탭스페이스 사이트는 vercel에서 배포했다. 굉장히 배포하기 쉽게 되어있었고 ci/cd까지 기본으로 제공해서 개발할 때 되게 편리했다.
이 글은 프로젝트 기간이 끝나고 버그를 수정하며 진행하던 개발 사이클에서 문제가 느껴져 개선한 이야기이다.
문제

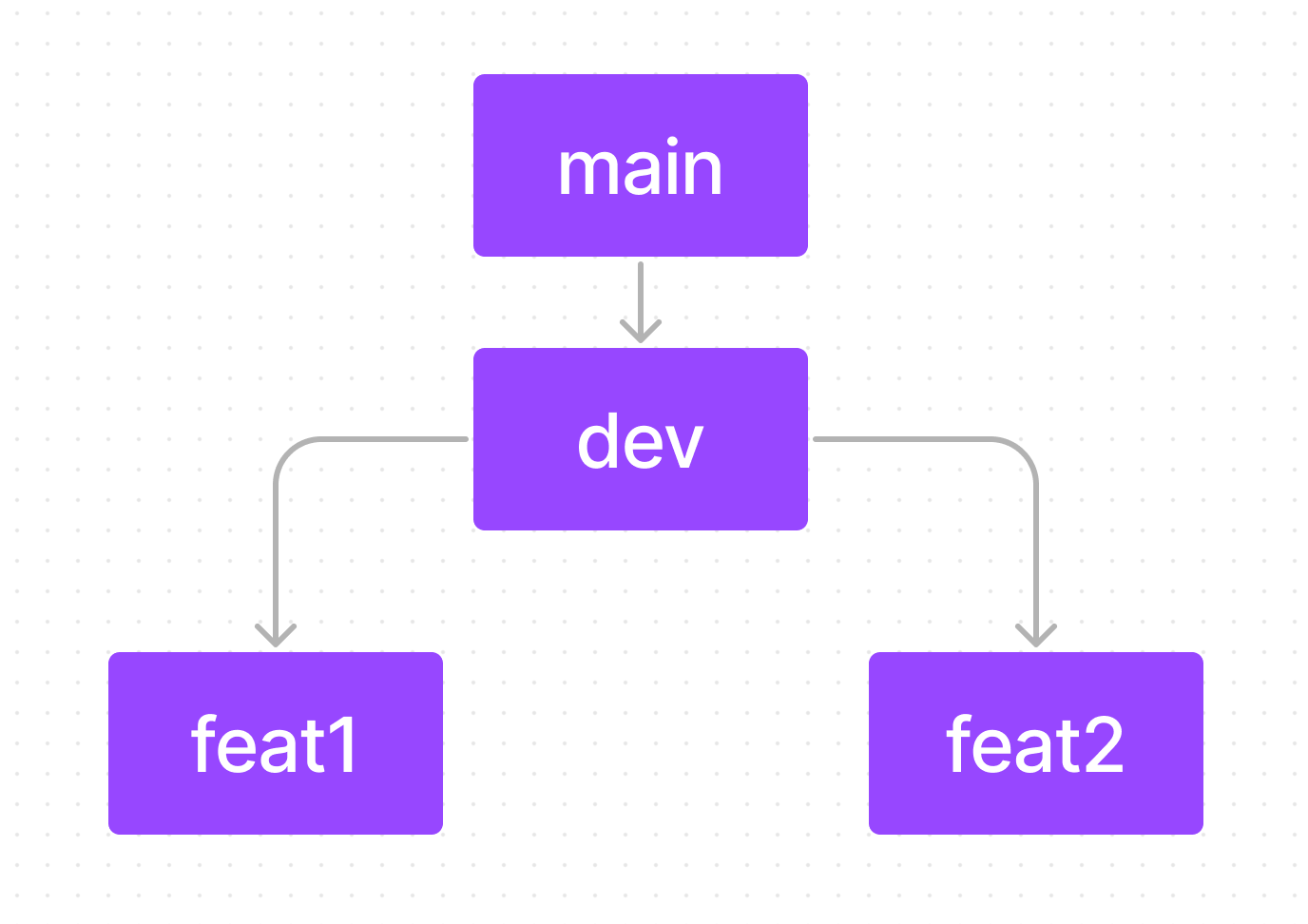
이번 프로젝트에서 위 사진의 브랜치 전략을 사용했다.
main : 배포에 사용되는 브랜치입니다.
dev : 다음 버전을 개발하는 개발 브랜치입니다. 배포가 가능해지면 main으로 병합합니다.
feat : 기능을 개발하는 브랜치입니다.
이렇게 정의를 했는데, dev 브랜치는 기능 개발 후 배포 전 합치기 위한 브랜치라고만 생각했다. 그래서 dev 브랜치에서 코드를 합치고 main 브랜치로 pr을 보내 머지가 되어야지만 배포된 사이트를 확인할 수 있었다.
쭉 이렇게 개발을 하다 버그를 수정하는데 문제가 로컬에서는 정상적으로 동작하는데 운영 서버에서만 버그가 생기는 것이었다. 하...ㅠㅠㅠ
로그인 / 로그아웃을 하면 토큰을 쿠키에 저장 / 삭제하는데 운영 서버에서는 자동으로 쿠키에 저장된다. 그런데 자동 저장은 https에서만 동작하도록 설정해서 로컬 서버에서는 직접 쿠키에 저장해야 했다. 그래서 동작을 다르게 하는 것 같은데 이 버그를 수정하면 진짜 해결이 되는지는 꼭 배포를 해야만 확인할 수 있는 것이었다. ㅠㅠㅠ
상황이 이렇다 보니 고치고 배포했는데 안 고쳐져서 또 고치고 배포하고... 로그아웃에서 버그 나서 고쳤더니 로그인에서 버그나고...ㅎㅎ



이게 실제 상황이었다면... 실시간으로 버그를 사용자한테 중계하는 수준...
이때서야 메인 서버에 바로 배포하면 안 되는구나를 깨달았다.
그리고 또하나 메인 서버에 배포를 해야만 확인을 할 수 있다 보니 수정할 때마다 배포를 하게 돼서 배포 주기가 너무 짧은 것 같았다. 배포 pr로 도배될 지경...

테스트 서버에 배포를 하자
그래서 운영 서버에 배포 전 사용하는 테스트 서버의 필요성을 느꼈다. 처음에는 vercel에 배포를 한 번 더 했다. 그런데 알고 봤더니 vercel에서 이미 테스트 서버도 제공해 주고 있었다!

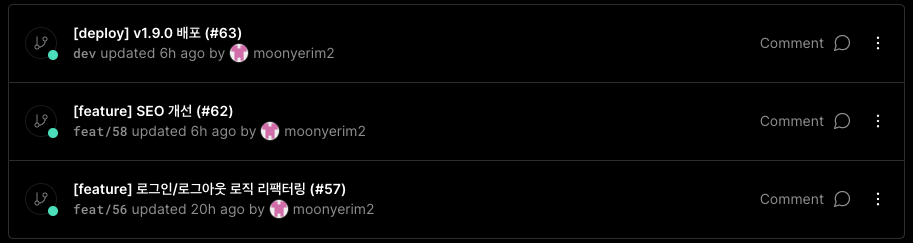
vercel에서 자동으로 브랜치마다 배포를 해줘서 병합 전에 미리 확인을 할 수 있었다.
또 다른 문제 - CORS
vercel은 메인 브랜치만 지정 도메인을 연결해 주기 때문에 테스트 서버들은 vercel 도메인으로 배포된다.

그래서 CORS 오류가 발생해 테스트 서버를 정상적으로 이용할 수 없었다. next.js에서 제공해 주는 방법으로 proxy 설정을 했다.
//next.config.js
const nextConfig = {
async rewrites() {
return [
{
source: '/:path*',
destination: `${process.env.NEXT_PUBLIC_BASE_URL}/:path*`,
},
];
},
};
module.exports = nextConfig;그런데 다들 잘 된다는데 나는 cors 에러가 해결되지 않았다. ㅠㅠ
도대체 뭐가 문제인가 싶었는데 Next.js CORS 에러.. 이 글을 보다가 proxy 설정을 하고 나면 baseURL을 생략해서 적는 것을 보고 혹시 axiosInstance에 baseURL을 설정해 주는 부분이 문제인가 싶어 주석 처리했더니 cors 에러가 뜨지 않았다!
export const axiosInstance = axios.create({
// baseURL: Config().baseUrl,
withCredentials: true,
headers: {
'Content-Type': 'application/json',
},
});다음으로 cors는 해결했지만 set-cookie가 되지 않아 그 부분을 해결하려 했다.
또 다른 고민
그런데 테스트 서버는 말 그대로 운영 서버에 배포 전 테스트를 하기 위함인데 테스트 서버에서는 프록시를 쓰고 운영에서는 쓰지 않고...이게 환경이 같다고 볼 수 있나? 하는 생각이 들었다.
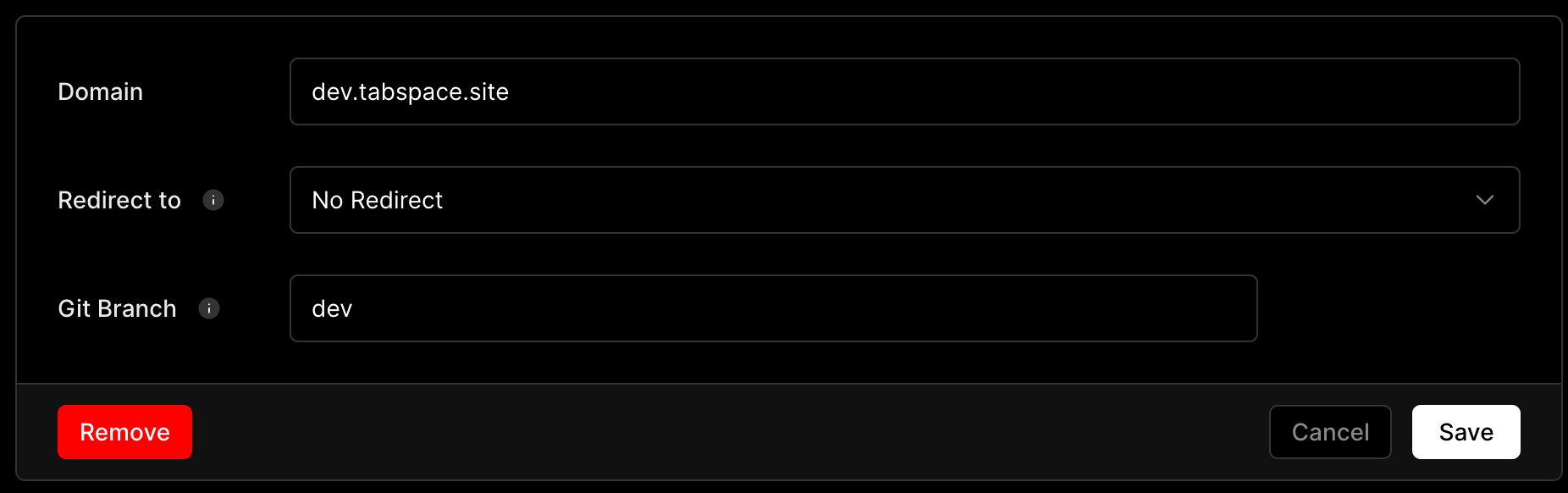
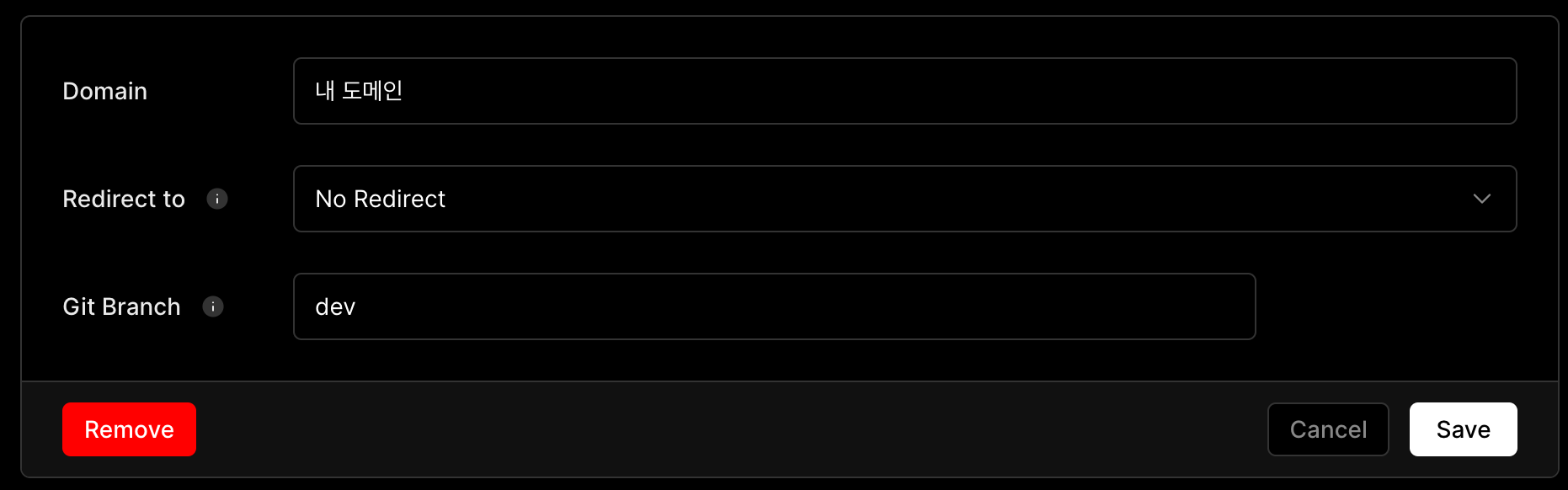
고민하다 vercel에 찾아보니 브랜치마다 도메인을 연결할 수 있다는 걸 발견했다.

해결
결국 선택한 방법은 proxy를 사용하지 않고 백엔드 개발자분께 서브 도메인을 하나 더 요청드렸다. 이제 테스트 서버를 사용해서 개발할 수 있다!