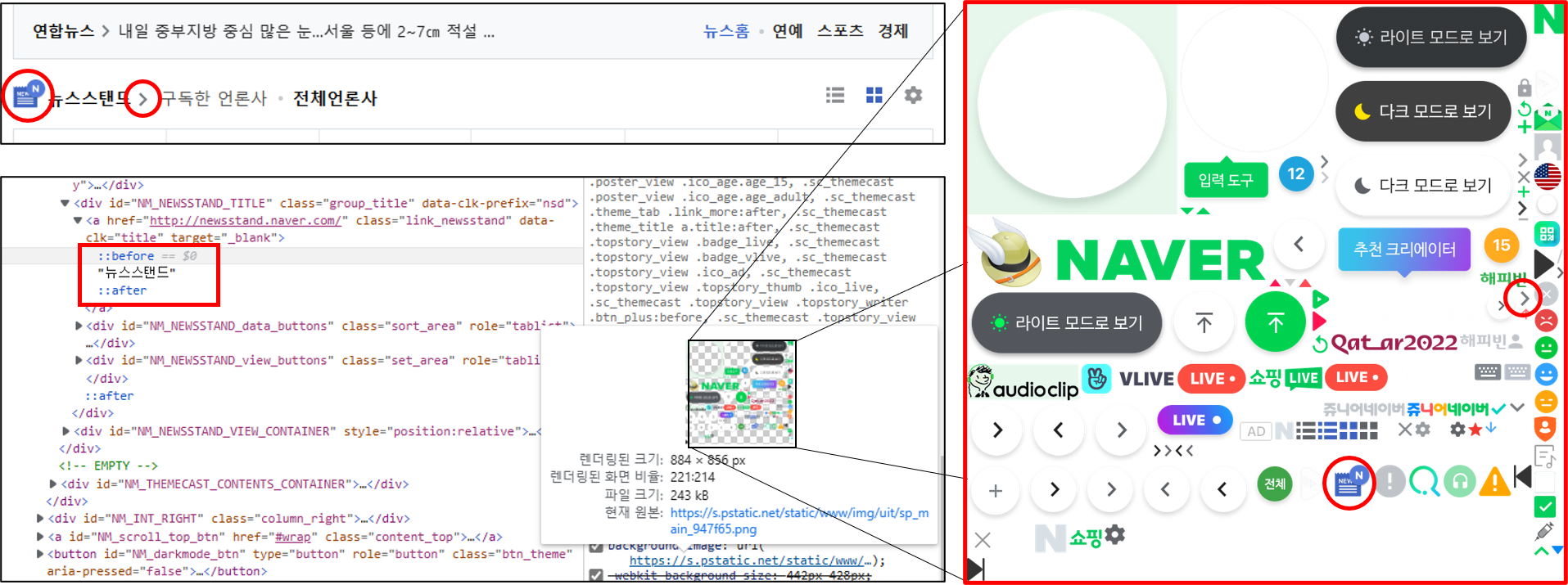
네이버 마크업을 하다 보니 아이콘들은 img테그가 아닌 :after혹은 :before를 사용하고 있고
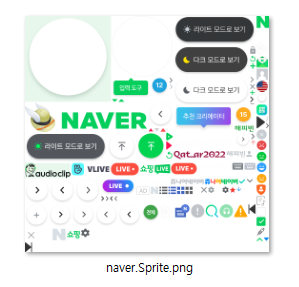
그 이미지 파일은 이미지가 하나가 아니라 모든 아이콘들을 한 파일에 모아둔 이미지라는 것을 알 수 있었다.

이미지 스프라이트(Image Sprite)란?
여러 개의 배경 이미지를 하나의 파일로 제작한 후 background-position 속성을 이용하여 이미지를 배치하는 방법을 말합니다.
쉽게 말하자면 각의 이미지를 개별적으로 불러오는 것이 아니라 하나로 뭉친 파일을 불러와 필요 부분만 똑! 똑! 떼어 사용하는 것입니다.
왜 쓰는 걸까?
이미지가 사용될 때마다 웹 브라우저는 서버에게 이미지를 요청해야 합니다. 요청하고 처리되는 과정이 일괄적으로 이루어지지 않기 때문입니다.
즉, 필요한 이미지의 개수는 서버에 보내는 요청의 수와 비례하며 이는 페이지의 로딩 시간과 직결됩니다.
예를들어 100개의 이미지가 필요한 사이트에서 이미지가 낱개로 되어있다면 100번의 통신이 필요하지만 스프라이트 방식을 사용하면 단 한번 만 통신을 하면 되기 때문에 서버나 사용자는 부하가 적겠죠? (개발자만 힘이들죠..ㅎㅎ)

이 기법에 대해 잘 모를 때는 저 합친 파일을 만들고 각각의 위치를 알아내는 게 더 복잡하지 않나…? 하고 생각했었는데
물론 규모가 작고 단순한 웹 사이트면 상관 없겠지만 그렇지 않다면 브라우저 자원과 유지보수 측면에서 이미지 스프라이트를 사용하는 게 더 좋습니다!
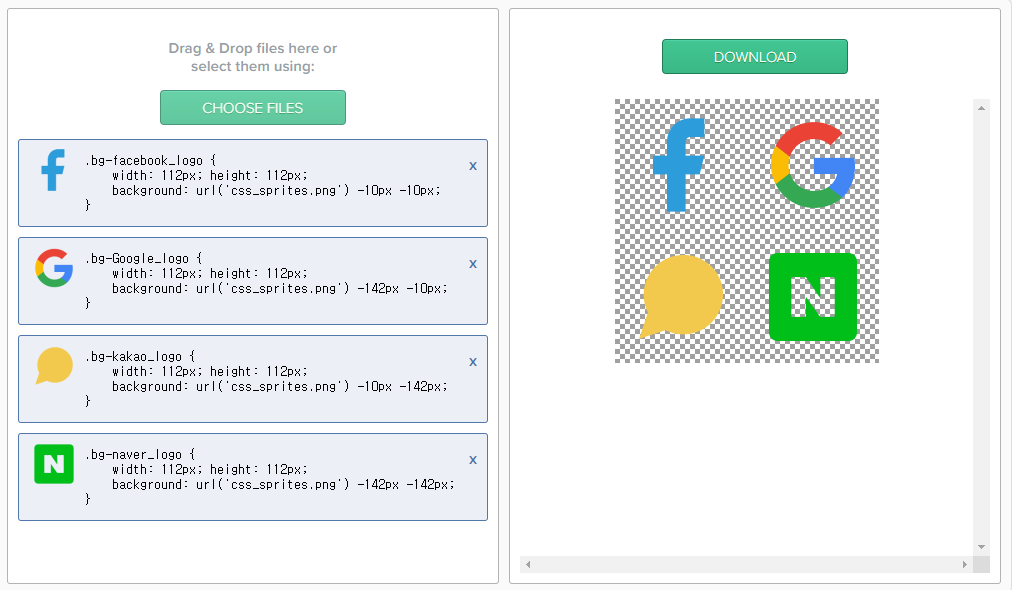
스프라이트에 사용하는 이미지를 쉽게 만들 수 있는 사이트 입니다.
👉CSS Sprites Generator

이미지를 넣기만 하면 하나의 파일로 말들어줌과 동시에 파일 안에 이미지의 위치값도 정확하게 알 수 있어서 활용도가 짱짱입니다 :)
스프라이트 만들어보기

뉴스영역 텍스트에 앞, 뒤로 아이콘들을 넣어서 완성해보자!
1. 이미지 내에서 필요한 부분 자르기
h1::before{
content: '';
display: inline-block;
width: 27px;
height: 24px;
background-position: -272px -342px;
vertical-align: top;
margin: -6px 1px 0 0;
}
h1::after{
content: '';
display: inline-block;
width: 7px;
height: 11px;
background-position: -410px -213px;
vertical-align: top;
margin: 0 10px;
vertical-align: -1px;
}2. 이미지 파일 불러오기

이 이미지 파일은 처음 한번만 불러오고 아이콘들이 필요할 때마다 cntent:""라는 명령어를 사용하여 잘라쓰게 됩니다.
제일 먼저 ⬇️아래 코드 처서 이미지를 불러옵니다.
h1::after,
h1::before{
background-image: url(../img/naver.Sprite.png);
background-repeat: no-repeat;
background-size: 442px;
}background_imge = 이미지 경로
background_repeat = no-repeat (반복하지 않습니다.)
background_size = 이미지 전체 사이즈 (px)
만약 btn_next 버튼이 사이트 안에 여러개가 쓰인다면
css > common
.btn_next{
width: 5px;
height: 9px;
background-position: -146px -327px;
vertical-align: top;
}
.btn_next::before{
background-image: url(../img/sp-bg.png);
background-repeat: no-repeat;
background-size: 442px;
}css > main
.btn_next::before{
content: '';
display: inline-block;
margin: 10px 10px;
}