내용을 확인하러 공식 문서를 찾았다. ssr을 지원하는 방법이 적혀있긴 한데 react에서 적용하는 방법인 것 같았다.
적용해 보려 시도했는데 react에서 직접 ssr을 구축하는 걸 안 해봐서 그런지 이해가 안 가는 것도 있는데, 이런 부분은 next.js가 이미 해결해 두지 않았을까 싶었다.
@emotion/server
antd에서 제공하는 방법으로 해결을 못해서 다시 생각해 봤다.
styled-components도 ssr을 위한 해결법을 제공해 주니까 antd 내부에서 사용하는 css-in-js 라이브러리가 해결법을 제공하지 않을까? 하는 생각이 들었다.
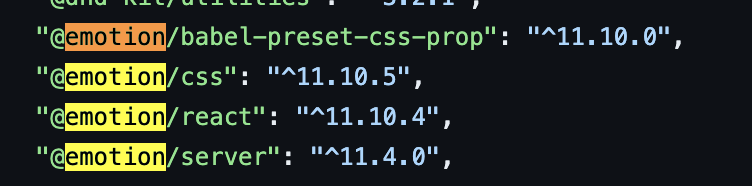
그래서 antd의 package.json을 봤더니 emotion을 사용하고 있었다.

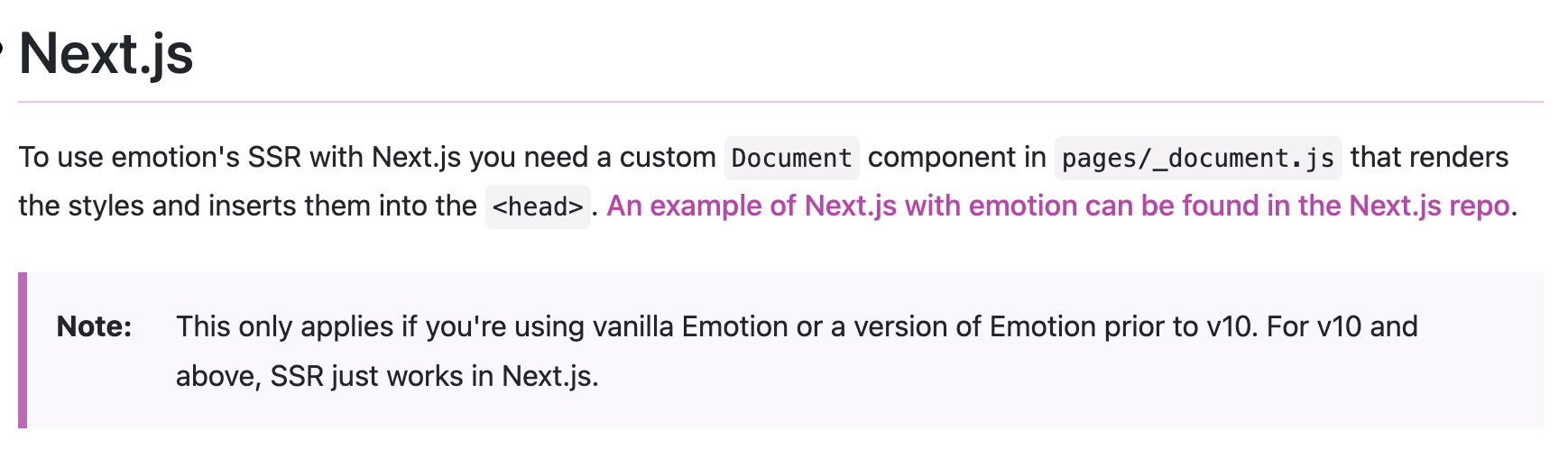
그런데... emotion 공식 문서를 봤더니 v10 이상은 next.js에서 ssr이 그냥 지원된다는데 antd는 emotion 버전이 v11인데 왜 안될까...

저기 공식 문서에 링크 걸려있는 Next.js repo를 따라 해도 안되고...
깃허브 저장소 issue에도 이 내용이 몇 개 올라와 있던데 아직 해결이 안 된 건가...
스택오버플로우
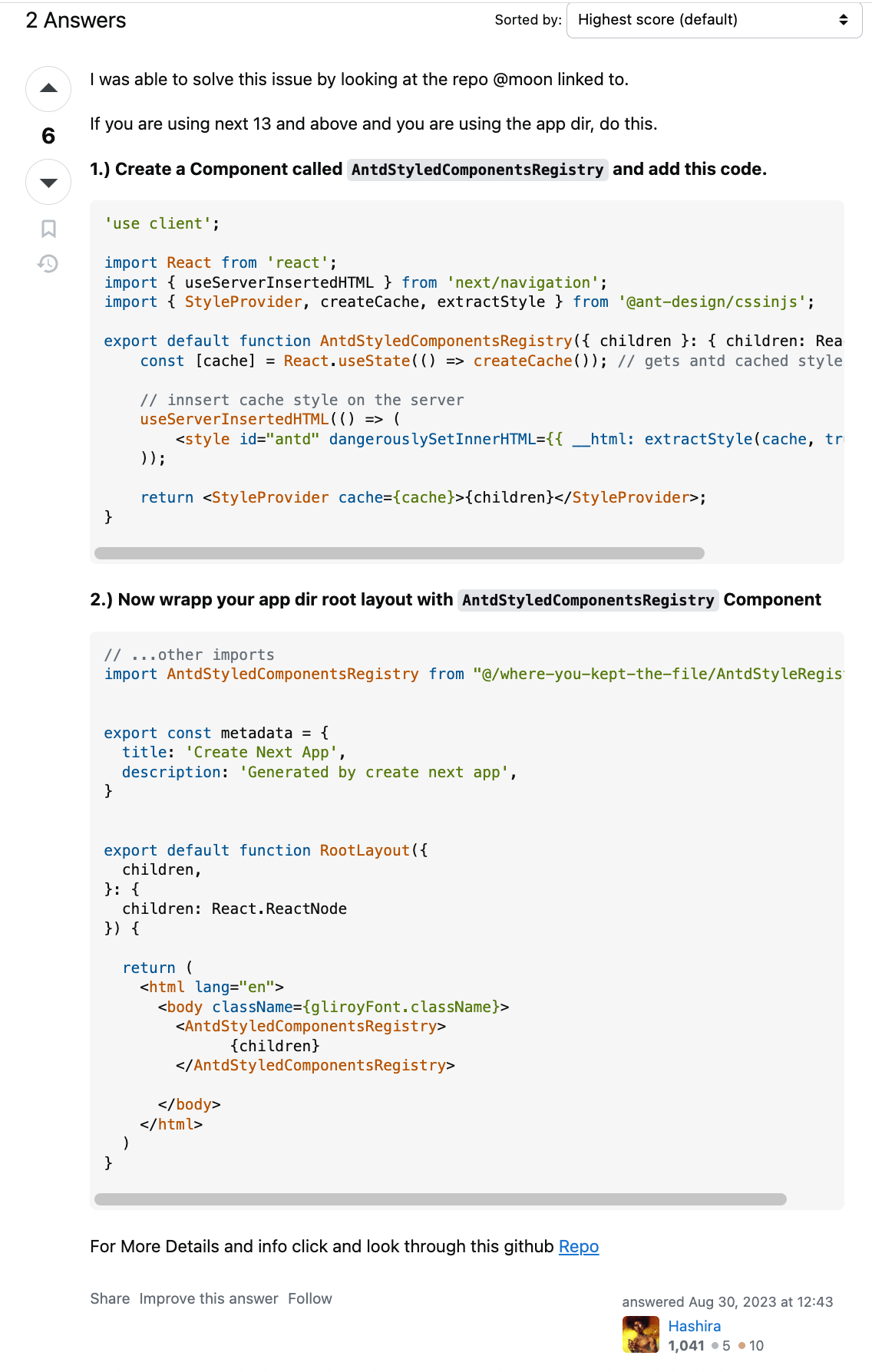
결국 스택오버플로우에 질문을 남겼다.
When reloading the page in Next.js, there is a delay in applying Antd CSS

답변이 달렸는데 antd 5에서는 사용하지 않는 방법이었다.
다시 공식 문서
다시 검색해 보다 Antd-FOUC 글을 보게 되었다. 처음엔 FOUC가 뭐지? 해서 봤는데 지금 나의 이슈와 동일했다. 그런데 이 글에서는 공식 문서에서 해결했다는 게 아닌가?
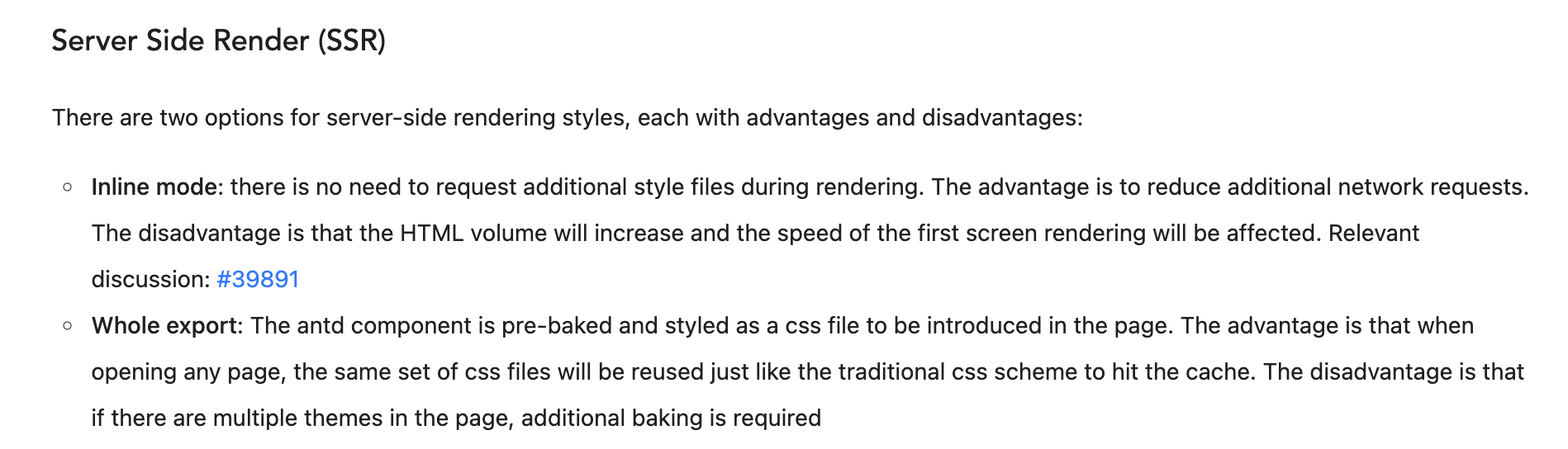
그래서 공식 문서를 다시 읽어봤다. 처음에 봤던 부분 바로 밑에 내용이 있었다... 왜... 처음엔 못 봤을까... 영어라서 해석을 못한 걸까...

이렇게 떡하니 있는 것을...
위 사진의 example 링크로 들어가면 create-next-app-antd 깃허브 repo가 나온다. 최종적으로 나는 공식 문서와 이 저장소를 보고 해결했다.
FOCU
FOUC(Flash of Unstyled Content)는 브라우저로 웹문서에 접근했을 때, 스타일의 적용 전과 적용 후가 그대로 화면에 노출된 상태로 깜빡이게 되는 현상을 일컫는다. 이는 해당 웹문서의 사용자 경험을 떨어뜨리는 요인으로 작용한다.
해결

궁금한 점
긴 삽질과 함께 해결은 했는데 해결을 위한 코드가 잘 이해가 진 않는다.
공식 문서를 보면 tsconfig.node.json를 만들어야 하는데 나는 해당 파일을 만들지 않았는데 해결이 되었다.
느낀점
공식 문서가 보통 영어라서 슥 보고 다시 블로그를 보는 경우도 많았는데 이번에는 정말 공식 문서 말고는 해결법을 찾기가 어려웠다. 처음에 공식 문서를 제대로 읽었다면 빠르게 해결될 수 있는 문제였는데... 꼼꼼히 읽도록 하자.
24.09.04 추가
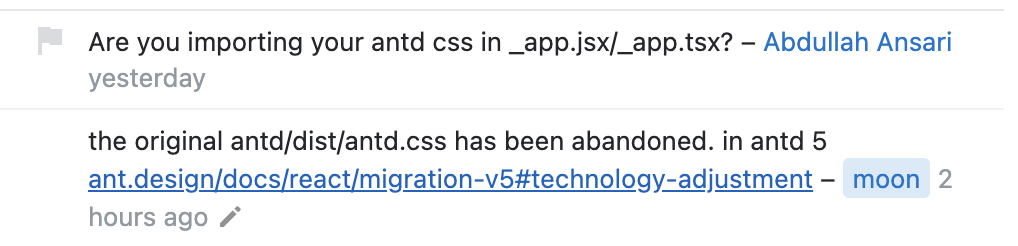
나중에 내가 올린 질문 글을 봤더니 어떤 분이 답변을 추가로 달아주셨다. 나는 이미 해결을 한 상태였으나 저 답변으로 해결했다는 대댓도 있으니 참고하면 좋을듯하다.