.png)
React란 !
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
ㄴ 공식홈페이지에서는 React를 이렇게 정의하였다.
"인터페이스(영어: interface, 문화어: 대면부, 결합부) 또는 접속기는 사물 간 또는 사물과 인간 간의 의사소통이 가능하도록 일시적 혹은 영속적인 접근을 목적으로 만들어진 물리적, 가상적 매개체를 의미한다." - 위키백과의 정의
조금 더 이해하기 쉽게 설명하자면 [웹 - 사용자]의 소통을 보다 더 편리하게 하기위한 JavaScript 라이브러리라고 이해할 수 있겠다. 우린 늘 더 편리하고 합리적인 것을 찾고자 하기때문에!
React의 장점 !
-
선언형 : React는 상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여준다.
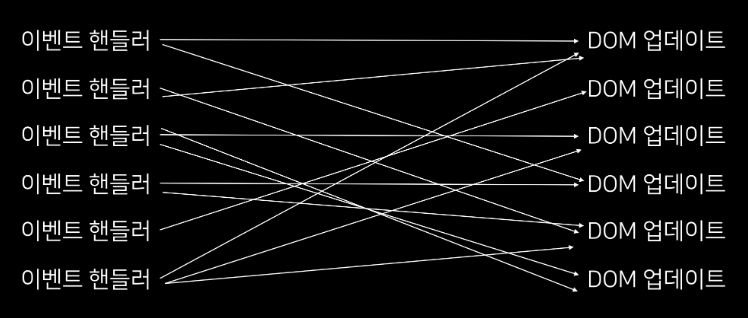
 - 웹 애플리케이션의 규모가 커지면, DOM을 직접 건드리면서 작업을 하면 코드가 난잡해지기 쉽다.
- 웹 애플리케이션의 규모가 커지면, DOM을 직접 건드리면서 작업을 하면 코드가 난잡해지기 쉽다.
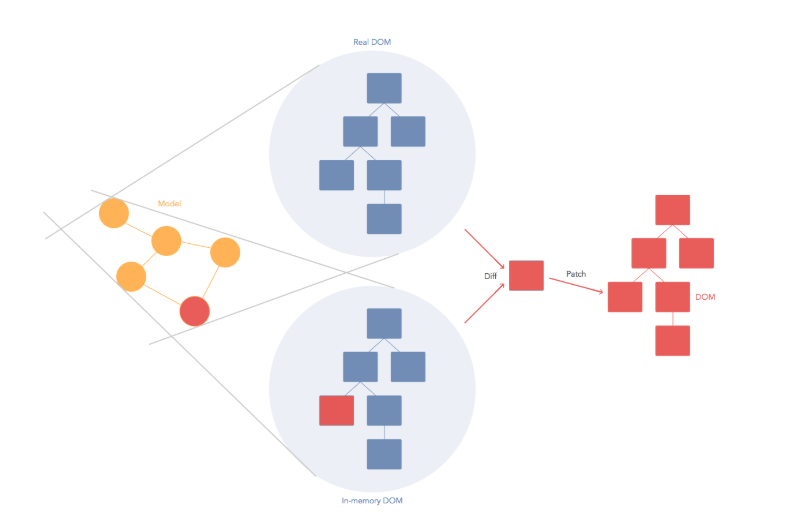
.gif) - 리액트는 어떠한 상태가 바뀌었을때 아예 다 날려버리고 처음부터 모든걸 새로 만들어서 보여준다면 어떨까? 라는 아이디어에서 개발이 시작되었다고 한다. 하지만 모든걸 다 날려버리고 새로 만들게 된다면, 속도가 굉장히 느릴 것같다. 작은 웹애플리케이션이라면 상관없겠지만 규모가 큰 웹애플리케이션이라면 상상도 할 수 없지만 React는 Virtual DOM 이라는 것을 사용해서 이를 가능케 했다.
- 리액트는 어떠한 상태가 바뀌었을때 아예 다 날려버리고 처음부터 모든걸 새로 만들어서 보여준다면 어떨까? 라는 아이디어에서 개발이 시작되었다고 한다. 하지만 모든걸 다 날려버리고 새로 만들게 된다면, 속도가 굉장히 느릴 것같다. 작은 웹애플리케이션이라면 상관없겠지만 규모가 큰 웹애플리케이션이라면 상상도 할 수 없지만 React는 Virtual DOM 이라는 것을 사용해서 이를 가능케 했다.
 - Virtual DOM 은 가상의 DOM이다. 브라우저에 실제로 보여지는 DOM 이 아니라 그냥 메모리에 가상으로 존재하는 DOM 으로서 그냥 JavaScript 객체이기 때문에 작동 성능이 실제로 브라우저에서 DOM 을 보여주는 것 보다 속도가 훨씬 빠르다.
- Virtual DOM 은 가상의 DOM이다. 브라우저에 실제로 보여지는 DOM 이 아니라 그냥 메모리에 가상으로 존재하는 DOM 으로서 그냥 JavaScript 객체이기 때문에 작동 성능이 실제로 브라우저에서 DOM 을 보여주는 것 보다 속도가 훨씬 빠르다. -
컴포넌트 기반 : 스스로 상태를 관리하는 캡슐화된 컴포넌트를 만들 수 있고 이를 조합해 복잡한 UI를 만들 수 있다.
컴포넌트 : 일종의 UI 조각. 쉽게 재사용 할 수도 있다는 장점이 있다!

컴포넌트 로직은 템플릿이 아닌 JavaScript로 작성된다. 따라서 다양한 형식의 데이터를 앱 안에서 손쉽게 전달할 수 있고, DOM과는 별개로 상태를 관리할 수 있다.
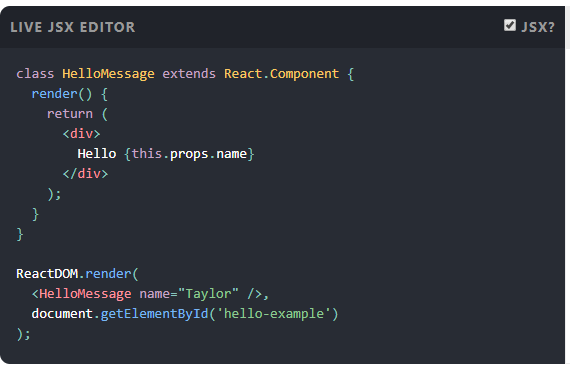
XML과 유사한 문법인 JSX를 사용할 수 있다.
React를 잘 활용하려면 !
- React는 JavaScript 라이브러리이기 때문에 사전에 JavaScript 언어에 대한 기본적인 이해가 필요하다!
앞으로의 공부방향 !
자바스크립트 기초공부를 끝내고 React공부를 시작했다.
nomadcoders의 바닐라 JS로 크롬 앱 만들기 + 패스트캠퍼스 올인원 패키지 : 프론트엔드 (React)를 같이 공부하고 있다!
아직 초보인 나에게 모든 게 다 새롭고 어렵지만 파이썬에서 먼저 매를 맞아서 그런지 견딜만 하다! react의 문법은 아주 신기하고 요상하다. 얼른 잘 배워서 react로 프로젝트를 해보고싶다~!
study by. 벨로퍼트와 함께하는 모던 리액트
