
HanBitN MSA?
한빛N MSA(Micro Seminar Assemble)는 한빛미디어 디지털콘텐츠개발연구소에서 준비한 세미나 시리즈다. 학교와, 학원 등에서 다루지는 않지만, 현업에서 일을 할 때 필요한 지식, 기술, 정보 등을 전달하는 걸 목표로 진행되는 세미나다.
디자이너와의 협업이 어려운 개발자를 위한 - 디자이너 설명서
화성에서 온 개발자, 금성에서 온 디자이너
개발자와 디자이너는 뗄레야 뗄 수 없는 관계다. 같이 협업을 해야만 하는 관계라 소통도 피해갈 수 없는데, 이게 보통 쉬운일이 아니다. 같은 한국어를 쓰는건지, 내가 외국인과 대화하는건지 싶고, 때론 협업을 위한 대화가 얄팍한 자존심 싸움으로 이어지기도 한다.
이번 세미나에서는 강연자분이 그동안 개발자들과 협업하며 얻은 경험을 기반으로 디자이너를 개발자에게 이해시키고, 어떻게 해야 더 디자이너를 활용할 수 있을지에 대해 다룬다. 디자이너와의 소통을 위한 UX/UI 관련 개념에 대한 이해, 디자이너들의 일하는 방식/관점 등을 알아보자.
본 게시글에 사용된 강의 자료는 한빛미디어의 지원을 받았습니다.
누구나 디자인을 하고 있다

디자이너가 무슨 일을 하는 사람인거 같나요?
대부분은 디자이너의 이미지를 떠올리고 '예쁘게 만드는 사람'이라고 답할텐데, 디자인의 본래 의미를 생각해보면 목적에 맞는 가장 적절한 형태를 정의하는 것이다. 이런 측면에서 사실 개발자도, 건축가도 디자인을 하고 있다.
- 개발자: 테크니컬 디자인, 소프트웨어 디자인 등, 기술요소들이 어떤 관계를 맺는지 정의한다.
- 건축가: 설계도를 통해 어떤 건물이 인간, 주변환경과 관계를 맺고 동작하는지 정의한다.

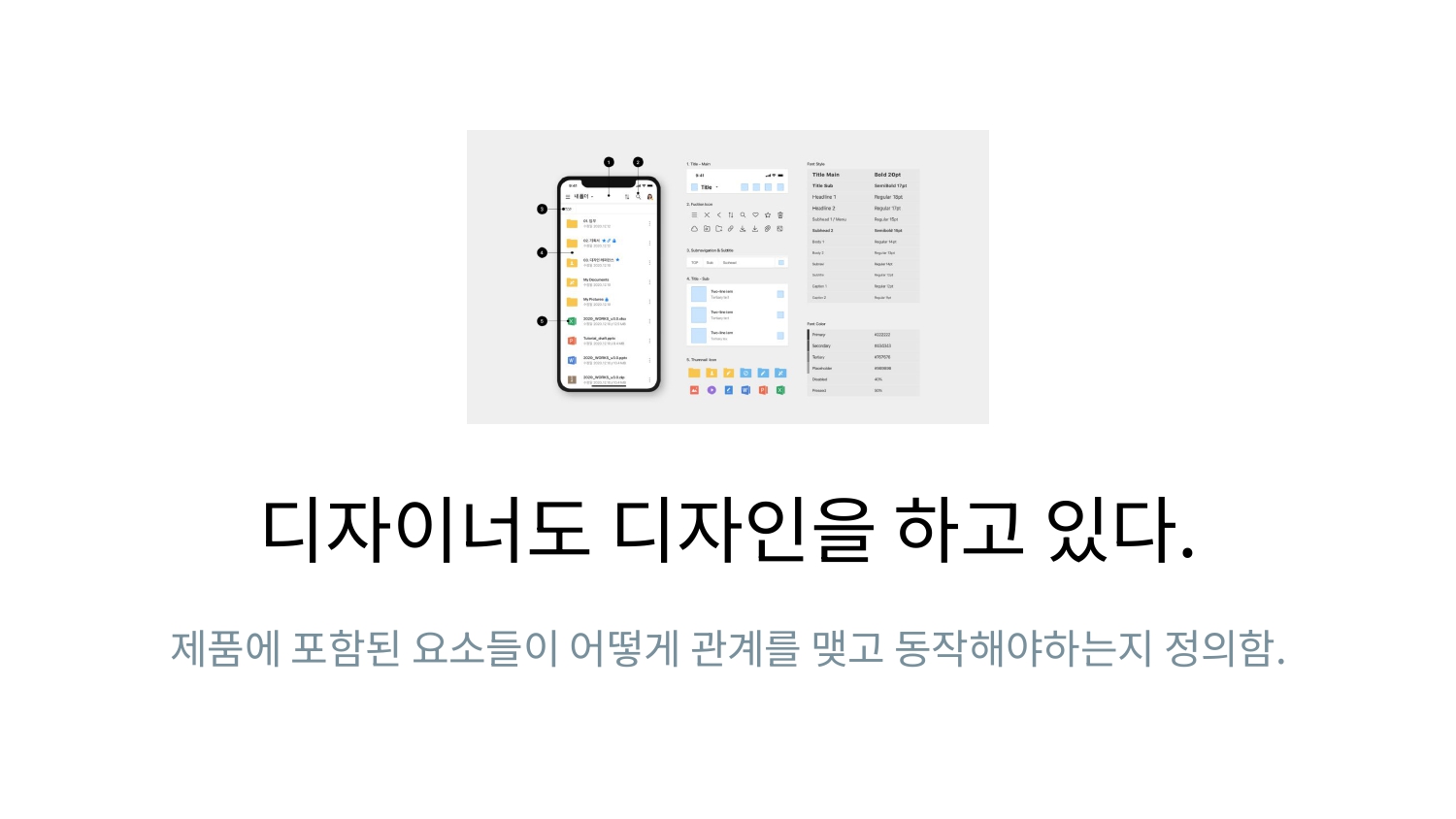
그리고 디자이너 역시 디자인을 하고있다. 디자이너는 화면이나 UI 요소를 통해 제품에 포함된 요소들이 어떻게 관계를 맺고 동작하는지 정의한다. 엔지니어들이 하는 디자인이 기술에 대한 이해도를 바탕으로 한거라면, 디자이너는 인간이 형태와 색상을 어떻게 받아들이는지에 대한 이해도를 바탕으로 디자인 하고 있다.
💡 결국 산출물의 형태가 달라질 뿐이고 디자인이란 행위는 모두 같은 맥락의 일이다!
디자이너의 근본 스킬 맛보기 1 - 게슈탈트 이론

다음은 디자이너의 근본 스킬을 하나씩 알아보자. 지금부터 소개할 내용들은 디자인 전공이라면 다들 배우는 내용으로, 강연자분이 20년 가까이 디자이너로 일하며 여전히 잘 써먹는 지식이라고 소개해주셨다.
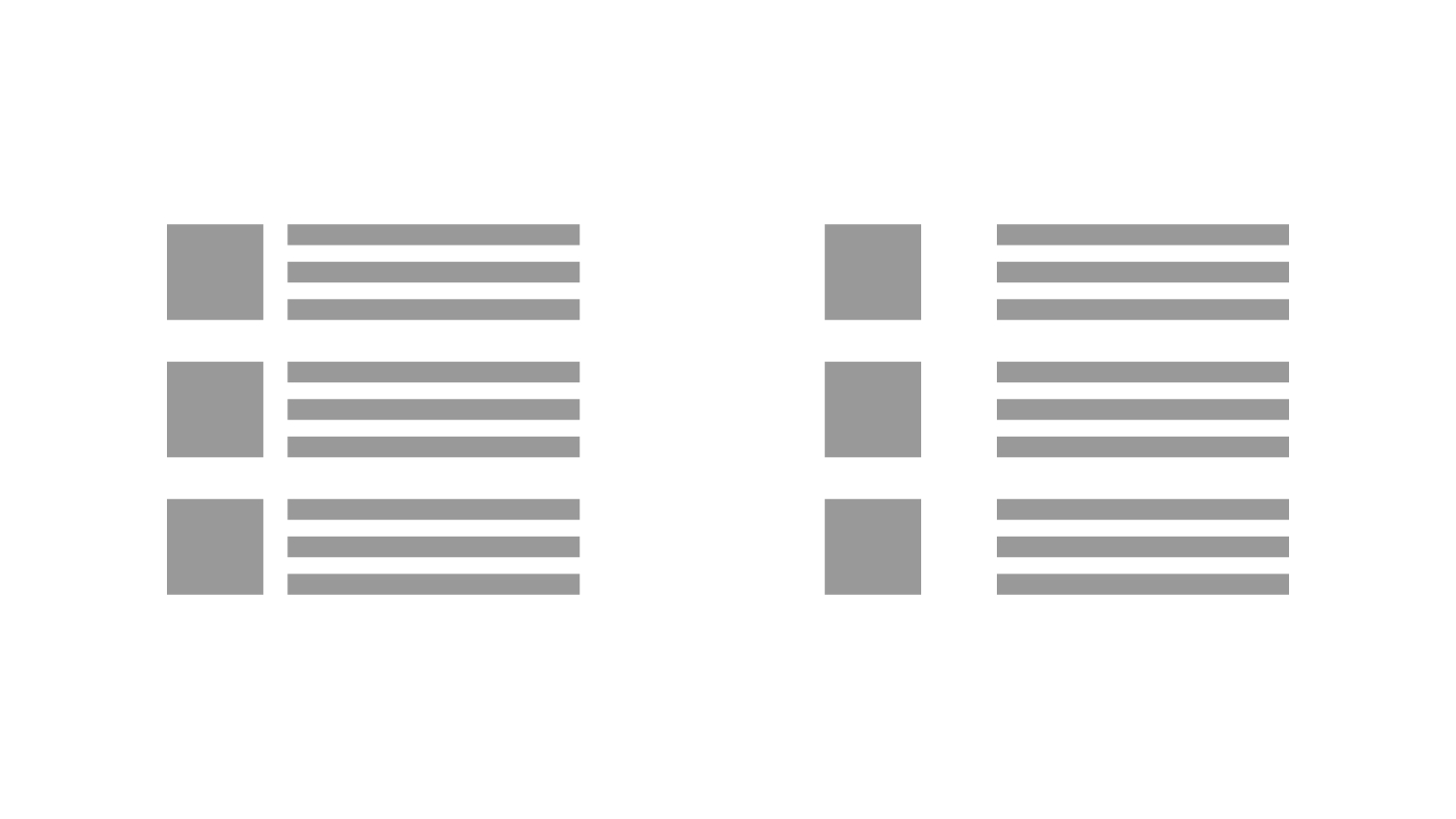
게슈탈트 이론은 '형태 심리학' or '인지원리'라고 불리는데, 핵심은 사람이 어떤 그래픽이나 정보를 이해하는데 있어 시각적인 요소를 무의식적으로 분류 후 연관성을 찾으려고 하는 특성이다. 글만 봐서는 쉽게 와닿지 않으니 위 사진에 그려진 레이아웃들을 보자.
웹/앱을 사용하면 많이 볼법한 썸네일이나 텍스트 묶음으로 구성된 레이아웃이다. 왼쪽 레이아웃의 경우엔 사람들이 가로 방향의 3개의 묶음으로 인지하지만, 요소들의 간격 계산이 잘못되서 오른쪽처럼 배치된 경우엔 사람들이 가로방향의 세 묶음보단 세로방향의 세 묶음을 먼저 인식한다. 물론 어떻게든 알기야 하겠지만 사용자에게 약간이라도 혼동을 줄 수 있다. 이렇게 게슈탈트 이론을 활용할 수 있다.
디자이너의 근본 스킬 맛보기 2 - 컬러 모델
컬러 모델(HSV 모델)은 색상의 속성을 3개의 축으로 만들어 입체적으로 구조화한 모델이다. 색의 본질적인 속성을 이해할때는 HSV 모델 기반으로 생각하는데, 색의 대비값을 설명할때 이 컬러모델에서 서로 멀리 떨어져있는 색상일수록 대비값이 크다고 보고, 인접해있는 거리가 가까운 색일수록 서로 비슷비슷한 색이라고 해석한다.
HSV 모델
- Hue: 색상
- Saturation: 채도(색상의 선명도에 따른 값)
- Value: 명도(색의 무게, 밝기)
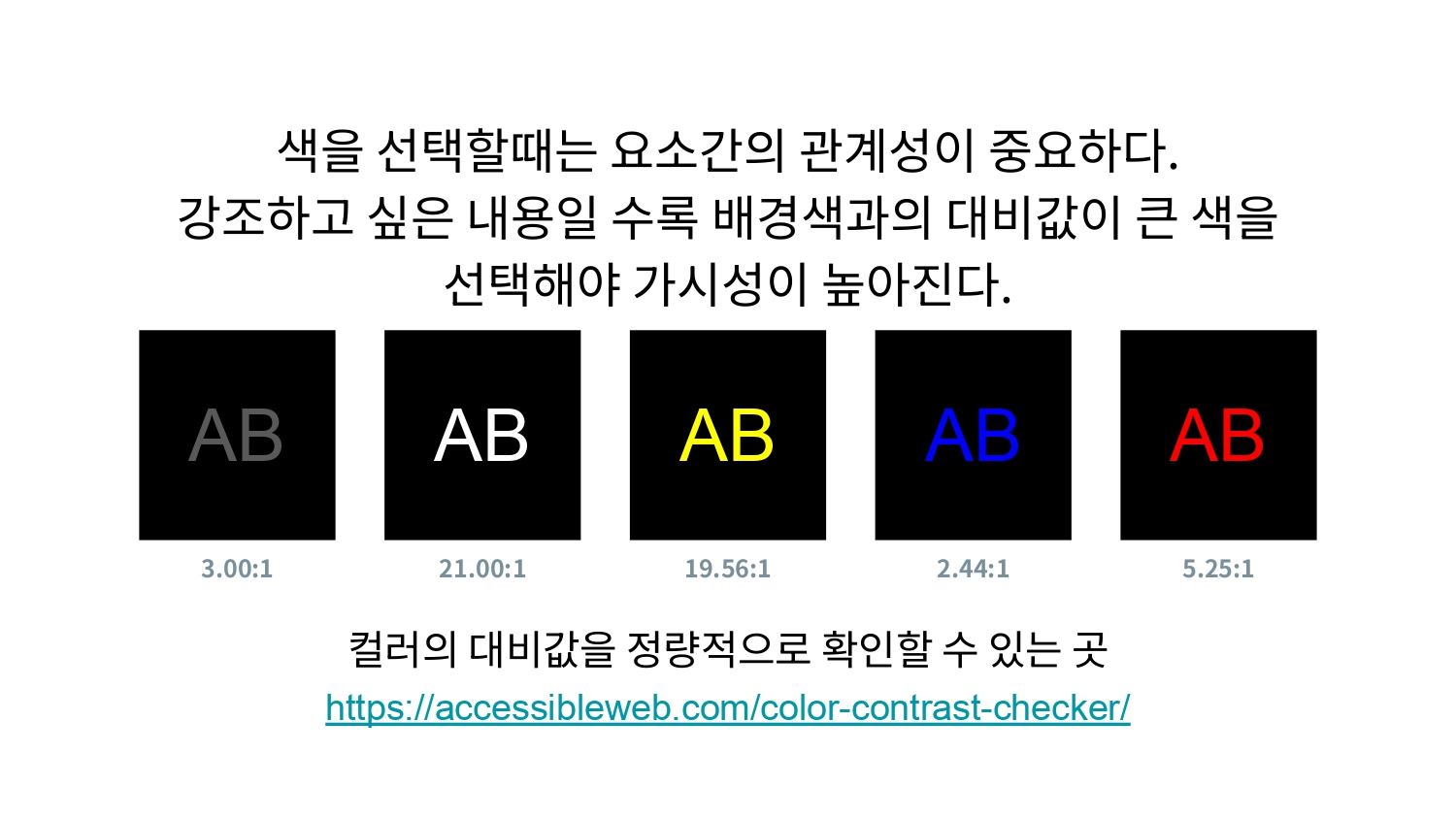
디자인에서 화면 요소들의 색상을 정할때도 이게 타이틀이냐, 보조 텍스트냐, 아님 가이드라인처럼 참고용으로만 보는 텍스트인지를 생각하며 요소간 관계를 따진다. 이 관계성에 따라 강조하고 싶은 내용일수록 색 자체보다는 배경색과의 대비값이 큰 색을 선택해야 가시성이 높아지고, 화면에서도 먼저 눈에 띄게 된다.

검은색 배경에 강조를 위해 텍스트 색깔을 고르는 상황을 가정해보자. 이때 사람들이 가장 많이 하는 실수는 굉장히 강렬한 이미지를 가지고 있다는 이유 하나로 빨간색을 고르는 경우다. 실제로는 눈에 잘 안띈다. 빨간색은 색의 순도 보다는 색 자체가 가지고 있는 명도, 그리고 색상 모델에서의 위치가 검은색과 비교했을때 흰색보다는 약간 어두운쪽에 속하기 때문이다. 검은색 배경의 경우 가장 잘보이는 색상은 흰색이다.
위 사진에 보이는 수치는 배경색과의 대비값인데, 최댓값은 21(흰-검)이고, 크면 클수록 화면에서 좀 더 잘보이는 색이라는 뜻이다. 본인이 디자이너 없이 작업하는 개발자라면, 화면에 충분히 잘 보이고 있는지 확인하고 싶으면 아래 사이트를 유용하게 활용하자.
💡 웹 접근성 이론
웹 접근성 이론은 모니터 사양이 매우 안좋거나, 시력이 나쁜 사람도 똑같이 웹에 있는 정보를 받아들여야 한다는 이념을 기반으로 기준을 제시하는 가이드 라인이다. 웹 접근성에서 제시하는 본문의 대비값은 최소 3.6이다. 최댓값인 21이랑 비교하면 생각보다 기준치가 낮을 수 있는데, 의외로 디자인하다보면 3.6에 미치지 않는 경우도 있다고 한다.
지금까지 소개한 근본스킬 외에도 실제 디자인을 할때는 대상으로 하는 사용자의 문화권, 연령, 취향 등 여러 상황까지도 다 반영되고 있다.

여기서 알아보는 디자이너 사용법. 맥락이나 상황설명없이 그냥 빨리 예쁘게 만들어달라고 하지 말자. 듣는 사람 입장에서되게 나의 작업을 얄팍한 레벨로만 생각하는게 느껴져 상당히 기분이 나쁠 수 있으니, 시간을 좀 더 할애해 '내가 지금 ~~한 상황에서 ~~한 부분 때문에 디자인이 필요한데, 같이 좀 해봤음 좋겠다'라고 부가 설명을 더 붙여주자.
UX 디자이너의 영역은 어디까지 인가요?

디자이너가 하는 일의 범위는 개인 역량, 조직구조에 따라 많이 다르다. 똑같은 프로덕트 디자이'라 부르더라도 막상 뚜껑을 열어보면 미묘하게 다른 경우도 있고, 실제로는 UI 디자이너에 가까운 일을 하는데 그냥 직함이 프로덕트 디자이너인 경우도 있다.
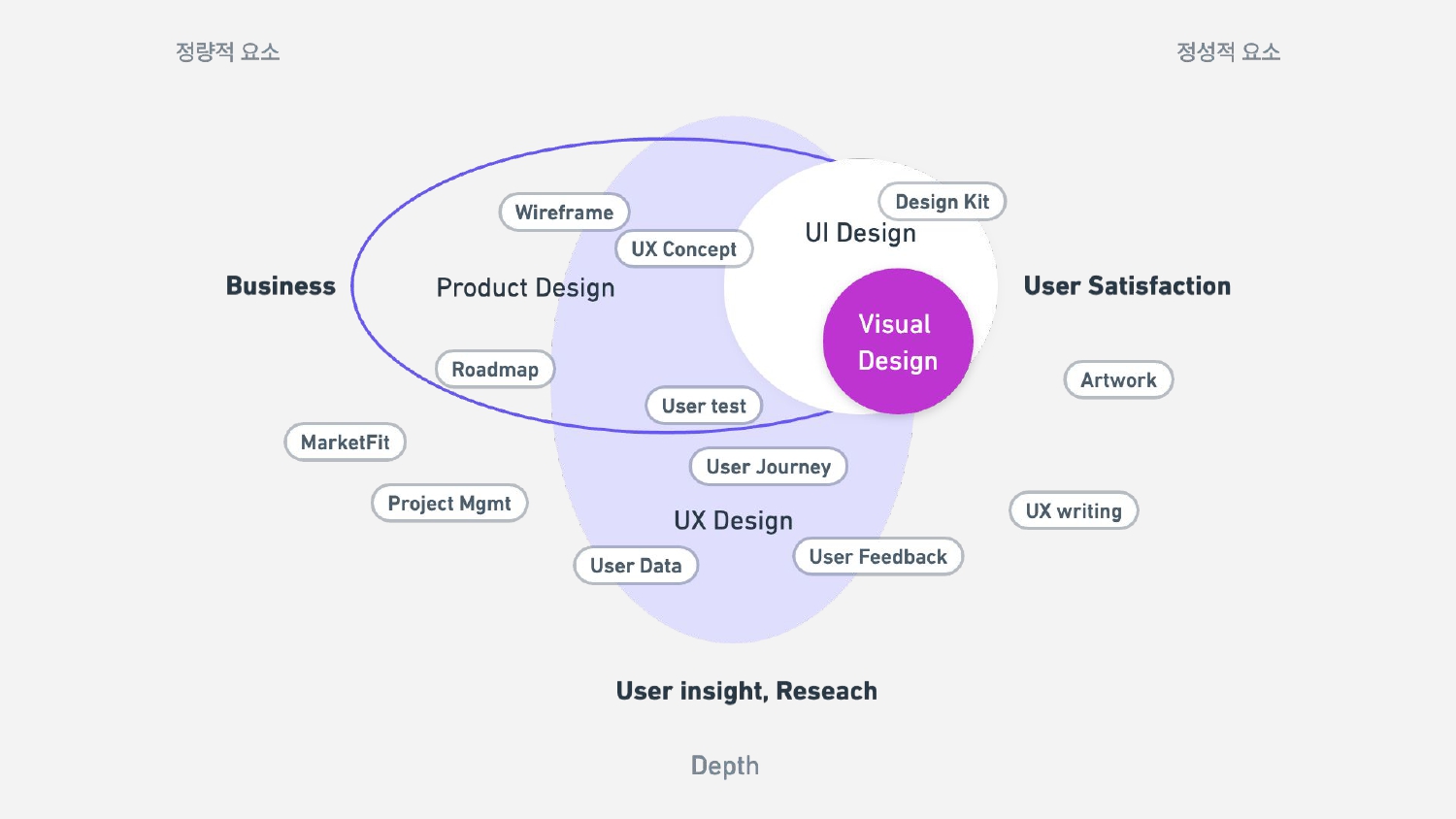
강연자분께서 최근 팀원들을 정비하며 UX 디자이너들의 업무들의 카테고리를 사진에 보이는 3축으로 나눠 매핑하신 뒤 하나씩 소개해주셨다. 각 축에 해당하는 카테고리들은 다음과 같다.
- 정량적 요소(Business): MarketFit, Project Mgmt, Roadmap
- 정성적 요소(User Satisfaction): Artwork, Visual Design
- Depth(User Insight, Research): User Feedback, Interview
Depth쪽에 부가 설명을 붙이자면, UX 디자인을 할때 사용자를 좀 더 이해하고 insight를 얻기 위해 사용자 인터뷰를 세팅한다던지, 만들어진 프로토타입을 가지고 사용자들이 사용하는 모습을 관찰해 개선점을 찾는 등 유저 자체에 대해 탐구하는 직군이다.
당연하게도 모든 프로덕트 디자이너가 이 범위내에서만 일하는건 아니다. 개개인의 관심사에 따라서 프로젝덕트 디자이너가 메인 직업이지만 데이터에 관심이 많아 틈틈히 데이터를 보시는 분도 있고, 마켓쪽에 관심이 많아 시장조사를 하는 사람도 있고... 전부 다 다르다. 그러니 무조건 이 범위 내에서 업무를 한정지어 생각하진 말자.
디자이너 타입별 산출물을 열어보자
다음으로는 강연자분들의 팀원들을 예시로 각 범위에 해당하는 디자이너들이 어떤 산출물을 주로 내놓는지 소개하는 시간을 가졌다. 크게 3가지 타입의 디자이너를 소개해주셨고, 이번 리뷰글에서는 2개만 작성했다.
Case 1. UX Researcher

전공은 디자인이지만, 사용자들 인터뷰하고 사람들의 숨겨진 니즈를 찾아내는거에 좀 더 재미를 느끼는 경우도 있다. 똑같은 질문이라도 어떤 순서에 질문을 던지냐에 따라 사람들이 대답하는데 은근히 영향을 받기 때문에, 주로 제품이 풀고자 하는 문제나, 잠재 유저들의 관계를 탐색하며 어떻게 해야 필요한 인사이트를 잘 발굴해낼 수 있을까 고민하며 인터뷰를 디자인하는 업무를 담당한다.
디자이너라는 직함보다는 리서쳐로 활동하는데, 이런 경우가 잘 없다고 하시니 회사에 UX Researcher가 있다면 먼저 다가가서 얘기해보자. 내가 만들고 있는 제품에 대해서 가장 사용자에 깊은 insight를 가지신 분들이니까!
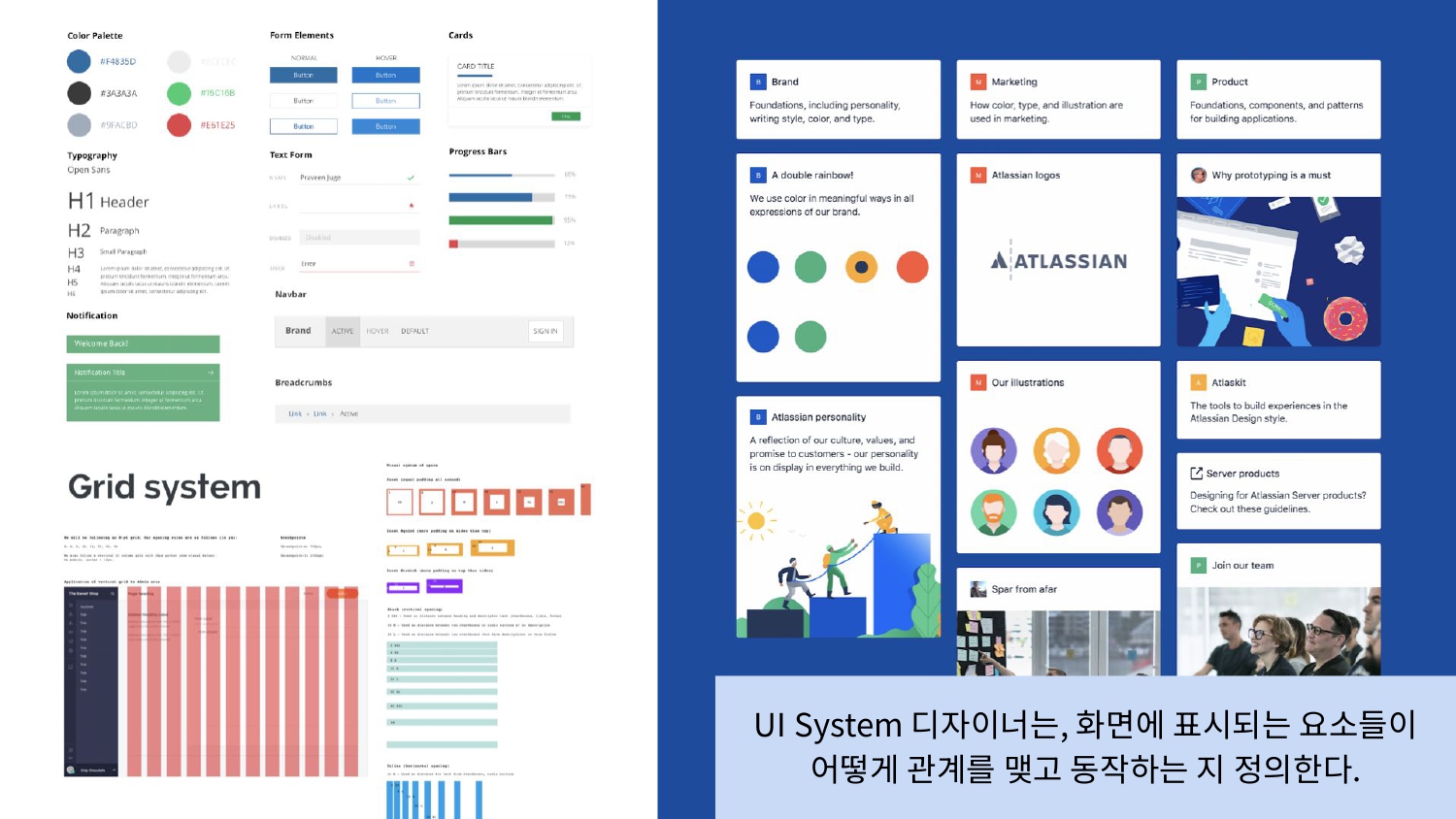
Case 2. UI, Design System

최근 '플랫폼 디자이너', '시스템 디자이너'로 많이 불리는 타입의 디자이너다. 이 디자이너들은 막연하게 디자이너의 이미지를 떠올렸을때 제일 먼저 떠오르는 그래픽 산출물을 만들어낸다. UI 시스템 디자이너들은 화면에 표시되는 요소들 사이의 관계에 대해 좀 더 탐구하고, 초반에 소개한 근본 스킬들을 동원해서 어떤 관계성을 가지고 동작하는지 정의하는 작업을 한다.
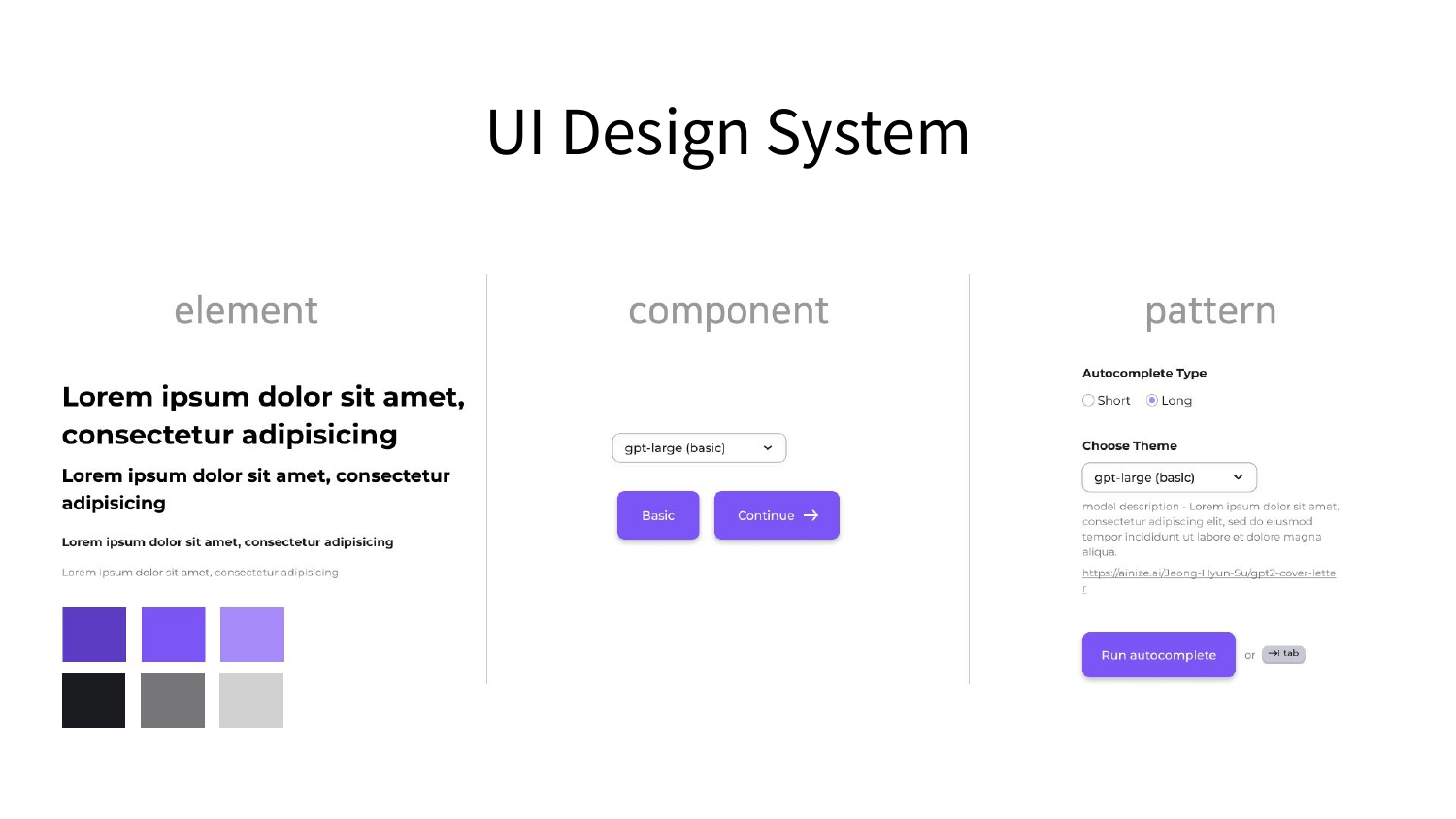
디자인 시스템

디자인시스템은 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드라인을 의미한다.
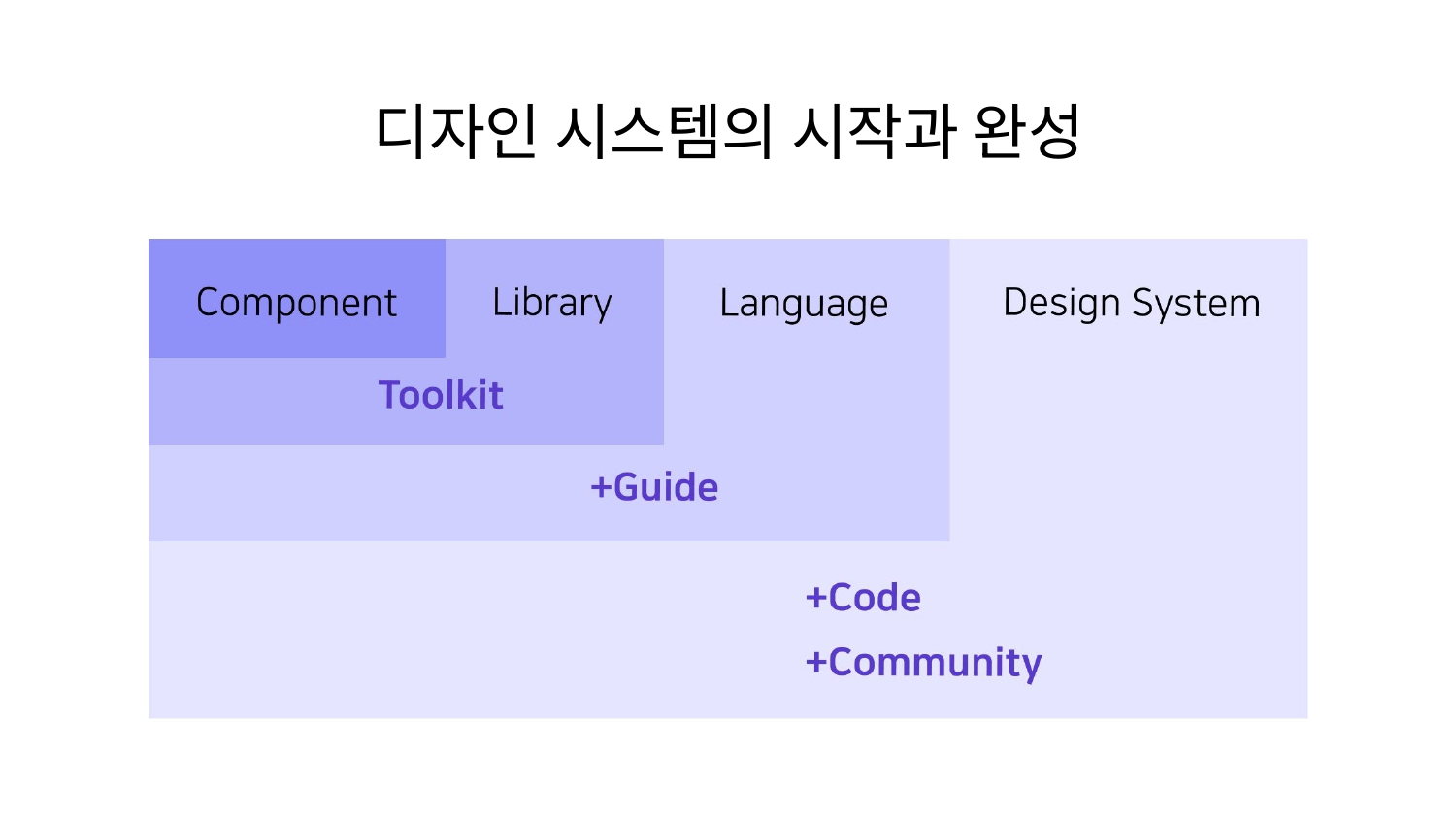
디자인 시스템은 크게 4단계로 구성된다. 사진과 함께 아래 설명을 참고하자.
- Component: 처음엔 자주 쓰는 컴포넌트를 정리하는 것 부터 시작한다.
- Library: 여러 사람이 쓸 수 있는 형태로 어딘가에 퍼블리싱이 되면 라이브러리 또는 UI Kit이라 표현한다.
- Language: 여기에 디자인이 가진 철학적인 부분이나, 이 디자인을 어떤 패턴으로 사용하는게 적절한지 가이드 문서까지 추가되면 Language 영역에 도달했다고 본다.
- Design System: 나중에 Code랑 결합이 되서 디자이너 뿐만 아니라 개발자들도 활용할 수 있는 레벨까지 되어야 디자인 시스템이라 부른다.

그렇다면 '최종단계인 디자인 시스템까지 완벽하게 해야만 유용한 시스템인가?' 라고 생각할 수 있다. 강연자분께선 꼭 그런건 아니라며 경험을 풀어주셨는데, UI 디자인 시스템를 예시로 살펴보자.
-
UI 디자인 시스템은 글자 서체/컬러같은 가장 기본단위로부터 시작되며 element라 부른다.
-
이런 서체랑 색상들을 이용해서 자주쓰는 것들(ex. button, select/check-box)들을 정리하고, 여기에 이제 interaction 영역까지 포함해 적용하면 그때부터 component 레벨로 부른다.
사실 이 컴포넌트까지 잘 정리되어 있어도 실무에서 훨씬 효율성이 좋아진다고 한다.
-
pattern은 앞서 정의된 컴포넌트들을 조합해 서비스 내에서 자주 사용되는 구성들, 묶음 세트같은 그런 개념이다. 디자이너들이 가장 어려워 하거나 시간이 오래 걸리는 부분인데, 아무래도 처음부터 완벽하게 모든 패턴을 만드려고 하다보니 그런 것 같다고 말해주셨다.

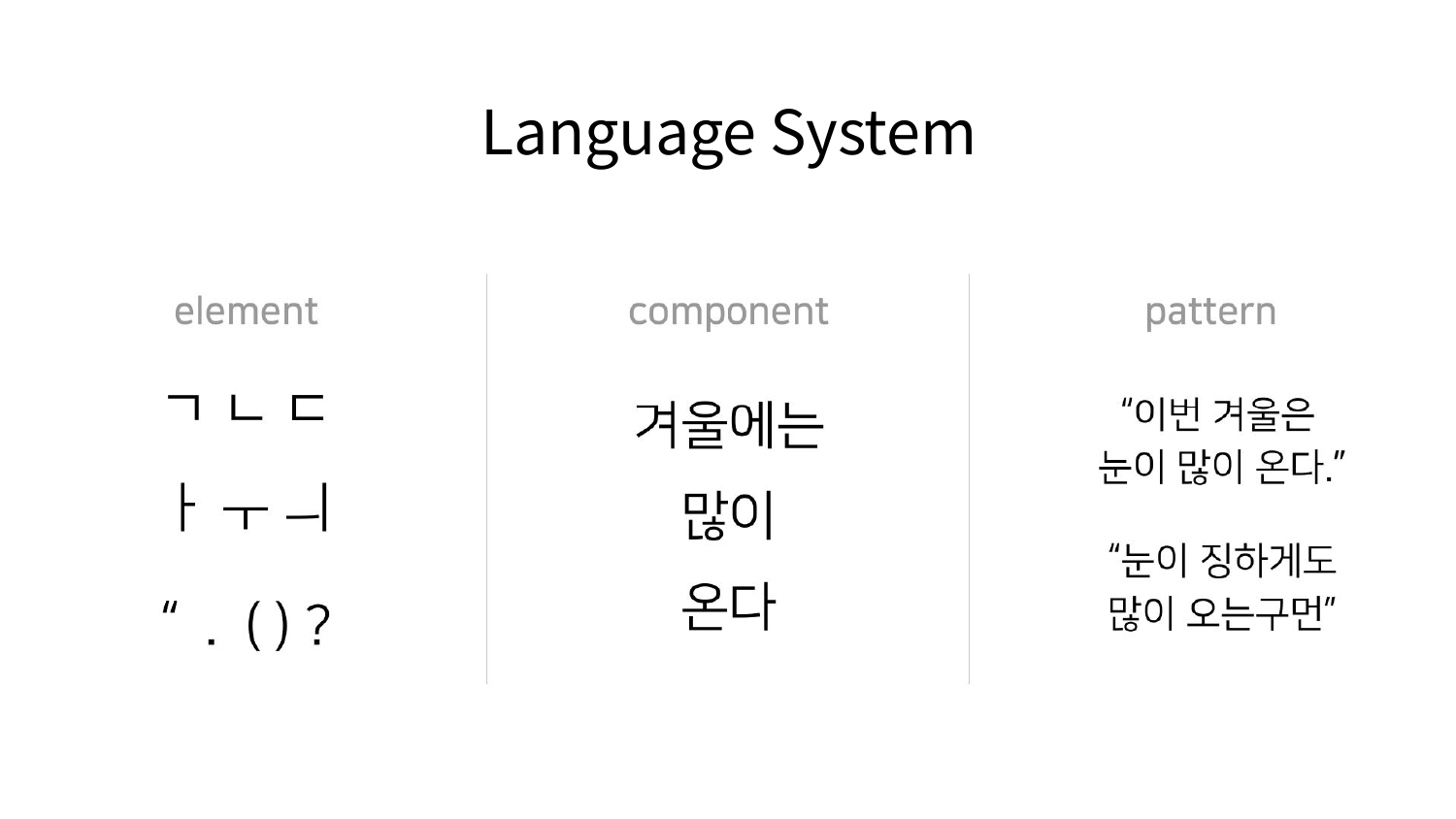
위 개념을 언어 시스템을 통해 다시 정리해보자. 디자인 시스템과 언어 시스템은 같은 구조로 되어, 아까와 같이 3개의 파트로 나누면 다음과 같다.
- element: 한글의 경우도 자음 모음같이 작은 단위로부터 시작한다.
- component: 자음/모음이 결합되어 명사, 동사, 형용사 등 단어 단위로 구성된다.
- pattern: 이렇게 나온 단어들이 문장으로 사용됐을때 언어의 패턴이라 볼 수 있다.
여기서도 문제는 패턴이다. 지역별로 다르게 존재하는 사투리 때문에 패턴이 다양하다는건데, 생각해보면 한글도 처음 창제된 이후로 시기에 따라서 사람들이 자주 쓰는 단어나, 말투들이 많이 바뀌었다. 우리가 지금도 옛모음을 쓰면서 대화하진 않는 점에서 그동안 한글의 패턴이 많이 바뀌었다는걸 알 수 있다.
그런 의미에서 패턴쪽은 처음부터 완벽하게 완결지으려고 하는 것 보다, 일부분만 정의해두고 어느정도 열어두는 부분이 있어야 한다. 근데 디자이너들이 시스템을 정의하다보면 자꾸 패턴 부분에서 완결을 하려해서, 항상 개발자와 디자이너 모두 힘들었던 부분이라 한다.

처음부터 완벽한 디자인 시스템을 만들려하면 안된다.
아주 조직이 크고 여유로워서 디자인 시스템만 계속 연구할 팀이 있다면 다른 얘기지만, 대부분은 그렇지 않고 디자이너가 같이 정리하게 된다. 이런 경우에 더더욱 처음부터 패턴을 완벽하게 하려다보면 고생만 잔뜩하고 실패할 확률이 높으니, 제품의 진행상황에 따라 발전시키는 방법을 택하자.

같이 일하고 있는 디자이너의 관심사나 스킬셋을 확인하자.
여기서 다시 보는 디자이너 사용법. 개발자들도 크게 프론트/백엔드로 나누긴 하지만 개개인마다 조금씩 스킬셋이 다른 것 처럼, 디자이너 또한 특성에 따라 굉장히 다르기 때문에 그 사람이 어떤 스킬셋을 가지고 있냐에 따라 시너지를 낼 수 있는 영역이 아주 달라지게 된다.
좋은 디자인 vs 나쁜 디자인

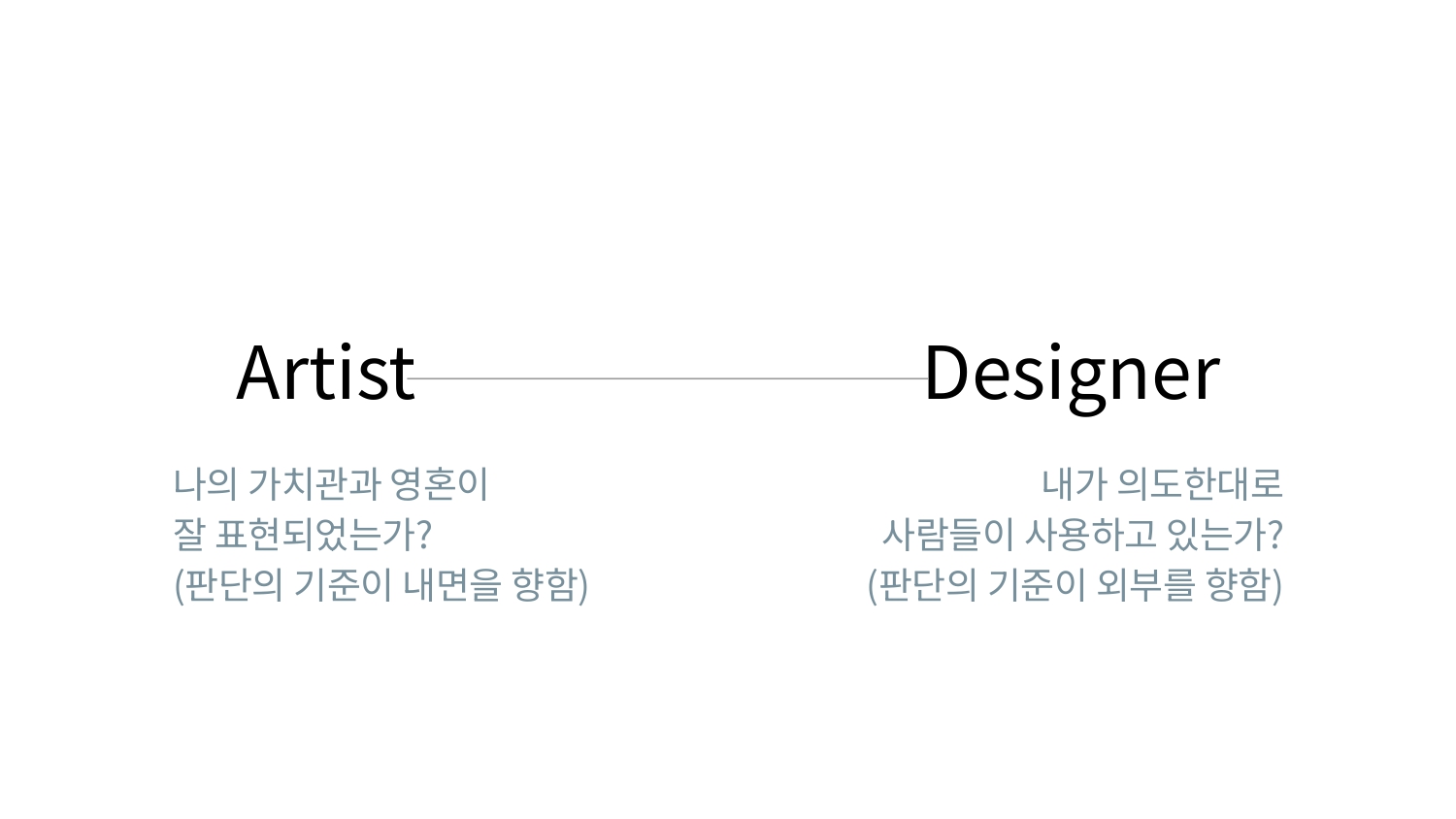
디자인의 좋고 나쁨을 가르기 전에, 아티스트와 디자이너를 먼저 구분해보자. 막상 비슷해보이면서도 다른거 같은 아티스트와 디자이너. 이 둘의 가장 큰 차이점은 "이거 결과물 참 잘 나왔다!"라는 얘기를 할때다.
- 아티스트: 나의 가치관과 영혼이 잘 표현되었냐가 기준. (판단이 기준이 내면. 자신 기준)
- 디자이너: 의도한대로 사용자가 잘 쓰는지를 확인함. (판단의 기준이 외부. 사용자 기준)

그래서 UX 디자이너는 유저의 욕구를 이해하기 위해서 리서치를 하고, 유저가 제품을 사용하는 동안의 편안함을 위해 인터페이스를 고르고, 최고의 제품 상태를 제공하기 위해서 간격과 색상을 고민하게 된다.
💡 조금 더 생활속 예시로 바꿔 옷을 사러간다고 생각해보자.
1. 리서치: 일단 어떤 상황에서 필요한 옷인지 생각한다.
2. 인터페이스 선택: 운동용이라면, 옷의 매듭을 짓는 수단(ex.지퍼)으로 어떤게 적절한지 고민하고,
3. 간격과 색상: 마지막으로는 품이나 소매 길이가 나에게 적절한지를 보게 된다.

보통 베스트 드레서랑 워스트 드레서는 한끝 차이다. 아무리 비싼 템을 입어도 그 옷이 체형에 안맞으면 되게 사람이 멍청해보인다. 마찬가지로 디자이너가 열심히 고민끝에 내놓은 결과물에서 간격이나 색상이 뭔가 미묘하게 안맞으면 똑같은 느낌을 받는다. 이것이 디자이너들이 간격이나 색상에 왜 그렇게 집착하는 이유라 볼 수 있겠다.

디자이너의 고집은, 유저의 만족도와 최적의 제품상태를 만들기 위한 노력이다.
이런 의미에서 개발자들은 디자이너의 고집을 수용할 필요가 있다. 사실 어려운 일 보다는 귀찮은 것에 가깝기 때문에, 같이 일하는 디자이너의 고집을 '아 얘 또 시작이네..'로 받아들이기 보다는 유저의 만족도와 최적의 형태를 위한 노력으로 이해하자.
디자이너는 어떤 개발자와 일하고 싶나요?

보통 IT에서 제품을 만들때 기획자, 디자인, 엔지니어 이렇게 3가지 직군을 기본으로 얘기를 많이한다. 각 직군별로 주로 생각하는건 다음과 같다.
- 기획자(Market 중심적): 특정 제품을 어느 시점에 내놓을지, 이 제품이 시장에서 어떤 의미를 가지고 있을지를 중심으로 생각함.
- 엔지니어(Performance 중심적): 생각한대로 제대로 동작하고 있는지, 에러는 없는지 중심으로 생각함.
- 디자이너(User 중심적): 제품의 상태가 유저들이 충분히 만족할 상태인지, 유저가 헤메지 않고 편안하게 사용할 수 있는지를 중심으로 생각함.
이렇게 생각의 중심이나 전문성이 다른 직군이 모여 협업을 할때, 남들이 같이 일하기 좋다고 느끼기 위해선 어떻게 해야할까? 그냥 디자이너가 준거 그냥 빨리 구현해주면 좋은 개발자가 되는걸까? 반대로 개발팀에서 필요한거 그냥 디자이너가 빨리 찍어주면 서로 좋은 협업을 한걸까?

이건 그냥 분업을 한거지 좋은 협업을 한거라고 보긴 어렵다. 언제부터 우리가 단순히 자기 영역의 일만 잘 하는것을 협업이라 했는가. 정말 좋은 협업이 되기 위해선 서로의 영역을 존중을 하되, 교집합을 만들기 위해 협조를 잘 해주고 적극적으로 행동해야된다. 디자이너들이 같이 일하기 좋아하는 개발자가 되도록 하자.
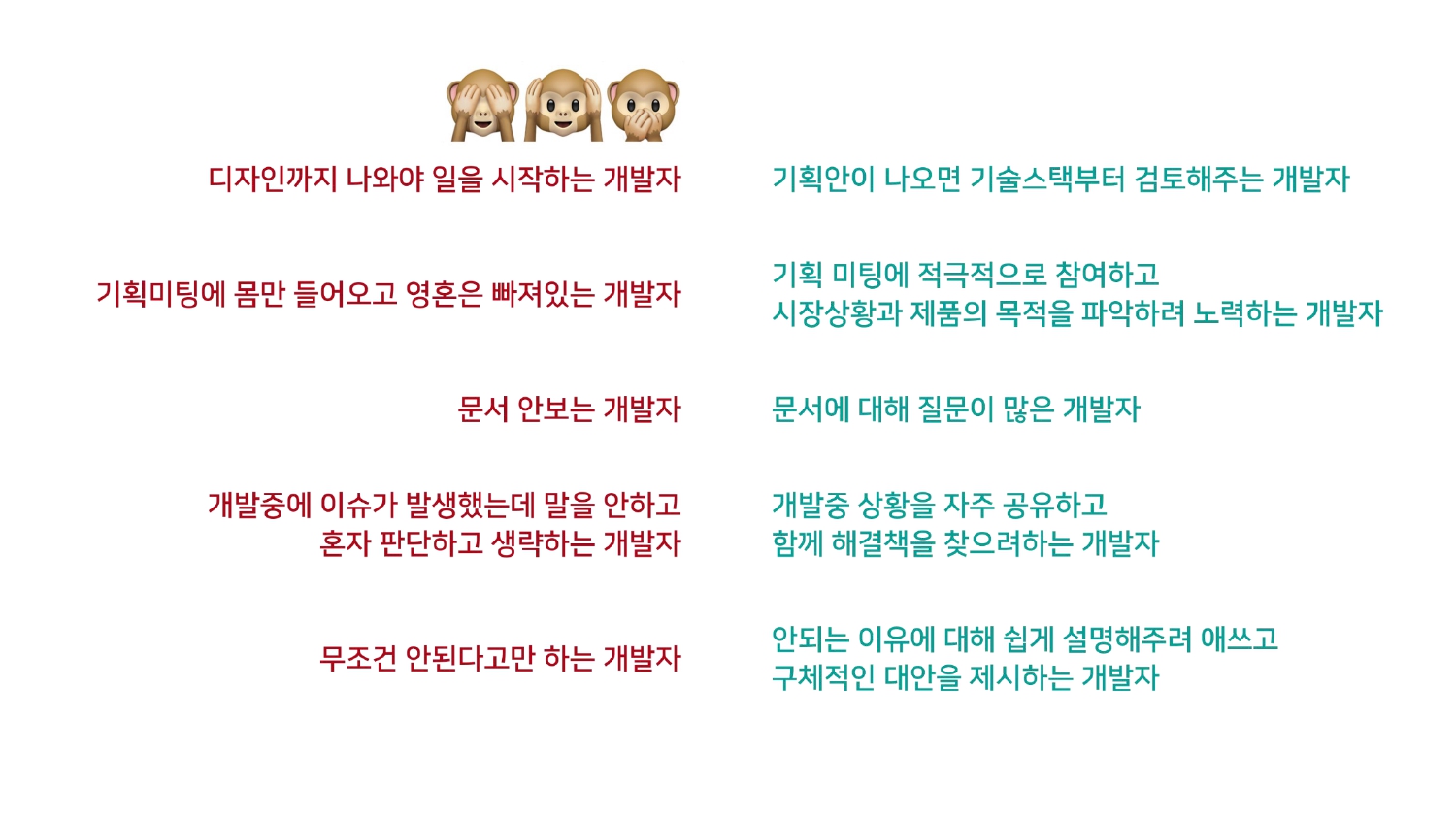
이런 개발자가 되어주세요!

조금 더 구체적으로, 강연자분이 그동안 일하며 겪었던 사례들을 모아 소개해주셨다. 개발중에 사소한 문제라도 약간 디자인이 달라져야 할 부분이 발생하면 자주 공유하고, 무조건 안된다고 하기 보다는 왜 안되는지에 대해 최대한 설명을 해주려 하고, 자기 나름대로 고민해본 대안을 제시한다는 개발자가 있는 반면, 대충 문서를 확인하고 그냥 내키는대로 개발하다 생기는 이슈를 덮어뒀다 막판에 가서 문제가 생겨 매우 일하기 힘들었던 경우까지.. 정말 다양한 사례를 들을 수 있었다.
세미나에서 풀어놓았던 내용들이 궁금하면 아래 링크로 들어가 한빛미디어에서 제공한 VOD를 확인해보자.

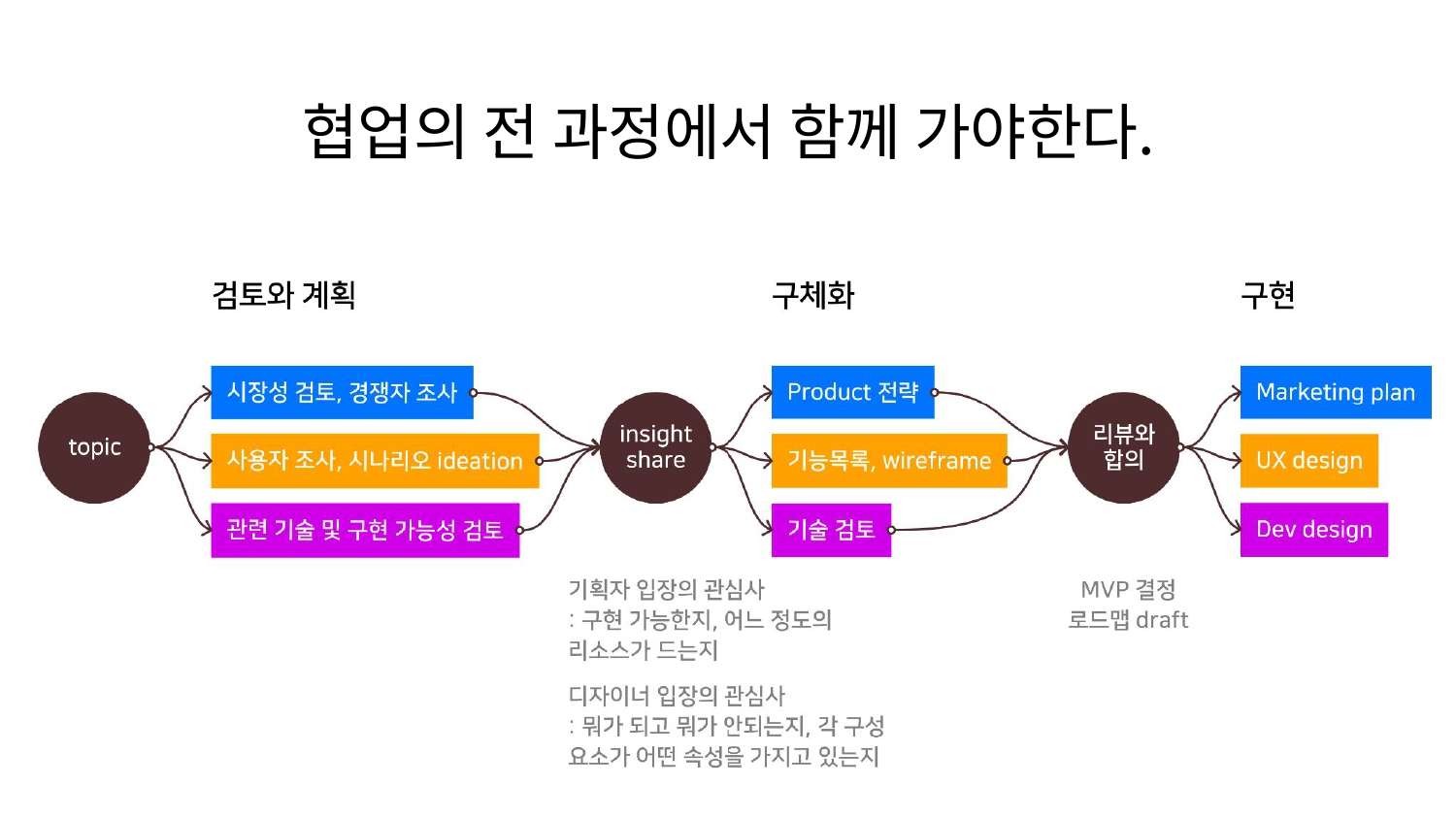
다시 돌아와서, 협업과정이 어떻게 되는지 알아보자.
-
'우리 이런거 만들어볼까?' 라는 주제가 처음 나온다.
- 기획자/디자이너: 사용자 조사, 시나리오에 대한 ideation 진행
- 개발자: 관련 기술이나 구현 가능성에 대한 검토 진행
-
다시 모인 뒤 insight share를 한다. 인사이트를 나눈 뒤에는 다시 구체화 단계로 들어선다.
- 기획자/디자이너: 기능 목록, wireframe 제작
- 개발자: 이전과 동일 (기술 검토)
-
구현단계에 들어서고, 디자인팀에서 나온 UX 디자인에 대해 본격적으로 개발팀의 개발이 시작된다.

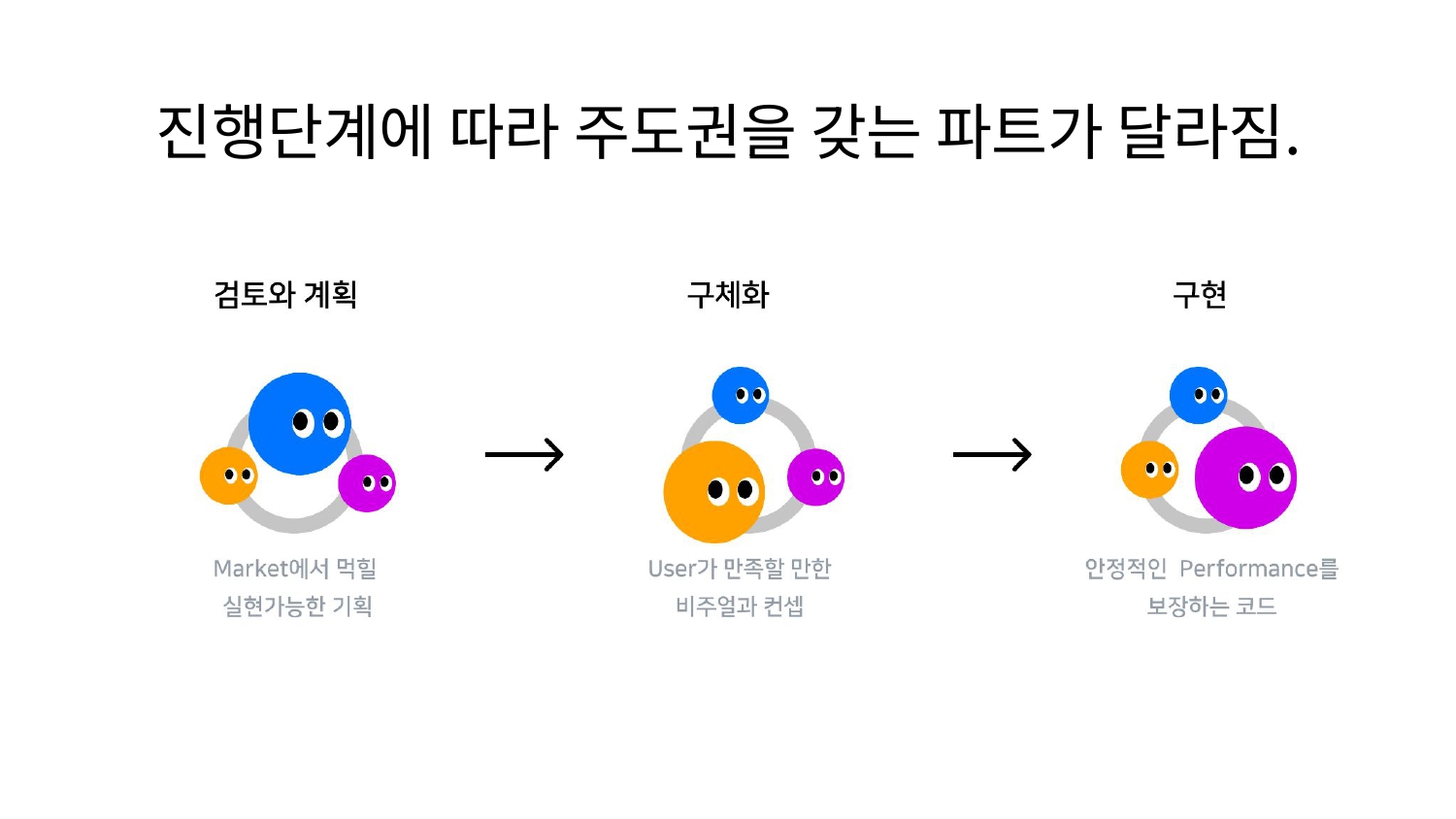
사실 위 협업 과정이 진행단계에 따라서 주도성을 갖는 파트가 달라지는거지, 특정 부분은 기획자만 일하고 디자이너만 일하고 이런게 절대 아니다. 디자이너가 디자인을 다 해서 넘겼어도, 개발하다보면 추가로 필요한거나 수정해야될 부분이 생길 수 있기에 항상 리소스를 할당하고 있어야 한다. 그래야 헬프콜을 쳤을때 바로바로 대응해서 제품이 안전하게 나올 수 있기 때문이다.
실제 개발자들이 주로 업무를 하는건 마지막 구현단계긴 하지만, 이전에 기획이나 디자인을 하는 과정중에도 많이 의견내주시는게 서로 협업하기도 좋고, 제품을 보는 insight도 좀 더 쌓을 수 있게 된다.
교집합을 만들기 위한 여러가지 시도
좋은 협업을 위해 교집합을 만드는게 중요하다 설명했는데, 이 교집합을 만들기 위한 나름 시도한 것들에 대해 소개해주셨다. 여러 케이스를 소개해주셨지만 이번 리뷰글에서는 내용이 길어질 것 같아 3가지 케이스에 대해 작성했다. 더 자세한 내용이 궁금하다면, 한빛미디어에서 제공하는 VOD를 확인하자.
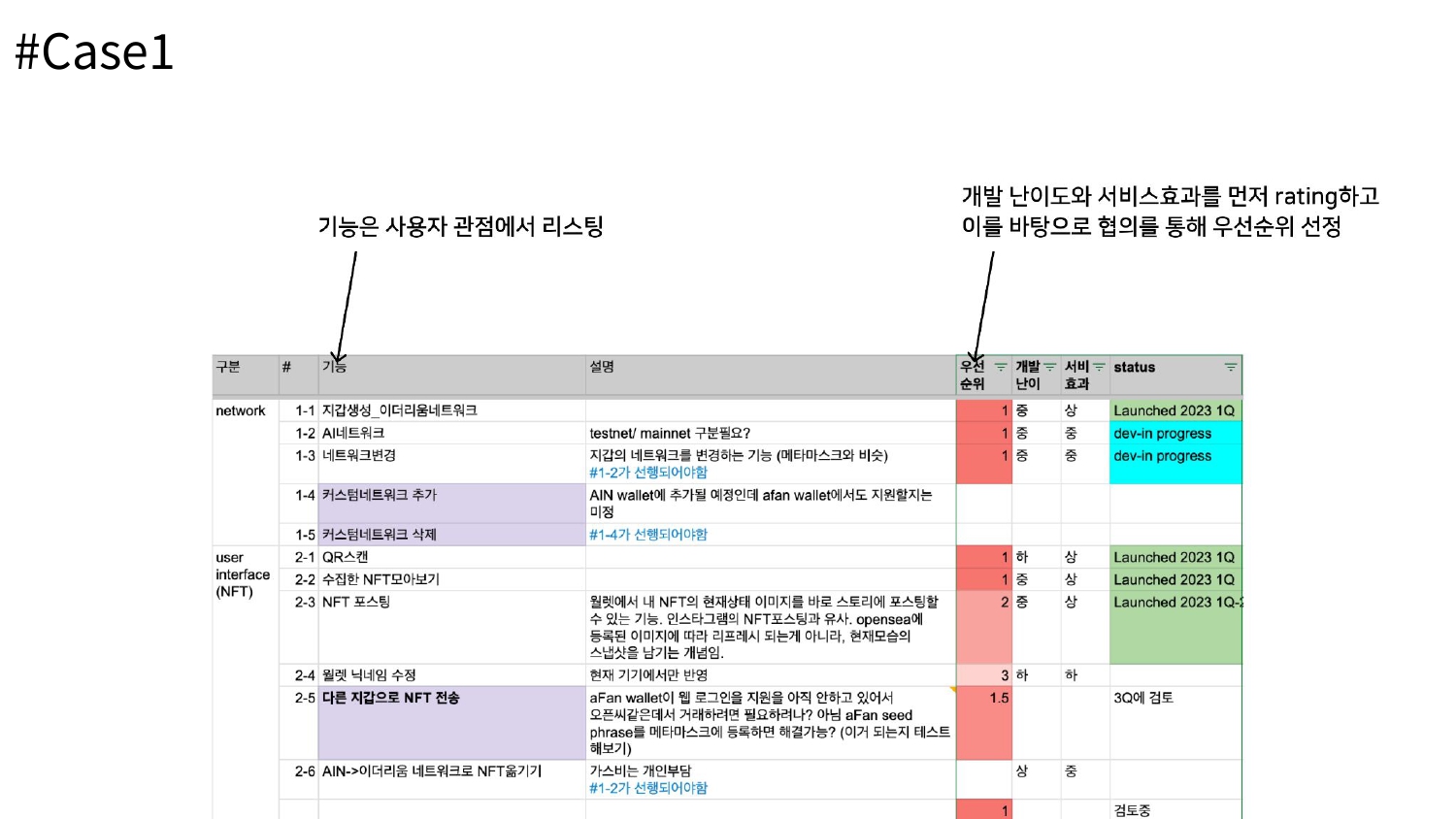
Case 1. 검토-구체화 단계

위 시트는 검토하고 구체화하는 중간 단계에서(어느정도 시나리오가 나온 상태에서), 시나리오를 구현하기 위해 필요한 기능들을 리스트업한 내용을 담고있다. 이때 구현에 있어 선행되어야 하는 기능이 있다면 따로 메모한다.
그리고 우측에 있는 '개발난이도', '서비스효과' 셀을 기입하는데, 각 셀은 다음과 같다.
- 서비스 효과: 각 기능별로 유저에게 미칠수 있는 임팩트들에 대해 상중하를 나눈다. (UX/기획팀)
- 개발 난이도: 해당 기능을 구현하는데 있어서의 난이도를 매긴다. (개발팀)
이렇게 각자 난이도를 매긴 뒤에 한줄씩 보며 우선순위를 정하게 된다. 개발 난이도가 높더라도 서비스적 효과가 좋다면 우선순위가 올라가고, 서비스 효과가 낮은데 개발 난이도도 높다면 후순위에 배치하는 식이다. 이런식으로 모든 기능들을 검토하면 실제 화면이 나오기 전에, 어떤 기능들을 묶어 화면으로 만들지 사전 협의를 하며 판단하기 유용하다.
필터링을 걸어 우선순위 1번에 해당하는 기능들만 남겼을때 어떤 제품이 나올 수 예측할 수 있는데, 약간 시나리오 상에서 구멍이 나는 부분이 있다면 2순위까지 열어보며 조금 우선순위를 앞당기는 등 조정하게 된다. 또한 개발팀과 공통으로 시트를 각 기능별 런치 현황/개발 현황을 업데이트 하며 제품 로드맵의 윤곽을 잡아나가게 된다.
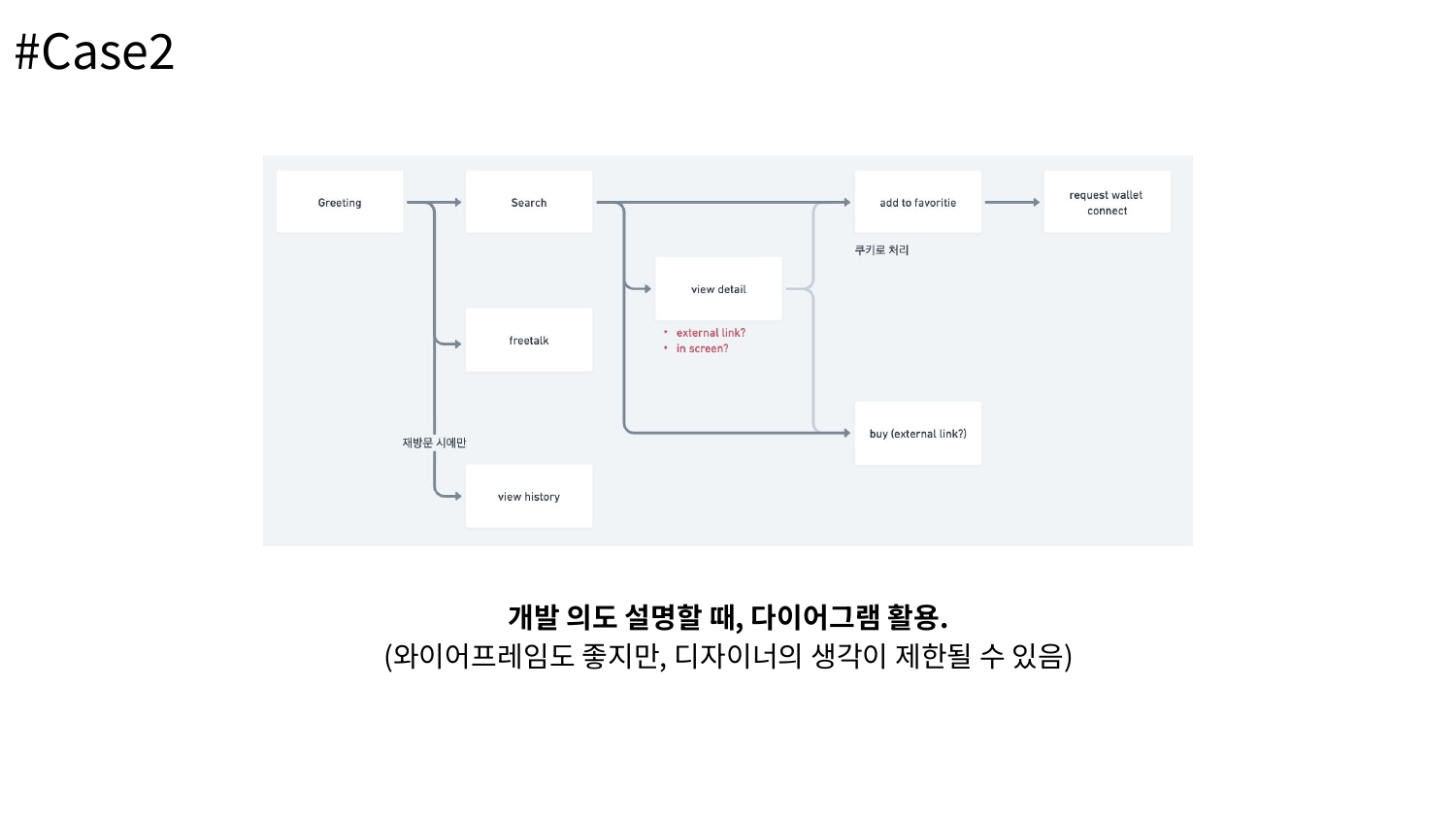
Case 2. 개발 의도 설명할 때, 다이어그램 활용

개발팀에서 디자인을 요청할때 와이어프레임을 그려오는 경우가 있다고 한다. 정말 고마운 시도지만, 사실 디자이너 입장에서는 와이어프레임보다 다이어그램이 더 낫다. 다이어그램의 경우엔 '이런 정보들을 필요로 하겠구나' 하는 것들을 같이 이야기하기 좋은 시작점이 되는데, 와이어프레임은 너무 열심히 그려와버리면 바꾸기에 미안하기도 하고, 이걸 그대로 만들자니 앞뒤로 어떤 플로우가 연결되는지도 몰라 디자이너가 난감해질 수 있다.
이런 애매한 상황이 있기 때문에 이왕이면 다이어그램을 먼저 그리는걸 추천한다. 이는 디자이너들이 능력을 발휘하기에 더 좋은 접근이기도 하다.
💡 Tip
만들고 싶은 서비스가 어떤 흐름을 거쳐서 무슨 일을 하려고 하는 서비스인지를 먼저 알려주고, 미리 생각해둔 대표화면이 있다면 비슷한 참고자료를 밀어넣어주자.
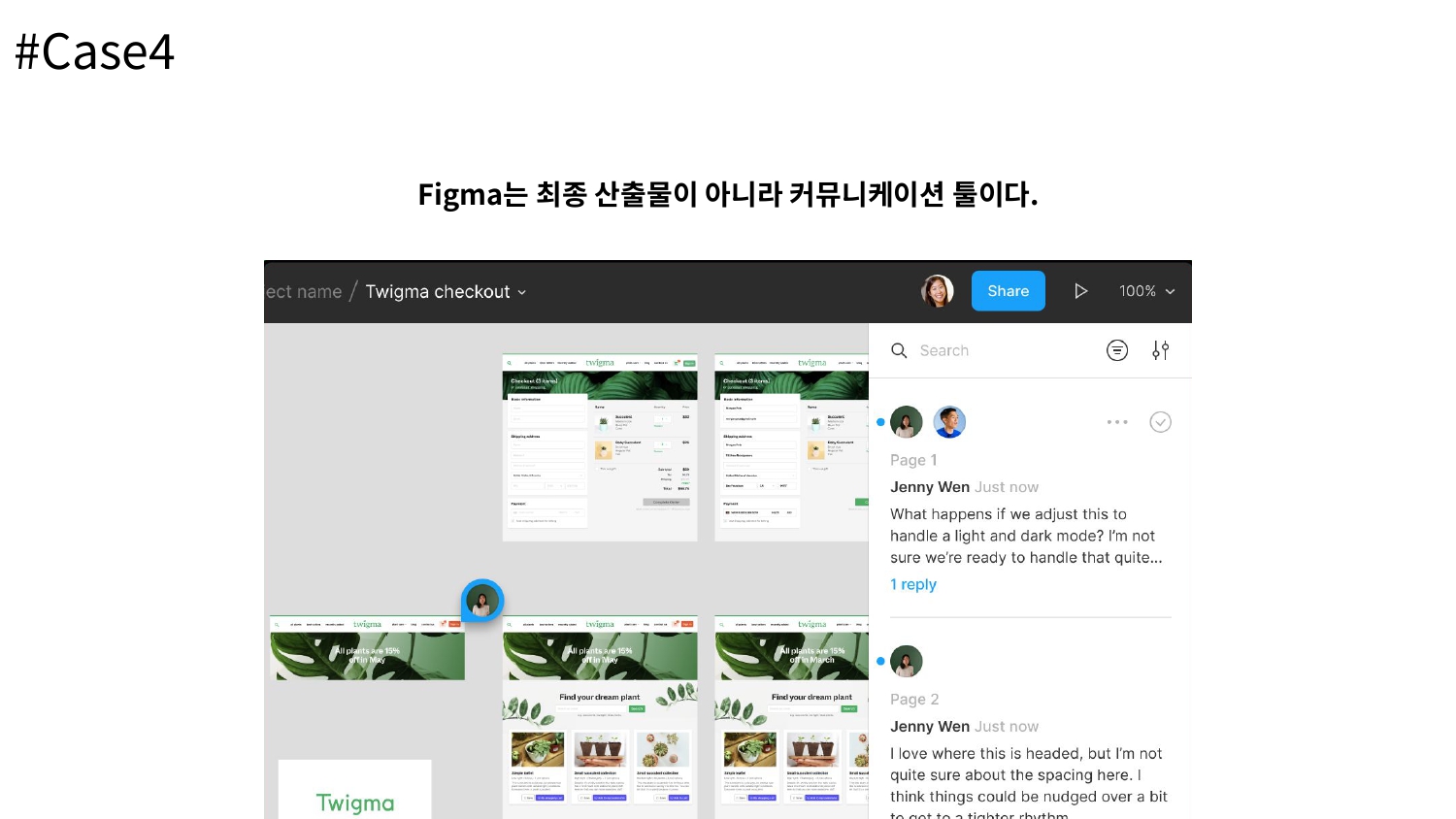
Case 4. Figma는 "커뮤니케이션 툴"이다.

피그마를 최종 산출물이라 생각해 오해가 생기는 부분이 있는데, 피그마는 엄밀히 말해서 제품의 최종 산출물이 아니라 커뮤니케이션 툴입니다.
최종 산출물은 웹사이트 url로 나오거나 앱스토어에 올라간걸 의미한다. 피그마는 어디까지나 작업하는 과정이지, 최종 산출물이 아니라는 점을 인지하자. 피그마의 대표적 기능중에 댓글 기능이 있는데, 내가 괜한 훈수를 두는게 아닌가 하는 마음은 잠시 접고, 마음껏 의견내며 궁금한 점은 다 물어보자.
강연자분께선 오히려 피드백을 많이 해주는 개발자들과 작업할때 더 좋았다고 한다. 아무래도 그만큼 디자인을 더 자세히 보고 있다는 의미기도 하고, 디자이너의 의도를 파악하기 위해 노력하시는 분들이기 때문이니까.

교집합을 만들기 위해 소통을 많이 해주세요.
우리가 협업을 위해 소통을 하지만, 이 과정에서 중요한건 서로의 눈높이에 맞추는거다. 디자이너들이 디자인 용어만 잔뜩써서 얘기하면 개발자들이 뭔소리를 하는건지 모르는 것 처럼, 디자이너도 마찬가지다. 초등학생에게 API를 설명한다 생각하고, 최대한 쉬운 단어로 설명하려고 노력하자.
💡 디자이너 사용법 정리
1. 원하는게 있다면 디자이너에게 맥락이나 상황설명을 충분히 하며 요청하자.
2. 같이 일하고 있는 디자이너의 주요 관심사, 스킬셋을 확인하자.
3. 디자이너의 고집은 유저의 만족도와 최적의 제품상태를 만들기 위한 노력이다.
4. 디자이너와 많이 소통하고, 이해하기 쉬운 단어로 설명하자.
후기
과연 나는 같이 일하고 싶은 동료였을까?
디자이너가 알려주는 '디자이너 사용법'과 '디자이너가 같이 일하고 싶은 개발자'에 대한 내용을 들으며 과거 공모전이나 해커톤에서 자주 같은 팀으로 나갔던 디자이너 친구와의 경험이 떠올랐다. 마감 일정을 지키기 위해 빨리 하라고 쪼아댔던 기억이나, 서로 소통하는 과정에서 디자인용어/개발용어를 이해하지 못해 서로 답답했던 기억들이다.
그동안의 경험을 돌아보니, 서로가 부족하고 서툴러서 그런 부분이 발생했던 것 같다. 그 결과로 협업을 위한 교집합을 찾는 대신, 단순히 협업이라는 틀을 쓴 분업을 했었고. 이런 점에서 본다면 그 당시의 나는 동료들에게 그다지 같이 일하기 좋은 동료로 보이진 않았을 것 같다. 그럼에도 불구하고 매번 같이 대회에 나가자 하면 흔쾌히 수락했던 그 친구에게 미안함과 고맙다는 느낌이 든다.
아무래도 이전의 경험 때문일까, 세미나를 다 듣고난 뒤에 협업이라는 키워드가 머릿속에 남았다. 프로젝트 완수를 위해 끝까지 가는 것은 물론 중요하지만, 그 과정에서 어떻게 함께 하는지가 더 중요하다는 생각이 들었다. 좋은 협업 과정이 있어야 결과도 좋게 나올 가능성이 높으니까!
마지막으로 이번 게시글에서 다루지 않은 Q&A나, 디자이너가 말하는 같이 일하고 싶은/같이 일하기 힘들었던 개발자들의 사례, 교집합을 만들기 위한 여러 시도의 나머지 항목들이 궁금하다면 아래 링크로 들어가 한빛미디어에서 제공한 VOD를 확인하자.
