설치해야 할 프로그램
-
Node.js: Webpack과 Babel같은 도구들이 자바스크립트 런타임인 Node.js를 기반으로 만들어져있다. 그렇기에 해당 도구들을 사용하기 위해서 Node.js를 설치해야 한다.
Node.js 설치

-
Yarn: Yarn은 조금 개선된 버전의 npm(node package manager). npm은 Node.js를 설치하게 될 때 같이 딸려오는 패키지 매니저 도구이다. 프로젝트에서 사용되는 라이브러리를 설치하고 해당 라이브러리들의 버전 관리를 하게 될 때 사용한다. Yarn을 사용하는 이유는 더 나은 속도, 더 나은 캐싱 시스템을 사용하기 위함이다.
Yarn 설치

혹은 git bash에 아래의 코드로 yarn을 install한다.
$ npm install -g yarn
- 에디터 : 많은 에디터들이 있고 나도 다양하게 사용해보았지만 현재는 vs code를 사용하고 있다.
- Git bash: 윈도우의 경우, Git for Windows를 설치해서 사용하면 된다. cmd창 같이 생겼다.

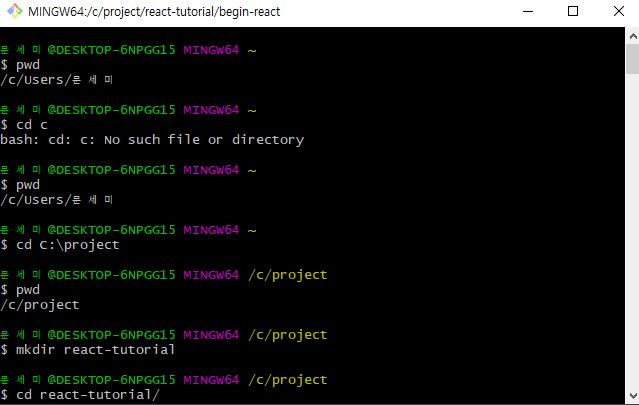
새 프로젝트 만들기
git bash창에 아래의 코드를 입력한다.
$ npx create-react-app begin-react
 Happy hacking!이 나오면 완료!
Happy hacking!이 나오면 완료!
$ yarn start


브라우저에 http://localhost:3000/ 이 열리고 돌아가는 리액트 아이콘이 보인다. 자동으로 페이지가 열리지 않는다면 브라우저에 주소를 직접 입력해서 들어간다.
study by. 벨로퍼트와 함께하는 모던 리액트
.png)
