탭스페이스 프로젝트를 구현할 때 시간에 치여 어떻게든 발표날까지 구현해야 한다!!!!!라는 생각으로 하다 보니 문제가 있음에도 일단 구현한 부분들을 하나씩 개선해보는 중이다.
문제
탭스페이스 사이트는 홍보용 랜딩페이지가 있기 때문에 seo가 중요함에도 seo를 위해 next.js를 사용한 것 외에는 seo를 위한 개발을 딱히 하지 않은 것이 마음에 계속 걸렸다.

검색을 해도 나오지 않는... 우리의 사이트를 개선해 보기로 했다.
1. SEO 성능 측정
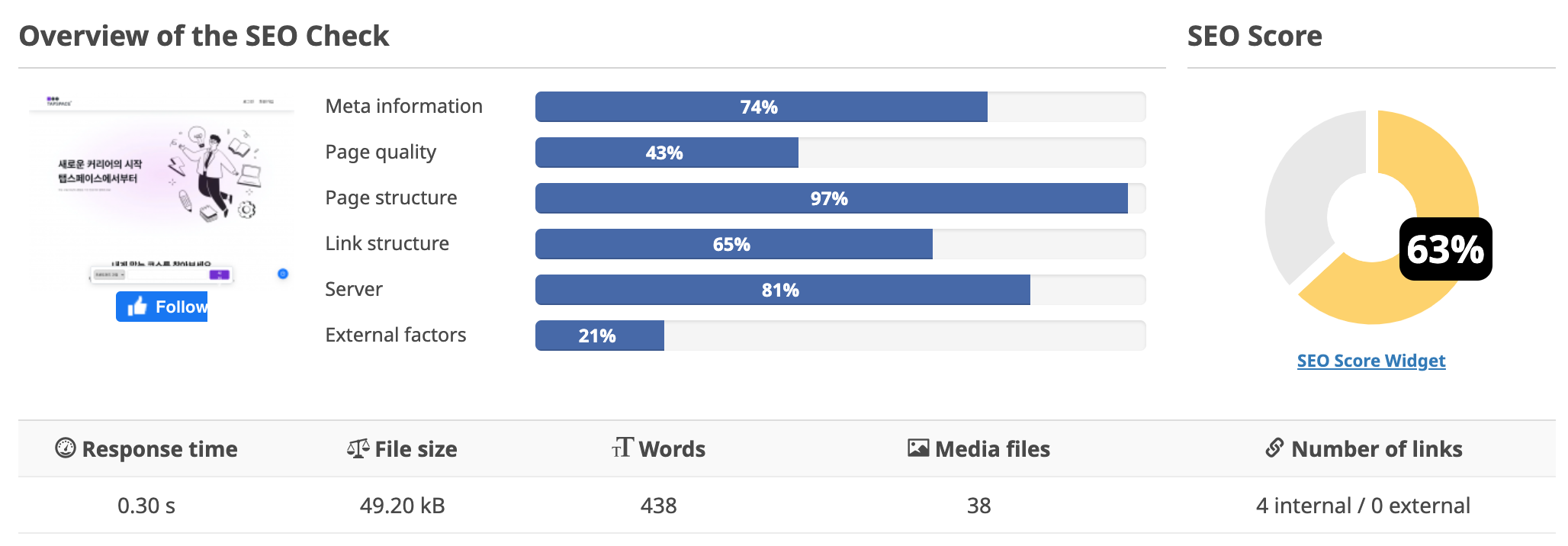
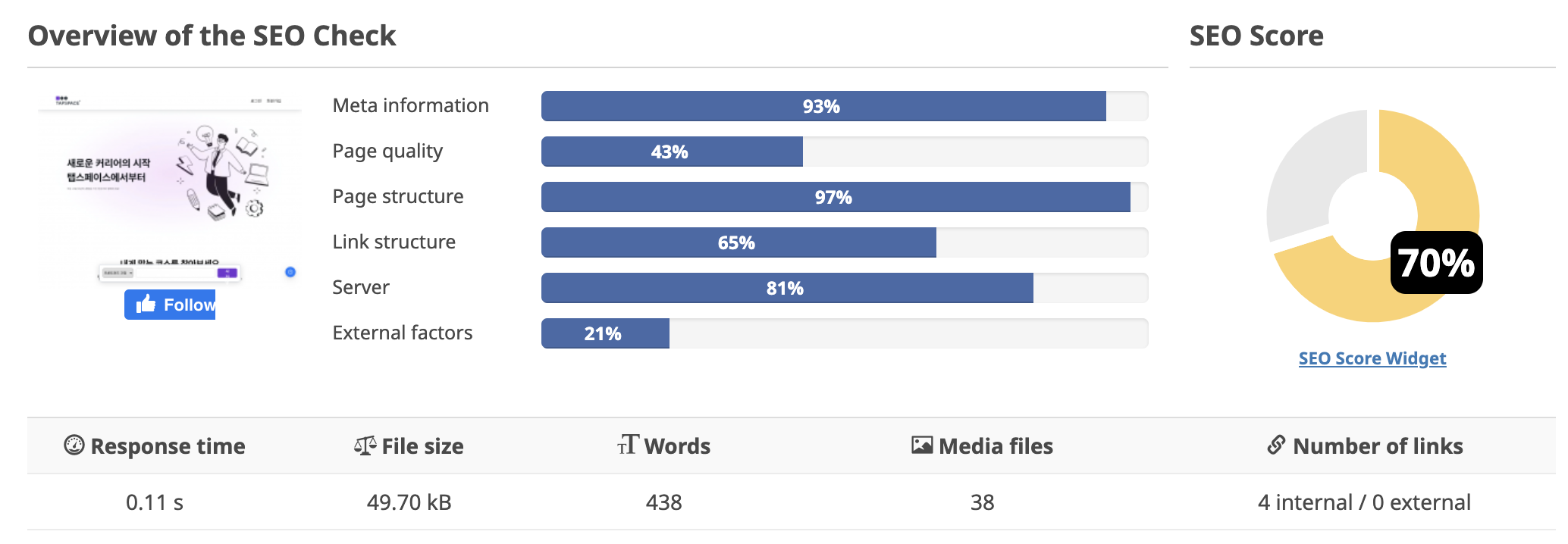
나는 Seobility라는 사이트에서 측정했다. next.js를 쓴 것 외에는 딱히 적용한 게 없는 것 치곤...예상보단 점수가 높게 나온 것 같다. 이래서 next.js를 사용하는 건가...

위 사진은 오버뷰이고 스크롤 하면 더 많은 정보를 알려준다.


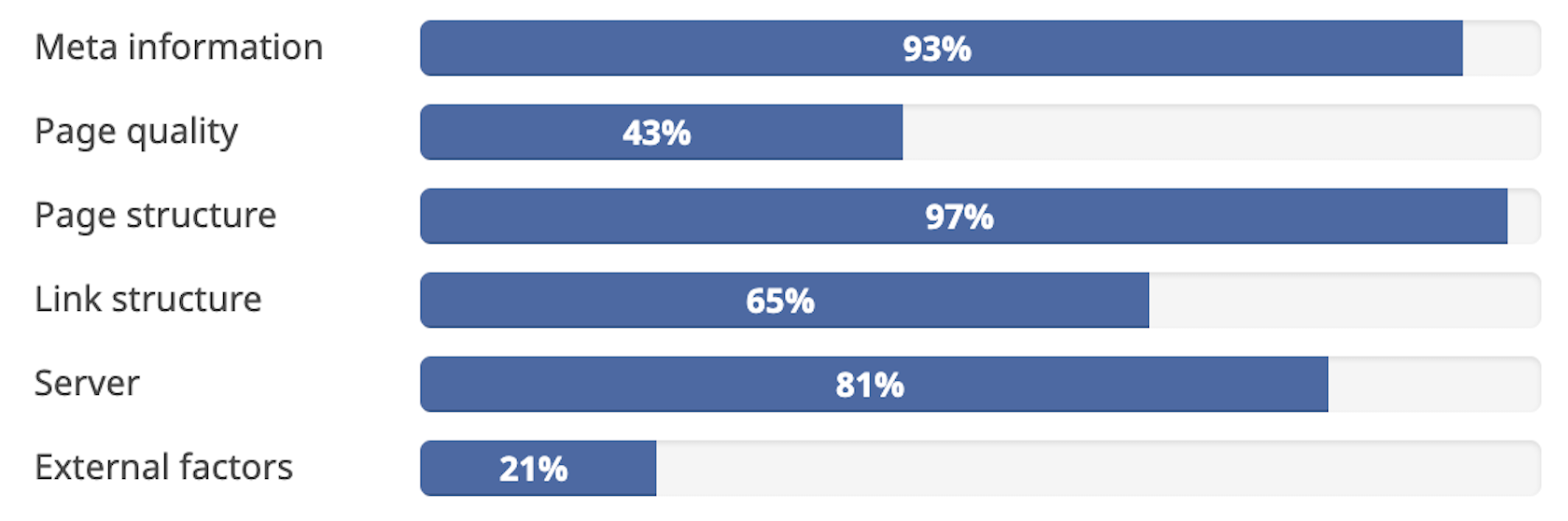
이 부분들을 개선해보자
2. 구글 서치 콘솔 등록하기
구글 서치 콘솔은 나의 웹사이트가 어떻게 노출되고 표시되는지에 대한 정보를 수집하고 확인할 수 있는 도구이다. 검색이 어떻게 되는지, 검색 트래픽을 확인할 수 있다고 한다.
구글 서치 콘솔에 들어가서 이렇게 URL을 입력하면 제공되는 메타태그를 head 태그 내부에 입력하면 된다. 방법은 구글 서치 콘솔 등록하기 (8단계 절차) 이 글이 잘 설명해 주고 있다!

하지만 처음 등록하면 데이터가 없다...

3. 사이트맵 등록하기
사이트맵은 사이트에 있는 페이지, 동영상 및 기타 파일과 그 관계에 관한 정보를 제공하는 파일입니다. - 구글 검색 센터
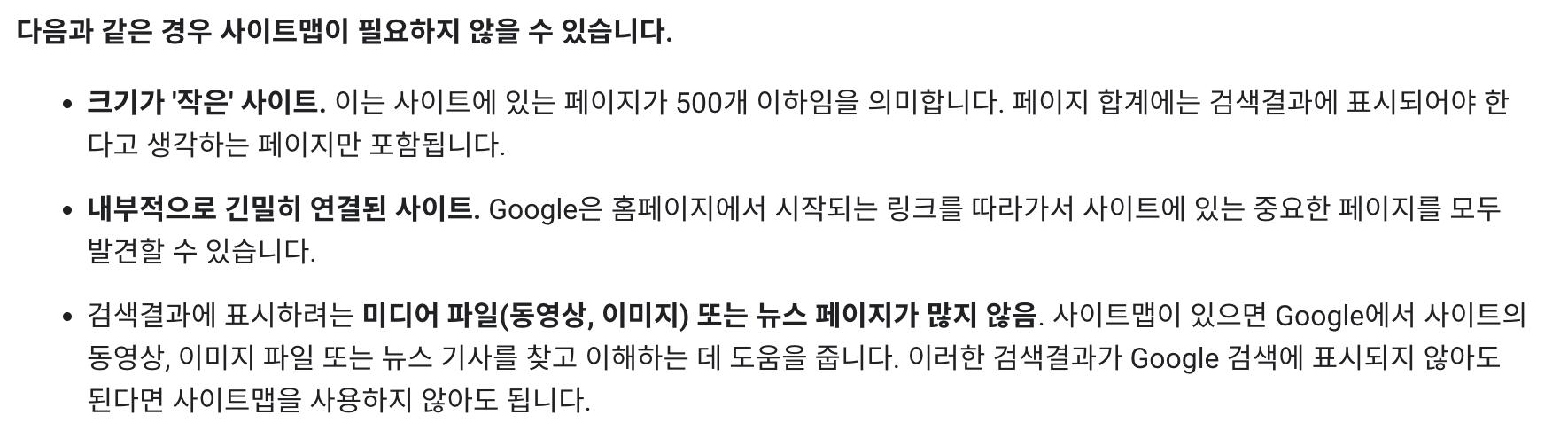
이 부분은 그런데 구글 검색 센터에 보면 아래와 같이 적혀있다.

탭스페이스 사이트는 랜딩페이지만 검색으로 들어오고 그 외에는 로그인이 필요한 페이지들이라 사이트맵이 필요하지 않다고 판단해 적용하지 않았다.
4.robots.txt 작성
robots.txt 파일은 검색 엔진 크롤러에게 크롤링을 허용할 페이지와 금지할 페이지를 알려주는 파일이다.
next.js에서는 robots.txt 파일을 public 디렉터리에 넣어두면 된다. 공식 문서 - What is a robots.txt File?
나는 랜딩페이지만 크롤링을 허용했다.
User-agent: *
Disallow: /login
Disallow: /register
Disallow: /oauth
Disallow: /lecture
Disallow: /dashboard
Allow: /메타, 타이틀 태그 작성
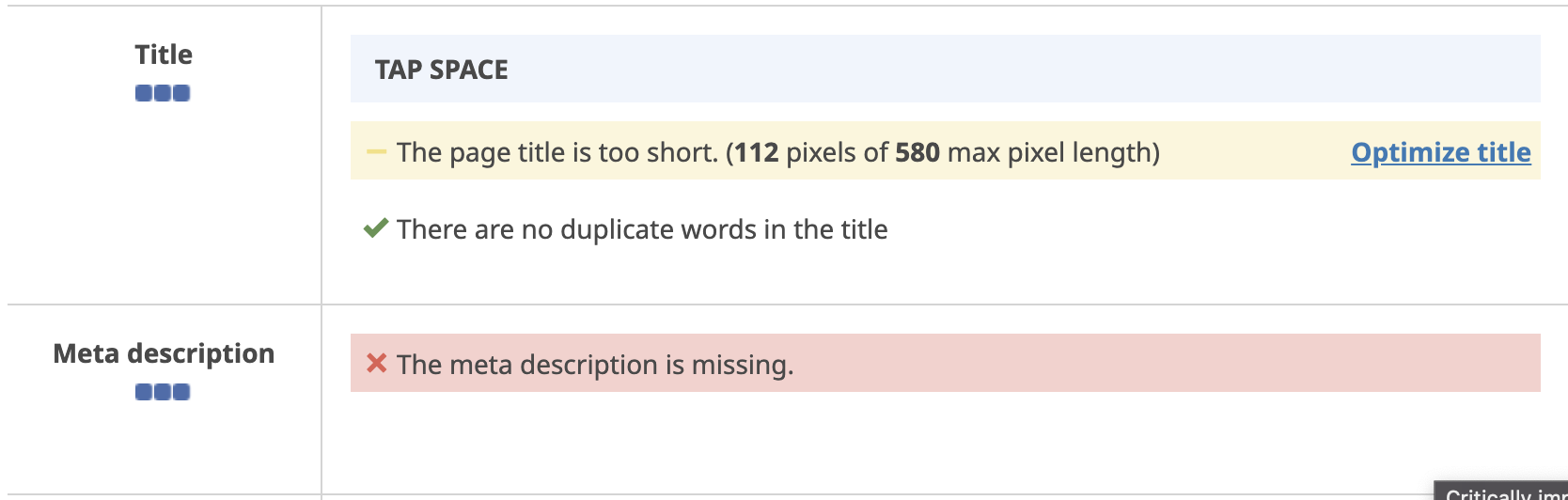
검색 엔진 크롤러에게 메타 데이터를 제공할 수 있도록 빠진 메타 태그로 description를 작성했다.
<meta
name="description"
content="새로운 커리어의 시작 코딩 교육 10년 경험을 가진 탭스페이스와 함께하세요"
/>타이틀 태그의 내용이 너무 짧다고 해서 내용을 추가했다.
<!-- 기존 -->
<title>TAP SPACE</title>
<!-- 수정 -->
<title>TAP SPACE | 새로운 커리어의 시작</title>오픈 그래프 추가
오픈 그래프는 인터넷 프로토콜의 한 종류로 페이스북에서 처음 만들었는데 페이지에 대한 정보를 메타데이터에 담고 이를 미리 보기 형태로 제공할 수 있게 해서 페이스북에서 링크 공유 시 가능하도록 하기 위해 만들었다고 한다.
이 방식을 표준화해서 모든 사이트가 미리 보기 기능이 가능하도록 하려 했다는데 실제로 UX를 위해 많은 곳에서 사용하고 있다.
오픈 그래프는 직접적으로 SEO에 영향을 주지 않지만 사용자 유입에 도움이 된다고 한다.
<meta property="og:title" content="탭스페이스" />
<meta property="og:url" content="https://tab.tabspace.site/" />
<meta property="og:image" content="/assets/images/og_image.png" />
<meta property="og:image:alt" content="탭스페이스 로고" />
<meta property="og:description" content="새로운 커리어의 시작 탭스페이스" />페이스북에서 제공하는 디버거 툴을 사용하면 카카오톡으로 공유해 보지 않아도 미리 보기를 확인할 수 있다.

결과

더 많은 seo 최적화 방법이 있지만, 우리 사이트가 크지 않기 때문인지 사실상 robots.txt, 메타 태그, 오픈 그래프 등 최소한의 부분만 개선했는데도 처음 63%에서 70%로 올랐다.
알게된 것

결과 항목들을 보면 Page quality와 External factors가 많이 낮은 것을 확인할 수 있다.
External factors는 다른 사이트들에서 우리 사이트가 많이 언급될수록 올라가는 것 같다.
트래픽이 중요하다는 것은 알고 있었지만 seo에 이렇게 직접적으로 연관이 된다는 것은 처음 알게 되었다.
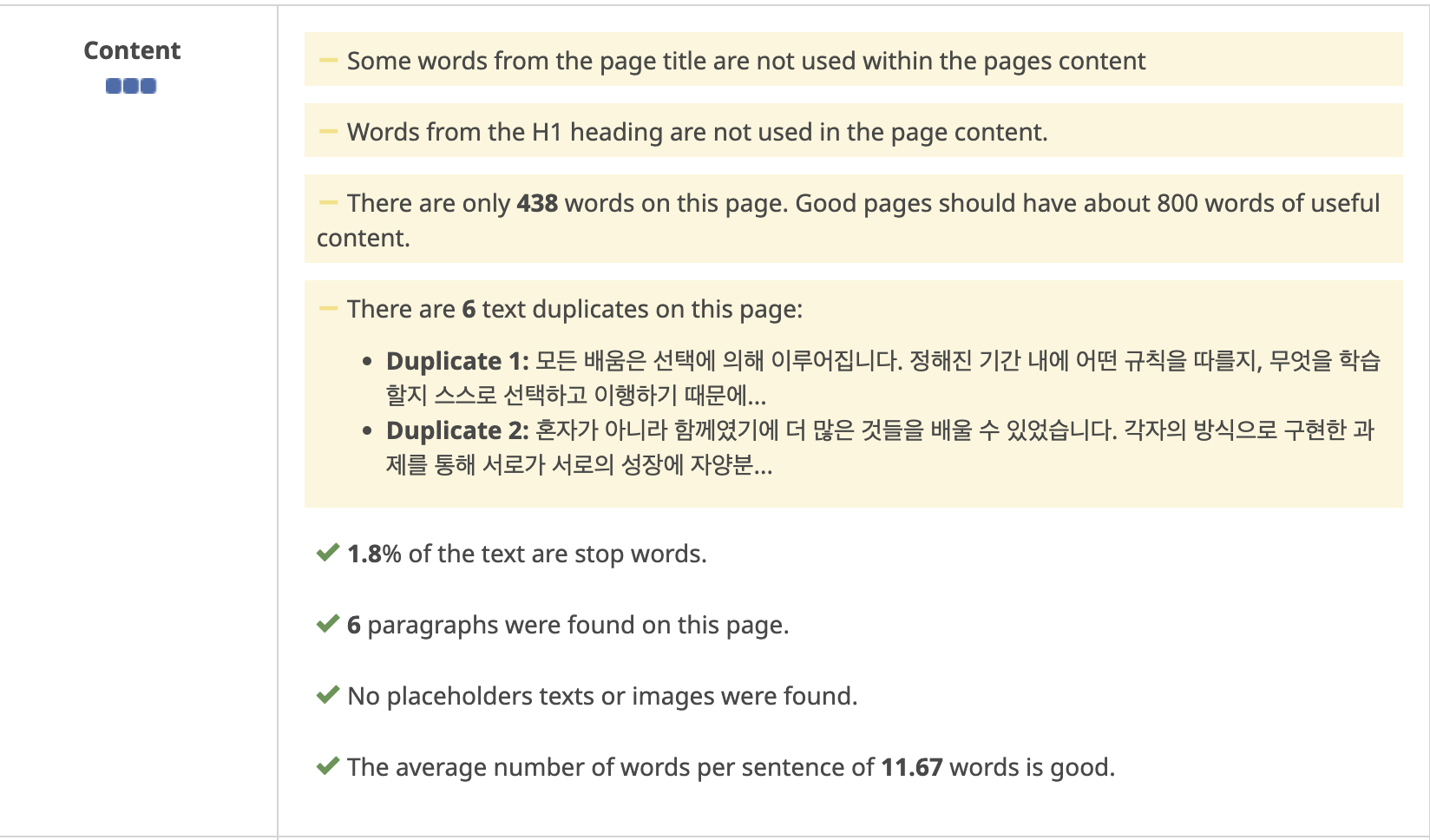
Page quality 부분에는 페이지 내부의 콘텐츠 내용에 대해서도 판단을 한다.


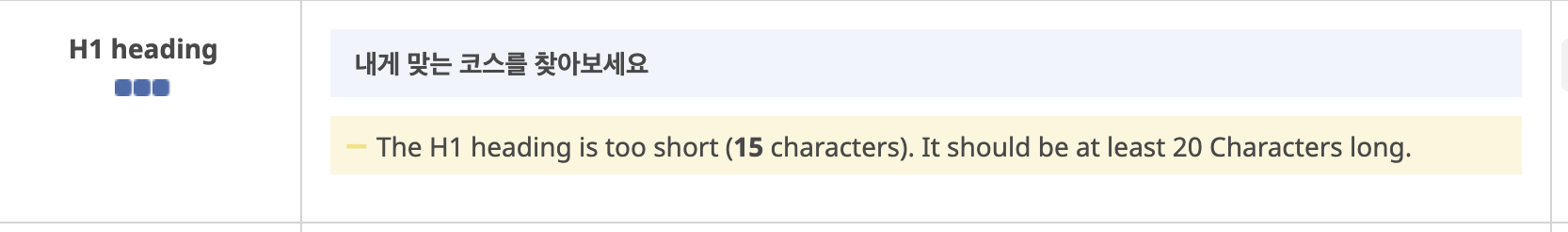
마찬가지로 h1 태그의 내용도 seo를 판단하는 기준이 되는 것을 보고 기획 단계에서도 seo를 고려할 필요가 있다는 것을 깨닫게 되었다.
