📌 html
부모와 자식관계
자식 요소
- 바로 아래에 감싸고 있는 요소만을 지칭
하위(후손) 요소
- 감싸고 있는 모든 요소를 지칭
빈태그
- 빈태그 뒤에 /를 입력하는게 안정성이 높다
- 안 붙이면 나중에 프레임워크를 배울 때 오류가 나는 상황이 생길 수 있으니 붙이는 습관을 들이자
인라인 요소
- 글자처럼 취급된다고 생각하면 쉬움
- 인라인 태그를 줄바꿈하면 요소들의 사이에 띄어쓰기가 생김
<span>dd</span>
<span>aa</span>
<!--이러면 dd aa이렇게 띄어쓰기가 들어감-->- 인라인 요소는 위아래 여백을 추가할 수 없다. (margin, padding 둘 다, 좌우는 가능)
- 자식요소로 블록요소를 사용할 수 없다
전역 속성
title
- 요소의 정보나 설명을 지정
style
- 요소에 적용할 스타일을 지정
data
- 요소에 데이터를 지정
- data-이름="데이터"
class, id
📌 css
선언 방식
@import방식(직렬 연결)
- css 문서 안에서 또 다른 css 문서를 가져와 연결하는 방식
@import url("./box.css");- @import 코드가 읽히기 전까지는 파일이 html과 연결되지 않기 때문에 연결이 지연된다고 표현할 수 있다. 의도적으로 이를 유도하기 위해 사용할 수 있으나 잘 사용하지 않는다
내장 방식, 인라인 방식, 링크 방식(병렬 연결)
복합 선택자
일치 선택자
- 두 선택자를 동시에 만족하는 요소를 선택
span.orange {
color: red;
}
/* span태그 안에 .orange클래스 */자식선택자
- 자식 요소를 선택
ul > .orange {
color: red;
}
/* ul태그의 자식 중 .orange클래스 */
/* 같은 .orange클래스를 가지고 있더라고 부모가 ul태그가 아니라면 선택되지 않는다 */하위(후손) 선택자
- 하위 요소를 선택('띄어쓰기'가 선택자의 기호)
div .orange {
color: red;
}
/* 일반적으로 하위 선택자를 많이 사용하고,
좀 더 특정해서 선택을 하고 싶으면 자식 선택자를 사용한다.*/인접 형제 선택자
- 다음 형제 요소 하나를 선택
일반 형제 선택자
- 다음 형제 요소 모두를 선택
.orange + li {
color: red;
}
/* .orange클래스 뒤에 li태그가 많더라도 가장 가까운 하나만 선택된다*/
.orange ~ li {
color: red;
}
/* .orange클래서 뒤에 있는 모든 li태그가 선택된다(단, 형제요소만 선택)*/가상 클래스
아래 세가지는 어떠한 행동을 했을 때 동작하게 하는 선택자이다
:hover
- 요소에 마우스를 올리면 동작
:active
- 요소를 마우스로 클릭하면 동작
:focus
- 요소가 포커스가 되면 동작
- html 대화형 콘텐츠에만 적용할 수 있다 (input, a button, label, select 등)
- tabindex 속성을 사용한 요소도 적용할 수 있다
<div tabindex="-1"></div>다음의 가상 클래스 선택자는 요소를 선택하는 선택자이다
:nth-child(n)
- 형제 요소 중 (n)째라면 선택
- n은 0부터 시작한다
A:not(B)
- A를 선택하는데 그 중 B는 빼고 선택
가상 요소
::before
- 요소 내부의 앞 쪽에 내용(content)를 삽입
- 인라인 요소
::after
- 요소 내부의 뒤 쪽에 내용을 삽입
- 인라인 요소
속성 선택자
[ABC]
- 속성 ABC를 가진 요소를 선택
- disabled처럼 특정한 속성을 가진 경우에 적용하기 좋으나 type, name등 흔한 특성을 가진 요소에는 적합하지 않다
스타일 상속
- 부모 요소에 적용된 속성이 자식 요소에 적용되는 것
- 상속되는 css속성들은 모두 글자/문자에 관련된 속성이다
- 하지만 글자/문자에 관련된 모든 속성이 상속이 될 수 있는 것은 아니다
강제상속
- inherit 속성을 사용해 강제로 부모 요소의 속성을 상속할 수 있다
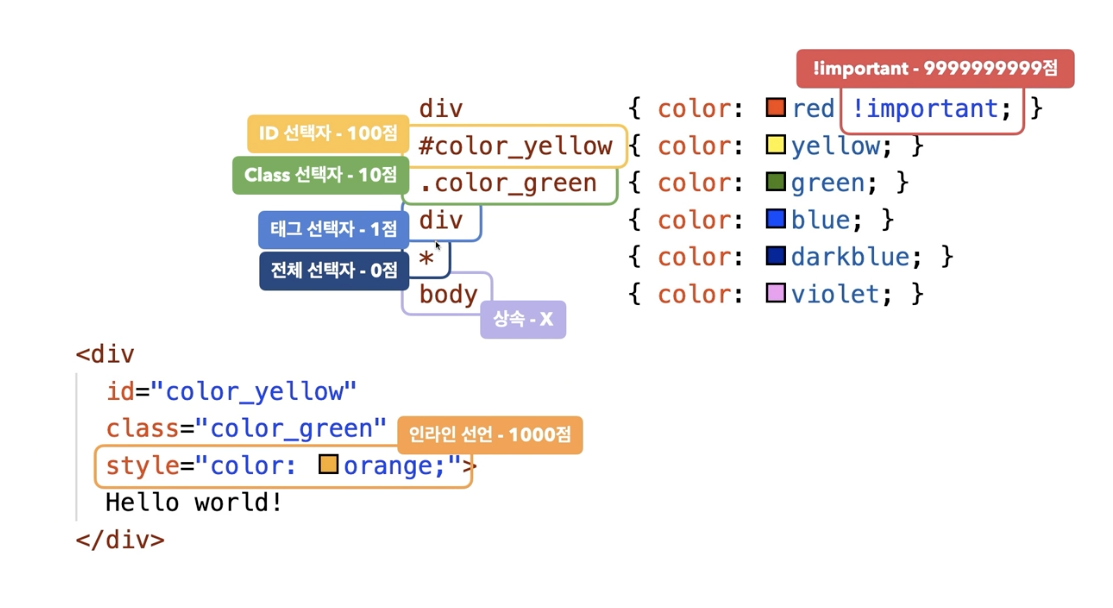
선택자 우선순위


- :not은 점수가 없다
- 가상 요소 = 태그
- 가상 클래스 = 클래스
