
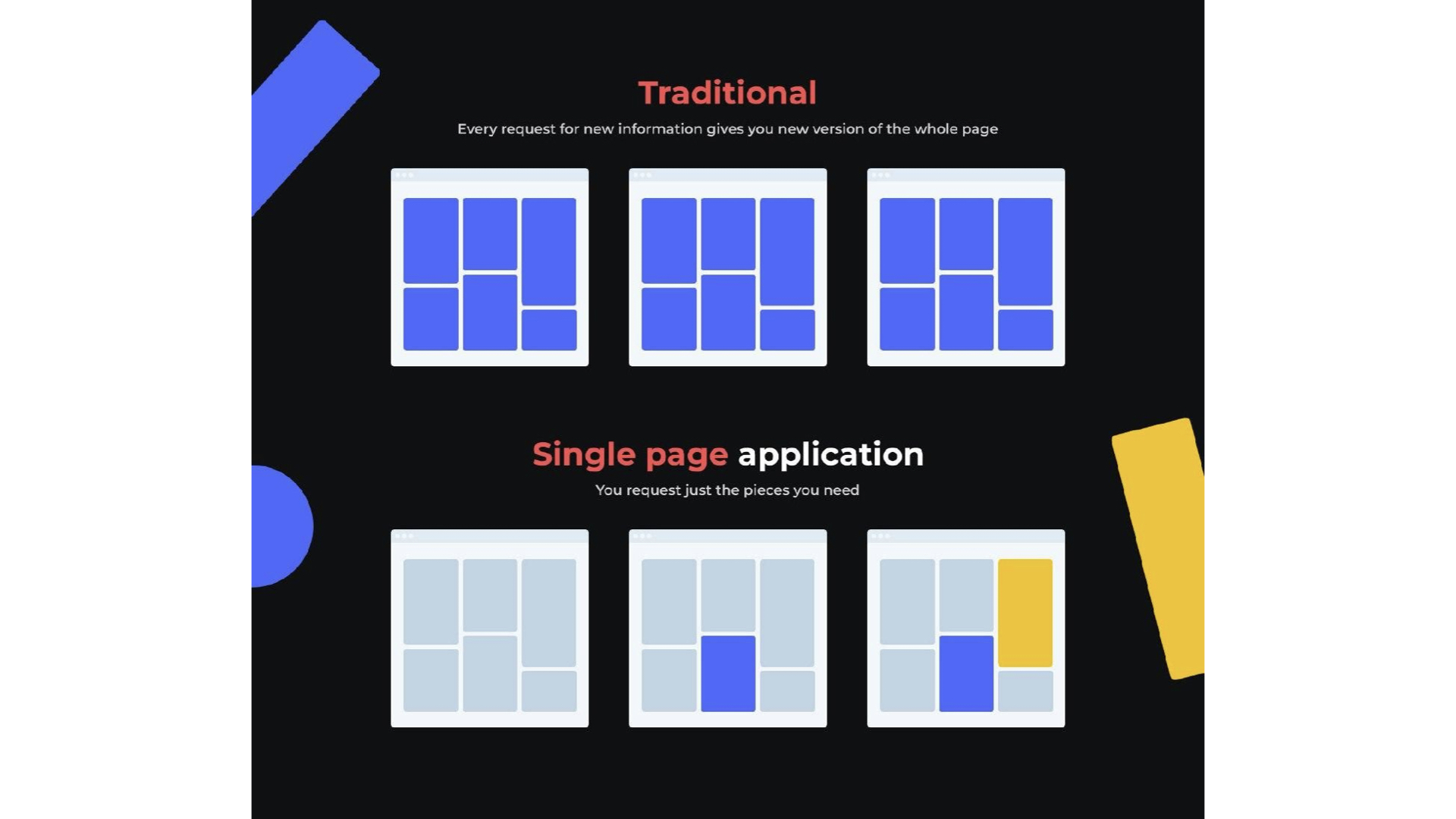
🔖 SPA (Single Page Application)
SPA는 웹 페이지가 하나로 구성되어 사용자와 상호작용하며 동적으로 콘텐츠를 업데이트하는 웹 애플리케이션입니다.
🔖 MPA (Multi Page Application)
MPA는 전통적인 웹 애플리케이션으로, 여러 개의 웹 페이지로 구성되어 각 페이지마다 서버로부터 새로운 HTML을 받아와 렌더링합니다.
| SPA (Single Page Application) | MPA (Multi Page Application) | |
|---|---|---|
| 정의 | 하나의 웹 페이지로 구성된 애플리케이션 | 여러 개의 웹 페이지로 구성된 애플리케이션 |
| 로딩 속도 | 빠른 페이지 전환, 초기 로딩이 느릴 수 있음 | 페이지 전환 시 느린 로딩 속도 |
| SEO 최적화 | SEO 문제가 있을 수 있음 | 각 페이지별 최적화가 용이 |
| 구현 및 유지보수 | 새로운 기술을 습득해야 할 수 있음, 모듈화 가능 | 전통적인 방식으로 구현 및 유지보수 간편 |
| 서버 부하 | 서버 부하 감소 | 각 페이지 요청 시 서버 부하 증가 |
| 사용자 경험 | 웹 애플리케이션과 유사한 경험 제공 | 전통적인 웹 페이지 경험 |
✅ SPA의 장단점
💡 장점
- 빠른 로딩 속도 : 한 번의 초기 로딩 후 추가적인 페이지 로딩이 불필요하므로 빠른 사용자 경험을 제공합니다.
- 자원 활용 효율 : 필요한 데이터만 서버로부터 받아와 렌더링하므로 네트워크와 서버 부하를 줄일 수 있습니다.
💡 단점
- 초기 로딩 속도 : 전체 애플리케이션을 한 번에 로딩해야 하므로 초기 로딩 시간이 길어질 수 있습니다.
- SEO 문제 : 동적으로 콘텐츠를 업데이트하기 때문에 검색 엔진 최적화에 어려움이 있을 수 있습니다.
✅ MPA의 장단점
💡 장점
- SEO 최적화 : 각 페이지마다 고유한 URL이 있어 검색 엔진 최적화가 용이합니다.
- 구현 및 유지보수 간편 : 기존 웹 개발 방식에 익숙한 개발자들에게는 구현 및 유지보수가 더 쉽습니다.
💡 단점
- 느린 페이지 전환 : 각 페이지를 새로 로딩해야 하므로 사용자 경험에 불편함이 발생할 수 있습니다.
- 높은 서버 부하 : 각 페이지 요청에 대해 서버에서 HTML을 생성하고 전송해야 하므로 서버 부하가 높을 수 있습니다.
