바쁘게 달려온 grid의 마지막 포스팅! 그리드에도 정렬이 있습니다. (세상에...)
grid의 정렬에 대하여 전부 알아보도록 하겠습니다.
1. auto-fill과 auto-fit
auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채웁니다.
따라서 쉽게 반응형을 만들 수 있습니다. repeat() 함수와 minmax() 함수랑 궁합이 잘 맞아요.
auto-fill 먼저 살펴 볼게요.
.container {
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}
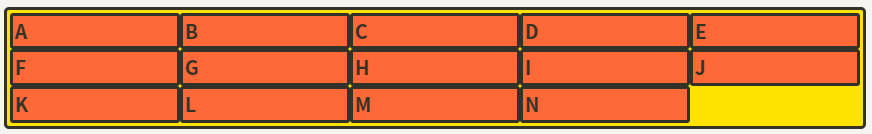
auto-fill의 크기를 20%로 설정했으므로, 1개의 row에는 5개의 셀이 들어갑니다.

셀의 개수가 5개보다 모자라면, 이런↓ 식으로 공간이 남게 되고요.

auto-fill 대신 auto-fit을 사용하면, 남는 공간을 채웁니다.
바로 이게↓ auto-fill과 auto-fit의 차이예요.

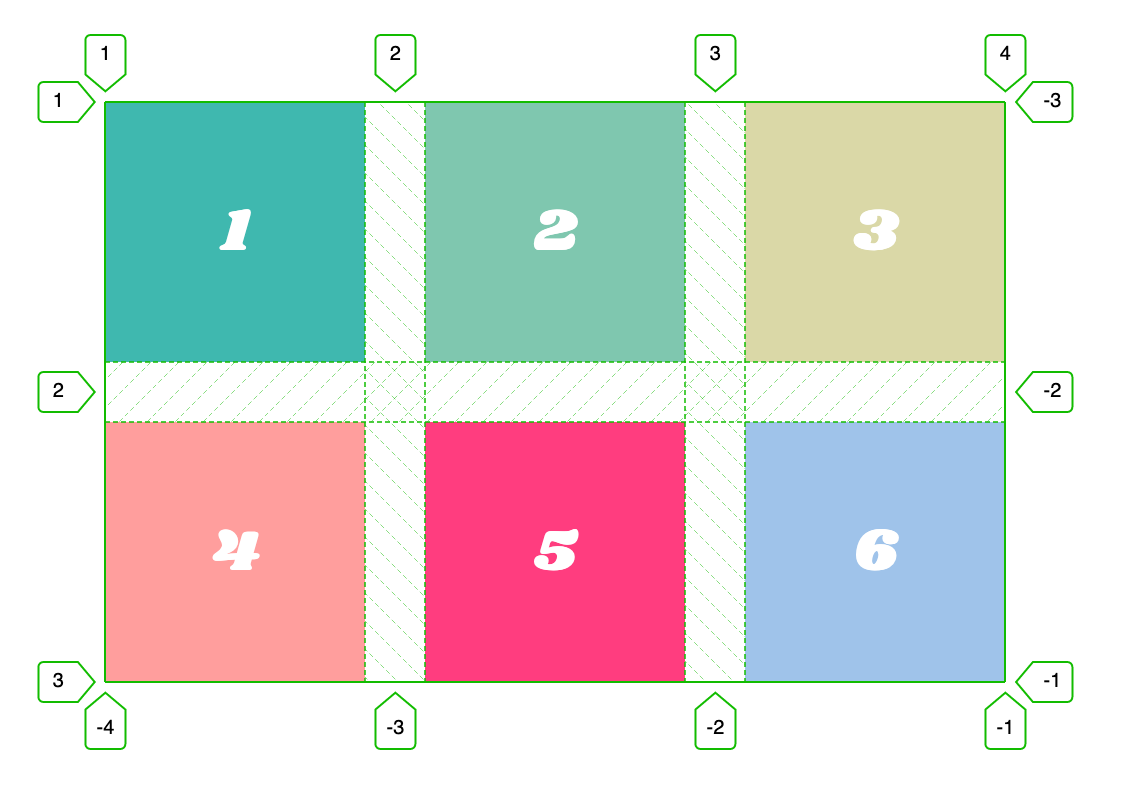
2. row-gap / column-gap / gap
grid의 gap은 flex의 gap과 마찬가지로 행과 행, 열과 열 사이에 간격을 지정해줄 수 있습니다.
더 정확히는, Grid Line의 두께를 지정해준다고 할 수 있겠네요.
이 값은 컨테이너에게 지정합니다.
.container {
display: grid;
grid-template-columns: repeat(3, 130px);
grid-template-rows: repeat(2, 130px);
column-gap: 30px;
row-gap: 30px;
}
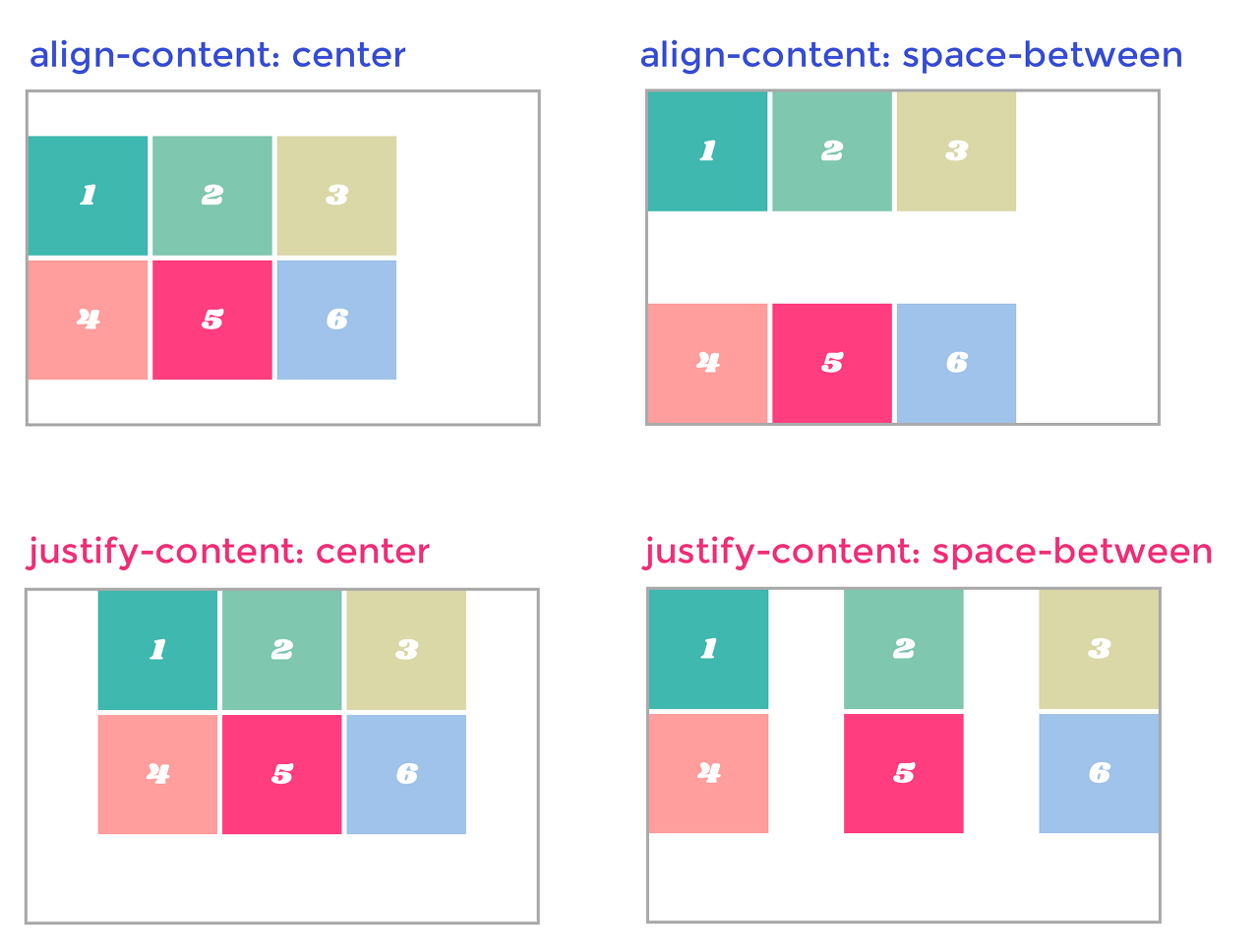
3. align-content / justify-content
grid의 정렬 또한 flex의 정렬과 같은 테그를 사용합니다. (너무 좋네요!!)

세로축으로 정렬하는 align-content와 가로축으로 정렬하는 justify-content까지 기능이 같습니다.
사용할 수 있는 값도 start, center, end, space-around, space-between, space-evenly, stretch로 똑같아요.