📌 css
단위
- px : 픽셀
- % : 상대적 백분율
- em : 해당하는 요소의 글꼴 크기
- rem : 루트 요소(html)의 글꼴 크기
- vw : 뷰포트 가로 너비의 백분율
- vh : 뷰포트 세로 너비의 백분율
기본적으로 브라우저는 16px의 font-size를 가진다
overflow
visible, hidden
scroll
- x축, y축 모두 스크롤이 생김
auto
- 넘쳤는 방향의 스크롤만 생김
overflow-x, overflow-y
- 개별 속성으로 컨트롤 가능
font
font-style
- 글자의 기울기
font-weight
- 400(normal), 700(bold)
font-size
- 기본 크기 16px
line-height
- 한 줄의 높이
- 숫자로 지정하면 해당 요소 글꼴 크기의 배수로 지정된다
- 1.4로 지정할 경우 16px의 1.4배
- reset.css에서 1로 초기화를 많이 함
font-family
- 글꼴, "글꼴2", ... 글꼴계열;
- 처음부터 적용하고 적용이 불가능 할 경우 다음으로 넘어갔다가 ... 그래도 안 될 경우 계열을 적용
- ""로 묶는 서체는 이름에 띄어쓰기가 있는 경우 하나의 이름이라고 인식하게 하기 위함
background
background-position
- 배경 이미지의 위치
- 방향 지정 : top, bottom, left, right, center
- 단위 지정 : px, em, rem 등
background-size
- auto : 이미지의 실제 크기
- 단위 지정
- cover : 이미지 비율 유지, 요소의 넓은 쪽에 이미지를 맞춤
- contain : 이미지 비율 유지, 요소의 짧은 쪽에 이미지를 맞춤
background-attachment
- scroll : 이미지가 요소를 따라서 같이 스크롤
- fixed : 이미지가 뷰포트에 고정, 스크롤되지 않음
배치
position
- 위치상의 부모 요소가 무엇인지가 중요하다
- 위치상의 부모 요소와 구조상의 부모 요소는 일반적으론 동일하다
- 위치상의 부모 요소에 적합하면 굳이 position : relative를 주지 않아도됨
- static : 포지션을 사용하지 않겠다
요소 쌓임 순서(Stack order)
- 어떤 요소가 사용자와 더 가깝게 있는지 결정
- 요소에 position 속성이 있는 경우 위에 쌓임(기본값 static은 position을 사용하지 않은 걸로 여김)
- 1번 조건이 같은 경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓임
- z-index가 있다고 무조건 더 위에 있는 건 아니다
- 1번과 2번 조건까지 같은 경우, HTML의 다음 구조일 수록 위에 쌓임
요소의 display 변경
- absolute, fixed가 지정된 요소는 display : block으로 변경됨
플렉스
flex-direction
- 플렉스의 주축을 정해주는 속성
- 기본값 row
justify-content
- 주축에 대한 정렬
align-content
- 교차축에 대한 정렬
- item이 한 줄 이상일 때 여러줄의 item을 하나로 생각해 정렬
align-items
- 교차축에 대한 정렬
- item이 한 줄 이상일 때 각각의 줄을 따로 그 줄 안에서 정렬
order
- item들의 순서
- 기본값은 item모두 0
- 숫자가 작을수록 앞
- html을 수정하지 않고 요소들의 순서를 수정할 수 있다
flex-grow
- item이 증가하는 너비 비율
- 기본값은 0
flex-shrink
- item이 감소하는 너비 비율
- 기본값은 1(너비에 따라 감소 비율 적용)
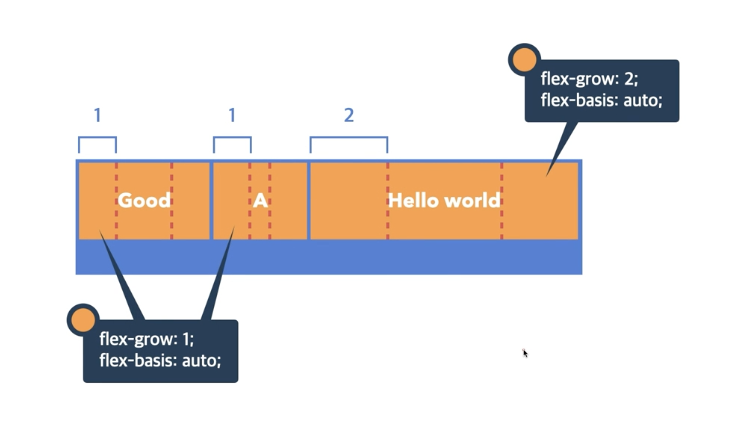
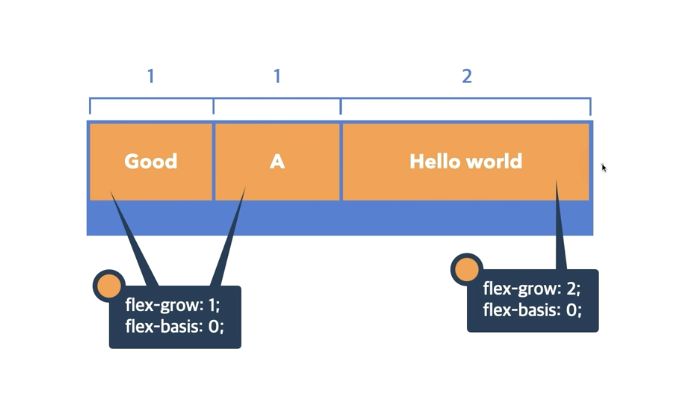
flex-basis
- item의 공간 배분 전 기본 너비
- 요소가 가지고 있는 글자 너비가 기본 너비가 된다
- 0으로 하면 기본 너비를 무시하는 것이니 시각적으로 비율을 맞출 수 있다


Transition
transition-property
- 전환 효과를 사용할 속성 이름(요소가 아니라 속성!)
- 기본값 all
transition-duration
- 필수속성
- 전환 효과가 적용될 시간을 지정
- 0.5s → .5s로 작성가능
- 속성마다 시간을 다르게 작성할 수 있다(쉼표로 구분)
transition :
width .5s,
background-color 2s;transition-timing-function
- 전환 효과의 타이밍(easing) 함수를 지정
- ease(기본값) : 느리게 - 빠르게 - 느리게
- linear : 일정하게
- ease-in : 느리게 - 빠르게
- ease-out : 빠르게 - 느리게
- ease-in-out : 느리게 - 빠르게 - 느리게
- cubic-bezier, steps 함수도 사용가능
Easing 함수 치트 시트 : https://easings.net/ko
transition-delay
- 전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정
Transform
- 사용할 수 있는 함수 많음 모질라, css완벽가이드 참고
- 각도는 deg라고 적으면 됨
perspective 속성 vs perspective 함수
- perspective 속성
- 관찰 대상의 부모에 적용
- 부모에서 관찰 대상을 바라보는 원근감
- perspective 함수
- 관찰 대상에 적용
- 관찰 대상에 직접 원근감이 적용됨
backface-visibility
- 3D 변환으로 회전된 요소의 뒷면 숨김 여부
