정말 수많은 api 문서를 봐왔지만..이렇게 복잡하고 불친절한 문서는 이제까지 없었다ㅠ
회사 홈페이지에 인스타그램 피드를 연동할려고 셋팅을 하는데 웃음만 나온다🤣
삽질LOG ⚒️
Meta for Developer에 들어가서 인스타그램을 내 제품에 추가해주면 그래프 API를 쓸 수 있다.(비즈니tm 계정이기 때문에 그래프 API이지 일반 계정일 땐 기본 API가 추가된다.)

그리고 비즈니스 API 설정에 딱 들어가면..!

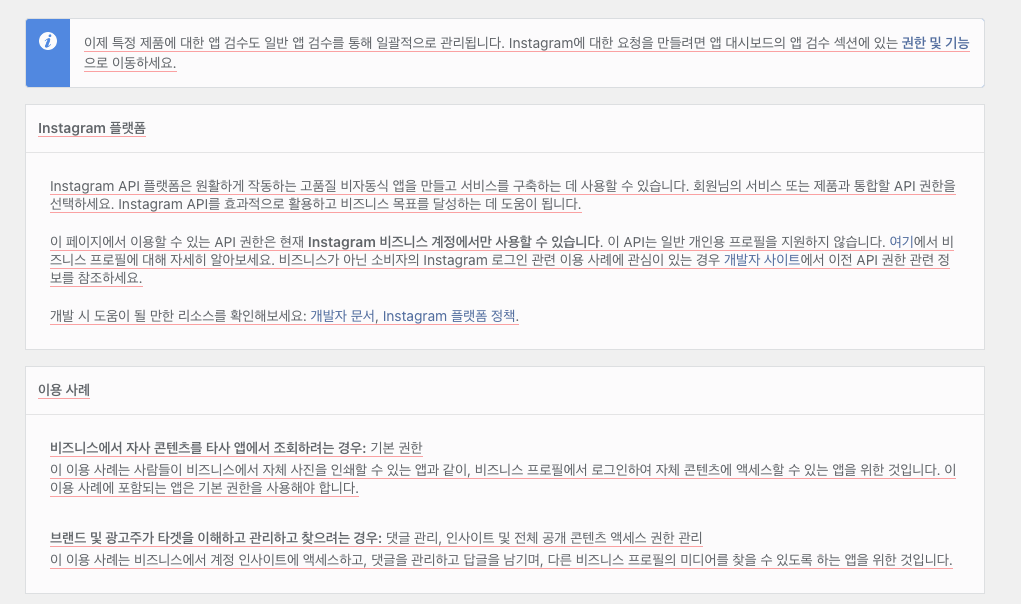
음, 딱히 할 수 있는게 없다.
앱 검수 밑에 권한 및 기능에 들어가서 instagram_basic 권한이 발급됐는지 확인한다.
각 권한에 대한 설명은 아래 링크를 참고하자.
https://developers.facebook.com/docs/permissions/reference
나는
https://developers.facebook.com/docs/instagram-api/getting-started
이걸 읽으면서 연동 준비를 해나갔다.
내 1차 목표는 일단 인스타그램 access_token 발급받기였는데..위 가이드를 읽다보면 프론트상에서 로그인을 구현 안 하면 access_token을 발급받을 수 있는 방법에 대한 설명이 없다.
하지만 나는 프론트에서 페이스북으로 로그인하기가 필요없으며 해당 작업을 서버 상에서 진행할 예정이라 열심히 뒤져보았지만..일단 그래프 API 가이드 내에선 토큰만 받아오는 부분이 안 보인다.
그래서 기본 디스플레이 API를 가서보니..여기엔 있다. 그치만 비즈니스 계정으로는 안된다.🤐
그럼 난 토큰을 어떻게 받아올 수 있을까?
로그인 구현없이 토큰 받아오기
그래프 api 탐색기에 들어가서 생성해야한다. 근데 이것도 단기 토큰이다 1시간 짜리 ㅎ 이걸 또 장기로 바꿔주는 작업도 필요하다. 토큰을 refresh하는건 api로 가능하다.
일단 그래프 api 탐색기로 들어간다.
https://developers.facebook.com/docs/graph-api/guides/explorer (참고용 가이드)
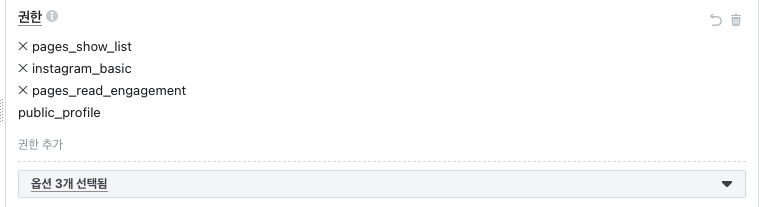
그리고 아까 권한에 대한 설명을 참고해서 필요한 권한들을 추가해주면 로그인 모달이 뜨는데 로그인을 해준다.

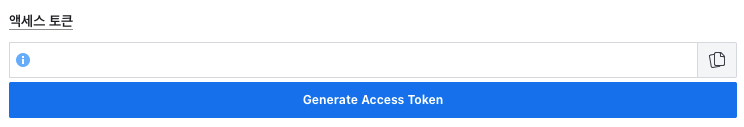
그리고 generate access token을 눌러주먄 토큰이 생기는데 이는 단기토큰이다.

이걸 장기토큰으로 바꿔주기위해 i 표시를 눌러준다.
그리고 엑세스 토큰 도구에서 열기 => 엑세스 토큰 확장 순으로 눌러주면 장기 토큰이 생성된다.
이 토큰을 가지고 이제 인스타그램에 접근할 수 있다. 만료일과 토큰을 저장해두었다가 만료일이 되기 전에 토큰을 refresh 시키면된다.
비즈니스 계정 미디어 가져오기
이 토큰을 가지고 다시 시작하기 가이드로 돌아가서
4. 사용자 페이지 가져오기를 진행한다.
어디서??? 바로바로 그래프 api 탐색기에서
따라해주고나면 페이스북 페이지 id를 얻을 수 있다. 이게 왜 필요하냐면 인스타그램 비즈니스 계정 가져오려면 필요하다.
5. 페이지의 인스타그램 비즈니스 계정 가져오기를 똑같이 그래프 api 탐색기에서 진행해준다.
그리고 이때 id를 환경변수로 지정하던 디비에 저장해두던 어디 메모장에 써놓던 해야한다. 이거 앞으로 인스타그램 게시글 끌고올 때 필요하다.
그리고 6단계를 딱..! 따라해주면..!! 끝이 아니다ㅠ
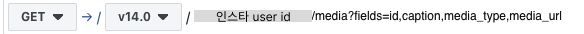
미디어 id만 주지 내용이나 이미지 url 같은건 안 준다. 무슨 필드를 받아올지 내가 또 설정해줘야한다.
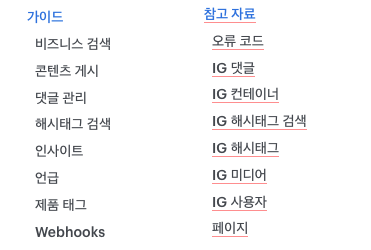
근데 놀랍게도..어떻게 설정하는지 찾는데 한참이다 링크도 안 걸어주고 엔드포인트별 설명 알아서 따라가라고 한다.

하지만 문서를 봐도 어디로 들어가야 있는지 전혀 알 수 없다.
왜냐하면 그건 https://developers.facebook.com/docs/instagram-basic-display-api/reference/user/media/ 여기 들어있기 때문이다.ㅎㅎㅎ

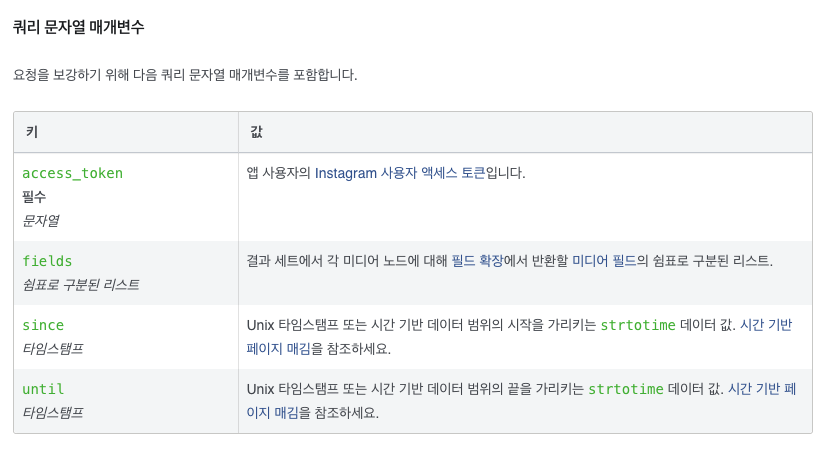
읽어보면 fields를 채우면 되고 가능한 필드는 아래와 같다.

다시 그래프 api 탐색기로 돌아가서 테스트해보면

잘 가져온다..! 감동적이다..ㅠ
정확한 url을 알고싶으면 밑에 코드받기를 눌러서 cURL로 들어가면 정확한 url도 보이니까 복사해서 써도 된다.
마무리
페이스북은 문서는 정말 불친절하다. 한국어여서 그런가해서 영어로도 읽었는데 동일하다 ㅎ 어차피 영어에서 번역된거라 크게 다를바가 없더라 ㅎㅎ 본 바탕이 불친절함ㅠ 내가 필요한 정보를 찾으려면 진짜 온 문서를 휘젓고 다녀야하는데 이게 정말 지겹고 유용하지도 못하다. 페이스북은 제발 문서 좀 개선해주면 좋겠다.



ㅋㅋㅋㅋㅋ 진짜 와 문서보다가 도저히 이건 직접 볼게 아니다 싶어서 검색했는데 이 포스팅을 찾았습니다.. 진짜 고맙습니다 전 아직도 껄껄 웃고있네요 진짜 웃음밖에 안나오는 가이드