두 달간 부스트코스의 웹UI개발 코칭스터디에 참여했었다. 수료를 하고 바로 중간고사 기간이라 회고가 늦어지긴 했지만, 활동 과정과 소감을 정리해보려 한다.
👀 시작하기 전

나는 일 년 전쯤 방학 때 부스트 코스를 앞부분만 조금 듣다가 개강하면서 자연스럽게 포기한 상태였다. 우연히 사이트에 들어갔다가 코칭 스터디 모집 글을 보고 바로 신청했더니 운 좋게 <TRACK_A>로 참여할 수 있는 기회를 얻었다.
(참고로 라운드 1 <TRACK_A>참가자는 자동으로 라운드 2도 <TRACK_A>에 포함된다.)
📃 수업 진행 방식
코칭 스터디 트랙 A와 트랙 B의 가장 큰 차이는 무료 리뷰권일 것이다. 트랙 A에서는 필수 제출 항목을 모두 제출하면 라운드가 끝날 때 무료 리뷰권 2장을 준다. 웹 UI 개발과정에는 프로젝트가 A-1, A-2, B, C 이렇게 총 4개가 있는데 모두 다 통과하면 가격이 적지 않다. (다음 프로젝트일수록 리뷰 금액이 올라가며, 어렵진 않지만 그렇다고 한 번에 통과한다는 보장도 없다.) 트랙 B에도 무료 리뷰권을 준다고 들었는데 아마 추첨을 통해서 한정적으로 주는 것 같다.
필수 제출 항목으로는 미니 프로젝트 2개, 라이브 시청 결과 그리고 강의 영상 시청 결과를 제출해야 하는데 미니 프로젝트는 라운드 1에서는 배운 내용에 관한 간단한 퀴즈였고, 라운드 2에서는 다음 프로젝트의 일부분이었다. 그것 외에 리드 부스터들이 본인이 공부한 기록을 올리기도 하고 라운드 2에서는 네이버 밴드를 통해서 질문을 할 수 있는 공간이 생겨서 잘 활용되었던 것 같다. (혹시 코칭 스터디 말고 혼자서 진행하는데 질문할 곳이 필요하다면 과정 게시판 목록 중에 스터디 게시판을 확인해 보도록 하자)
💻 프로젝트
필수제출항목을 모두 제출했다면 라운드가 끝나고 며칠후에 무료리뷰권을 제공했다는 이메일이 온다. 쿠폰은 기간이 있으니 기간내에 프로젝트를 제출해야 한다. (쿠폰은 아무 프로젝트에나 써도 상관없다.)
-
프로젝트 A-1
개인적으로 가장 어려웠던 프로젝트 였던 것 같다. 난이도가 어렵다는게 아니라 그냥 처음이라 어떻게 시작을 해야할 지 감도 오지 않았다. 헤더 부분이 검정 배경에 글자 넣는게 다인데 그게 왜 그렇게 안되던지...지금 이라면 후다닥 다 만들겠지만 그 당시에는 안되는게 많은데 왜 안되는지를 몰라서 너무 힘들었었다. 게다가 처음에 평가기준표를 지키지 않아 두 번만에 패스했다.https://velog.io/@moon-yerim/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8A-1
-
프로젝트 A-2
앞 프로젝트의 컨텐츠영역을 채워넣어야한다. 역시나 감이 오지 않아서 레퍼런스를 찾아서 개발자도구를 확인하며 코드를 작성했다. 시간도 삼일정도 걸린 것 같다. 당연히 통과를 못 할 거라 생각했는데 앞 프로젝트에서의 경험으로 평가기준표를 열심히 봐서그런지 한번에 패스했다. (레퍼런스는 무신사의 아동사이즈표, 네이버 회원가입, 네이버 사전 등을 사용했다.)https://velog.io/@moon-yerim/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-A-2
-
프로젝트B
프로젝트A 두 개는 기본적인 내용을 연습하기위한 내용같았는데 이번 프로젝트부터는 연습한 부분을 활용해 웹사이트를 만들도록 구성되어있다. 이 프로젝트의 일부가 코칭스터디의 미니 프로젝트로 나왔었는데 아마 가장 복잡한 부분을 제출한 것 같다. 나는 미니 프로젝트를 4번만에 통과했다. (미니 프로젝트는 제출횟수에 제한이 없었다.)https://velog.io/@moon-yerim/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-B
-
프로젝트C
해상도에 따라 미디어쿼리를 사용해 반응형 웹사이트를 만드는 프로젝트이다. 두 페이지 이기도 하고 해상도에 맞춰 CSS도 추가를 해야하니 더 복잡할 것 같기도 한데 나는 프로젝트B가 더 까다로웠던 것 같다. 사이트에 컨텐츠들이 그렇게 많지 않아서 앞의 프로젝트를 통과했다면 한 두 부분을 제외하곤 크게 어려운 부분은 없을 듯하다.
💬 코드 리뷰
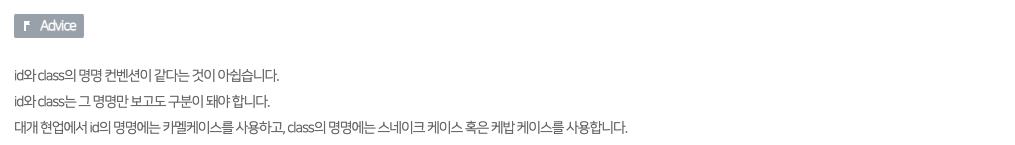
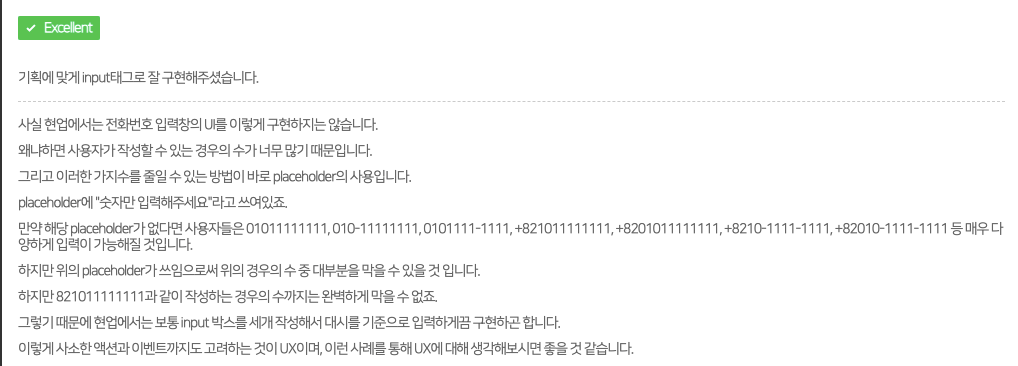
코딩 공부를 하다 보면 코드 습관이 중요하단 얘기는 누구나 들어볼 것이다. 하지만 혼자서 공부하면 내 코드가 좋은지 아닌지 알 길이 없다. 거기다 더 좋은 방법이 있겠지 하고 찾아보고 싶어도 몰라서 검색을 못한다. 코드 리뷰를 받으면 확실히 그런 부분에서 인사이트를 제공받을 수 있는 것 같다. 내가 받은 리뷰에서 예를 들자면

이 리뷰가 없었다면 명명 컨벤션이 존재한다는 걸 언제쯤 알게 되었을까

코드 작성에 대한 부분만 아니라 이런 부분도 알려준다.
다양한 부분에서 리뷰를 해주시기 때문에 다음 프로젝트를 진행할 때 도움이 된다.
👏 후기

웹 UI 개발 과정의 소개 글에서는 다음과 같이 소개하고 있다.
✔ 실무에서 사용하는 다양한 UI 개발을 이해하고 제작할 수 있습니다.
✔ 프로젝트를 통해 시맨틱 웹을 이해하고, 웹 접근성에 대해 배웁니다.
✔ 단계별 교육으로 간단한 UI부터 반응형 웹까지 제작할 수 있는 수준으로 성장합니다.틀린 말은 아니다. 시맨틱 웹을 이해했고 웹 접근성을 배웠으며, 간단한 UI와 반응형 웹을 제작할 수 있다. 근데 정말 할 수만 있다. 그래서 오히려 과정 진행 중에 이런 것도 있구나 하면서 공부할게 훨씬 많아진다. 코드 리뷰에서도 말했듯이 처음엔 몰라서 방향 잡기가 힘든데 이 과정이 그런 면에서 큰 도움이 되는 것 같다. 그리고 가이드만 보고 프로젝트를 해야 하는데 중간에 막히는 부분을 찾아서 해결해야 하기 때문에 따라하기 방식의 강의보다 기억에 더 잘 남는 것 같다. 그 문제를 해결하는 과정이 좋은 경험이 된다.
알고있는 것과 할 줄 아는 것은 다르다고, 이번 과정이 프로젝트를 하면서 공부를 하는게 얼마나 중요한지를 깨닫는 계기가 되었다.