
글 개요
리액트를 사용하지 않고 Javascript만으로 쇼핑몰 프로젝트를 진행했었는데 당시에 여러 페이지에서 사용하는 컴포넌트(헤더,푸터)를 렌더링했던 방법을 소개하는 글이다.
🧐 고민했던 부분
- 쇼핑몰 특성상 페이지가 많아질 텐데 매번 html 파일에 헤더,푸터 코드를 작성하는 것은 너무 비효율적이라고 생각하여 많은 고민과 구글링을 했었다.
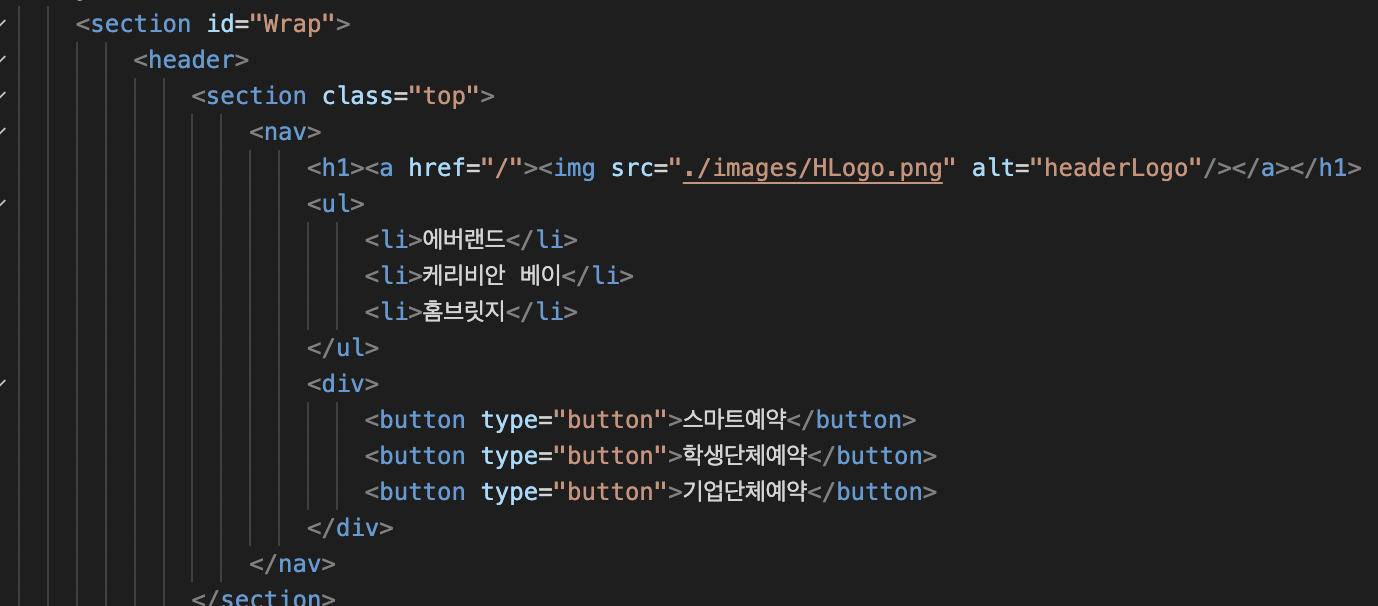
- 해당 이미지처럼 매번 html 구조를 추가해주었다.

😎 해결책!!
fetch()
- 네트워크와 통신할 때 사용하는 fetch를 사용하여 렌더링해주었다.
- API 요청할 때만 사용하는 줄 알았지만 실제로 더미데이터를 사용할 때도 json 파일을 fetch로 받아와서 사용해본 경험이 있다.
fetch의 다양한 메서드
- 코드에서 사용되는 fetch의 메서드를 살펴보자
const res = fetch(url,[option]).then(response => [핸들링)
res.text() – 요청에 대한 응답을 text 형태로 반환한다.
res.json() – json 객체로 반환한다. API 데이터를 받아올때 가장 많이 사용하는 메서드라 익숙하다.
res.formData() – 응답을 FormData 객체 형태로 반환합니다.
res.blob() – 응답을 Blob(타입이 있는 바이너리 데이터) 형태로 반환합니다.
res.arrayBuffer() – 응답을 ArrayBuffer(바이너리 데이터를 로우 레벨 형식으로 표현한 것) 형태로 반환합니다.
res.body() - 응답 본문을 청크 단위로 읽을 수 있다.
json,text를 제외한 메서드는 깊게 사용해보지 않아서 학습이 필요하다.적용
Html 구조 적용하기
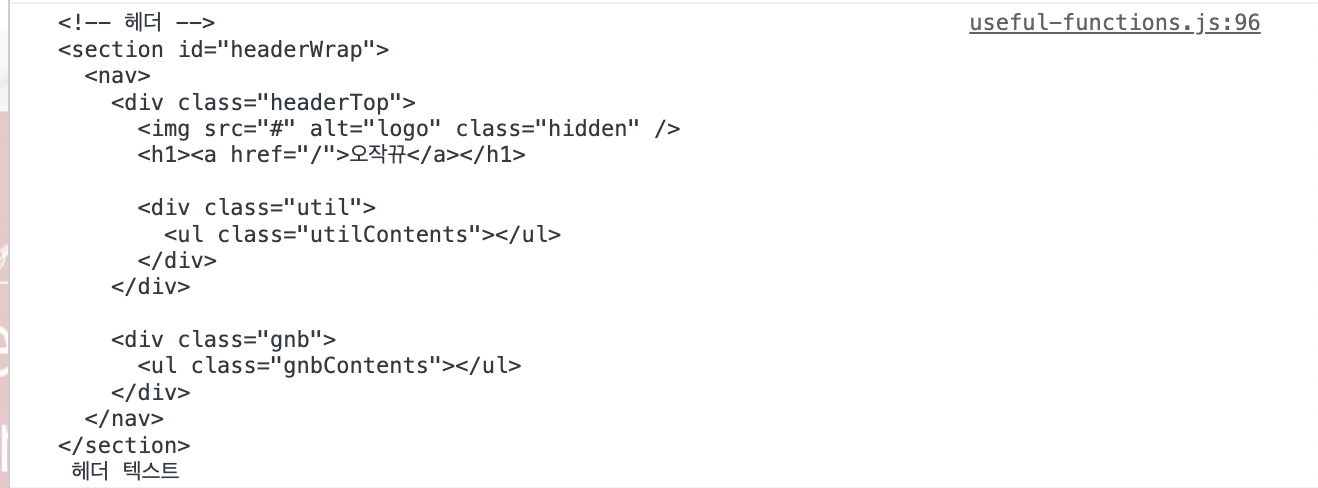
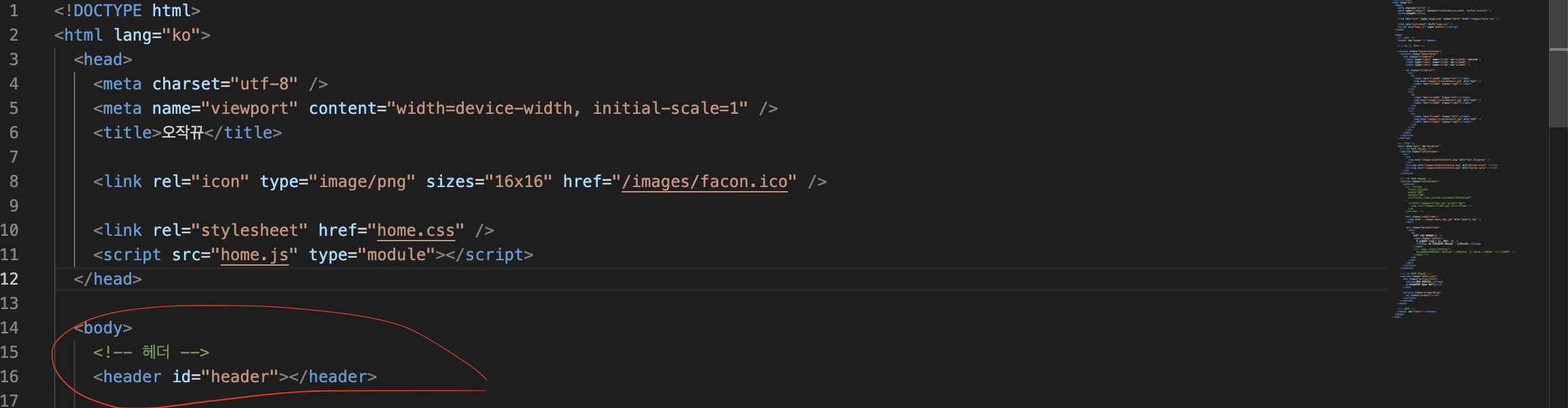
- html 구조에 header라는 아이디를 가진 html 태그가 있다면 해당 DOM 요소를 가져와 변수 선언을 해준다.
- if(headerId)로 해당 DOM 요소가 있을 때 fetch를 통해 컴포넌트 폴더에 있는 header.html을 요청한다.
- 요청에 성공하면 Promise 객체를 받아오는데. then 메서드를 사용해서 text로 변환해준다.

- 해당 텍스트를 id=header DOM 요소에 innerHTML 메서드를 사용하여 주입해주면 header의 웹 구조가 text 형식으로 들어가게 된다.

스타일 추가
- DOM 요소에 innerHTML로 구조만 넣어주는 것이기 때문에 스타일은 적용되어있지 않다. 때문에, head 태그에 작성하는 link 엘리먼트를 생성하여 href, rel 속성을 사용하여 css 파일을 추가해준다.
스크립트 추가
- 스타일과 마찬가지로 스크립트 엘리먼트를 생성해주어 type, src 속성을 사용하여 추가해준다.
렌더링 과정 소소한 이슈
-
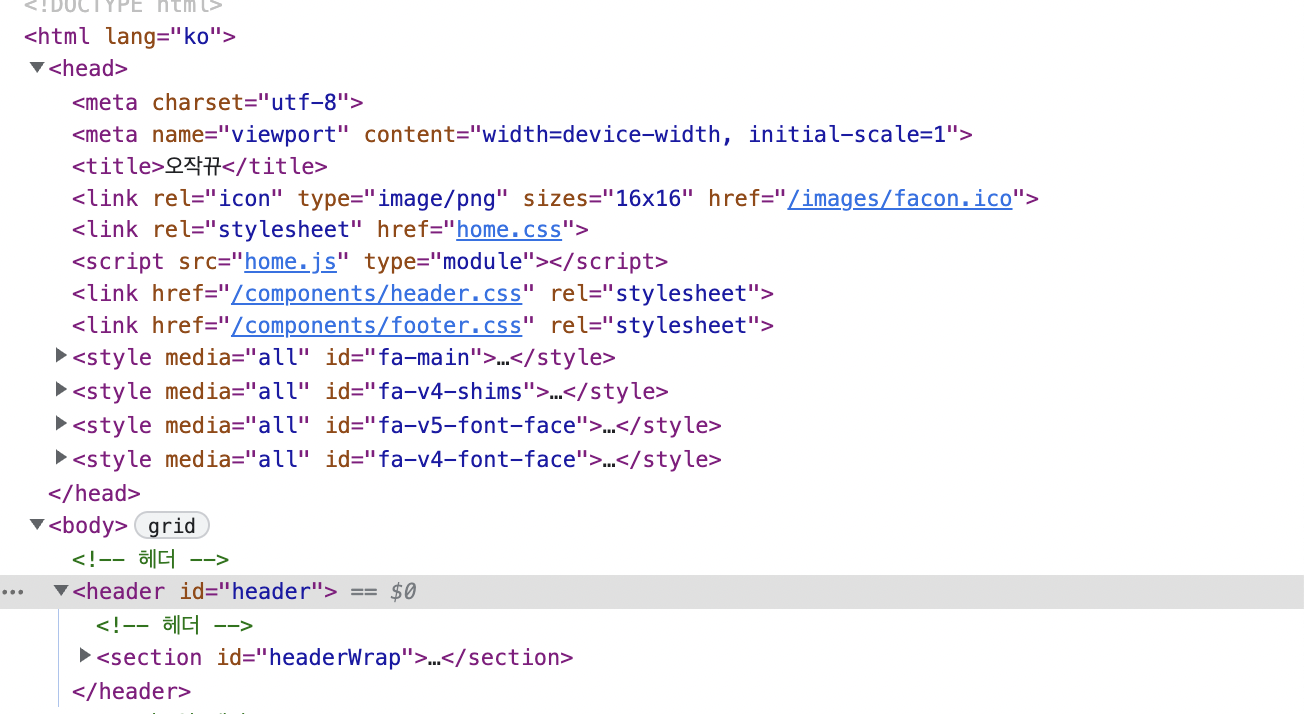
DOM 요소에 텍스트로 변환한 res 값이 모두 들어가기 때문에 meta, title, link, script, html, body 모두 들어가게 된다.

-
때문에, 렌더링 되는 구조를 확인하고 불필요한 태그를 제거해주는 작업이 필요하다. 해당 이미지에서는 home에 해당하는 head만 렌더링 된걸 확인할 수 있다.

코드
export const renderClientSideComponent = () => {
const headerId = document.querySelector('#header');
if (headerId) {
const header = fetch('/components/header.html');
header
.then((res) => res.text())
.then((text) => {
document.querySelector('#header').innerHTML = text;
let style = document.createElement("link");
style.href = '/components/header.css';
style.rel = 'stylesheet'
document.head.appendChild(style);
let script = document.createElement('script');
script.type = 'module';
script.src = '/components/header.js';
document.body.appendChild(script);
});
}
}마치며
- Vanilla JS만 사용해서 프로젝트를 진행하는데 자신감이 생겼다.
- fetch와 Promise 객체를 핸들링하면 다양한 로직의 기능수행이 가능할 것 같아 더 공부해보고 싶다.
- React를 사용하지 않아 컴포넌트를 어떻게 처리할지 고민이 많았지만 좋은 방법을 발견한 것 같아 좋았다.

잘보고갑니다. 신박한 방법이네요 ! 👍👍👍👍